اعتبارسنجی در ASP.NET MVC 5.0
چهارشنبه 26 خرداد 1395در این مقاله با ساخت یک برنامه ی ASP.NET MVC ساده، اعتبارسنجی سمت کاربر (Clinet ) و سمت Server را بررسی می کنیم.در هر مرحله، اهمیت اعتبارسنجی در هر بخش نیز توضیح داده می شود.

دو نوع اعتبارسنجی در ASP.NET MVC وجود دارد :
-اعتبارسنجی سمت Client (کاربر)
-اعتبارسنجی سمت Server
اعتبارسنجی سمت Client (کاربر)
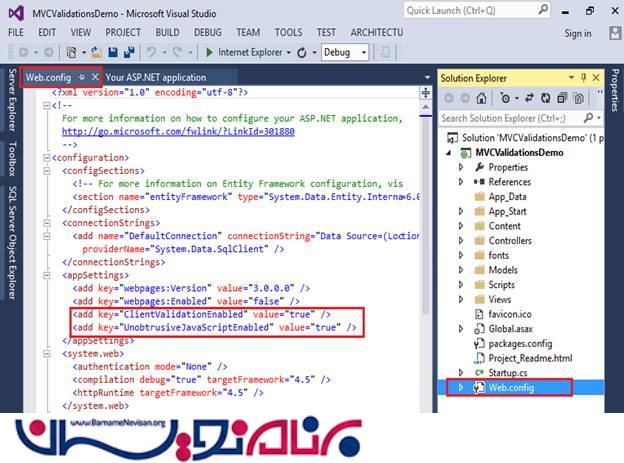
برای فعال سازی اعتبارسنجی سمت کاربر (client ، ClientValidation و (UnobtrusiveJavaScript را در فایل Web.config فعال کنید:
برای اعتبارسنجی سمت کاربر (Client ) مقدارهای نشان داده شده برای key ها باید حتما true باشند.
<configuration> <appSettings> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> </configuration>
برای اعتبار سنجی سمت کاربر(Client) باید موارد زیر را به ترتیب در layout page اضافه کنیم.
<script src="@Url.Content("~/Scripts/jquery-1.6.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")" type="text/javascript"></script>
می توانید در تصویر زیر ، چگونگی این کار را ببینید:

حالا بیایید ساخت یک اعتبارسنجی سمت Client (کاربر) را بررسی کنیم.
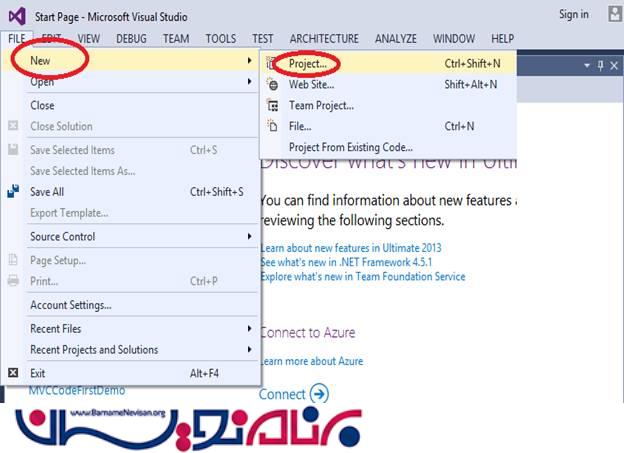
مرحله1: برنامه Visual Studio را باز کنید و FILE و سپس New و Project را انتخاب کنید.

