نحوه فراخوانی Web Service با استفاده از ScriptManager
پنجشنبه 30 اردیبهشت 1395در این مقاله در یک برنامه ی ASP.net از یک وب سرویس جهت انجام عملیات محاسباتی موردنظرمان استفاده می کنیم. برای فراخوانی وب سرویس در درون برنامه از یک ScriptManager استفاده خواهیم کرد.

ScriptManager چیست؟
اساسا زمانی که ما از Ajax control استفاده می کنیم ، نیاز داریم تا از ScriptManager برای مدیریت script ها در سمت کاربر استفاده کنیم. حتی اگر برای این کار از آن هم استفاده نکنیم، باز هم ScriptManager را در زمان فراخوانی وب سرویس نیاز داریم . همچنین در خطایابی و کنترل خطا نیز به ما کمک می کند.
ساخت برنامه
مرحله 1 :
یک وب سرویس مطابق مراحل زیر ایجاد کنید:
"Start" - "All Programs" - "Microsoft Visual Studio "-1
"File" - "New Project" - "C#" - "Empty Web Application"-2
3-یک نام برای پروژه انتخاب کنید. (به عنوان مثال " CallingWebServiceUsingScriptManager" ) و محلی برای ذخیره ی آن انتخاب کنید.
4-سپس بر روی Solution Explorer کلیک راست کنید و "Add New Item" را بزنید و قالب web service را به پروژه اضافه کنید.
مرحله 2 :
1- بر روی Solution Explorer کلیک راست کنید و "Add New Item" را بزنید و یک صفحه به پروژه اضافه کنید.
پس از انجام این مراحل، کد زیر را در صفحه قرار بدهید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body bgcolor="black">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/WebService.asmx" />
</Services>
</asp:ScriptManager>
<br />
<h2 style="color: #808000; font-size: medium; font-weight: bolder;">
Article by vithal wadje</h2>
<br />
<br />
<br />
<table style="width: 73%; color: White;">
<tr>
<td>
Enter First Number
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Enter Second Number
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
<tfoot>
<tr>
<td>
</td>
<td colspan="3">
<input id="Savebtn" type="button" value="Calculate" onclick="GetDetails();" />
</td>
</tr>
</tfoot>
</table>
</form>
</body>
</html>
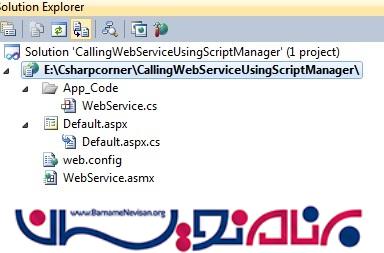
بعد از انجام این مراحل ، solution explorer به صورت زیر خواهد بود :

همان طور که در شکل زیر می بینید در پوشه App code یک کلاس WebService وجود دارد و یک صفحه به نام Default.aspx نیز هست که ما وب سرویس را در آن با استفاده از script Manager فراخوانی می کنیم .
مرحله 3 :
یک متد در کلاس WebService.cs ایجاد کنید.
[WebMethod]
public int GetAddition(int a, int b)
{
//returning sum of given input numbers
return a + b;
}
مرحله 4 :
برای این که بتوانیم وب سرویس را از طریق JavaScript,Jquery و یا scriptManager فراخوانی کنیم، نیاز داریم تا کد زیر را در وب سرویس از حالت کامنت خارج کنیم :
//To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line. [System.Web.Script.Services.ScriptService]
حالا همه ی کدهای درون کلاس WebService.cs به صورت زیر خواهد بود :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
/// <summary>
/// Summary description for WebService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{
[WebMethod]
public int GetAddition(int a, int b)
{
//returning sum of given input numbers
return a + b;
}
}
در کد بالا یک متد به نام GetAddition تعریف کرده ایم که دو پارامتر عددی را به نام های a و b را می گیرد و مجموع آن ها را برمی گرداند.
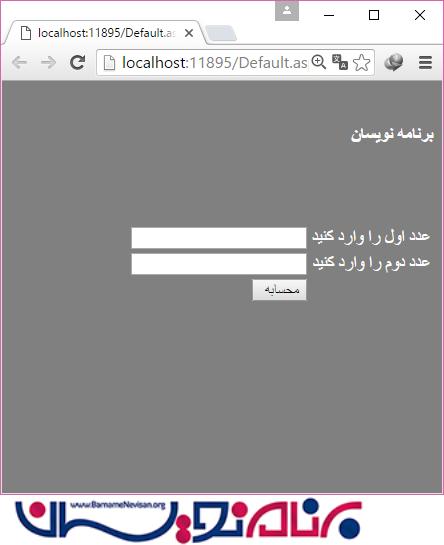
UI صفحه به صورت زیر است :

