ساخت ابزار برای کارت پستال درASP.NET
سه شنبه 1 تیر 1395در این مقاله با استفاده از تکنولوژی ASP.net ابزاری می سازیم که بتوانیم با آن کارت تبریک های زیبا مطابق با سلیقه خودمان ایجاد کنیم و سپس آن ها را به ایمیل افراد و یا فیسبوک آن ها می فرستیم.

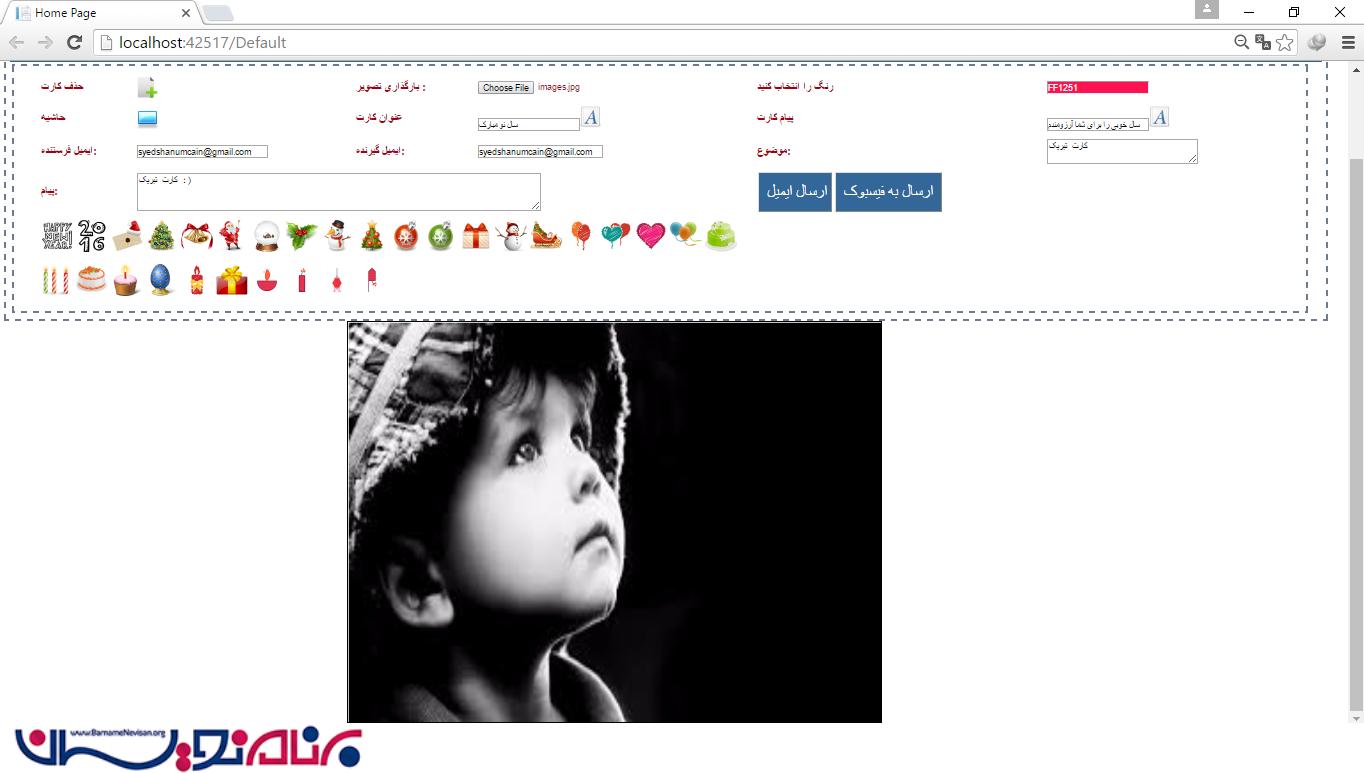
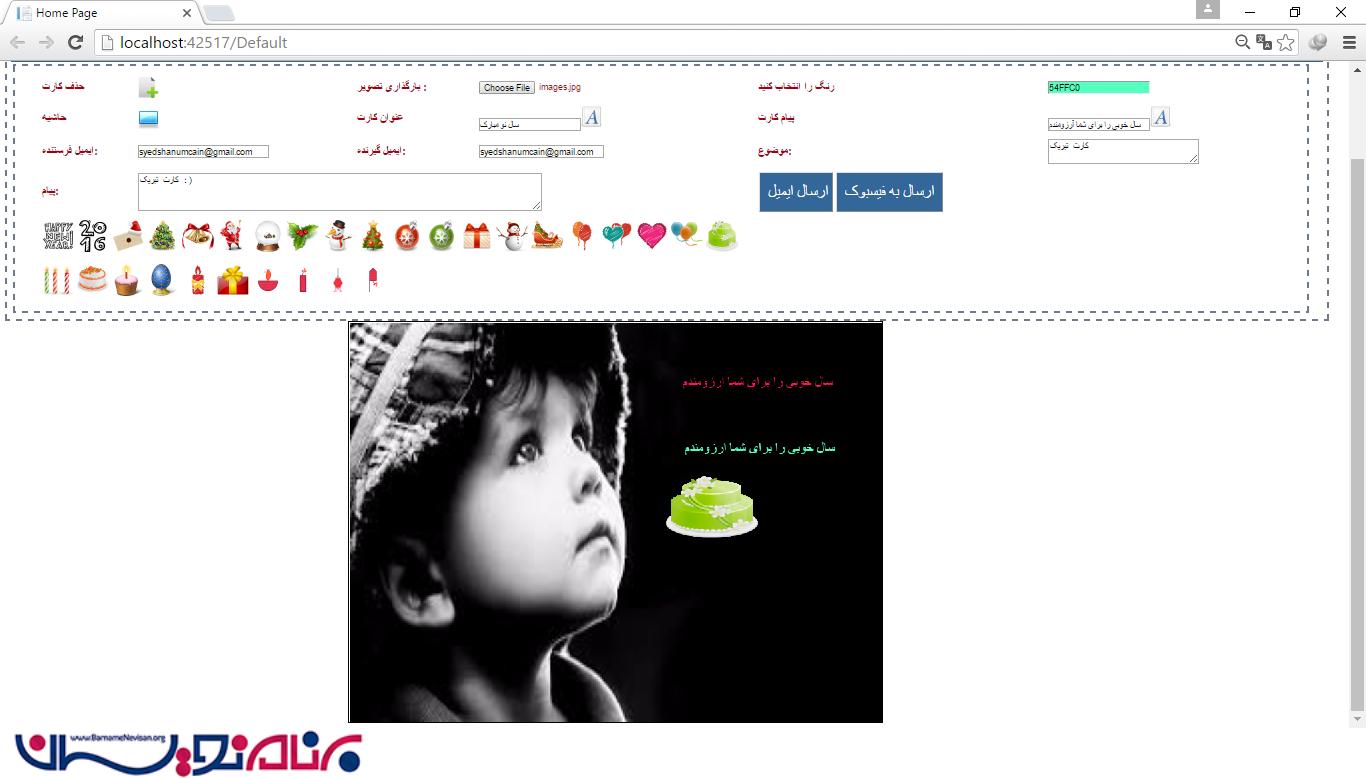
در این مقاله ابزاری می سازیم تا به وسیله ی آن بتوانیم کارت تبریک هایی زیبا ایجاد کنیم و آن ها را برای دوستانمان ارسال کنیم.
گزینه های موجود در این برنامه و شرح کار آن ها عبارتند از :
1-حذف کارت: این گزینه، کارت موجود را پاک می کند تا یک کارت جدید ایجاد کنید.
2-بارگذاری تصویر: تصویر را بر روی Canvas Tag بارگذاری می کند. (از هر تصویری برای این کار می توانید استفاده کنید.)
3-اضافه کردن استیکر: برای زیبا سازی کارت، می توانید از این گزینه استیکرهای مورد نظرتان را به صفحه اضافه کنید.
4- انتخاب رنگ: رنگ انتخابی هم می تواند به حاشیه ی کارت و هم متن اعمال شود.
5-اضافه کردن حاشیه : یک حاشیه برای کارت انتخاب کنید.
6-عنوان کارت: یک عنوان مناسب برای کارت تبریک خود انتخاب کنید.
