پیاده سازی Autocomplete TextBox آبشاری با استفاده از jQuery
دوشنبه 6 اردیبهشت 1395در این مقاله می خواهیم نحوه ی پر کردن خودکار TextBox ها از پایگاه داده با استفاده از jQuery را یادبگیریم.تکنولوژی که در این مقاله از آن بهره خواهیم برد، ASP.net است.

در این مقاله نویسنده با استفاده از یک برنامه نشان می دهد که چطور می توانیم Text box هایی داشته باشیم که به صورت خودکار از پایگاه داده پر شوند و برای مقادیرشان دارای منوی آبشاری نیز باشند. برای این کار ، از jQuery AJAX و WebMethod ها نیز بهره می گیریم.
پایگاه داده
در پایگاه داده، سه جدول خواهیم داشت به نام های Countries ، State و City که نمای آن ها به صورت زیر می باشد :
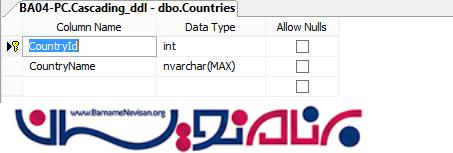
جدول Countries

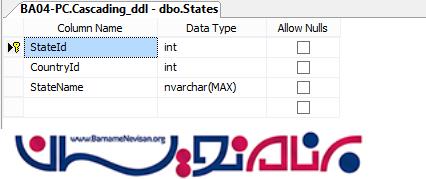
جدول States

جدول Cities

فایل پایگاه داده در قسمت ضمیمه ی مقاله موجود است .
بخش HTML Markup
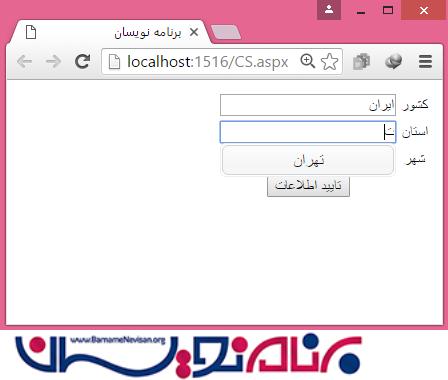
بخش HTML Markup از سه Textbox تشکیل شده است (کشور- استان-شهر ) که این Textbox ها به صورت خودکار از پایگاه داده پر خواهند شد. همچنین در این بخش ، سه کنترل HiddenField قرار دارند که برای نگهداری مقادیر ID مربوط به کشور-شهر- استان به کار می روند.
همچنین در برنامه، یک دکمه نیز داریم که برای دریافت اطلاعات از پایگاه داده به کار می رود.
<table border="0" cellpadding="0" cellspacing="5">
<tr>
<td>
Country
</td>
<td>
<asp:TextBox ID="txtCountry" runat="server" />
<asp:HiddenField ID="hfCountry" runat="server" />
</td>
</tr>
<tr>
<td>
State
</td>
<td>
<asp:TextBox ID="txtState" runat="server" Enabled="false" />
<asp:HiddenField ID="hfState" runat="server" />
</td>
</tr>
<tr>
<td>
City
</td>
<td>
<asp:TextBox ID="txtCity" runat="server" Enabled="false" />
<asp:HiddenField ID="hfCity" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick = "Submit" />
</td>
</tr>
</table>
فضای نام ها
برای ساخت این برنامه نیاز داریم تا فضای نام های زیر را به پروژه اضافه کنیم :
using System.Web.Services; using System.Configuration; using System.Data.SqlClient;
به کارگیری WebMethod ها برای پر کردن Textbox ها به صورت خودکار
از سه WebMethod زیر برای پر کردن Textbox های برنامه به صورت خودکار استفاده می کنیم .
هر WebMethod دو پارامتر می پذیرد: Prefix (پیشوند) و Prefix . ParentId عبارتی است که در Textbox ها وارد می شود و ParentId مربوط به ID عبارتی است که به عنوان Parent شناخته می شود. برای مثال ، برای پر کردن بخش state به صورت خودکار ، ParentId برای ما CountryId می باشد که در Textbox بالایی وارد شده است.
متد PopulateAutoComplete شی SqlCommand را به عنوان پارامتر می پذیرد و یک لیست از مقادیر string برمیگرداند که به وسیله ی آن ها Textbox پر خواهد شد.
[WebMethod]
public static string[] GetCountries(string prefix, int parentId)
{
SqlCommand cmd = new SqlCommand();
string query = "SELECT CountryId, CountryName FROM Countries WHERE CountryName LIKE @Prefix + '%'";
cmd.Parameters.AddWithValue("@Prefix", prefix);
cmd.CommandText = query;
return PopulateAutoComplete(cmd);
}
[WebMethod]
public static string[] GetStates(string prefix, int parentId)
{
SqlCommand cmd = new SqlCommand();
string query = "SELECT StateId, StateName FROM States WHERE StateName LIKE @Prefix + '%' AND CountryId=@CountryId";
cmd.Parameters.AddWithValue("@Prefix", prefix);
cmd.Parameters.AddWithValue("@CountryId", parentId);
cmd.CommandText = query;
return PopulateAutoComplete(cmd);
}
[WebMethod]
public static string[] GetCities(string prefix, int parentId)
{
SqlCommand cmd = new SqlCommand();
string query = "SELECT CityId, CityName FROM Cities WHERE CityName LIKE @Prefix + '%' AND StateId=@StateId";
cmd.Parameters.AddWithValue("@Prefix", prefix);