در UI بالا همان طور که می بینید دو textbox وجود دارند که عدد قبول می کنند و یک دکمه قرار دارد که تابع javascript را فراخوانی می کند تا با استفاده از script manager بتواند فراخوانی web service را انجام بدهد.
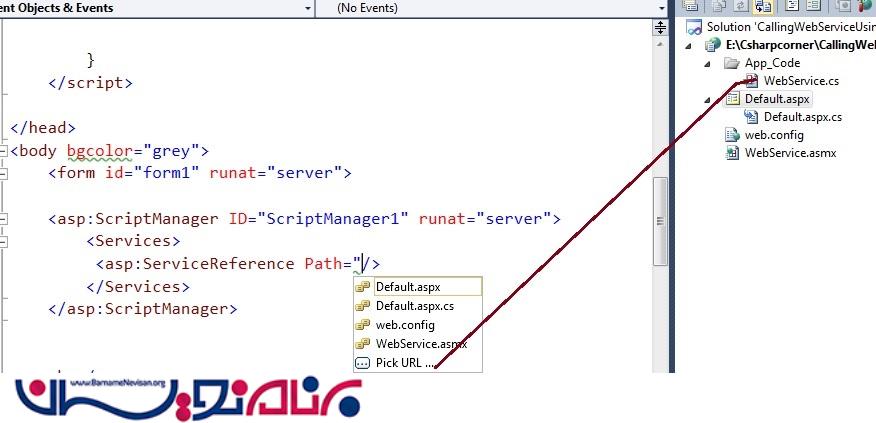
مرحله 5 : آدرس Service را با استفاده از Script manager به صورت زیر وارد کنید:

در تکه کد بالا ، یک تگ Services در زیر کنترل script manager وجود دارد که به ما اجازه می دهد مرجع web service را وارد کنیم. حالا با کلیک بر روی pick url ، می توانیم مسیر web service را تعیین کنیم.
بعد از دادن مسیر web service ، تگ script manager به صورت زیر خواهد بود :
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <%-- web service reference --%> <asp:ServiceReference Path="~/WebService.asmx"/> </Services> </asp:ScriptManager>
مرحله 6 :
تابع JavaScript را مطابق کد زیر تعریف کنید تا بتواند متد service را فراخوانی کند.
function GetDetails()
{
//reads the values to textboxes
var a = document.getElementById('TextBox1').value;
var b = document.getElementById('TextBox2').value;
// the value to Web method
WebService.GetAddition(a, b, SuccessCallback, OnfailureCallback);
}
در تکه کد بالا مقادیر ورودی از textbox ها را می خوانیم و درمتغیرهای a و b ذخیره می کنیم . سپس این دو متغیر به همراه SuccessCallback و OnfailureCallback را به متد web service می فرستیم .

در تصویر بالا متد GetAddition را می بینید که دو پارامتر به عنوان ورودی می گیرد و عملیات مورد نظر ما را طبق روند های زیر انجام می دهد:
OnSucess : نتیجه را بعد از اجرای موفق وب متد به ما برمیگرداند.
Onfailed : اگر متد وب سرویس به هر دلیلی موفق به اجرا نشود، جزئیات خطا را به ما برمی گرداند.
Usercontext : برای فراهم کردن اطلاعات اضافی استفاده می شود.
در زیر تکه کد های مربوط به هر تابع را می بینید:
OnSucess
//returns output from service
function SuccessCallback(AddResult)
{
//displaying output on alertbox
alert(AddResult);
}
Onfailed
//returns the error after web service failed to execute
function OnfailureCallback(error)
{
//displaying error on alert box
alert(error);
}
بعد از اضافه کردن این تکه کد ها تابع ها به صورت زیر خواهند بود :
<script type="text/javascript">
function GetDetails()
{
//reads the values to textboxes
var a = document.getElementById('TextBox1').value;
var b = document.getElementById('TextBox2').value;
// the value to Web method
WebService.GetAddition(a, b, SuccessCallback, OnfailureCallback);
}
//returns output from service
function SuccessCallback(AddResult)
{
//displaying output on alertbox
alert(AddResult);
}
//returns the error after web service failed to execute
function OnfailureCallback(error)
{
//displaying error on alert box
alert(error);
}
</script>
مرحله 7 :
حالا در دکمه، تابع GetDetails() را فراخوانی می کنیم .
<input id="Savebtn" type="button" value="Calculate" onclick="GetDetails();" />
حالا برنامه را اجرا کنید تا خروجی را ببینید.

- ASP.net
- 3k بازدید
- 2 تشکر