7-پیام کارت: می توانید در این قسمت ، پیام مورد نظرتان را وارد کنید.
8-ذخیره و ارسال به ایمیل: کارت تبریک ایجاد شده می تواند در پوشه برنامه ذخیره شود . همچنین می توانید کارت تبریک ایجاد شده را به آدرس ایمیل شخص مورد نظر خودتان ارسال کنید.
9- ارسال کارت تبریک Canvas به فیسبوک : کارت تبریک ایجاد شده همچنین می تواند به فیسبوک ارسال شود.
پیش نیاز های مورد نیاز برای ساخت برنامه :
Visual Studio 2015
استفاده از کد
هدف اصلی ما این است که برنامه را تا حد امکان ساده ایجاد کنیم تا کاربران بتوانند به راحتی از آن استفاده کنند. همه ی توابع به خوبی در برنامه تعبیه شده اند.
HTML5
HTML5 یک نسخه جدید از HTML است. HTML5 دارای قابلیت پشتیبانی cross-platform است . این گفته به این معنا است که HTML5 می تواند بر روی PC ، Tablet و یا گوشی های هوشمند کار کند. HTML5 به عنوان مثال باید با یک DOCTYPE شروع شود.
برخی ویژگی های جدید در HTML5 عبارتند از : CANVAS ، VIDEO ، AUDIO و غیره.
CANVAS
CANVAS یک المان برای 2D drawing با استفاده از JavaScript است. Canvas دارای متدهایی نظیر drawing path (مسیرهای کشیدن)، rectangles (مستطیل ها) ، arcs (کشیدن اشکال منحنی) و متن است. المان های موجود در Canvas به شکل زیر هستند :
<canvas id="canvas" width="400" height="400"></canvas>
Canvas چیزی به جز یک نگهدارنده برای ایجاد اشکال گرافیکی نیست. برای ایجاد گرافیک های 2D ما نیاز داریم تا از JavaScript استفاده کنیم. جزئیات بیشتر در کد موجود است .
برنامه ی وب خودتان را در Visual Studio 2015 ایجاد کنید.
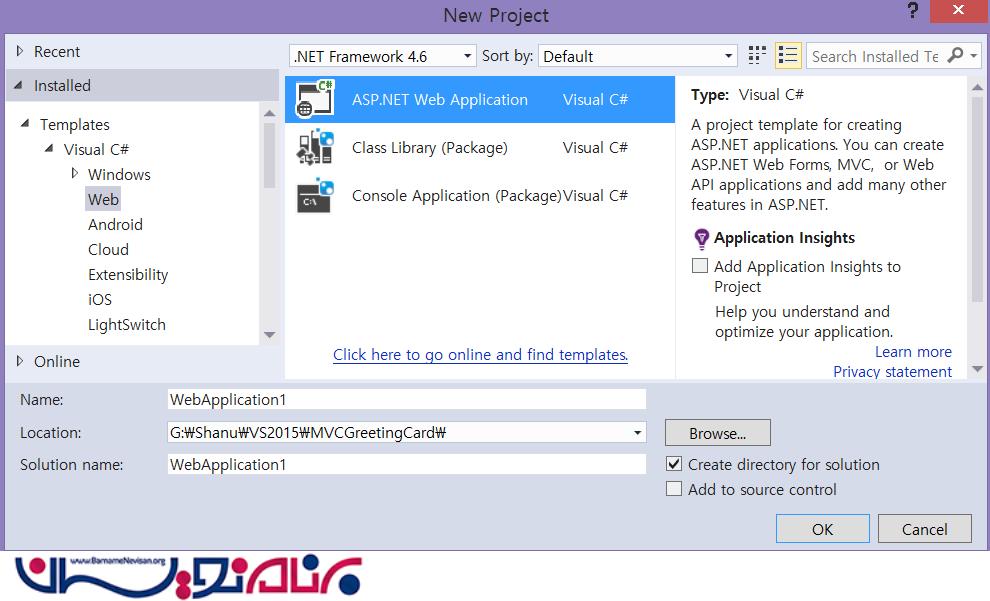
برای ایجاد پروژه بر روی New ، سپس Project و ASP.NET Web Application کلیک کنید. نام مورد نظرتان برای پروژه را وارد کنید و سپس بر روی OK کلیک کنید.

