انیمیشن در برنامه های AngularJS
شنبه 29 اسفند 1394در این مقاله قصد داریم درباره انیمیشن ها در AngularJS و نحوه استفاده از آنها صحبت کنیم. انیمیشن ها در AngularJS کاملا مبتنی بر کلاسهای Css هستند.

AngularJS برای دستورات عامی مانند ngRepeat , ngSwitch ,ngInclude ,ngClass و ngView انیمیشن فراهم کرده است و همچنین برای دستوراتی که از سرویس animate$ استفاده میکنند. انیمیشن های متحرکی را با کمک CSS فراهم کرده است. انیمیشن ها در AngularJS کاملا مبتنی بر کلاسهای Css هستند. تا زمانی که کلاسهای CSS به عناصر HTML صفحه ما متصل باشند می توان انیمیشن را در آنها بکار برد.
به طور مثال کد زیر را در نظر بگیرید.
<html>
<head>
<title>مثال Angular</title>
<style>
div {
transition: width 2s, height 4s;
background-color: red;
height: 150px;
width: 150%;
position: relative;
top: 10px;
left: 10px;
}
.ng-hide {
height: 0;
width: 0;
background-color: blue;
top: -30px;
left: 0px;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js">
</script>
</head>
<body ng-app="ngAnimate" dir="rtl" style="padding: 25px; margin:25px">
<form style="margin-left:450px">
<h2>انیمیشن در AngularJS</h2>
<h1><a href="http://barnamenevisan.org"> مرجع تخصصی برنامه نویسان</a></h1>
<h3>این div را پنهان کن :<input type="checkbox" ng-model="myCheck"></h3>
<br/>
<div ng-hide="myCheck">
<br/>
<pre> <h4>در هنگام انجام این انیمیشن رنگ div از قرمز به آبی تغییر میکند. </h4></pre>
</div>
</form>
</body>
</html>
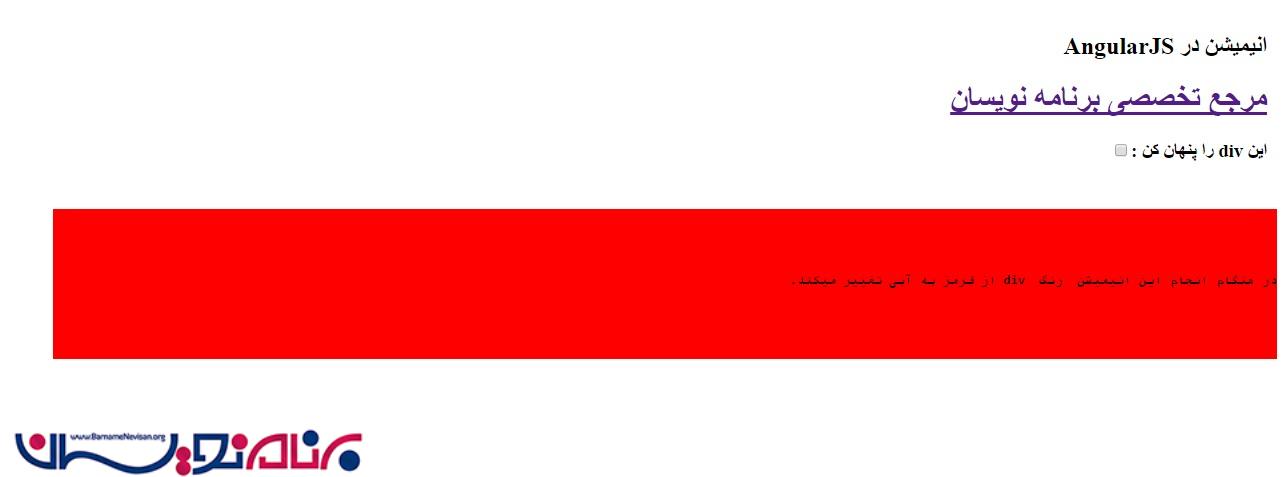
خروجی آن به صورت زیر خواهد بود :

بعد از شروع انیمیشن نتیجه به صورت زیر است.

