یکپارچه سازی Google MAP با استفاده از Auto Location Search
سه شنبه 11 خرداد 1395تغییر نیازهای بازار کار و رشد سریع تکنولوژی باعث شده است که کاربران برنامه های تحت وب ، خواستار آپشن ها و قابلیت های بیشتری در برنامه های خود باشند. بنابراین در این مقاله میخواهیم نحوه ی یکپارچه سازی جستجو در google Map به صورت auto-complete را آموزش دهیم.

Google امکانات بسیاری در اختیار کاربران خود قرار داده است و سایر برنامه نویسان روی تکنولوژی های متفاوتی کار میکنند تا بتوانند محصولات خود را با این امکانات و برنامه ها منطبق کنند.
جستجوی موقعیت و مکان به صورت Autocomplete در Google Map
این ویژگی توسطGoogle و با استفاده از Google Maps JavaScript API ارائه شده است. با استفاده از این قابلیت کاربران میتوانند نام یک مکان دلخواه را در باکس جستجو وارد کنند و لیستی از نام اماکنی که با نام مکان وارد شده در باکس جستجو، مرتبط است را دریافت می کنند.
برای استفاده از جستجوی موقعیت مکان ها،در Google Maps به صورت Autocomplete و با استفاده از JavaScript API به متدهای زیر نیاز داریم :
1. LatLngBounds
2. fitBounds
3. getBounds
4. setBounds
5. getPlaces
با استفاده از متدهای JavaScript شما میتوانید از قابلیت Google Maps در برنامه های خود استفاده کنید. برخی از ویژگی های Google Maps Place Autocomplete search در زیر لیست شده است :
1. Googleیک JavaScript API رایگان ارائه داده است که با استفاده از آن میتوان از Google Maps در برنامه های مختلف استفاده کرد.
2.شما میتوانید بسته به نیاز خود Google Maps را سفارشی کنید.(customize)
3.هنگام تایپ کردن به شما گزینه هایی را پیشنهاد میدهد که میتواند در جستجوی مکان موردنظرتان به شما کمک کند.
اکنون میخواهیم یک برنامه تحت وب ایجاد کنیم :
1.برنامه ویژوال استودیو 2010 را باز کنید.
2.مسیر زیر را برای ساخت یک پروژه جدید در ویژوال استودیو دنبال کنید.
"File" -> "New WebSite" -> "C#"-> "ASP.NET Empty Web Application"
3. به برنامه خود نامی با عنوان "GoogleLocationSearch" بدهید.
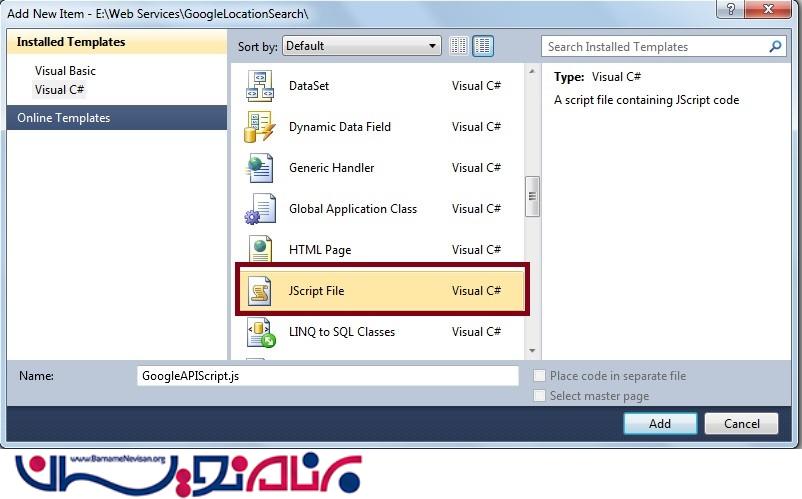
4. سپس روی Solution Explorer راست کلیک کنید و "Add New Item" و بعد Default.aspx page را انتخاب کنید.
حال در source code مربوط به Default.aspx کدهای زیر را وارد کنید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>مقاله ای از سایت برنامه نویسان</title>
</head>
<body bgcolor="Blue">
<h5 style="color:White;">
مقاله ای از سایت برنامه نویسان
</h5>
</body>
</html>
حال یک کنترل TextBox و یک تگ div به صورت زیر در صفحه default.aspx اضافه میکنیم.
