نحوه به کارگیری صفت Route در MVC
پنجشنبه 10 تیر 1395در این مقاله با ویژگی Route در MVC آشنا می شویم و کاربرد های گوناگون آن برای مسیریابی را همراه با کدهای نمونه بررسی می کنیم.

در برنامه هایی که با ASP.net نوشته می شوند ما می توانیم URL ها را به صورت مستقیم به فایل های فیزیکی بر روی دیسک ها آدرس دهی کنیم. ولی در برنامه هایی که با ASP.NET MVC نوشته می شوند، به این صورت نیست. زیرا درweb framework URL ، MVC به صورت مستقیم به action method موجود در Controller متصل شده است . و به محل فایل فیزیکی وصل نیست.
Routing (مسیریابی) یک تکنیک برای ایجاد الگوی سفارشی سازی شده برای URL است که به وسیله ی آن می توانیم آدرس ها را بر حسب نیاز به action method موجود در controller و یا فایل فیزیکی موجود در server متصل کنیم .
حالا که یک آشنایی ابتدایی با مسیریابی (Routing) پیدا کردیم، به بررسی دقیق تر این موضوع می پردازیم.
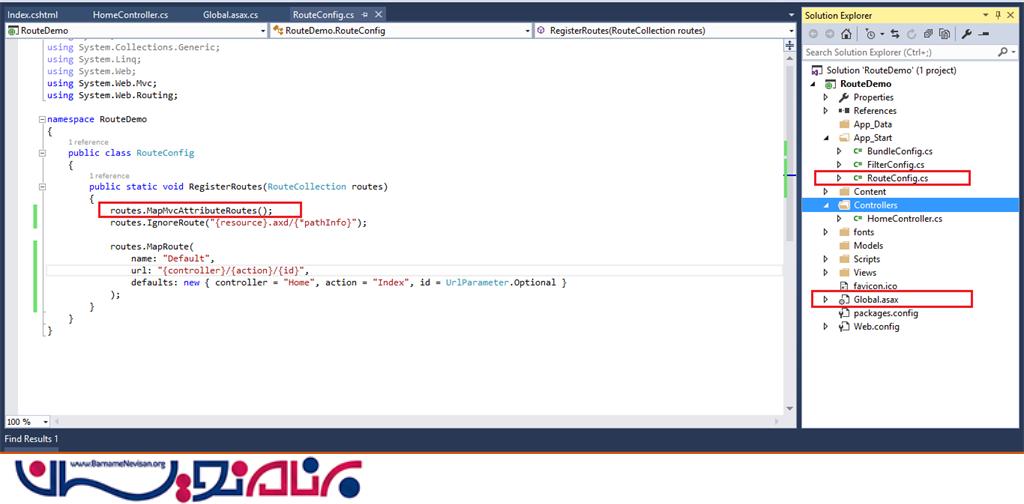
وقتی شما یک پروژه ی ASP.NET جدید باز می کنید، تکه کد زیر را در رویداد Application_start() در فایل global.asax.cs خواهید دید.
protected void RegisterRoutes
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
در تکه کد بالا یک متد به نام RegisterRoutes() وجود دارد. تعریف این متد در فایل RouteConfig.cs که در داخل پوشه ی App_start وجود دارد، موجود است .
وقتی شما یک پروژه ی mvc باز می کنید، رویداد application_start() ، متد RegisterRoutes() را فراخوانی می کند و سپس متد RegisterRoutes() جدول مسیریابی را ایجاد می کند. این جدول مسیریابی ، مقادیر ورودی برای مسیریابی ها را در خودش نگه می دارد، که به صورت پیش فرض دارای یک مقدار به نام “Default” است . قبل از این که بخواهیم از ویژگی Route استفاده کنیم، باید آن را با فراخوانی مسیریابی ها فعال کنیم. این کار را بوسیله ی MapMvcAttributeRoutes(); که در داخل متد RegisterRoutes() قرار می گیرد، انجام می دهیم.

Task های مربوط به جدول مسیریابی، برای متصل کردن URL های ارسال شده به action method های داخل controller استفاده می شوند.
Action Route ها
چگونه یک ویژگی route به صورت static در action method موجود در controller تعریف کنیم؟
برای این کار کافی است تا ویژگی Route در action method را با یک template name بنویسیم. Template name یک رشته است که در مسیریابی به آن پاس می دهیم . مثل “contact” . این template name ، URL های درخواستی را تشخیص می دهد و تصمیم می گیرد که مسیریابی را از کدام طریق انجام بدهد.
public class HomeController : Controller
{
[Route("contact")]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
وقتی درخواست با یک /contact URL ارسال می شود، ویژگی route به صورت خودکار ، action method موجود در Contact را فراخوانی می کند.
شما همچنین می توانید مسیریابی های متعددی را در داخل یک controller و یا یک action مشابه بنویسید.
به عنوان مثال اگر شما می خواهید که action method موجود در Contact را فراخوانی کنید، فقط کافی است تا [Route("home/contact")] را در action method بنویسید.
[Route("contact")]
[Route("home/contact")]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
چگونه یک ویژگی route داینامیک در action method ایجاد کنیم؟
ویژگی های داینامیک route ، زمانی برای ما سودمند خواهند بود که در url ، یک مقدار داینامیک داشته باشیم. به عنوان مثال برای نمایش فیلدهای مربوط به یک دانش آموز خاص ، url به صورت زیر خواهد بود :
/StudnetInfo/Details/1
public class StudentInfoController : Controller
{
[Route("studentinfo/details/{id}")]
public ActionResult Details(int? id)
{
return View();
}
}
حالا وقتی درخواست به صورت /studentinfo/details/1 ارسال می شود، بخش {id} با مقداری که بعد از /studentinfo/details/ است ، جایگزین می شود و url نهایی به صورت studentinfo/details/1 خواهد بود.
در این جا ویژگی route ، url را تجزیه می کند و مقادیر را در RouteValueDictionary به صورت key value قرار می دهد.
Route های مربوط به Controller
به صورت کلی همه ی action method هایی که داخل یک controller خاص قرار دارند، از یک الگوی url مشابه استفاده می کنند که فقط در نام action تفاوت دارند.
به عنوان مثال، همه ی action method ها در داخل Home controller از یک الگوی url مشابه استفاده می کنند.
Home/Index
Home/About
Home/Contact
بنابراین بهتر است که از تکرار یک ویژگی route مشابه در تعدادی از action ها جلوگیری کنیم.
[Route("home/{action}")]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
{
چه اتفاقی می افتد زمانی که ما ویژگی route را در action method نیز تعریف می کنیم؟ (در حالی که قبلا در controller مشخص شده است . )
به عنوان مثال:
[Route("home/{action}")]
public class HomeController : Controller
{
[Route("about")]
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
}
در کد بالا route ای که در سطح controller وجود دارد، به وسیله ی route موجود در action ، overridde می شود.
امیدوارم از این مقاله لذت برده باشید.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 7 تشکر