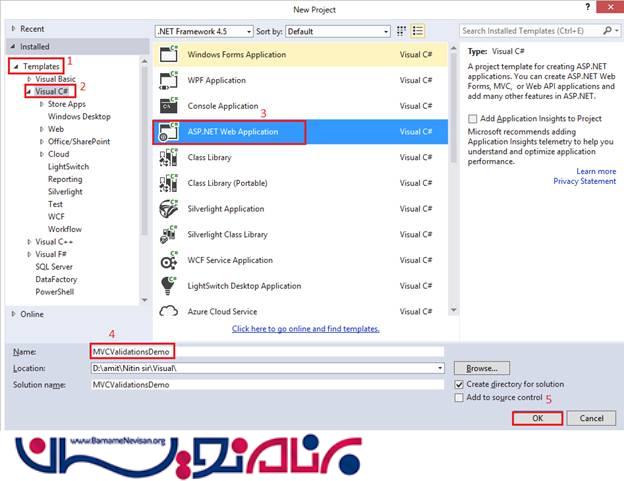
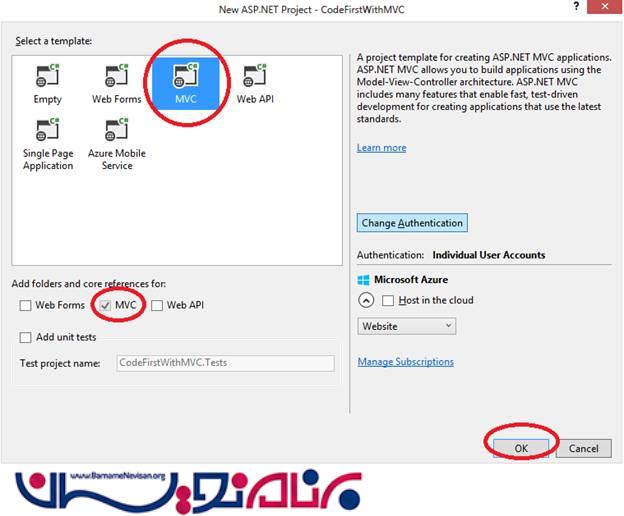
همانطور که در تصویر زیر نشان داده شده است، از قسمت Templates ، سی شارپ و سپس ASP.NET Web Application را انتخاب کنید و نام برنامه را “MVCValidationsDemo” بگذارید.

همانطور که در شکل زیر می بینید، MVC را انتخاب می کنیم و سپس بر روی OK کلیک می کنیم .

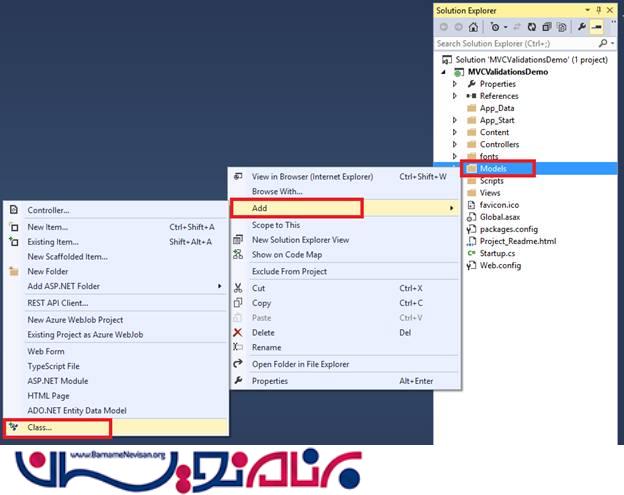
در ابتدا نیاز داریم تا یک Models class ایجاد کنیم. برای این کار بر روی پوشه ی Models کلیک راست کنید و بر روی دکمه ی Addکلیک کنید و از منوی ظاهر شده ، گزینه ی Class را انتخاب کنید تا یک کلاس ایجاد شود.

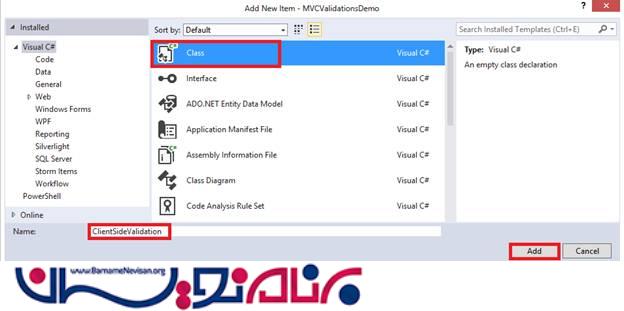
نام کلاس را “ClientSideValidation” بگذارید.
بر روی دکمه Add کلیک کنید.

