بازگرداندن یک تصویر از یک کنترلر MVC
سه شنبه 11 خرداد 1395در این مقاله با استفاده از تکنولوژی MVC ، یاد می گیریم چطور یک تصویر را به عنوان خروجی به کاربر برگردانیم. برنامه ای که می سازیم، ساده است و همه ی مراحل به خوبی توضیح داده می شوند.

مقدمه
این مقاله به شما آموزش خواهد داد که چطور در یک ASP.NET Controller یک تصویر به عنوان خروجی برگردانیم.
برای انجام این کار ابتدا یک پروژه ی empty MVC ایجاد می کنیم. برای ایجاد این پروژه مراحل زیر را طی کنید.
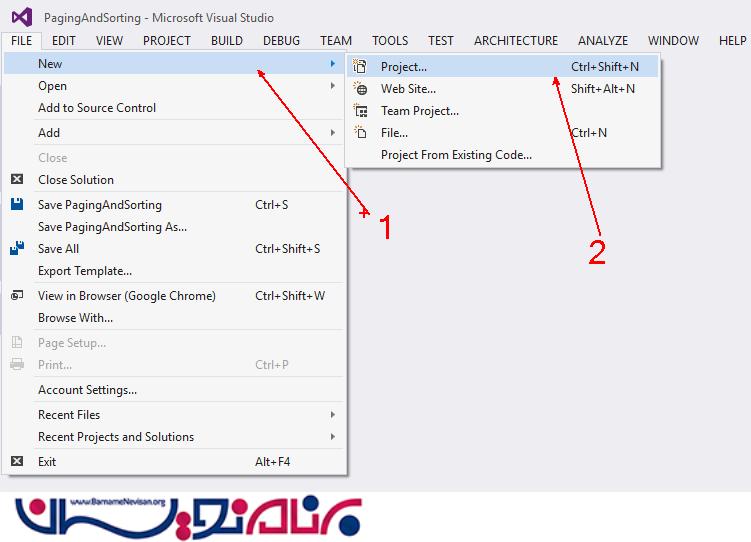
1-برنامه ی Visual Studio را باز کنید.
2-بر روی File ،Project New کلیک کنید. (CTRL + SHIFT + N)

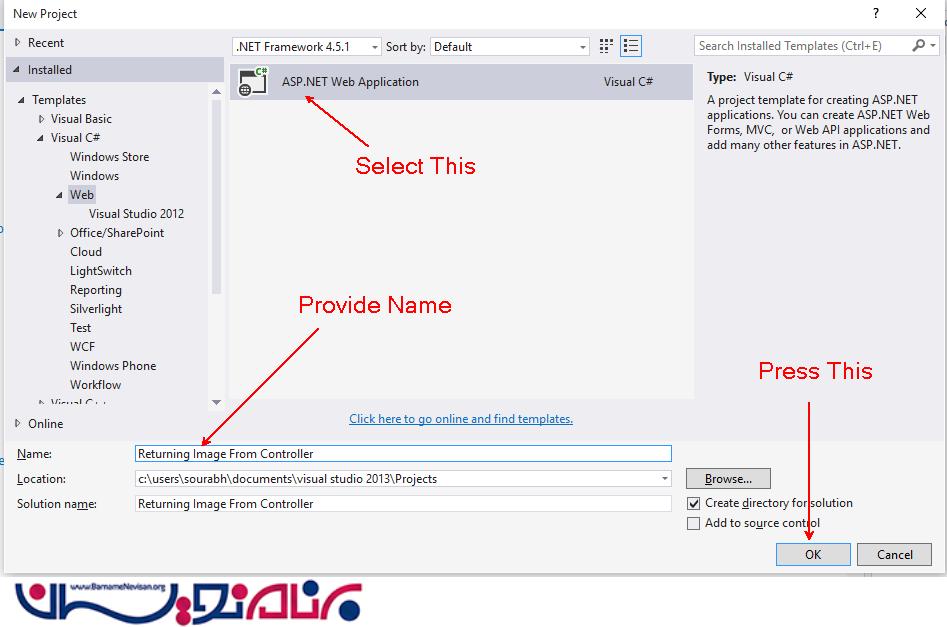
3-در پنجره ی باز شده، Visual C# را انتخاب کنید و سپس از قسمت Web ، ASP.NET Web Application Project را انتخاب کنید.
4-یک نام برای پروژه در نظر بگیرید و بر روی OK کلیک کنید.

