نحوه ایجاد تب ها و نمایش آکاردئونی با استفاده از jQuery UI
دوشنبه 9 فروردین 1395در این مقاله قصد داریم مرحله به مرحله نحوه پیاده سازی تب ها را با استفاده از jQuery در web form توضیح دهیم. در اینجا اطلاعات یک تب را به صورت آکاردئونی و لیست های بازشونده ایجاد میکنیم.

در این مقاله قصد داریم مرحله به مرحله نحوه پیاده سازی تب ها را با استفاده از jQuery در web form توضیح دهیم. در اینجا اطلاعات یک تب را به صورت آکاردئونی و لیست های بازشونده ایجاد میکنیم.
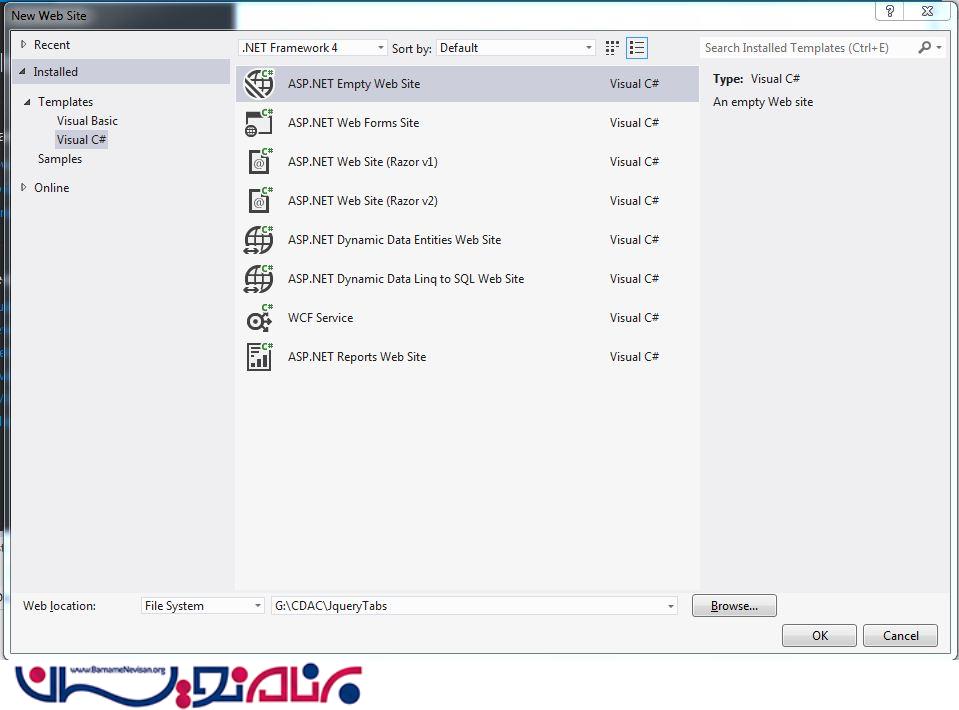
قدم اول ایجاد یک پروژه Web site است. که به صورت زیر آن را ایجاد میکنیم.

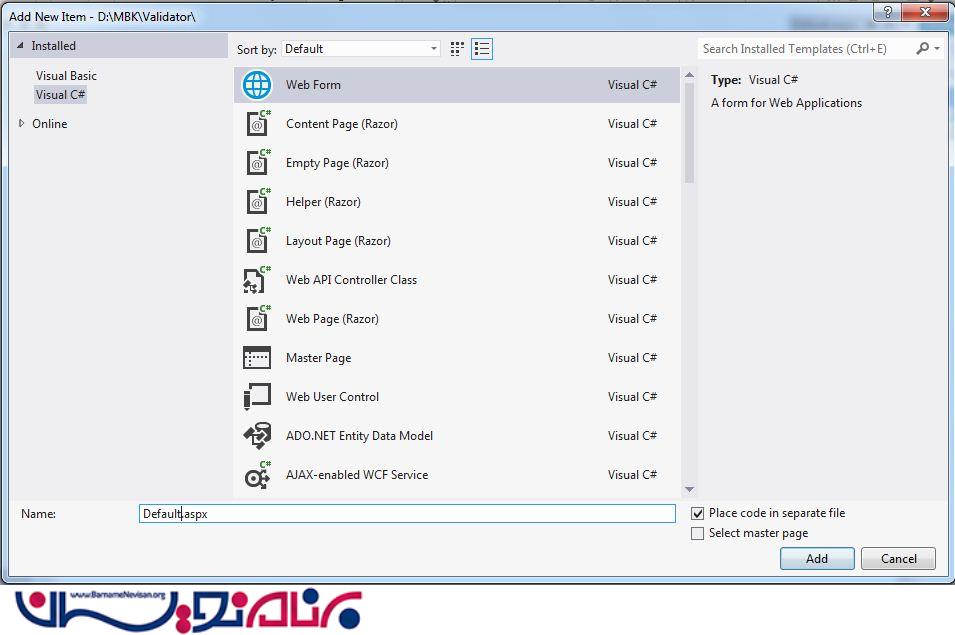
بر روی پروژه راست کلیک کرده و یک Web form با نام Default اضافه میکنیم.