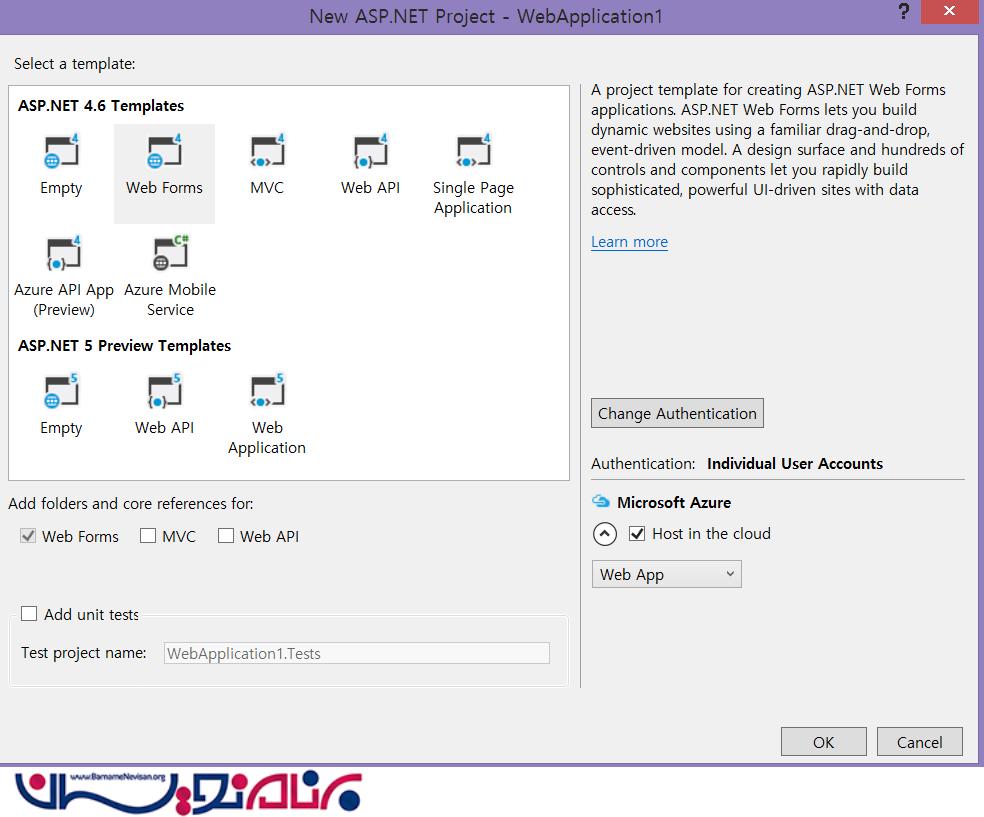
سپس Web Forms را انتخاب کنید و بر روی OK کلیک کنید.

تا اینجا web application ما ایجاد شده است. همه ی تصاویر و script های مورد نیاز برای پروژه را اضافه کنید.
بخش استفاده از JavaScript
به صورت زیر مرجع همه ی JavaScript ها و style ها را به صفحه اضافه کنید:
<meta http-equiv="Page-Enter" content="blendTrans(Duration=0.0)" /> <meta http-equiv="Page-Exit" content="blendTrans(Duration=0.0)" /> <meta http-equiv="x-ua-compatible" content="IE=9" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"> </script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="Scripts/jquery-1.10.2.min.js"> </script> <script type="text/javascript" src="Scripts/jscolor.js"> </script>
همه ی متغیرهای مورد نیاز برای کارتان را تعریف کنید. در هر قسمت برای درک بیشتر مطالب، بخش های توضیحی نیز اضافه شده اند.
<SCRIPT>
//public Canvas object to use in all the functions.
