استفاده از پنجره Kendo در Web API
یکشنبه 9 خرداد 1395در این مقاله،به صورت مرحله به مرحله، نحوه ی به کار گیری یک پنجره kendo در یک برنامه Web API را توضیح می دهد. مراحل کار به صورت ساده می باشد و در مقاله نیز به صورت کامل شرح داده شده است.

در این مقاله، نحوه به کار گیری پنجره ی kendo در Web Api را خواهیم آموخت.
ابزارهای مورد نیاز عبارت هستند از :
-برنامه Visual Studio نسخه 2010 و یا بالاتر
Fiddler/Postman- برای آزمایش برنامه
قبل از این که به ساخت برنامه بپردازیم، به این نکته توجه داشته باشید که برای فهم دقیق و کامل این مقاله، نیاز به فهم مفاهیم پایه ی معماری MVC ، ASP.NET Web API و jQuery دارید.
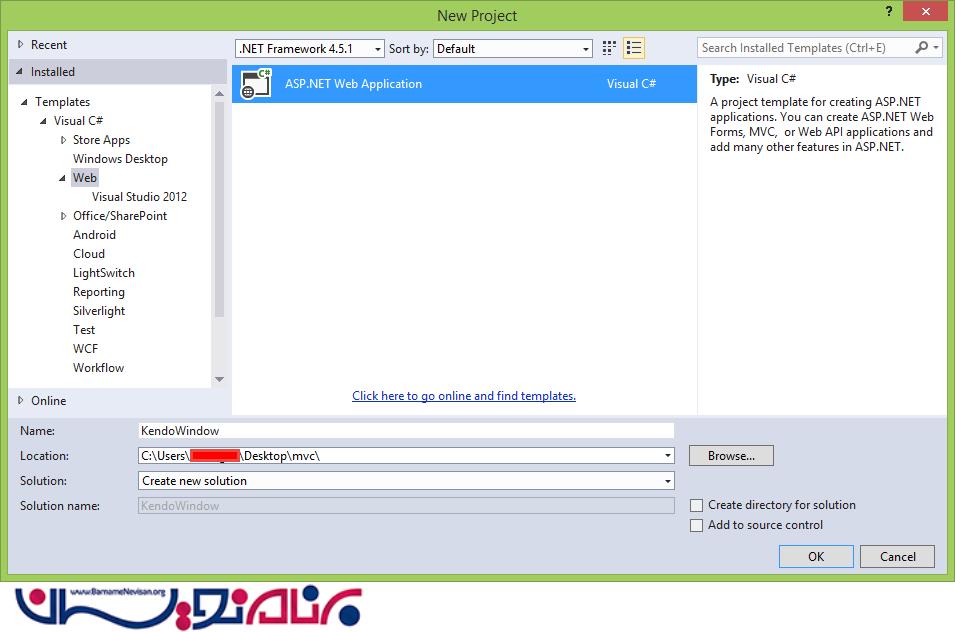
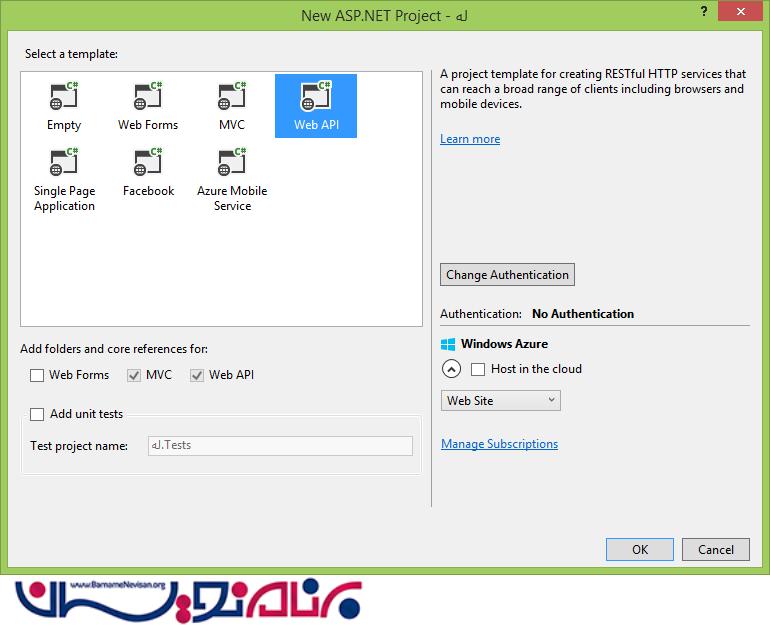
یک برنامه WEB API مانند آن چه که در تصاویر زیر نشان داده شده است، ایجاد کنید.