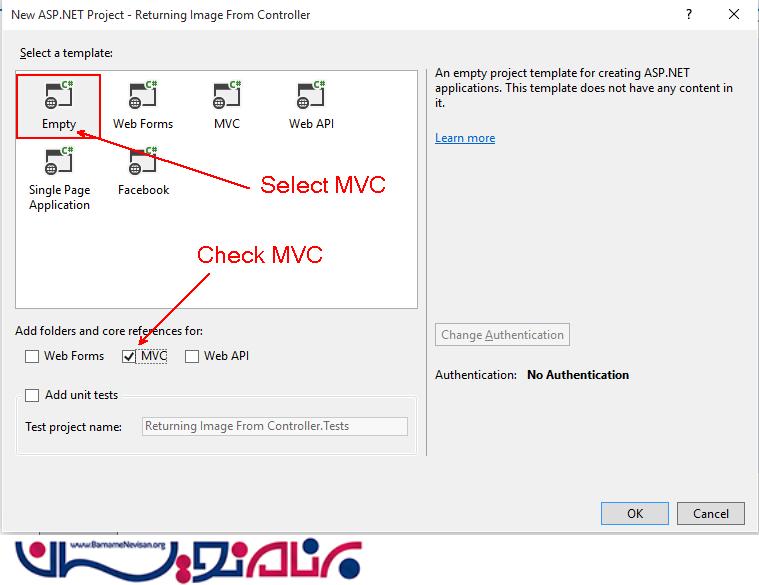
5-از پنجره ای که مطابق شکل زیر برای شما باز می شود، Empty و سپس MVC را انتخاب کنید و بر روی OK کلیک کنید.

بعد از ایجاد یک پروژه ی MVC ، یک controller جدید ایجاد کنید. برای ایجاد یک controller ، بر روی پوشه ی controller کلیک راست کرده و سپس یک Controller جدید اضافه کنید. نام آن را HomeController قرار دهید.
کد های زیر در داخل HomeController قرار خواهند گرفت.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Returning_Image_From_Controller.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
{
حالا یک پوشه به نام "Images" ایجاد می کنیم و تصویر هایی که می خواهیم در برنامه نشان داده شوند را در داخل آن قرار می دهیم.
بعد از ایجاد کردن پوشه، یک action method دیگر در home controller به نام "GetImage" ایجاد می کنیم و کدهای زیر را در داخل آن می نویسیم.
public ActionResult GetImage(string id)
{
var dir = Server.MapPath("/Images");
var path = Path.Combine(dir, id + ".jpg");
return base.File(path, "image/jpeg");
}
حالا یک View به نام Index.cshtml ایجاد می کنیم و کدهای زیر را در آن می نویسیم.
@{
Layout = null;
}
<h2 dir="rtl">بزرگان عرصه علم</h2>
<ul dir="rtl">
<li><a href="~/Home/GetImage/1">دکتر حسابی</a> </li>
<li><a href="~/Home/GetImage/2">بیل گیتس</a> </li>
<li><a href="~/Home/GetImage/3">مارک زاکربرگ</a> </li>
<li><a href="~/Home/GetImage/4">استیو جابز</a></li>
</ul>
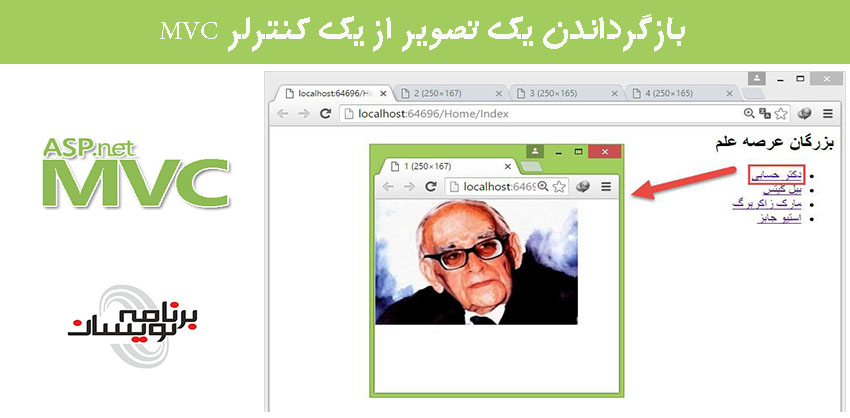
حالا برنامه را اجرا کنید و خروجی را ببینید.





آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 4 تشکر