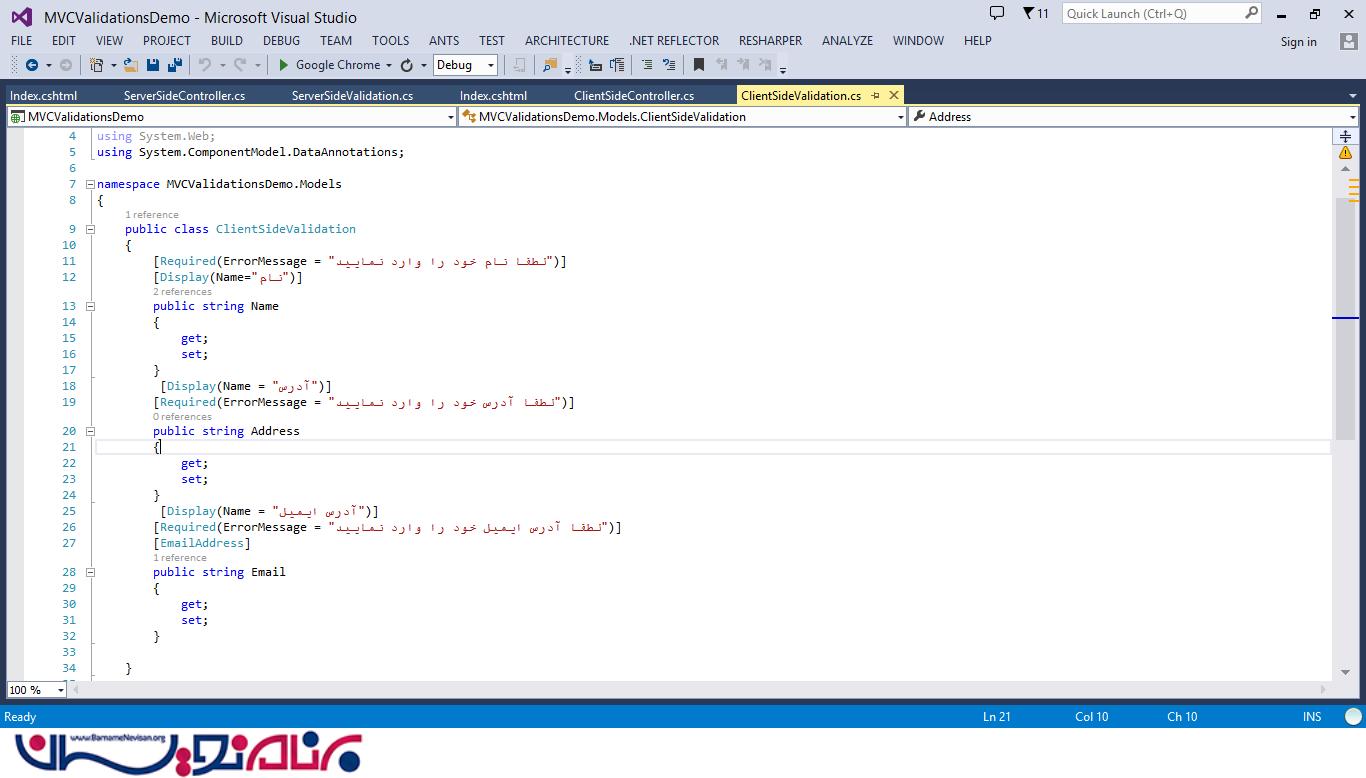
در پایان این مرحله، Model class ایجاد شده است .در داخل این کلاس ، سه Property و JQuery Validation Plug in (پلاگین اعتبارسنجی در JQuery) قرار دارد. ما نیاز داریم تا فضای نام “using System.ComponentModel.DataAnnotations;” را اضافه کنیم تا بتوانیم از jQuery validation plug-in استفاده کنیم.
using System.ComponentModel.DataAnnotations;
namespace MVCValidationsDemo.Models
{
public class ClientSideValidation
{
[Required(ErrorMessage = "لطفا نام خود را وارد نمایید")]
[Display(Name="نام")]
public string Name
{
get;
set;
}
[Display(Name = "آدرس")]
[Required(ErrorMessage = "لطفا آدرس خود را وارد نمایید")]
public string Address
{
get;
set;
}
[Display(Name = "آدرس ایمیل")]
[Required(ErrorMessage = "لطفا آدرس ایمیل خود را وارد نمایید")]
[EmailAddress]
public string Email
{
get;
set;
}
}
}
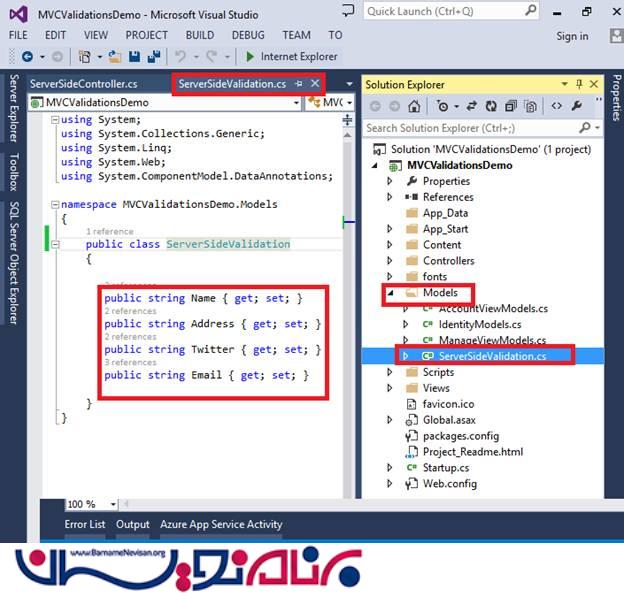
می توانید از تصویر زیر برای راحتی کار استفاده کنید.

