صفحه بندی و مرتب سازی در MVC
شنبه 15 خرداد 1395در این مقاله نحوه پیاده سازی صفحه بندی و مرتب سازی در MVC را بیان میکنیم و همچنین برای صفحه بندی ، PageList.MVC را از Nuget Package Manager دانلود میکنیم و یک جدول با استفاده از code first از Entity Framework ایجاد میکنیم.

ابتدا ویژوال استودیو را باز کرده و یک پروژه MVC با کلیک برروی File ، New، Project ایجاد میکنیم و یا کلیدهای CTRL + SHIFT + N را فشار دهید.

پس از کلیک برروی New Project ،صفحه ای باز میشود.از صفحه باز شده template و Visual C# و webو ASP.NET Web Application را انتخاب و نامی برای پروژه انتخاب کرده و روی OK کلیک میکنیم.

از پنجره باز شده template پروژه را انتخاب میکنیم. در اینجا ما MVC را انتخاب میکنیم.

پس از تکمیل مراحل بالا پروژه آماده خواهد شد. در حال حاضر به طور پیش فرض پروژه شامل Home Controller است. بنابراین، HomeController را حذف کرده و در پوشه View ، پوشه Home را نیز از پروژه حذف کنید
پس از حذف روی پروژه راست کلیک کرده و Entity Framework را از Nuget Package Manager دانلود کنید .
مراحل گرفتن بسته Entity Framework در پروژه:
1. روی پروژه راست کلیک کرده و Manage NuGet Packages را انتخاب میکنیم.

2. از پنجره باز شده ، در قسمت online و Entity Framework را جستجو میکنیم.
پس از نصب Entity Framework در پروژه ، یک پوشه جدید به نام Entities ایجاد کرده و یک کلاس جدید به نام EmployeeMaster در این پوشه اضافه میکنیم.
کدهای زیر را در کلاس وارد میکنیم.
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace PagingAndSorting.Entities
{
public class EmployeeMaster
{
[Key]
public string ID { get; set; }
[Required(ErrorMessage="Please Enter Employee Name")]
public string Name { get; set; }
[Required(ErrorMessage="Please Enter Phone Number")]
public string PhoneNumber { get; set; }
[Required(ErrorMessage="Please Enter Email")]
public string Email { get; set; }
[Required(ErrorMessage="Please Enter Salary")]
public decimal Salary { get; set; }
}
}
پس از نوشتن کدها ، پروژه را بیلد کرده و در پوشه Model کلاسی با نام ApplicationDbContext اضافه میکنیم.
کدهای زیر را در کلاس ApplicationDbContext وارد میکنیم.
using PagingAndSorting.Entities;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace PagingAndSorting.Models
{
public class ApplicationDbContext:DbContext
{
public ApplicationDbContext()
: base("DefaultConnection")
{
}
public DbSet<EmployeeMaster> Employees { get; set; }
}
}
پس از افزودن کد در کلاس ApplicationDbContext یک connection string در web.config اضافه میکنیم.و کدهای زیر را در آن مینویسیم
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=EmployeeDb;Integrated Security=True;MultipleActiveResultSets=true" providerName="System.Data.SqlClient" />
</connectionStrings>
حالا دیتابیس را ایجاد میکنیم و جدول را از package manager console باز میکنیم.
میتوانید برای آن از مراحل زیر استفاده کنید.
1. کلیک برروی Tools strip در Menu Bar
2. انتخاب Library Package Manager
3. سپس انتخاب Package Manager Console
پس از باز کردن package manager console ، دستور زیر را تایپ میکنیم.
PM> Enable-Migrations
پس از تکمیل این فرایند ، یک پوشه با نام Migrations در پروژه تولید میشود.
یک فایل Configurations.cs وجود دارد . این فایل را باز کنید و در داخل کلاس Configuration ، سازنده AutomaticMigrationsEnabled را با true ست کنید.
Configurations.cs
namespace PagingAndSorting.Migrations
{
using System;
using System.Data.Entity;
using System.Data.Entity.Migrations;
using System.Linq;
internal sealed class Configuration : DbMigrationsConfiguration<PagingAndSorting.Models.ApplicationDbContext>
{
public Configuration()
{
AutomaticMigrationsEnabled = true;
}
protected override void Seed(PagingAndSorting.Models.ApplicationDbContext context)
{
// This method will be called after migrating to the latest version.
// You can use the DbSet<T>.AddOrUpdate() helper extension method
// to avoid creating duplicate seed data. E.g.
//
// context.People.AddOrUpdate(
// p => p.FullName,
// new Person { FullName = "Andrew Peters" },
// new Person { FullName = "Brice Lambson" },
// new Person { FullName = "Rowan Miller" }
// );
//
}
}
}
حالا package manager console را باز کرده و برای تولید دیتابیس و جدول دستور زیر را وارد کنید.
PM> update-database
پس از تولید پایگاه داده برای انجام صفحه بندی شما باید برای دانلود PagedList.MVC از NuGet Package Manager ، به NuGet Package Manager رفته و سپس PagedList.MVC. را نصب کنید.