در اینجا مثال ساده ای از ng-hide را مشاهده کردید که انیمیشنی را فعال میکند.
ابتدا لازم است اسکریپت زیر را در برنامه خود اضافه کنید.
<scriptsrc="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js"></script>
همچنین باید ماژول ngAnimate را به برنامه خود انتساب دهید.
<body ng-app="ngAnimate">
برنامه ما شامل یک نام است. باید ماژول ngAnimate را به عنوان یک وابستگی در برنامه خود بکار ببریم.
<body ng-app="myApp">
<script>
var app = angular.module('myApp', ['ngAnimate']);
</script>
می دانیم که انیمیشن در AngularJS کاملا مبتنی بر کلاسهای CSS است. اگر کلاسی داشته باشیم که به یک عنصر در وب سایت ما پیوست شده باشد ، می توانیم انیمیشن را برای آن بکارببریم. ماژول ngAnimate برای حذف و اضافه کردن کلاسهای عناصر HTML استفاده می شود. این ماژول عناصر html ما را حرکت نمی دهد، اما اگر متوجه رویداد خاصی مانند مخفی شدن یا نمایش یک عنصر شود ، کلاسهای CSS را اضافه یا حذف میکند.
دستورات زیر برای حذف یا اضافه کردن کلاسها استفاده می شوند : ng-show , ng-hide, ng-view, ng-class , ng-if, ng-include , ng-switch, ng-repeate. دستورات دیگری نیز برای انیمیشن هایی مانند ng-leave , ng-enter و ng-move استفاده می شوند.
کدهای زیر را در نظر بگیرید.
<html>
<head>
<title>مثال AngularJS</title>
<style>
.add-class-add,
.css-class-remove {
-webkit-transition: all cubic-bezier(0.150, 0.260, 0.410, 0.760)0.2s;
-moz-transition: all cubic-bezier(0.250, 0.460, 0.450, 0.940)0.3s;
-o-transition: all cubic-bezier(0.150, 0.360, 0.450, 0.940)0.2s;
transition: all cubic-bezier(0.250, 0.460, 0.550, 0.940)0.5s;
}
.add-class,
.add-class-add.css-class-add-active {
color:yellow;
font-size: 3em;
}
.add-class:hover {
-webkit-transform: rotate(180deg);
background: #9351A6;
border-radius: 50%;
-webkit-transition: all 0.5sease-in;
-moz-transition: all 0.5sease-in-out;
-o-transition: all 0.5sease-out;
transition: all 0.5sease-in-out;
}
.css-class-remove.css-class-remove-active {
font-size: 1.0em;
color: black;
}
.rotate {}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js">
</script>
</head>
<body ng-app="ngAnimate" dir="rtl" style="padding: 25px; margin:25px">
<h4>انیمیشن در AngularJS</h4>
<h3><a href="http://barnamenevisan.org"> مرجع تخصصی برنامه نویسان</a></h3>
<input type="button" style="margin:10px; height:25px;width:80px;font-size:20px" value="اعمال" ng-click="myclass='add-class'">
<input type="button" style="margin:10px; height:25px;width:85px;font-size:20px" value="تنظیم مجدد" ng-click="myclass=''">
<br>
<div ng-class="myclass" style="background-color:teal; height:200px; width:400px">با قرار گرفتن ماوس دراینجا div خواهد چرخید</div>
</body>
</html>
خروجی در ابتدا به صورت زیر خواهد بود.

بعد از کلیک بر روی کلید اعمال نتیجه به صورت زیر خواهد بود.

و اگر ماوس را بر روی آن نگه داریم به صورت زیر نمایش داده می شود.

