نحوه باز کردن یک Child Window از View Model در MVVM
سه شنبه 29 تیر 1395در این مقاله در تکنولوژی WPF ، نحوه ی نمایش یک Child Window در View Model را خواهیم آموخت. مراحل کار ساده و با توضیحات کامل آورده شده اند.

در این مقاله نشان می دهیم که چطور در رویداد کلیک یک دکمه از view در view model یک پنجره ی popup به کاربر نمایش دهیم.
در این مقاله از Prism.Unity استفاده می کنیم.
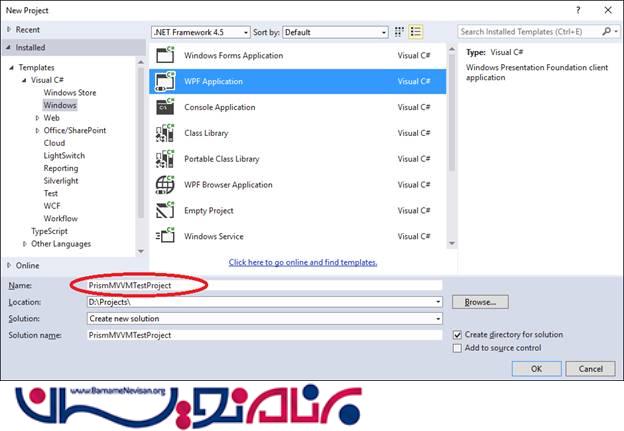
مرحله 1 : یک پروژه به نام ‘PrismMVVMTestProject’ از نوع WPF ایجاد کنید.

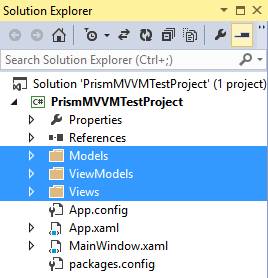
مرحله 2 : راه بهتر این است که از پوشه های جداگانه برای Model ، View و View model استفاده کنیم.

مرحله 3 : صفحات مورد نیاز را در هر پوشه اضافه کنید.
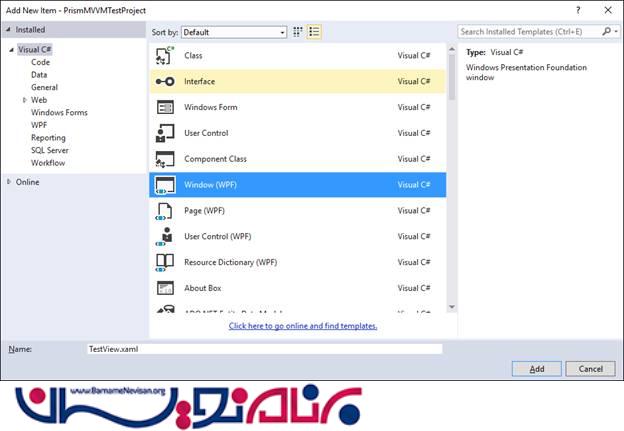
i.یک View به نام ‘TestView.xaml’ به عنوان parent page در پوشه ی Views ایجاد کنید.

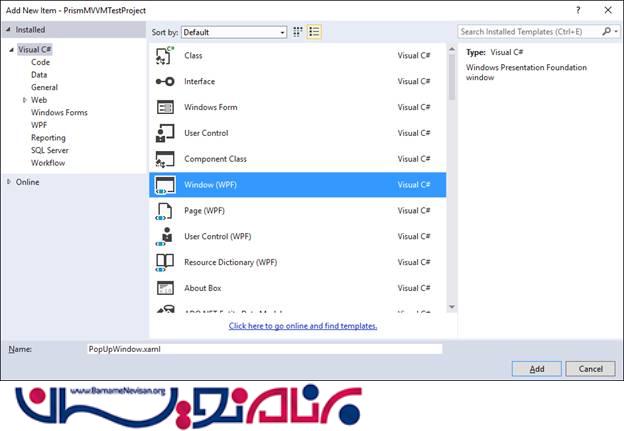
ii. یک View به نام ‘PopUpWindow.xaml’ به عنوان child page در پوشه ی Views ایجاد کنید.