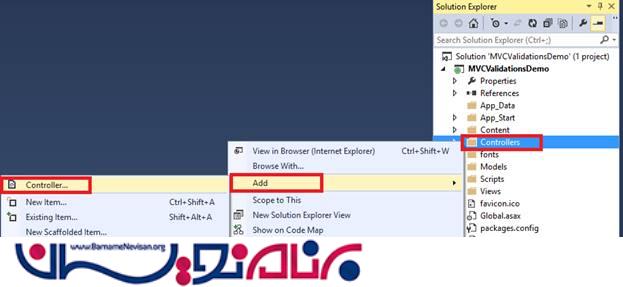
حالا نیاز داریم تا یک Controller ایجاد کنیم، برای این کار کافی است تا بر روی پوشه ی Controllers کلیک راست کرده و یک Controller اضافه کنید.

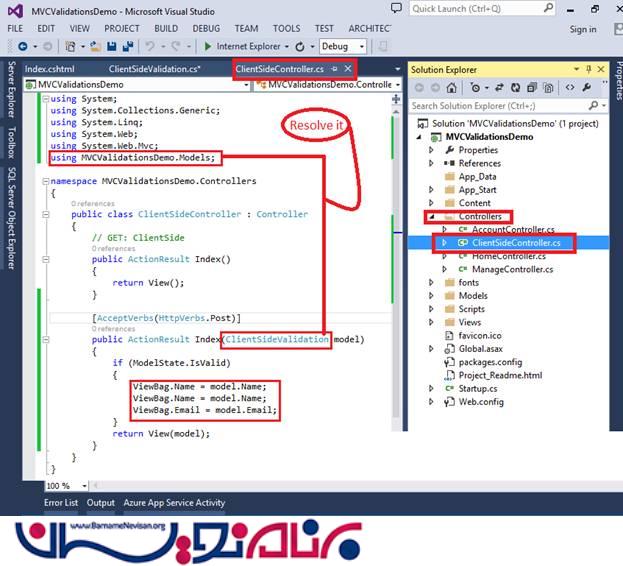
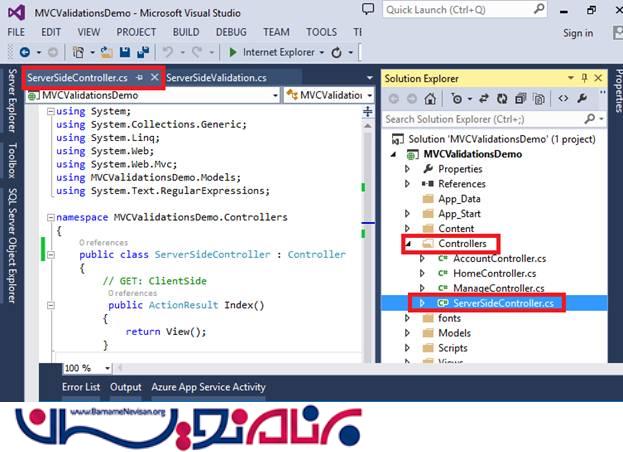
بعد از اینکه مطابق تصویر زیر برای آن، نام انتخاب کردید، بر روی دکمه ی Add کلیک کنید.