در مثال بالا از دستور ng-class استفاده کردیم و برای فعال کردن این دستور کلاس add-class را اضافه کرده ایم. این کلاس شامل رویدادهایی مانند شناور بودن و حذف است.
AngularJS از دو نوع انیمیشن پشتیبانی میکند: انیمیشن های بر اساس CSS و انیمیشن های بر اساس javascript . هر دوی آنها نیاز به کلاس CSS مطابقی دارند که در انیمیشن ها و عناصر html که انیمیشن برای آنها اجرا خواهد شدوجود داشته باشد.
انیمیشن های بر اساس CSS به کدهای جاوا اسکریپت نیاز ندارند، با استفاده از کلاسهای CSS می توانیم انیمیشنی ایجاد کنیم که توسط angular تحت دستوراتی که عملگرها را اجرا میکند انجام شود. انیمیشن های بر اساس کلاس توسط ngClass , ngShow , ngHide و دیگر دستورات راه اندازی می شوند.
کد زیر را در نظر بگیرید.
<html>
<head>
<title>مثال AngularJS</title>
<style>
.animate.ng-enter {
transition: 0.5slinearall;
opacity: 0;
}
/*The finishing CSS styles for the enter animation*/
.animate.ng-enter.ng-enter-active {
opacity: 1;
}
.animate:hover {
width: 300px;
height: 300px;
-webkit-transform: rotate(180deg);
/*Safari*/
transform: rotate(90deg);
transition-property: width;
transition-duration: 5s;
transition-delay: 2s;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js">
</script>
</head>
<body ng-app="ngAnimate" dir="rtl" style="padding: 25px; margin:25px">
<h4>انیمیشن در AngularJS</h4>
<h3><a href="http://barnamenevisan.org"> مرجع تخصصی برنامه نویسان</a></h3>
<div style="height:200px ;width:400px;font-size:24px; background-color:turquoise" ng-if="bool" class="animate">
یک مثال از انیمیشن بر اساس CSS
</div>
<button ng-click="bool=true">محو کردن</button>
<button ng-click="bool=false">خروج از حالت محو</button>
</body>
</html>
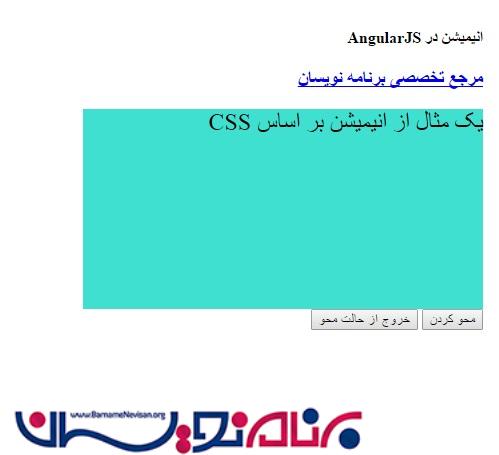
خروجی آن به صورت زیر است.

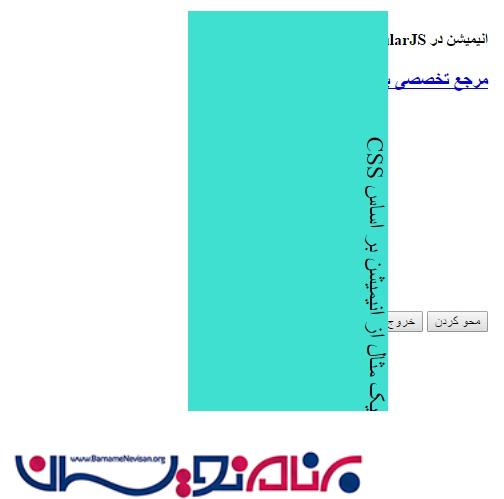
بعد از کلیک بر روی دکمه محو کردن نتیجه به صورت زیر است :

و هنگامی که ماوس بر روی آن قرار گیرد به صورت زیر است.