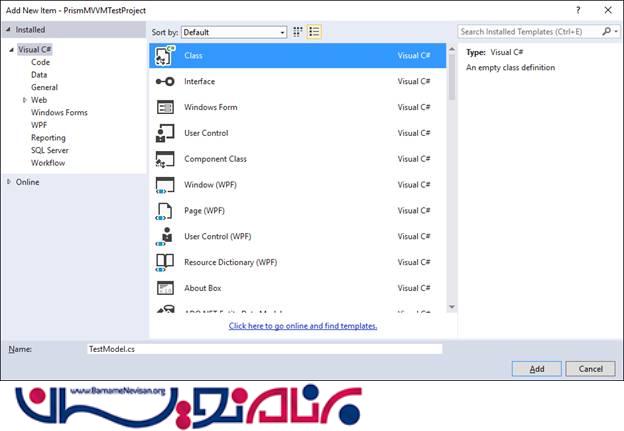
iii. یک مدل به نام ‘TestModel.cs’ در پوشه ی Models ایجاد کنید.

نکته : ما در این مقاله نیازی به ایجاد Model نداریم ، این کار فقط برای تمرین بیشتر انجام شده است .
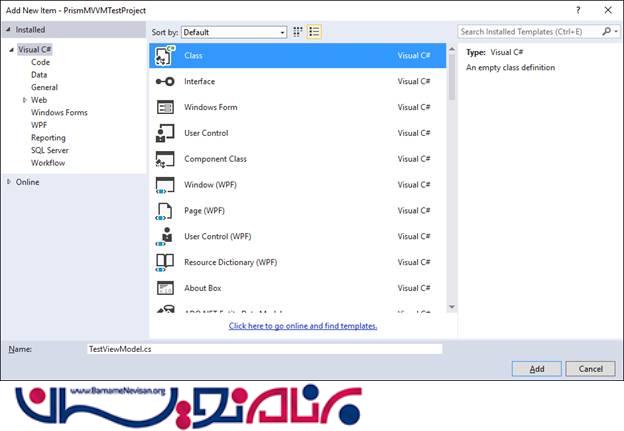
iv. یک ViewModel به نام ‘TestViewModel.cs’ در پوشه ی ViewModels ایجاد کنید.

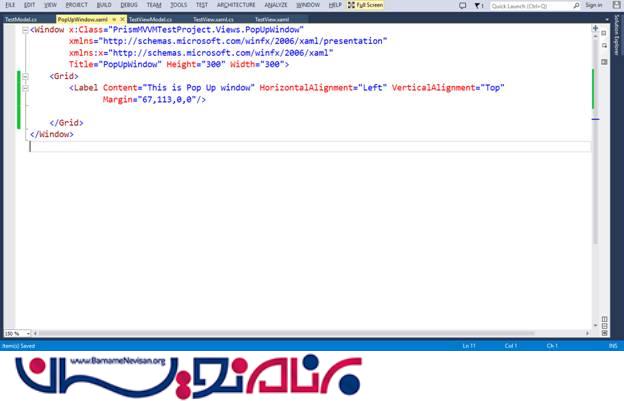
مرحله 4 : یک label در صفحه ی child window به نام ‘PopupWindow.xaml’ ایجاد کنید.
<Label Content="This is Pop Up window" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="67,113,0,0"/>
مرحله 5 :
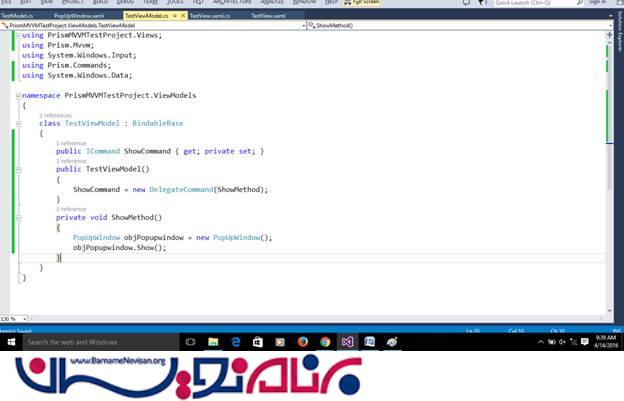
Namespace های زیر را در صفحه ی TestViewModel اضافه کنید.
‘Prism.MVVM’ را اضافه کنید تا از کلاسی به نام ‘Bindable Base’ ارث بری کند.
‘PrismMVVMTestProject.Views’ را اضافه کنید تا به child window در این صفحه دسترسی داشته باشد.
System.Windows.Input را اضافه کنید تا ICommand را به پروژه اضافه کند.
Prism.Commands را اضافه کنید تا از DelegateCommand استفاده کند.
یک command به نام ‘ShowCommand’ ایجاد کنید.
این command را به متد ‘ShowMethod’ وصل کنید. این متد مانند یک event عمل می کند که child window را از view model نمایش بدهد.
یک شی از child window بسازید و آن را نمایش بدهید.
using PrismMVVMTestProject.Views;
using Prism.Mvvm;
using System.Windows.Input;
using Prism.Commands;
using System.Windows.Data;
namespace PrismMVVMTestProject.ViewModels
{
class TestViewModel: BindableBase
{
public ICommand ShowCommand
{
get;
private set;
}
public TestViewModel() {
ShowCommand = new DelegateCommand(ShowMethod);
}
private void ShowMethod() {
PopUpWindow objPopupwindow = new PopUpWindow();
objPopupwindow.Show();
}
}
}