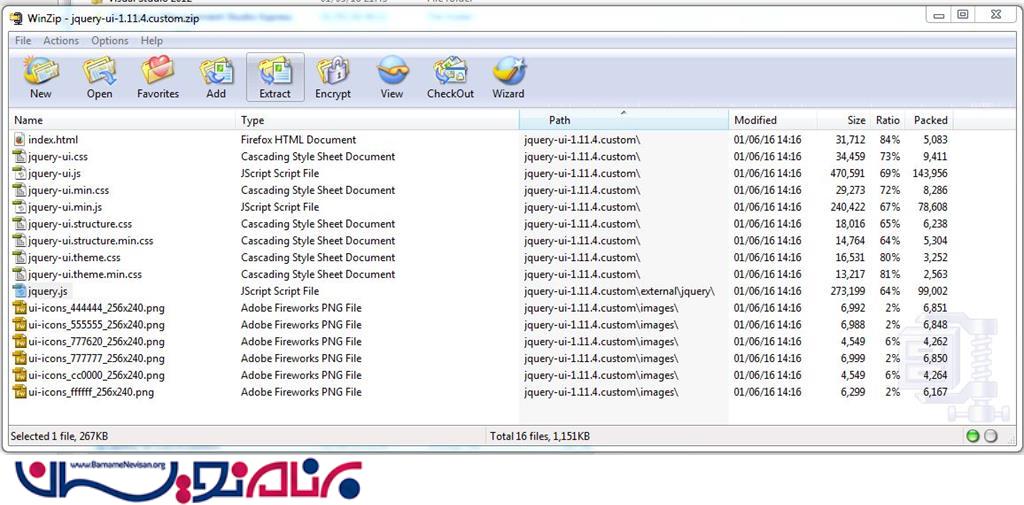
به jQuery-ui-1.11.4custom.zip نیاز داریم که می توان آن را از وب سایت jQuey دانلود کرد.

دو پوشه با نام های Styles و Script اضافه میکنیم که در Stylesتمام فایلهای CSS و در پوشه Script تمام فایلهای JS نگهداری می شوند. بر روی نام پروژه کلیک راست کرده و از قسمت Add و Existing Item فایلهای زیر را از فولدر دانلود شده انتخاب کنید.
Jquery-ui.css را در پوشه Style اضافه کنید.
Jquery-1.11.3.min.js را در پوشه Script اضافه کنید.
Jquery-ui.js را نیز در پوشه Script اضافه کنید.

منابع را به صورت زیر در Default.aspx قرار دهید.
<link href="styles/jquery-ui.css" rel="stylesheet" /> <script src="scripts/jquery-1.11.3.min.js"></script> <script src="scripts/jquery-ui.js"></script>
ConnectionString را در Web.Config به صورت زیر تنظیم میکنیم.
<connectionStrings>
<add name="MemberCDACConnectionString" connectionString="Data Source=.;Initial Catalog=MemberCDAC;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
دستورات لازم برای ایجاد جدول در دیتابیس به صورت زیر می باشد:
GO /****** Object: Table [dbo].[tblMembers] Script Date: 01/29/2016 22:50:34 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[tblMembers]( [MemberID] [int] IDENTITY(1,1) NOT NULL, [Name] [nvarchar](50) NULL, [address] [nvarchar](500) NULL, [place] [nvarchar](50) NULL, [joindate] [datetime] NULL, CONSTRAINT [PK_tblMembers] PRIMARY KEY CLUSTERED ( [MemberID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
داده هایی را به جدول اضافه میکنیم.