در اینجا از AcceptVerbs action filter استفاده می کنیم زیرا همان طور که می دانید استفاده از HttpGet, HttpPost, HttpPut فقط محدود به HTTP verb ها است. در این مقاله از AcceptVerbs action filter استفاده خواهیم کرد زیرا برخی اوقات شما نیاز دارید که action method برای بیش از یک HTTP verb در دسترس باشد.(ولی نه برای همه آن ها)
Action method فقط برای فعل های HTTP GET و POST در دسترس خواهد بود.
using MVCValidationsDemo.Models;
namespace MVCValidationsDemo.Controllers
{
public class ClientSideController: Controller
{
// GET: ClientSide
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Index(ClientSideValidation model)
{
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View(model);
}
}
}
“ClientSideValidation” نام model class است. برای این که بتوانیم از آن استفاده کنیم، باید فضای نام using MVCValidationsDemo.Models; را به پروژه اضافه کنیم.

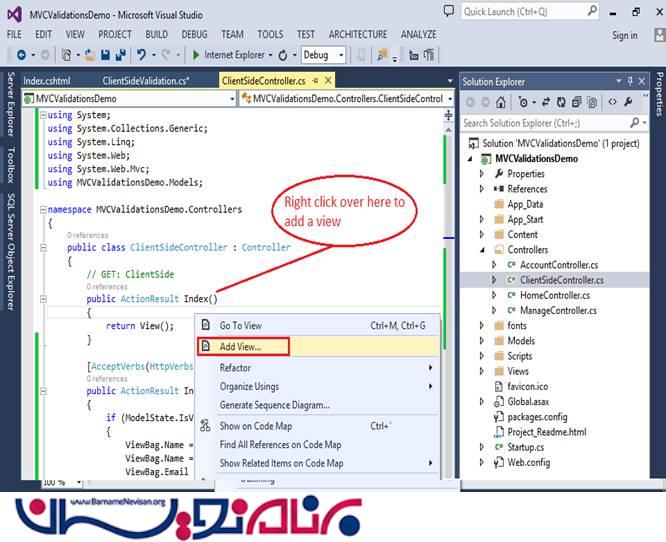
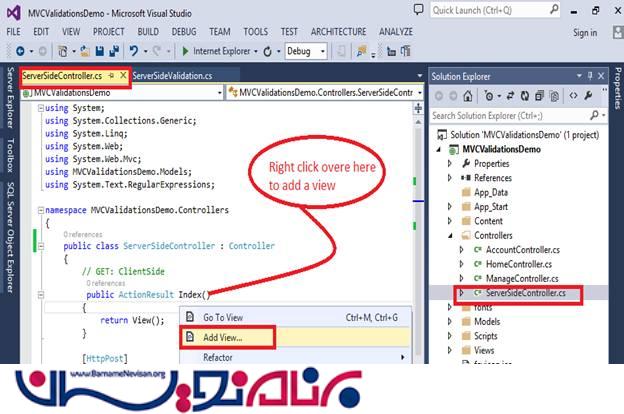
بعد از این مرحله، نیاز داریم تا یک view اضافه کنیم، کنار action method کلیک راست کنید و یک view اضافه کنید.

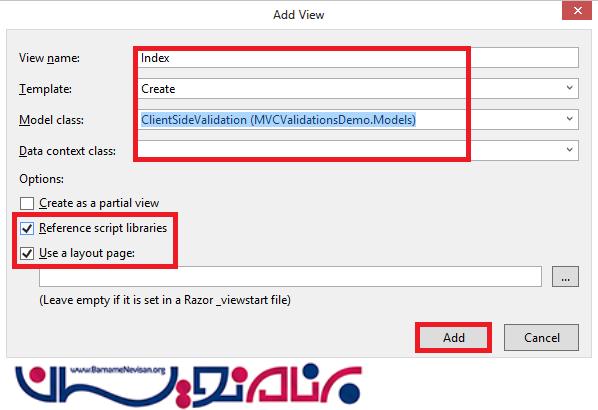
نام view باید Index باشد، نام Template باید “Create” باشد و model class نیز باید ClientSideValidation باشد.
گزینه های "Reference script libraries" و "Use a layout page" را علامت بزنید زیرا با این کار، برنامه به صورت خودکار reference ها را اضافه خواهد کرد.