cmd.Parameters.AddWithValue("@StateId", parentId); cmd.CommandText = query;
return PopulateAutoComplete(cmd);
}
private static string[] PopulateAutoComplete(SqlCommand cmd)
{
List<string> autocompleteItems = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
autocompleteItems.Add(string.Format("{0}-{1}", sdr[1], sdr[0]));
}
}
conn.Close();
}
return autocompleteItems.ToArray();
}
نمایش سطر انتخاب شده از Gridview در کنترل DetailsView
پلاگین jQuery AutoComplete برای هر سه Textbox اعمال شده است. یک فراخوانی jQuery AJAX به وسیله ی هر سه Textbox انجام می گیرد برای این که بتوانند به WebMethod مربوط به خودشان دسترسی پیدا کنند. و یک لیست از سمت WebMethod به آن ها برگردانده می شود که به عنوان یک منبع اطلاعات برای jQuery Autocomplete ها محسوب می شود.
اطلاعاتی که از سرور دریافت می شوند، در بخش فراخوانی jQuery AJAX پردازش می شوند. هر بار که فراخوانی jQuery AJAX call توسط هر یک از سه Textbox اتفاق بیفتد، یک حلقه به اجرا در می آید که خروجی آن یک مقدار برای Label و یک مقدار برای بخش val property است.
یک Select event handler داریم که برای jQuery AutoComplet تعریف شده است و وقتی که یک آیتم از لیست AutoComplete انتخاب شود، مقدار آن در HiddenField مربوط به خودش ذخیره می شود.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id$=txtCountry]").autocomplete({
source: function (request, response) {
AjaxCall("Default.aspx/GetCountries", request.term, 0, response)
},
select: function (e, i) {
$("[id$=hfCountry]").val(i.item.val);
$("[id$=txtState]").removeAttr("disabled");
$("[id$=txtState]").focus();
},
minLength: 1
});
$("[id$=txtState]").autocomplete({
source: function (request, response) {
AjaxCall("Default.aspx/GetStates", request.term, $("[id$=hfCountry]").val(), response)
},
select: function (e, i) {
$("[id$=hfState]").val(i.item.val);
$("[id$=txtCity]").removeAttr("disabled");
$("[id$=txtCity]").focus();
},
minLength: 1
});
$("[id$=txtCity]").autocomplete({
source: function (request, response) {
AjaxCall("Default.aspx/GetCities", request.term, $("[id$=hfState]").val(), response)
},
select: function (e, i) {
$("[id$=hfCity]").val(i.item.val);
},
minLength: 1
});
});
function AjaxCall(url, prefix, parentId, response) {
$.ajax({
url: url,
data: "{ 'prefix': '" + prefix + "', parentId: " + parentId + "}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (r) {
response($.map(r.d, function (item) {
return {
label: item.split('-')[0],
val: item.split('-')[1]
}
}))
},
error: function (r) {
alert(r.responseText);
},
failure: function (r) {
alert(r.responseText);
}
});
}
</script>
دریافت آیتم انتخاب شده از سمت سرور
بخش های Text و ID برای کشور، استان و یا شهر انتخاب شده می توانند از سمت سرور دریافت شوند برای این کار click event handler برای دکمه "تایید اطلاعات " باید از قسمت Request.Form مطابق شکل زیر گرفته شود:
protected void Submit(object sender, EventArgs e)
{
string countryName = Request.Form[txtCountry.UniqueID];
string countryId = Request.Form[hfCountry.UniqueID];
string stateName = Request.Form[txtState.UniqueID];
string stateId = Request.Form[hfState.UniqueID];
string cityName = Request.Form[txtCity.UniqueID];
string cityId = Request.Form[hfCity.UniqueID];
string message = string.Format("Country: {0} {1}\\n", countryName, countryId);
message += string.Format("State: {0} {1}\\n", stateName, stateId);
message += string.Format("City: {0} {1}", cityName, cityId);
ClientScript.RegisterStartupScript(this.GetType(), "alert", "alert('" + message + "');", true);
}
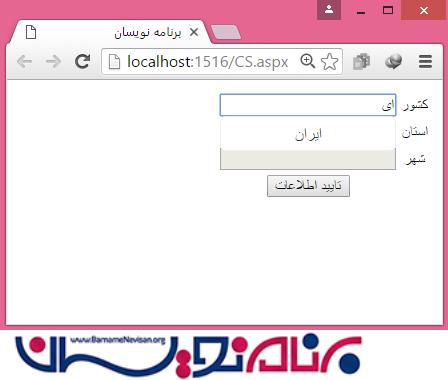
مراحل کار پس از اجرای برنامه به صورت زیر خواهند بود :



- ASP.net
- 2k بازدید
- 5 تشکر