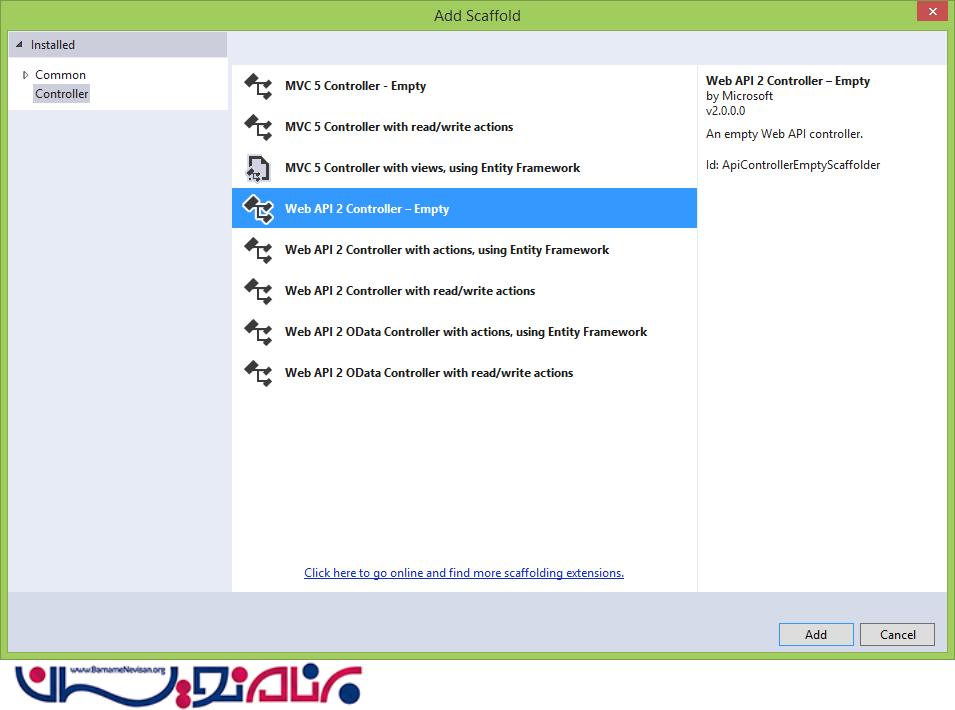
ایجاد یک Controller : یک Controller خالی مطابق شکل زیر ایجاد کنید :

[RoutePrefix("api/Kendo")]
public class WindowController : ApiController
{
[HttpGet]
[Route("Window")]
public HttpResponseMessage WindowContent()
{
return Request.CreateResponse(HttpStatusCode.OK, "سلام ! اولین بخش پروژه با موفقیت انجام شد!", Configuration.Formatters.JsonFormatter);
}
}
خروجی بالا به صورت "سلام ! اولین بخش پروژه با موفقیت انجام شد! " خواهد بود.
آزمایش API با استفاده از POSTMAN/Fiddler :
آدرس زیر را وارد کنید تا خروجی را ببینید:
URI: /api/Kendo/Window
نوع : GET
خروجی به صورت زیر خواهد بود :

استفاده از سرویس API در پنجره Kendo
یک صفحه HTML در پروژه ایجاد کنید.
کد زیر را در آن وارد کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/kendo.all.min.js"></script>
</head>
<style type="text/css">
@media print
{
body *
{
display: none;
}
body .window-prototype
{
display: block;
}
}
</style>
<body>
<div id="print" class="window-prototype"></div>
<button onclick="OpenOrderEntry()">برای مشاهده خروجی کلیک کنید</button>
<script>
function OpenOrderEntry()
{
var dialog = $(".window-prototype").kendoWindow
({
width: "1300px",
height: "280px",
modal: false,
content: "api/Kendo/Window",
resizable: true,
actions: ["Minimize", "Maximize", "Close"],
title: "Kendo Window"
}).data("kendoWindow").open();
}
</script>
</body>
</html>
خروجی ای که در مرورگر خواهید دید عبارت است از :

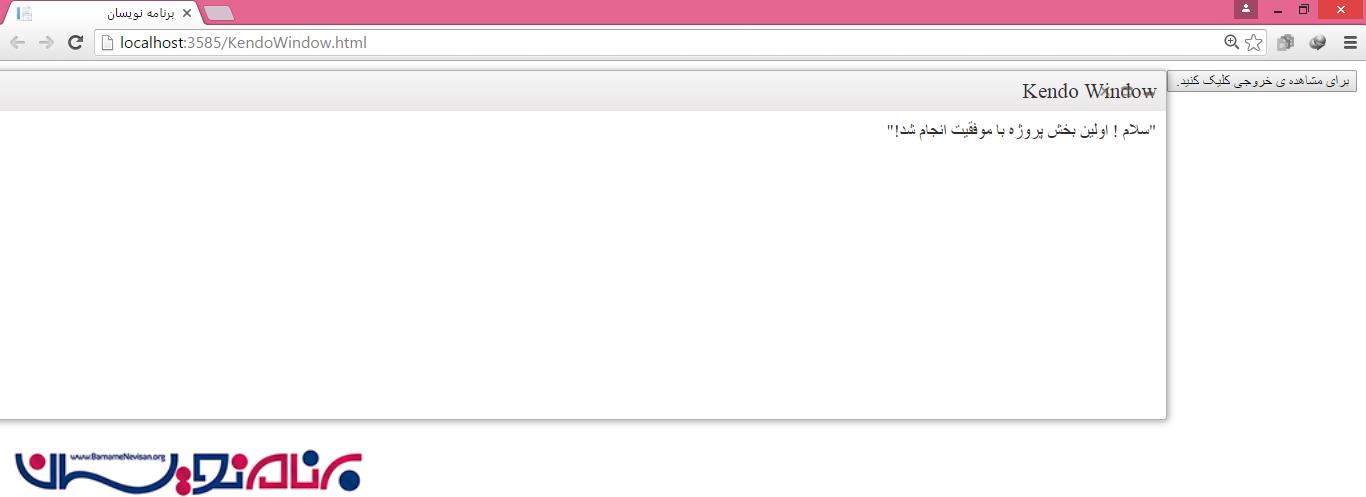
پس از کلیک کردن بر روی دکمه، خروجی نهایی به صورت زیر خواهد بود:

امیدوارم از این مقاله لذت برده باشید.
آموزش asp.net mvc
- ASP.net MVC
- 1k بازدید
- 3 تشکر