کدها در Default.aspx به صورت زیر خواهند بود :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="styles/jquery-ui.css" rel="stylesheet" />
<script src="scripts/jquery-1.11.3.min.js"></script>
<script src="scripts/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$("#tabs").tabs();
$("#MyAccordion").accordion();
});
</script>
<style type="text/css">
#ParentDIV
{
width: 50%;
height: 100%;
font-size: 12px;
font-family: Calibri;
}
</style>
<title>JqueryUI Tabs having Gridivew and Accordion</title>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی بر نامه نویسان</a></h3>
<div id="tabs" style="height:100%">
<ul>
<li><a href="#tabs-1">اعضای گریدویو</a></li>
<li><a href="#tabs-2">شرح وظایف اعضا</a></li>
<li><a href="#tabs-3">نمایش اعضا به صورت آکاردئونی</a></li>
</ul>
<div id="tabs-1">
<asp:GridView ID="GridView1" runat="server" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3">
<FooterStyle BackColor="White" ForeColor="#000066" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#000066" HorizontalAlign="Left" BackColor="White" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#007DBB" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#00547E" />
</asp:GridView>
</div>
<div id="tabs-2">
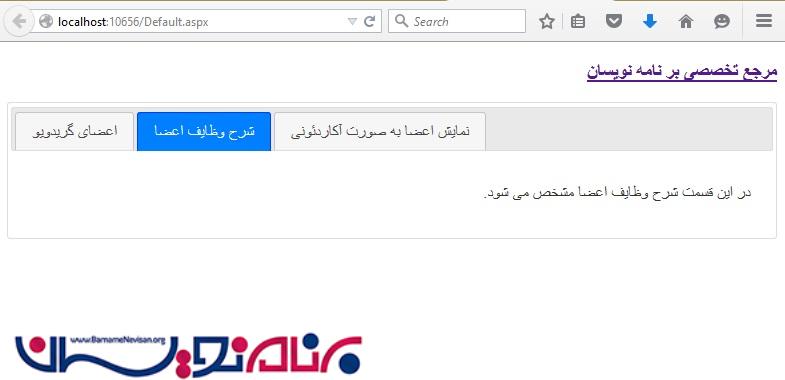
<p> در این قسمت شرح وظایف اعضا مشخص می شود.</p>
</div>
<div id="tabs-3">
<div id="MyAccordion" style="width: 50%;margin-bottom:200px;height:500px;">
<asp:Repeater ID="rptMembers" runat="server" >
<ItemTemplate>
<h3>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>'></asp:Label></h3>
<table>
<tr>
<td>
<b>کد عضویت :</b>
<asp:Label ID="lblMemberID" runat="server" Text='<%# Eval("MemberID")%>'></asp:Label>
<br />
<b>نام دوست :</b>
<asp:Label ID="lblMemberName" runat="server" Text='<%# Eval("Name") %>'></asp:Label>
<br />
<b>آدرس :</b>
<asp:Label ID="lblAddress" runat="server" Text='<%# Eval("Address") %>'></asp:Label>
<br />
<b>مکان :</b>
<asp:Label ID="lblPlace" runat="server" Text='<%# Eval("Place") %>'></asp:Label>
<br />
<b>تاریخ عضویت :</b>
<asp:Label ID="lblJoinDate" runat="server" Text='<%# Eval("Joindate","{0:dd/MM/yyyy}") %>'></asp:Label>
<br />
</td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</div>
</form>
</body>
</html>
و در Codebehind ، کدهای ado.NET برای واکشی داده ها به صورت زیر است :
public partial class _Default : System.Web.UI.Page
{
string ConStr = ConfigurationManager.ConnectionStrings["MemberCDACConnectionString"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(ConStr);
SqlDataAdapter da = new SqlDataAdapter("Select * From tblMembers", ConStr);
DataSet ds = new DataSet();
da.Fill(ds, "FriendTable");
rptMembers.DataSource = ds;
rptMembers.DataBind();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
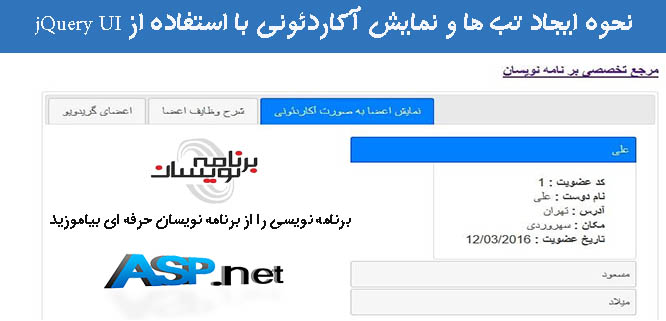
در نهایت سه تب داریم :
اعضا در گرید ویو
شرح وظایف اعضا
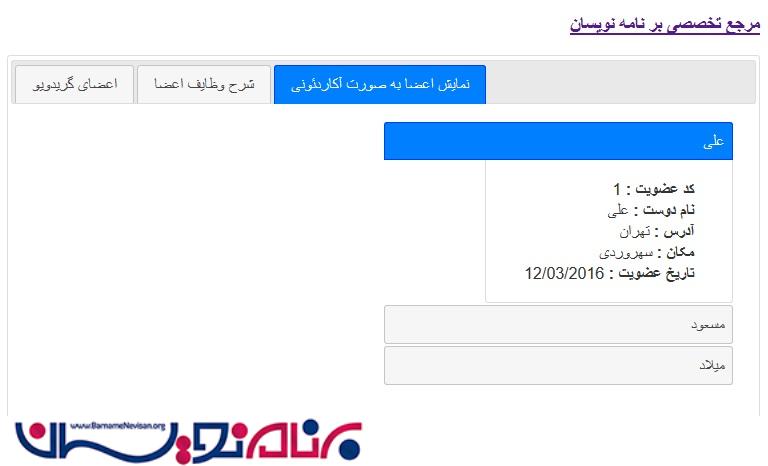
نمایش اعضا به صورت آکاردئونی
تب اول به صورت زیر نمایش داده می شود.

تب دوم به صورت :

و نتیجه تب سوم به صورت زیر است.

- ASP.net
- 3k بازدید
- 2 تشکر