<input id="txtsearch" class="apply" type="text" placeholder="لطفا نام مکان مورد نظر خود را وارد کنید."> <div id="divloadMap"></div>
در این قسمت یک فایل CSS به پروژه اضافه میکنیم.
html, body,#divloadMap {
height: 100%;
margin: 0px;
padding: 0px;
margin-top:15px
}
.apply {
margin-top: 16px;
border: 1px solid transparent;
border-radius: 2px 0 0 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 32px;
outline: none;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
}
#txtsearch {
background-color: #fff;
padding: 0 11px 0 13px;
width: 400px;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
text-overflow: ellipsis;
}
#txtsearch:focus {
border-color: #4d90fe;
margin-left: -1px;
padding-left: 14px;
width: 401px;
}
.pac-container {
font-family: Roboto;
}
#type-selector {
color: #fff;
background-color: #4d90fe;
padding: 5px 11px 0px 11px;
}
#type-selector label {
font-family: Roboto;
font-size: 13px;
font-weight: 300;
}
در این قسمت یک فایل JavaScript به Solution Explorer اضافه میکنیم تا با استفاده از آن بتوانیم Google Maps JavaScript API را فراخوانی کنیم.

متدهای زیر را برای فراخوانی Google Maps API تعریف کنید :
//creating function to load initial MAP when page loading
function LoadGoogleMAP() {
var markers = [];
var map = new google.maps.Map(document.getElementById('divloadMap'), {
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var defaultBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(-33.8902, 151.1759),
new google.maps.LatLng(-33.8474, 151.2631));
map.fitBounds(defaultBounds);
// Create the search box and link it to the UI element.
var input =(document.getElementById('txtsearch'));
map.controls[google.maps.ControlPosition.TOP_LEFT].push(input);
var searchBox = new google.maps.places.SearchBox((input));
// Listen for the event fired when the user selects an item from the