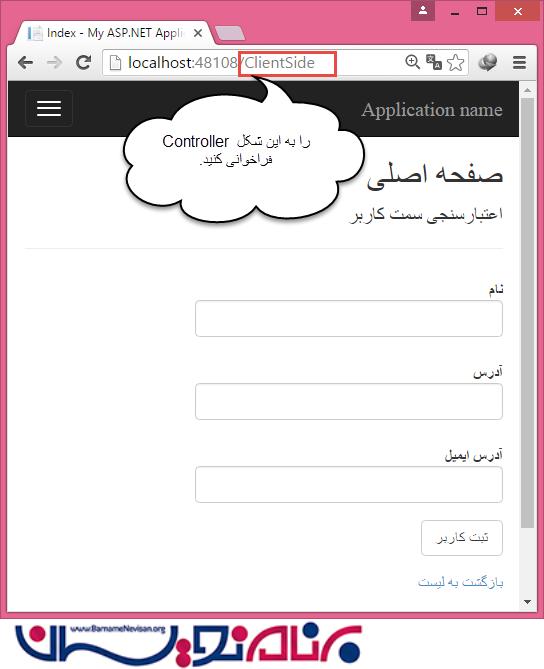
حالا پروژه را ذخیره کنید و سپس آن را اجرا کنید. Controller مربوطه که نام آن “ClientSide” است را فراخوانی کنید.

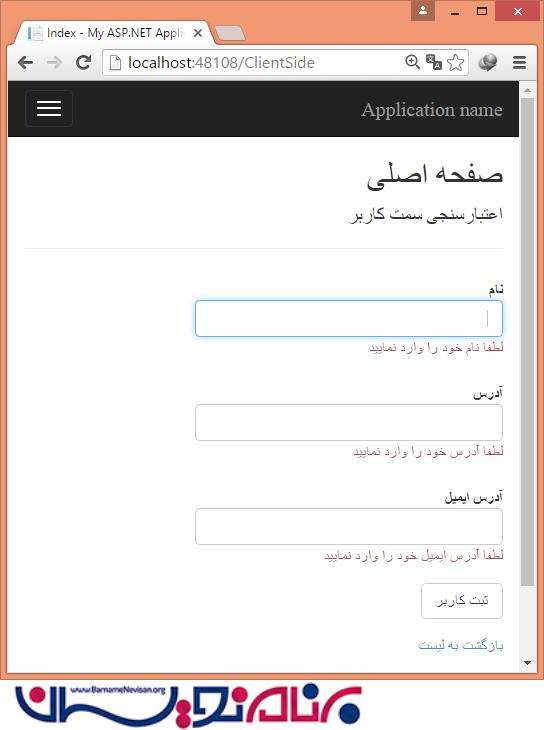
حالا اگر فیلدهای موجود خالی باشند، با خطا مواجه خواهیم شد.

اعتبارسنجی سمت Server
حالا می خواهیم یک برنامه بسازیم و در آن از اعتبار سنجی سمت server استفاده کنیم. (با استفاده از Data Annotation API)
اعتبارسنجی سمت Server اطمینان حاصل می کند که داده های دریافت شده، صحیح و مجاز باشند. اگر داده ها دریافت شده ،مجاز باشند سپس ما می توانیم پردازش های بعدی را روی آن ها انجام بدهیم.به کار گیری اعتبار سنجی های سمت server ، قبل از انجام عملیات بر روی داده های حساس کاربر، مهم و حیاتی هستند.
حتی اگر اعتبار سنجی در سمت کاربر اتفاق افتاده باشد، حتما باید اعتبارسنجی سمت Server نیز اتفاق بیفتد. زیرا کاربر می تواند script را در مرورگر خودش غیر فعال کند و یا کار های دیگری برای فرار از اعتبار سنجی های سمت کاربر انجام بدهد. در چنین مواردی انجام اعتبار سنجی های سمت Server اهمیت پیدا می کند تا بتوانیم به این وسیله داده ها را از ورودی های مخرب محافظت کنیم.
در Model class ای که با نام ServerSideValidation ساخته ایم، از 4 تا Property استفاده کرده ایم . کدهای داخل Model class به شرح زیر هستند:
using System.ComponentModel.DataAnnotations;
namespace MVCValidationsDemo.Models
{
public class ServerSideValidation
{
public string Name
{
get;
set;
}
public string Address
{
get;
set;
}
public string Twitter
{
get;
set;
}
public string Email
{
get;
set;
}
}
}

حالا یک Controller به نام ServerSideController ایجاد کنید.