همچنین انیمیشن ها در Angular می توانند توسط JavaScript بکار برده شوند. این روش مشابه انیمیشنهای بر اساس CSS است. به ثبت انیمیشن در ماژول با ستفاده از تابع module.animate نیاز داریم.
کد زیر را در نظر بگیرید.
<html>
<head>
<title>مثال AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.js">
</script>
<script>
var myApp = angular.module('mainModule', ['ngAnimate']);
myApp.animation('.repeat-item', function() {
return {
enter: function(element, done) {
runTheAnimation(element, done);
return function(cancelled) {
if (cancelled) {
stopTheAnimation();
} else {
completeTheAnimation();
}
}
},
addClass: function(element, className, done) {
if (className == 'hide') {
runTheHideAnimation(element, done);
} else {
runTheAnimation(element, done);
}
return functiononEnd(element, done); {};
},
removeClass: function(element, className, done) {
if (className == 'hide') {
runTheShowAnimation(element, done);
} else {
runTheAnimation(element, done);
}
return functiononEnd(element, done); {};
},
};
});
</script>
<style>
.repeat-item.ng-enter,
.repeat-item.ng-leave {
-webkit-transition: 0.5s linear all;
transition: 0.5s linear all;
background-color:crimson
}
.repeat-item.ng-enter,
.repeat-item.ng-leave.ng-leave-active {
opacity: 0.3;
background-color:steelblue;
}
.repeat-item.ng-leave,
.repeat-item.ng-enter.ng-enter-active {
opacity: 1;
}
.ng-hide {
display: none!important;
}
.my-elm {
-webkit-transition: 0.6slinearall;
transition: 0.4slinearall;
opacity: 1;
}
.ng-hide {
background-color:tomato;
}
.my-elm.ng-hide {
opacity: 0.2;
}
</style>
</head>
<body ng-app="mainModule" dir="rtl" style="padding: 25px; margin:25px">
<div style="margin-left:100px;margin-top:20px; font-size:24px">
<h5>انیمیشن با استفاده از جاوا اسکریپت</h5>
<h5><a href="http://barnamenevisan.org"> مرجع تخصصی برنامه نویسان</a></h5>
<div ng-init="items=['علی','رضا','محمد','مسعود','میلاد','رامبد']">
<input placeholder="جستجوی نام" ng-model="f" />
<div ng-repeat="obj in items | filter:f" class="repeat-item">
{{obj}}
</div>
</div>
</div>
</body>
</html>
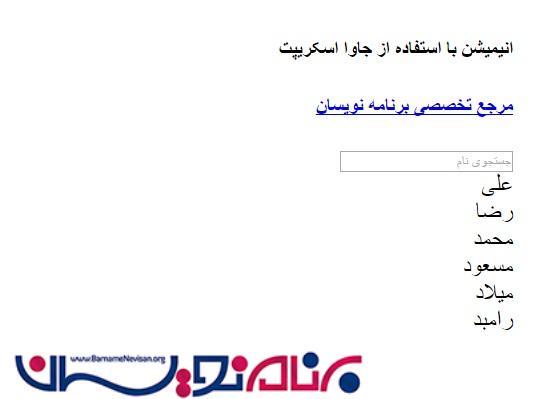
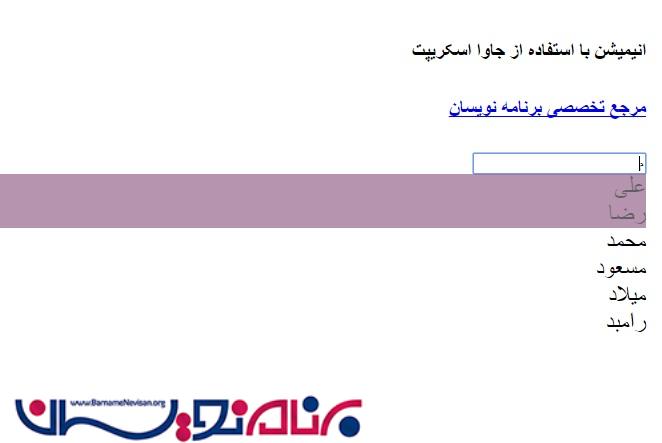
در ابتدای بارگذاری صفحه، به صورت زیر نمایش داده می شود.

اگر حرفی را در textbox موجود جستجو کنیم نتیجه به صورت زیر خواهد بود.

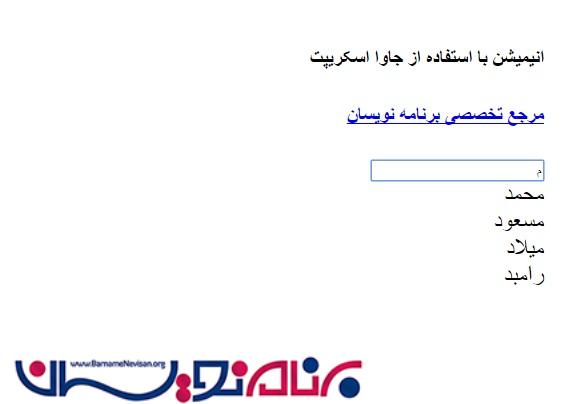
و پس از گذشت زمانی کوتاه نتیجه جستجو به نمایش گذاشته خواهد شد.

در این مثال انیمیشن را برای دستور ng-repeat بکاربردیم. در AngularJS برای استفاده از انیمیشن می توان هر دوی CSS و JavaScript را به صورت ترکیبی بکار برد یا از animate$ استفاده کرد.
آموزش angular
- AngularJs
- 2k بازدید
- 3 تشکر