// pick list. Retrieve the matching places for that item.
google.maps.event.addListener(searchBox, 'places_changed', function () {
var places = searchBox.getPlaces();
if (places.length == 0) {
return;
}
for (var i = 0, marker; marker = markers[i]; i++) {
marker.setMap(null);
}
// For each place, get the icon, place name, and location.
markers = [];
var bounds = new google.maps.LatLngBounds();
for (var i = 0, place; place = places[i]; i++) {
var image = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25)
};
// Create a marker for each place.
var marker = new google.maps.Marker({
map: map,
icon: image,
title: place.name,
position: place.geometry.location
});
markers.push(marker);
bounds.extend(place.geometry.location);
}
map.fitBounds(bounds);
});
// current map's viewport.
google.maps.event.addListener(map, 'bounds_changed', function () {
var bounds = map.getBounds();
searchBox.setBounds(bounds);
});
}
google.maps.event.addDomListener(window, 'load', LoadGoogleMAP);
Stylesheet و فایل JavaScript را به صفحه default.aspx رفرنس (refrence) دهید. در نهایت کدهای مربوط به default.aspx به صورت زیر خواهد بود.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Article by Vithal Wadje</title>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places"></script>
<script src="GoogleAPIScript.js" type="text/javascript"></script>
<link href="MapStyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body bgcolor="Blue">
<h5 style="color:White;">
Article for C# corner</h5>
<input id="txtsearch" class="apply" type="text" placeholder="Enter Search Place e.g C# Corner Noida">
<div id="divloadMap"></div>
</body>
</html>
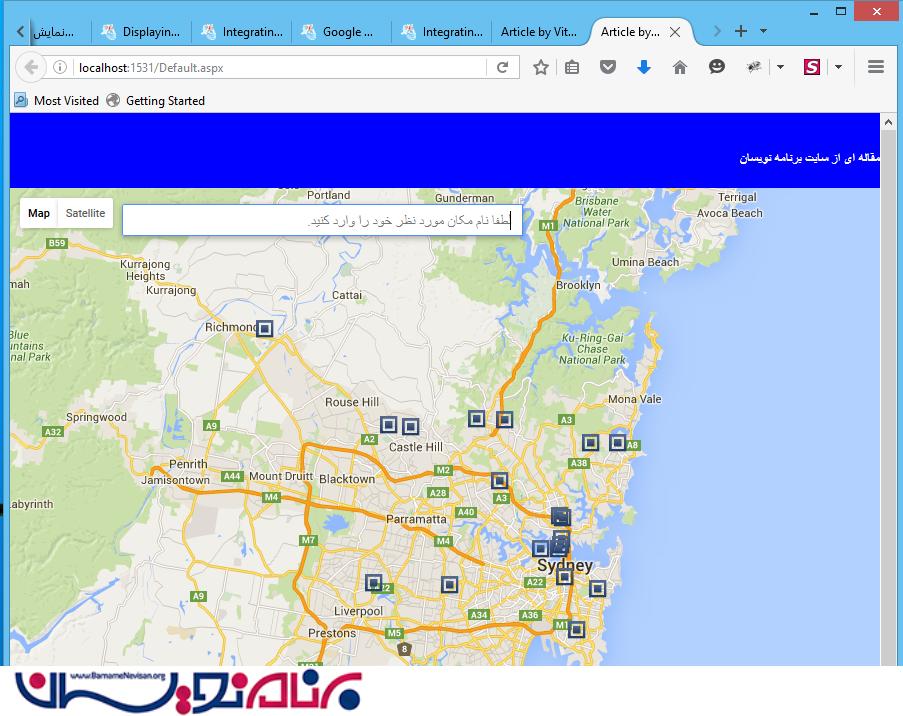
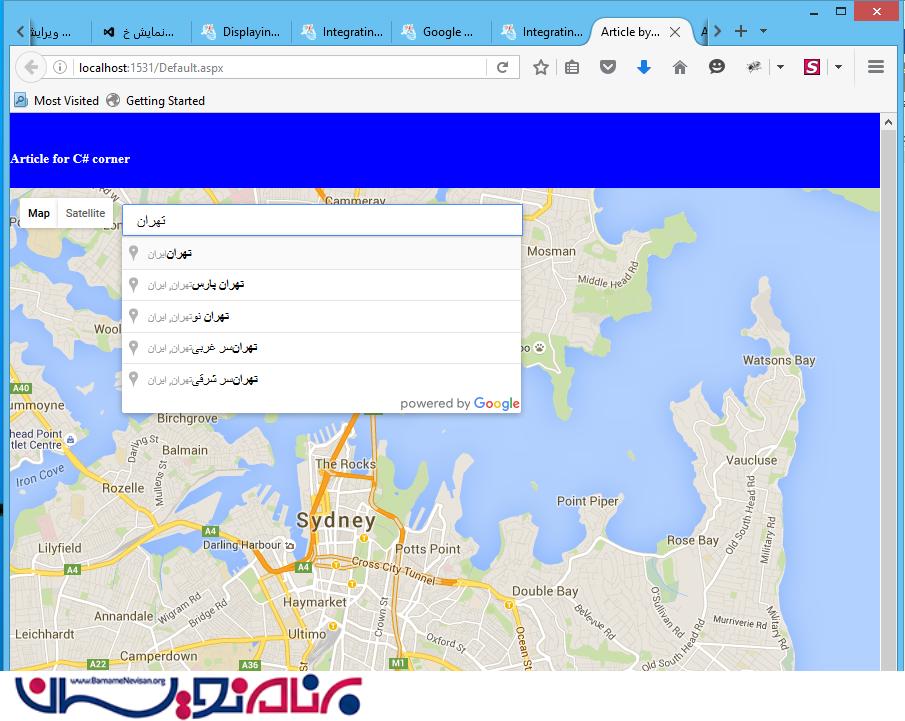
اکنون برنامه را اجرا کنید.map به صورت زیر نمایش داده خواهد شد.