یک کنترلر با نام EmployeeController اضافه کرده و کدهای زیر را در آن وارد کنید.
using PagingAndSorting.Entities;
using PagingAndSorting.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using PagedList;
namespace PagingAndSorting.Controllers
{
public class EmployeeController : Controller
{
//
// GET: /Employee/
public ActionResult Index(string sortOrder, string CurrentSort, int? page)
{
ApplicationDbContext db = new ApplicationDbContext();
int pageSize = 10;
int pageIndex = 1;
pageIndex = page.HasValue ? Convert.ToInt32(page) : 1;
ViewBag.CurrentSort = sortOrder;
sortOrder = String.IsNullOrEmpty(sortOrder) ? "Name" : sortOrder;
IPagedList<EmployeeMaster> employees = null;
switch (sortOrder)
{
case "Name":
if (sortOrder.Equals(CurrentSort))
employees = db.Employees.OrderByDescending
(m => m.Name).ToPagedList(pageIndex, pageSize);
else
employees = db.Employees.OrderBy
(m => m.Name).ToPagedList(pageIndex, pageSize);
break;
case "Email":
if (sortOrder.Equals(CurrentSort))
employees = db.Employees.OrderByDescending
(m => m.Email).ToPagedList(pageIndex, pageSize);
else
employees = db.Employees.OrderBy
(m => m.Email).ToPagedList(pageIndex, pageSize);
break;
case "Phone":
if (sortOrder.Equals(CurrentSort))
employees = db.Employees.OrderByDescending
(m => m.PhoneNumber).ToPagedList(pageIndex, pageSize);
else
employees = db.Employees.OrderBy
(m => m.PhoneNumber).ToPagedList(pageIndex, pageSize);
break;
case "Salary":
if (sortOrder.Equals(CurrentSort))
employees = db.Employees.OrderByDescending
(m => m.Salary).ToPagedList(pageIndex, pageSize);
else
employees = db.Employees.OrderBy
(m => m.Salary).ToPagedList(pageIndex, pageSize);
break;
case "Default":
employees = db.Employees.OrderBy
(m => m.Name).ToPagedList(pageIndex, pageSize);
break;
}
return View(employees);
}
public ActionResult Add()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(EmployeeMaster emp)
{
emp.ID = Guid.NewGuid().ToString();
ApplicationDbContext db = new ApplicationDbContext();
db.Employees.Add(emp);
db.SaveChanges();
return RedirectToAction("Index");
}
}
}
در حال حاضر دو View، یکی برای اضافه کردن Employee و دوم برای نمایش Employee و صفحه بندی و مرتب سازی اضافه کنید.در اینجا یک View برای اضافه کردن Employee با نام Add اضافه میکنیم. و کد زیر را در Add View وارد میکنیم.
@model PagingAndSorting.Entities.EmployeeMaster
@{
ViewBag.Title = "Add Employee";
}
<h2>Add</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>EmployeeMaster</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PhoneNumber, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PhoneNumber)
@Html.ValidationMessageFor(model => model.PhoneNumber)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Salary, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
برای مشاهده لیستی از کارمندان در Index Controller ، یک view با نام Index ایجاد میکنیم.
کد زیر را برای Index View مینویسیم.
@model PagedList.IPagedList<PagingAndSorting.Entities.EmployeeMaster>
@using PagedList.Mvc;
@{
ViewBag.Title = "Employee List";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<style>
table {
width: 100%;
}
table tr td{
border: 2px solid black;
text-align: center;
word-wrap: break-word;
}
table tr:hover {
background-color:#000;
color:#fff;
}
table tr th {
border: 2px solid black;
text-align: center;
background-color: #fff;
color: #000;
}
</style>
<h2>Employee List</h2>
@using (Html.BeginForm())
{
<table>
<tr>
<th>
@Html.ActionLink("Employee Name", "Index",
new { sortOrder = "Name", CurrentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("Email", "Index",
new { sortOrder = "Email", CurrentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("PhoneNumber", "Index",
new { sortOrder = "Phone", CurrentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("Salary", "Index",
new { sortOrder = "Salary", CurrentSort = ViewBag.CurrentSort })
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.PhoneNumber)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
</tr>
}
</table>
<br />
<div id='Paging' style="text-align:center">
Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber)
of @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
</div>
}
در Route.Config آدرس صفحه پیش فرض برنامه را تغییر میدهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace PagingAndSorting
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Employee", action = "Index", id = UrlParameter.Optional }
);
}
}
}
در منو بار تغییراتی در _Layout.cshtml میدهیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Employee Master", "Index", "Employee", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("View Employee", "Index", "Employee")</li>
<li>@Html.ActionLink("Add Employee ", "Add", "Employee")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Employee Master</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
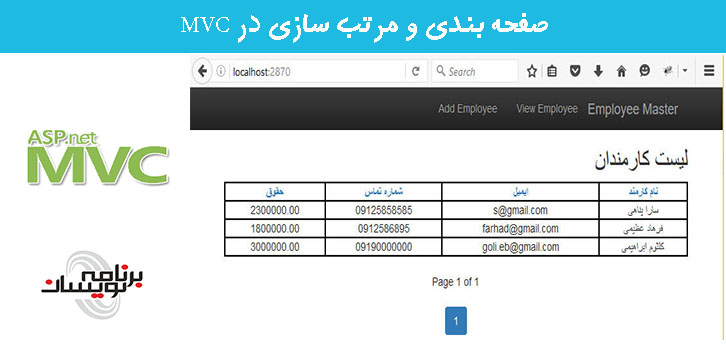
خروجی :
افزودن کارمندان
لیستی از کارمندان با صفحه بندی و مرتب سازی
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر

