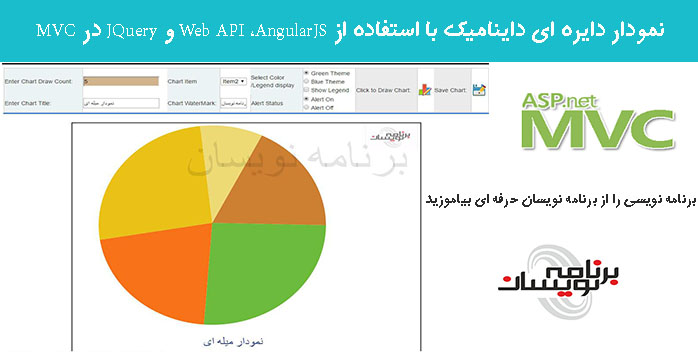
نمودار دایره ای داینامیک با استفاده از Web API ،AngularJS و JQuery در MVC
دوشنبه 14 تیر 1395در این مقاله قصد داریم با استفاده از Web API، AngularJS و JQuery در MVC نمودار خطی ، میله ای و دایره ای داینامیک رسم کنیم و جزییاتی به برنامه اضافه کنیم.

Chart Source Data .1: با استفاده از Web API و AngularJS ،داده های نمودار را از دیتابیس به یک combobox بارگذاری میکنیم.
Chart Number of Category .2 : آیتم نمودار به صورت داینامیک از دیتابیس لود میشود. در اینجا ما تمام آیتمهای ComboBox را رسم میکنیم. برای کمتر از 12 مورد، مناسب است.
3. متن برای عنوان نمودار : کاربر میتواند عنوان نمودار را اضافه کند و به صورت داینامیک در صورت نیاز عنوان را تغییر دهد.در این مثال عنوان متن Textbox در انتهای نمودار نمایان میشود.( شما می توانید در صورت نیاز طراحی و سفارشی کنید).
4. نمودار Water Mark Text : در برخی موارد ما نیاز به افزودن نام شرکت به عنوان Water Mark در جدول داریم.در مثال ما متن Textbox به عنوان Water Mark در مرکز نمودار رسم میشود.(شما میتوانید در صورت نیاز طراحی و سفارشی کنید.)
5. نمودار LOGO کمپانی یا شرکت : کاربران میتوانند ،LOGO کمپانی شرکت خود را درنمودار اضافه کنند(در اینجا برای نمونه ما تصویر برنامه نویسان را به عنوان یک آرم در گوشه بالا و سمت چپ اضافه کرده ایم. (شما می توانید طرح و سفارش خود را در صورت نیاز وارد کنید).)
6. نمودار نمایش هشدار تصویر: اگر Alert On انتخاب شود ، تصویر هشدار نمایش داده میشود و اگر Alert Off انتخاب شود ،در jQuery هشدار alertCheckValue = 90 نمایش داده میشود.
چگونه از هشدار تصویر استفاده کنیم؟
یک پروژه real time را در نظر بگیرید. برای مثال، ما نیاز به نمایش چارت برای تولیدات یک کارخانه با نتیجه تولید خوب و بد داریم . برای مثال، اگر تولیدات ، با کیفیتی بالاتر از 90 باشند ما نیاز به نمایش تصویر هشدار سبز و اگر مقدار کیفیت کمتر از 90 باشد نیاز به نمایش تصویر قرمز با نمودارمیله ای داریم.
هشدار تصویر برای شناسایی نتیجه کیفیت با خوب یا بد است. (در اینجا برای نمونه از نمایش تصویر سبز و قرمز برای بررسی کیفیت استفاده می شود و ، اما کاربران می توانند مطابق با نیاز خود آن را سفارشی و تصویر را به آن اضافه کنند.).
ذخیره نمودار به عنوان تصویر: کاربر می تواند نمودار به عنوان تصویر ذخیره کنید.
تم نمودار
در اینجا ما 2 تم، آبی و سبز برای نمودار ایجاد کرده ایم .ما می توانیم هر دو خروجی تم رااینجا ببینید. کاربر همچنین هر تعداد تم که نیازدارد می تواند اضافه کند.
تم آبی :
تم سبز:
این مقاله 2 قسمت است،
آیتم نمودار و درج مقدار یا به روز رسانی آن در دیتابیس، آیتم نمودار و مقدار ComboBox از دیتابیس را با استفاده از وب API، ازانتخاب میکنیم. AngularJS
از jQuery ،برای رسم نمودار HTML5 Canvas tag در صفحه MVCاستفاده میکنیم .
قسمت کد:
مرحله 1: این مرحله نحوه ایجاد یک دیتابیس ،جدول، Stored procedure برای select ، Insert، و بروزرسانی داده های نمودار برای SQL Server را توضیح میدهد.
مرحله 2:این مرحله نحوه ایجاد یک Web API برای دریافت داده ها و ثبت نتیجه در صفحه MVC با استفاده از AngularJS.را توضیح میدهد.
مرحله 3 : این مرحله نحوه ی رسم نمودار در MVC Web application با استفاده از جی کوئری را توضیح میدهد.
مرحله 1: اسکریپت برای ایجاد جدول و Stored Procedure
یک جدول ItemMaster در دیتابیس ItemsDB ایجاد میکنیم .موارد زیر ،اسکریپتی برای ایجاد دیتابیس ،جدول و درج کوئری است.این اسکریپت را در SQL Server خود اجرا کنید.
در اینجا از SQL Server 2014 استفاده کرده ایم.
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'ItemsDB' )
DROP DATABASE ItemsDB
GO
CREATE DATABASE ItemsDB
GO
USE ItemsDB
GO
-- 1) //////////// Item Masters
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'ItemMaster' )
DROP TABLE ItemMaster
GO
CREATE TABLE [dbo].[ItemMaster](
[ItemID] INT IDENTITY PRIMARY KEY,
[ItemName] [varchar](100) NOT NULL,
[SaleCount] [varchar](10) NOT NULL
)
-- insert sample data to Item Master table
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES ('Item1','100')
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES ('Item2','82')
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES ('Item3','98')
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES ('Item4','34')
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES ('Item5','68')
select * from ItemMaster
-- 1)To Select Item Details
-- Author : Shanu
-- Create date : 2016-03-15
-- Description :To Select Item Details
-- Tables used : ItemMaster
-- Modifier : Shanu
-- Modify date : 2016-03-15
-- =============================================
-- To Select Item Details
-- EXEC USP_Item_Select ''
-- =============================================
CREATE PROCEDURE [dbo].[USP_Item_Select]
(
@ItemName VARCHAR(100) = ''
)
AS
BEGIN
SELECT ItemName,
SaleCount
FROM ItemMaster
WHERE
ItemName like @ItemName +'%'
Order BY ItemName
END
GO
-- 2) To Insert/Update Item Details
-- Author : Shanu
-- Create date : 2016-03-15
-- Description :To Insert/Update Item Details
-- Tables used : ItemMaster
-- Modifier : Shanu
-- Modify date : 2016-03-15
-- =============================================
-- To Insert/Update Item Details
-- EXEC USP_Item_Edit ''
-- =============================================
CREATE PROCEDURE [dbo].[USP_Item_Edit]
(
@ItemName VARCHAR(100) = '',
@SaleCount VARCHAR(10) = ''
)
AS
BEGIN
IF NOT EXISTS (SELECT * FROM ItemMaster WHERE ItemName=@ItemName)
BEGIN
INSERT INTO ItemMaster ([ItemName],[SaleCount])
VALUES (@ItemName,@SaleCount)
Select 'Inserted' as results
return;
END
ELSE
BEGIN
Update ItemMaster SET
SaleCount=@SaleCount
WHERE ItemName=@ItemName
Select 'Updated' as results
return;
END
Select 'Error' as results
END
-- 3)To Max and Min Value
-- Author : Shanu
-- Create date : 2016-03-15
-- Description :To Max and Min Value
-- Tables used : ItemMaster
-- Modifier : Shanu
-- Modify date : 2016-03-15
-- =============================================
-- To Max and Min Value
-- EXEC USP_ItemMaxMin_Select ''
-- =============================================
CREATE PROCEDURE [dbo].[USP_ItemMaxMin_Select]
(
@ItemName VARCHAR(100) = ''
)
AS
BEGIN
SELECT MIN(convert(int,SaleCount)) as MinValue,
MAX(convert(int,SaleCount)) as MaxValue
FROM ItemMaster
WHERE
ItemName like @ItemName +'%'
END
GO
مرحله 2: ایجاد MVC Web Application در Visual Studio 2015
ویژوال استودیو 2015 را باز کرده و روی Newو سپس Project کلیک کرده ، Web را انتخاب و ASP.NET Web Application را انتخاب کنید. نام پروژه خود را وارد کنید و روی OK کلیک کنید
MVCو سپس Web API را انتخاب و OK کنید.
در حال حاضر ما برنامه MVC را ایجاد کرده ایم، درمرحله بعد دیتابیس را با Entity Data Model به برنامه اضافه میکنیم.
افزودن دیتابیس با استفاده از ADO.NET Entity Data Model
روی پروژه راست کلیک کرده و کزینه Add و New Item را انتخاب میکنیم.
Dataو ADO.NET Entity Data Model را انتخاب و سپس نامی برای EF میگذاریم و روی Addکلیک میکنیم.
EF Designer from database را انتخاب و روی NEXT کلیک میکنیم.
در پنجره بعدی روی New Connection کلیک کرده و نام سرور و اتصالات دیتابیس را تنظیم میکنیم.
در اینجا میتوانیدنام سرور ،id، Password را وارد و پس ازآن نام دیتابیس (ItemsDB) را انتخاب میکنیم.
روی next کلیک کرده و جداول و SP های مورد نیاز را انتخاب میکنیم و روی finish کلیک میکنیم.
Entity ایجاد شده است، گام بعدی ما افزودن WEB API به کنترلر و نوشتن تابع درج ، به روز رسانی و حذف است.
مراحل افزودن WEB API به کنترلر
روی پوشه Controllers راست کلیک کرده و روی Addو سپس Contoroller کلیک میکنیم.
از پنجره باز شده Empty WEB API 2 Controller را انتخاب میکنیم.سپس یک نام برای Web API controller میگیریم و روی OK کلیک میکنیم.
همانطور که همه ما می دانیم API وب برای ساخت خدمات HTTP برای مرورگرها و موبایل ساده است.
Web API دارای 4 متد Get/Post/Put and Delete است که ،
Get برای درخواست داده هاست (Select)
Post برای ایجاد داده است (Insert)
Put برای بروزرسانی داده ها است.
Delete برای حذف داده ها است.
در این مثال ما به GET و POSTاستفاده میکنیم. ما نیاز به این دو برای گرفتن نام تصویر و توضیحات از دیتابیس و برای وارد کردن نام تصویر جدید و توضیحات تصویر به دیتابیس داریم.
Get Method
در مثال ما تنها از متد Get و Stored Procedure استفاده کرده ایم. ما نیاز به ایجاد شی برای Entity و ارسال متد GET برای انجام عملیات انتخاب / درج / روز رسانی و حذف داریم.
عملیات Select
با استفاده از متد GET ، تمام جزئیات جدول itemMaster با استفاده از شی entity دریافت و نتیجه را IEnumerable برمیگرداند. ما با استفاده از این متد در AngularJS و نتیجه را در ComboBox ثبت و آیتم چارت جدید در دیتابیس با استفاده از متد Insert قرار میدهیم.
public class ItemAPIController : ApiController
{
ItemsDBEntities objapi = new ItemsDBEntities();
// To get all Item chart detaiuls
[HttpGet]
public IEnumerable<USP_Item_Select_Result> getItemDetails(string ItemName)
{
if (ItemName == null)
ItemName = "";
return objapi.USP_Item_Select(ItemName).AsEnumerable();
}
// To get maximum and Minimum value
[HttpGet]
public IEnumerable<USP_ItemMaxMin_Select_Result> getItemMaxMinDetails(string ItemNM)
{
if (ItemNM == null)
ItemNM = "";
return objapi.USP_ItemMaxMin_Select(ItemNM).AsEnumerable();
}
// To Insert/Update Item Details
[HttpGet]
public IEnumerable<string> insertItem(string itemName, string SaleCount)
{
return objapi.USP_Item_Edit(itemName,SaleCount).AsEnumerable();
}
}
در حال حاضر کلاس کنترلر Web API را ایجاد کرده ایم. در گام بعدی نیاز به ایجاد ماژول AngularJS Controller داریم.
در این مرحله نحوه ایجاد AngularJS Controller را خواهید دید.در Visual Studio 2015 ،افزودن AngularJS Controller بسیار آسان است.
ایجاد AngularJS Controller
ابتدا در داخل پوشه ی Script ،پوشه ای با نام MyAngular ایجاد میکنیم.
حالا داخل این پوشه Angular Controller را add میکنیم.
روی پوشه MyAngular راست کلیک کرده و Addروی و New Itemکلیک میکنیم و سپس Web و AngularJS Controller را انتخاب و نام controller.js را برای کنترلر قرار میدهیم.
اگر پکیج AngularJS از دست رفته پکیج را به پروژه خود اضافه کنید.
روی پروژه راست کلیک کرده و Manage NuGet Packages کلیک میکنیم. AngularJS را جستجو کرده و روی Install کلیک میکنیم.
Modules.js:
در اینجا رفرنس AngularJS JavaScript را اضافه میکنیم و یک ماژول انگولار به نام AngularJs_Module ایجاد میکنیم.
// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
var app;
(function () {
app = angular.module("AngularJs_Module", ['ngAnimate']);
})();
Controllers:
در AngularJS کنترلر همه منطق کسب و کار انجام داده شده و داده ها از API وب به صفحه MVC HTML برمیگردد.
1. تعریف متغیرها: مرحله اول، تمام متغیرهای محلی در صورت نیاز مورد استفاده قرار میگیرند.
app.controller("AngularJs_Controller", function ($scope, $timeout, $rootScope, $window, $http, FileUploadService) {
$scope.date = new Date();
// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
var app;
(function () {
app = angular.module("RESTClientModule", ['ngAnimate']);
})();
app.controller("AngularJs_Controller", function ($scope, $timeout, $rootScope, $window, $http) {
$scope.date = new Date();
$scope.MyName = "shanu";
$scope.sItemName = "";
$scope.itemCount = 5;
$scope.selectedItem = "";
$scope.chartTitle = "SHANU Line Chart";
$scope.waterMark = "SHANU";
$scope.ItemValues = 0;
$scope.ItemNames = "";
$scope.showItemAdd = false;
$scope.minsnew = 0;
$scope.maxnew =0;
2. متدها:
Select Method
در اینجا برای بدست آوردن تمامی داده ها از Web API و ثبت نتیجه در ComboBox از یک متد دیگر ، برای به دست آوردن مقدار حداکثر و حداقل از نمودار استفاده میکنیم ودر مقادیر در فیلدی پنهان ثبت میشود.
// This method is to get all the Item Details to bind in Combobox for plotting in Graph
selectuerRoleDetails($scope.sItemName);
// This method is to get all the Item Details to bind in Combobox for plotting in Graph
function selectuerRoleDetails(ItemName) {
$http.get('/api/ItemAPI/getItemDetails/', { params: { ItemName: ItemName } }).success(function (data) {
$scope.itemData = data;
$scope.itemCount = $scope.itemData.length;
$scope.selectedItem = $scope.itemData[0].SaleCount;
})
.error(function () {
$scope.error = "An Error has occured while loading posts!";
});
$http.get('/api/ItemAPI/getItemMaxMinDetails/', { params: { ItemNM: $scope.sItemName } }).success(function (data) {
$scope.itemDataMaxMin = data;
$scope.minsnew = $scope.itemDataMaxMin[0].MinValue;
$scope.maxnew = $scope.itemDataMaxMin[0].MaxValue;
})
.error(function () {
$scope.error = "An Error has occured while loading posts!";
});
}
Insert Method
کاربر میتواند درج ویا مقادیر آیتم نمودار را با کلیک برروی Chart Item Details بروزرسانی کند.پس از اعتبار سنجی نام آیتم نمودار و مقدار متد Web API را به دیتابیس وارد میکند.
//Save File
$scope.saveDetails = function () {
$scope.IsFormSubmitted = true;
$scope.Message = "";
if ($scope.ItemNames == "")
{
alert("Enter Item Name");
return;
}
if ($scope.ItemValues == "") {
alert("Enter Item Value");
return;
}
if ($scope.IsFormValid) {
alert($scope.ItemNames);
$http.get('/api/ItemAPI/insertItem/', { params: { itemName: $scope.ItemNames, SaleCount: $scope.ItemValues } }).success(function (data) {
$scope.CharDataInserted = data;
alert($scope.CharDataInserted);
cleardetails();
selectuerRoleDetails($scope.sItemName);
})
.error(function () {
$scope.error = "An Error has occured while loading posts!";
});
}
else {
$scope.Message = "All the fields are required.";
}
};
});
مرحله 3: رسم نمودار با استفاده از جی کوئری برای صفحه MVC Canvas Tag
در اینجا جزئیات نحوه رسم نمودار دایره ای در وب سایت برنامه MVC با استفاده از جی کوئری را میبینیم.
در داخل جاوا اسکریپت متغیرهای global شناسایی وCanvas مقداردهی اولیه میشود. در کد برای درک اعلان ها از کامنت استفاده کرده ایم.
Script Detail Explanations
Script Global variable
Chart Category Color Add
دسته بندی رنگ های نمودار را به آرایه اضافه میکنیم. در اینجا ما 12 رنگ و 12 داده ثابت به نمودار پایه اضافه میکنیم.اگر بخواهید میتوانید در کد اضافه کنید. در اینجا ما 2 مجموعه ای از ترکیب رنگ با پایه سبز و یکی با پایه آبی داریم وکاربر می تواند در صورت نیاز به آن ها اضافه کند.
var pirChartColor = ["#6CBB3C", "#F87217", "#EAC117", "#EDDA74", "#CD7F32", "#CCFB5D", "#FDD017", "#9DC209", "#E67451", "#728C00","#617C58", "#64E986"]; // green Color Combinations
// var pirChartColor = ["#3090C7", "#BDEDFF", "#78C7C7", "#736AFF", "#7FFFD4", "#3EA99F", "#EBF4FA", "#F9B7FF", "#8BB381", "#BDEDFF", "#B048B5", "#4E387E"]; // Blue Color Combinations
//This method will be used to check for user selected Color Theme and Change the color
function ChangeChartColor() {
if ($('#rdoColorGreen:checked').val() == "Green Theme") {
pirChartColor = ["#6CBB3C", "#F87217", "#EAC117", "#EDDA74", "#CD7F32", "#CCFB5D", "#FDD017", "#9DC209","#E67451", "#728C00", "#617C58", "#64E986"]; // green Color Combinations
lineColor = "#3090C7"; // Blue Color for Line
lineOuterCircleColor = "#6CBB3C"; // Green Color for Outer Circle
}
else {
pirChartColor = ["#3090C7", "#BDEDFF", "#78C7C7", "#736AFF", "#7FFFD4", "#3EA99F", "#EBF4FA", "#F9B7FF","#8BB381", "#BDEDFF", "#B048B5", "#4E387E"]; // Blue Color Combinations
lineColor = "#F87217"; // Orange Color for the Line
lineOuterCircleColor = "#F70D1A "; // Red Color for the outer circle
}
}
رسم Legend
اگر روی Legend کلیک شود ،یک Legend برای آیتم نمودار در داخل Canvas Tag رسم میشود و همچنین در این متد ،نمایش هشدار تصویر بررسی میشود.
// This function is used to draw the Legend
function drawLengends() {
ctx.fillStyle = "#7F462C";
ctx.fillRect(rect.startX, rect.startY, rect.w, rect.h);
//Drawing Inner White color Rectange with in Above brown rectangle to plot all the Lables with color,Text and Value.
ctx.fillStyle = "#FFFFFF";
rectInner.startX = rect.startX + 1;
rectInner.startY = rect.startY + 1;
rectInner.w = rect.w - 2;
rectInner.h = rect.h - 2;
ctx.fillRect(rectInner.startX, rectInner.startY, rectInner.w, rectInner.h);
labelBarX = rectInner.startX + 4;
labelBarY = rectInner.startY + 4;
labelBarWidth = rectInner.w - 10;
labelBarHeight = (rectInner.h / noOfPlots) - 5;
colorval = 0;
// here to draw all the rectangle for Lables with Image display
$('#DropDownList1 option').each(function () {
ctx.fillStyle = pirChartColor[colorval];
ctx.fillRect(labelBarX, labelBarY, labelBarWidth, labelBarHeight);
// Here we check for the rdoAlert Status is On - If the Alert is on then we display the Alert Image as per the Alert check value.
if ($('#rdoAlaramOn:checked').val() == "Alert On") {
// Here we can see fo ever chart value we check with the condition .we have initially declare the alertCheckValue as 300.
//so if the Chart Plot value is Greater then or equal to the check value then we display the Green Image else we display the Red Image.
//user can change this to your requiremnt if needed.This is optioan function for the Pie Chart.
if (parseInt($(this).val()) >= alertCheckValue) {
ctx.drawImage(greenImage, labelBarX, labelBarY + (labelBarHeight / 3) - 4, imagesize, imagesize);
}
else {
ctx.drawImage(redImage, labelBarX, labelBarY + (labelBarHeight / 3) - 4, imagesize, imagesize);
}
}
//Draw the Pie Chart Label text and Value
ctx.fillStyle = "#000000";
ctx.font = '10pt Calibri';
ctx.fillText($(this).text(), labelBarX + imagesize + 2, labelBarY + (labelBarHeight / 2));
// To Increment and draw the next bar ,label Text and Alart Image.
labelBarY = labelBarY + labelBarHeight + 4;
// labelTextYXVal = labelBarY + labelBarHeight - 4;
colorval = colorval + 1;
});
}
رسم نمودار
این تابع اصلی ما است. در اینجا ما تمام جزئیات رسم نمودار خطی .را انجام میدهیم در این تابع ، عنوان نمودار، چارت متن Water Mark، نمودار لوگو تصویر رسم و در نهایت متد draw Pie chart داخل Canvas Tag فراخوانی میشود.
// This is the main function to darw the Charts
function drawChart() {
ChangeChartColor();
// asign the images path for both Alert images
greenImage.src = '../images/Green.png';
redImage.src = '../images/Red.png';
LogoImage.src = '../images/shanu.jpg';
// Get the minumum and maximum value.here i have used the hidden filed from code behind wich will stored the Maximum and Minimum value of the Drop down list box.
minDataVal = $('input:text[name=hidListMin]').val();
maxDataVal = $('input:text[name=hidListMax]').val();
// Total no of plots we are going to draw.
noOfPlots = $("#DropDownList1 option").length;
maxValdivValue = Math.round((maxDataVal / noOfPlots));
//storing the Canvas Context to local variable ctx.This variable will be used to draw the Pie Chart
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d");
//globalAlpha - > is used to display the 100% opoacity of chart .because at the bottom of the code I have used the opacity to 0.1 to display the water mark text with fade effect.
ctx.globalAlpha = 1;
ctx.fillStyle = "#000000";
ctx.strokeStyle = '#000000';
//Every time we clear the canvas and draw the chart
ctx.clearRect(0, 0, canvas.width, canvas.height);
//If need to draw without legend for the PIE Chart
chartWidth = canvas.width - xSpace;
chartHeight = canvas.height - ySpace;
// step 1) Draw legend $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$########################
if ($('#chkLegend:checked').val() == "Show Legend") {
chartWidth = canvas.width - ((canvas.width / 3) - (xSpace / 2));
chartHeight = canvas.height - ySpace - 10;
legendWidth = canvas.width - ((canvas.width / 3) - xSpace);
legendHeight = ySpace;
rect.startX = legendWidth;
rect.startY = legendHeight;
rect.w = canvas.width / 3 - xSpace - 10;
rect.h = canvas.height - ySpace - 10;
//In this method i will draw the legend with the Alert Image.
drawLengends();
}
// end step 1) $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
var chartMidPosition = chartWidth / 2 - 60;
//// //If need to draw with legend
//// chartWidth = canvas.width - ((canvas.width / 3) - (xSpace / 2));
//// chartHeight = canvas.height - ySpace - 10;
// Step 2 ) +++++++++++++ To Add Chart Titel and Company Logo
//To Add Logo to Chart
var logoXVal = canvas.width - LogoImgWidth - 10;
var logolYVal = 0;
//here we draw the Logo for teh chart and i have used the alpha to fade and display the Logo.
ctx.globalAlpha = 0.6;
ctx.drawImage(LogoImage, logoXVal, logolYVal, LogoImgWidth, LogoImgHeight);
ctx.globalAlpha = 1;
ctx.font = '22pt Calibri';
ctx.fillStyle = "#15317E";
var titletxt = $('input:text[name=txtTitle]').val();
ctx.fillText(titletxt, chartMidPosition, chartHeight + 60);
ctx.fillStyle = "#000000";
ctx.font = '10pt Calibri';
// end step 2) +++++++++++ End of Title and Company Logo Add
// Step 3 ) +++++++++++++ toDraw the X-Axis and Y-Axis
// >>>>>>>>> Draw Y-Axis and X-Axis Line(Horizontal Line)
// Draw the axises
//////ctx.beginPath();
//////ctx.moveTo(xSpace, ySpace);
//////// first Draw Y Axis
//////ctx.lineTo(xSpace, chartHeight);
//////// Next draw the X-Axis
//////ctx.lineTo(chartWidth, chartHeight);
//////ctx.stroke();
// >>>>>>>>>>>>> End of X-Axis PIE Draw
//end step 3) +++++++++++++++++++++++
// Step 4) <<<<<<<<<<<<<<<<<<<<<<< To Draw X - Axis Plot Values <<<<<<<<<<<<< }}}}}}
// Draw the X value texts
// --->>>>>>>>>>>> for the Bar Chart i have draw the X-Axis plot in with drawBarChart
// <<<<<<<<<<<<<<<<<<<<<<< End of X Axis Draw
// end Step 4) <<<<<<<<<<<<<<<<<<<<<<<
// Step 5){{{{{{{{{{{{
// {{{{{{{{{{{{{To Draw the Y Axis Plot Values}}}}}}}}}}}}}}
////////var vAxisPoints = 0;
////////var max = maxDataVal;
////////max += 10 - max % 10;
////////for (var i = 0; i <= maxDataVal; i += maxValdivValue) {
//////// ctx.fillStyle = fotnColor;
//////// ctx.font = axisfontSize + 'pt Calibri';
//////// ctx.fillText(i, xSpace - 40, getYPlotVale(i));
//////// //Here we draw the Y-Axis point PIE
//////// ctx.beginPath();
//////// ctx.moveTo(xSpace, getYPlotVale(i));
//////// ctx.lineTo(xSpace - 10, getYPlotVale(i));
//////// ctx.stroke();
//////// vAxisPoints = vAxisPoints + maxValdivValue;
////////}
//}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}
//Step 5) *********************************************************
//Function to Draw our Chart here we can Call/Bar Chart/PIE Chart or Pie Chart
drawPieChart();
// end step 6) **************
//Step 7) :::::::::::::::::::: to add the Water mark Text
var waterMarktxt = $('input:text[name=txtWatermark]').val();
// Here add the Water mark text at center of the chart
ctx.globalAlpha = 0.1;
ctx.font = '86pt Calibri';
ctx.fillStyle = "#000000";
ctx.fillText(waterMarktxt, chartMidPosition - 40, chartHeight / 2);
ctx.font = '10pt Calibri';
ctx.globalAlpha = 1;
/// end step 7) ::::::::::::::::::::::::::::::::::::::
}
رسم نمودار دایره:
در این تابع ما از تمامی نام آیتم و مقادیر را با استفاده از حلقه foreach ComboBox نمایش میدهیمدر مرحله اول، در کل از تمامی مقادیر متد getChartTotal() دریافت کنید. با استفاده از این مقادیر محاسبه و نمودار دایره رسم میشود.
function drawPieChart() {
var lastend = 0;
var XvalPosition = xSpace;
chartWidth = (canvas.width / 2) - xSpace;
chartHeight = (canvas.height / 2) - (xSpace / 2);
widthcalculation = parseInt(((parseInt(chartWidth) - 100) / noOfPlots));
//Draw Xaxis Line
//-- draw bar X-Axis and Y-Axis Line
var XLineStartPosition = xSpace;
var yLineStartPosition = xSpace;
var yLineHeight = chartHeight;
var xLineWidth = chartWidth;
colorval = 0;
var chartTotalResult = getChartTotal();
$('#DropDownList1 option').each(function () {
ctx.fillStyle = pirChartColor[colorval];
ctx.beginPath();
ctx.moveTo(chartWidth, chartHeight);
//Here we draw the each Pic Chart arc with values and size.
ctx.arc(chartWidth, chartHeight + 6, chartHeight, lastend, lastend +
(Math.PI * 2 * (parseInt($(this).val()) / chartTotalResult)), false);
ctx.lineTo(chartWidth, chartHeight);
ctx.fill();
lastend += Math.PI * 2 * (parseInt($(this).val()) / chartTotalResult);
//END Draw Bar Graph **************==================********************
colorval = colorval + 1;
});
}
function getChartTotal() {
var chartTotalResult = 0;
$('#DropDownList1 option').each(function () {
chartTotalResult += (typeof parseInt($(this).val()) == 'number') ? parseInt($(this).val()) : 0;
});
return chartTotalResult;
}
توجه داشته باشید
اجرای SQL اسکریپت در SQL Server اجرا و DB (دیتابیس) ، جدول و stored procedure را ایجاد کنید. در web.config رشته اتصال(connection string) را تغییر و به به SQL سرور محلی خود متصل شوید.
تست شده در مرورگر ؛کروم ،فایرفاکس ،اینترنت اکسپلورر 10
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