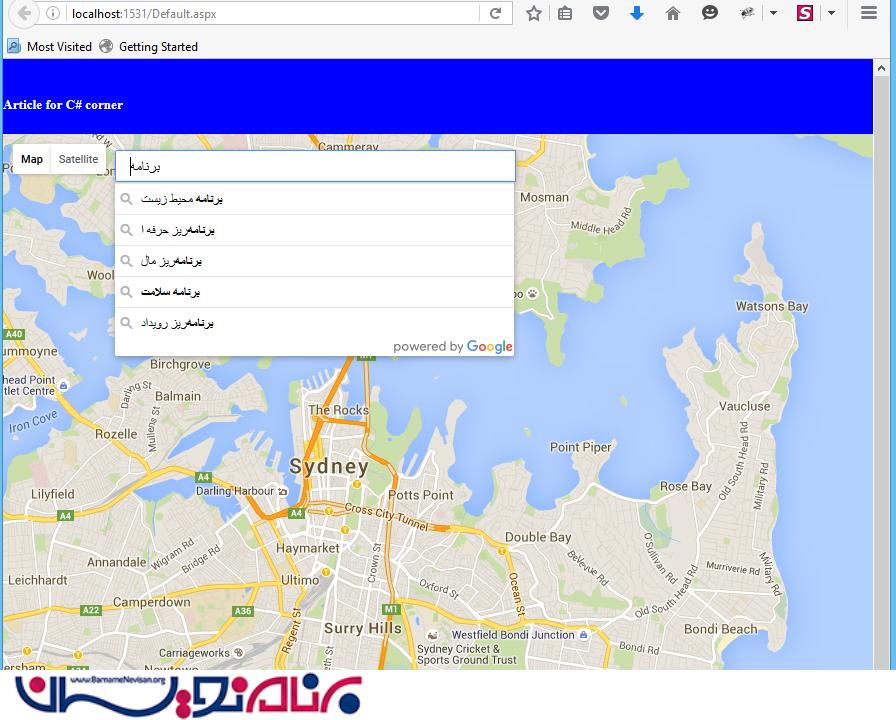
نام یک مکان را در باکس جستجو وارد کنید برای مثال ما در این قسمت کلمه ی "برنامه" را تایپ میکنیم و نام مکان های زیر به صورت خودکار به ما پیشنهاد داده میشود.

حال نام یک شهر مانند "تهران" را در باکس جستجو وارد کنید تا موارد پیشنهادی توسط تکست باکس را به صورت زیر مشاهده کنید.

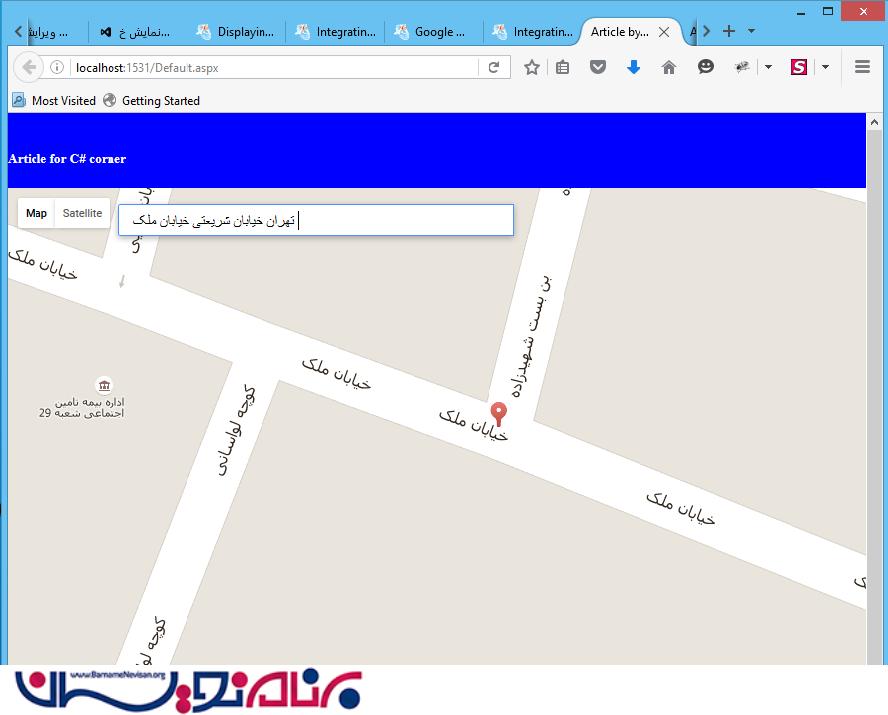
حال میخواهیم که یک آدرس در تکست باکس وارد کنیم .

نکات قابل توجه :
_ برای درک بیشتر، میتوانید فایل ضمیمه شده به مقاله را دانلود کنید.
_ برای دسترسی به Google Map نیاز است که به اینترنت متصل باشید.
- ASP.net
- 2k بازدید
- 3 تشکر