در کد زیر از [HttpPost]action method استفاده کرده ایم . بنابراین این متد می تواند درخواست های HTTP POST را انجام بدهد.
از if (string.IsNullOrEmpty(model.Name)) استفاده کرده ایم تا بررسی کنیم که قسمت نام، خالی است یا نه، سپس پیام هر زمانی که داده بررسی شود در view نشان داده می شود. این اتفاق برای سایر Property ها نیز به همین صورت است.
“Regx” نام یک کلاس است که با اضافه کردن فضای نام “using System.Text.RegularExpressions;” می توانیم از آن استفاده کنیم.
using MVCValidationsDemo.Models;
using System.Text.RegularExpressions;
namespace MVCValidationsDemo.Controllers
{
public class ServerSideController : Controller
{
// GET: ServerSide
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(MVCValidationsDemo.Models.ServerSideValidation model)
{
if (string.IsNullOrEmpty(model.Name))
{
ModelState.AddModelError("نام", "نام خود را وارد نمایید");
}
if (string.IsNullOrEmpty(model.Address))
{
ModelState.AddModelError("آدرس", "آدرس خود را وارد نمایید");
}
if (string.IsNullOrEmpty(model.Twitter))
{
ModelState.AddModelError("توئیتر", "لطفا توئیتر خود را وارد نمایید");
}
if (!string.IsNullOrEmpty(model.Email))
{
string emailRegex = @"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}" + @"\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\"+ @".)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$";
Regex re = new Regex(emailRegex);
if (!re.IsMatch(model.Email))
{
ModelState.AddModelError("ایمیل", "ایمیل وارد شده صحیح نمی باشد");
}
} else
{
ModelState.AddModelError("ایمیل", "آدرس ایمیل معتبر وارد نمایید");
}
if (ModelState.IsValid)
{
//ViewBag.Name = model.Name;
ViewBag.Name = "نام ";
ViewBag.Email = "آدرس";
ViewBag.Name = model.Twitter;
ViewBag.Name = model.Email;
}
return View(model);
}
}
}
حالا باید یک view اضافه کنیم.

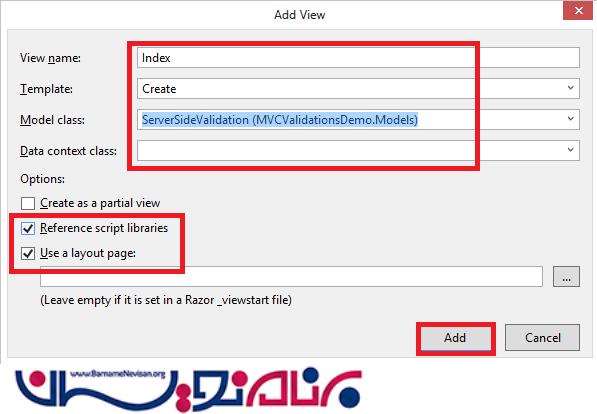
نام view باید Index باشد. نام Template باید “Create” باشد و model class باید ServerSideValidation باشد.
گزینه های “Reference script libraries” و “Use a layout page” را علامت بزنید زیرا برنامه به صورت خودکار، این reference ها را برای ما اضافه خواهد کرد.
بر روی دکمه Add کلیک کنید.

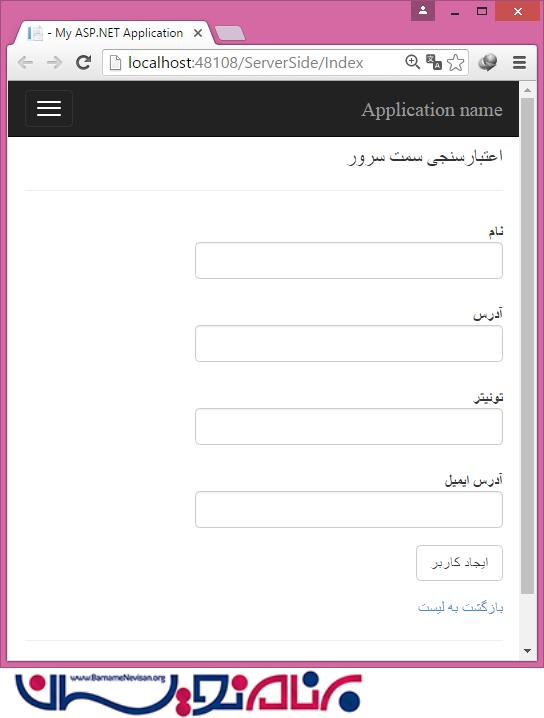
حالا برنامه ما آماده است، آن را ذخیره کنید و اجرا کنید.
Controller مناسب با نام “ServerSide” را فراخوانی کنید و کارکرد برنامه را بررسی کنید.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 2 تشکر