مرحله 6 :
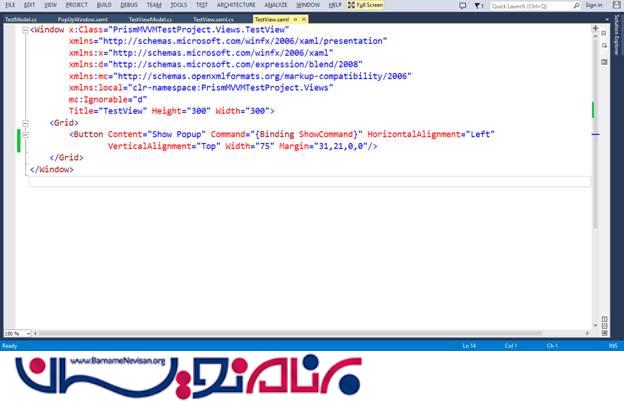
یک دکمه اضافه کنید تا child window را با ShowCommand property نمایش بدهد و آن را به command ای که در view model ایجاد کردیم، متصل کنید.
<Button Content="Show Popup" Command="{Binding ShowCommand}" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75" Margin="31,21,0,0"/>

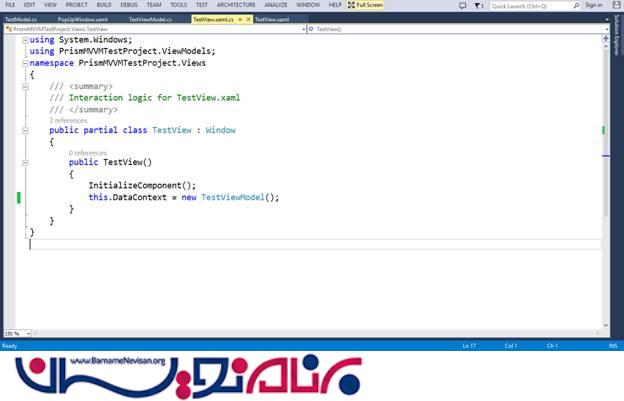
مرحله 7 : فضای نام ‘PrismMVVMTestProject.ViewModels’ را اضافه کنید و Data Context مربوط به صفحه ی TestView را به ViewModel به نام ‘TestViewModel’ متصل کنید.
using System.Windows;
using PrismMVVMTestProject.ViewModels;
namespace PrismMVVMTestProject.Views
{
/// <summary>
/// Interaction logic for TestView.xaml
/// </summary>
public partial class TestView: Window
{
public TestView()
{
InitializeComponent();
this.DataContext = new TestViewModel();
}
}
}

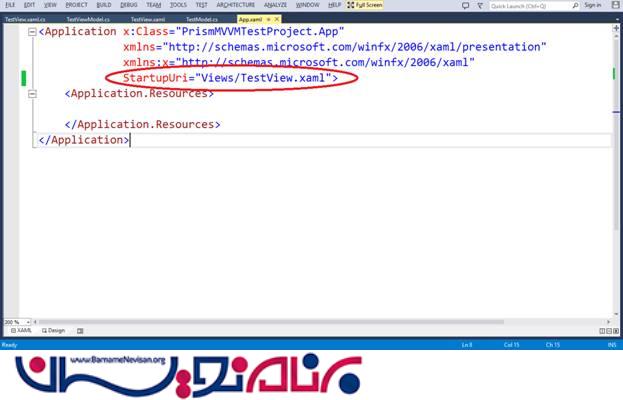
مرحله 8 : قسمت ‘StartupUri’ را از صفحه ی ‘MainWindow’ به صفحه ی ‘TestView’ تغییر بدهید.

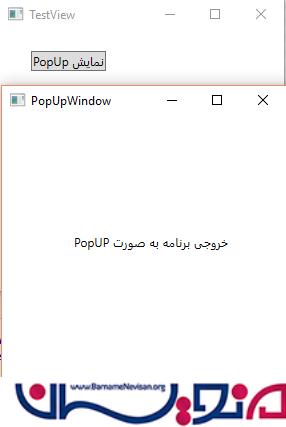
حالا برنامه را اجرا کنید و خروجی را ببینید.

بعد از کلیک کردن بر روی دکمه ی "نمایش PopUp ، "child window برای شما به نمایش در خواهد آمد.

- WPF
- 3k بازدید
- 2 تشکر