//Main canvas declaration
var canvas;
var ctx;
var canvasEffect;
var ctxEffect;
var x = 75;
var y = 50;
//Width and Height of the canvas
var WIDTH = 200;
var HEIGHT = 252;
// var dragok = false;
//Global color variable which will be used to store the selected color name.
var Colors = "";
var newPaint = false;
var DrawingTypes = "";
//Circle default radius size
var radius = 30;
var radius_New = 30;
var stickerWidth = 40, stickerHeight = 40;
// Rectangle array
rect = {},
//drag= false defult to test for the draging
drag = false;
// Array to store all the old Shanpes drawing details
var rectStartXArray = new Array();
var rectStartYArray = new Array();
var rectWArray = new Array();
var rectHArray = new Array();
var recttextXArray = new Array();
var recttextYArray = new Array();
var recttextWArray = new Array();
var recttextHArray = new Array();
var textXArray = new Array();
var textYArray = new Array();
var rectColor = new Array();
var DrawType_ARR = new Array();
var radius_ARR = new Array();
var Text_ARR = new Array();
var Text_ARRNew = new Array();
// Declared for the Free hand pencil Drawing.
var prevX = 0,
currX = 0,
prevY = 0,
currY = 0;
//to add the Image
var ImageNames = new Array();
var imageCount = 0;
var imageObj = new Image();
var imageObj_BG = new Image();
//to clear the Canvas
function clear() {
ctx.clearRect(0, 0, WIDTH, HEIGHT);
}
متد init()
Init برای ما مهم است زیرا با هر بار کلیک کردن بر روی هر دکمه ی موجود در برنامه، این تابع فراخوانی می شود و پارامتر ها فرستاده می شوند. در این متد ما یک شی برای canvas ایجاد کرده ایم و این شی در همه ی توابع مورد استفاده قرار خواهد گرفت. در اینجا برای مثال DrawType شامل DrawImage ، DrawText ، DrawBorder ، Place Uploaded Image به عنوان تصویر پس زمینه و پارامتر ImageName است که برای ارسال نام استیکر ها و غیره استفاده می شود. در این متد init ما رویدادهایی نظیر Mousedown ، Mousemove و MouseUp برای اضافه کردن استیکر، حرکت آن ، تغییر سایز و ... تعریف می کنیم.
//Initialize the Canvas and Mouse events for Canvas
function init(DrawType, ImageName)
{
newPaint = true;
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d");
canvasEffect = document.getElementById("canvas");
ctxEffect = canvasEffect.getContext("2d");
x = 5;
y = 5;
if (ImageName)
{
ImageNames[imageCount] = ImageName;
imageCount = imageCount + 1;
}
DrawingTypes = DrawType;
if (DrawType = 'BG')
{
ctx.drawImage(imageObj_BG, 1, 1, canvas.width - 1, canvas.height - 1);
}
radius = 30;
radius_New = radius;
canvas.addEventListener('mousedown', mouseDown, false);
canvas.addEventListener('mouseup', mouseUp, false);
canvas.addEventListener('mousemove', mouseMove, false);
return setInterval(draw, 10);
} // This is just a sample script. Paste your real code (javascript or HTML) here.
if ('this_is' == /an_example/)
{
of_beautifier();
}
else
{
var a = b ? (c % d) : e[f];
}
اضافه کردن تصویر به canvas

در رویداد onchange ما یک تصویر را که توسط کاربر بارگذاری شده است، دریافت می کنیم. سپس این تصویر بارگذاری شده را به عنوان پس زمینه ی Canvas تنظیم می کنیم تا کارت زیباتری داشته باشیم.
<input type="file" accept="image/*" onchange="uploadImage(event)" />
// to upload the image to Canvas
var uploadImage = function (event)
{
var reader = new FileReader();
////canvas = document.getElementById("canvas");
////ctx = canvas.getContext("2d");
reader.onload = function ()
{
imageObj_BG.src = reader.result;
init('BG', '');
// ctx.drawImage(imageObj_BG, 2, 3, canvas.width - 6, canvas.height );
};
reader.readAsDataURL(event.target.files[0]);
};
اضافه کردن عنوان/ استیکر / حاشیه

در رویداد Border Image click ما DrawType را در قالب "Border" پاس داده ایم و در رویداد mouse move event ما متد draw() را فراخوانی خواهیم کرد. این متد بستگی به نوع DrawingTypes دارد. ما این ویژگی ها را به canvas tag اضافه خواهیم کرد، به عنوان مثال اگر Border انتخاب شده است، ما یک حاشیه برای canvas tag می کشیم. اگر Images انتخاب شده است، استیکر انتخاب شده توسط کاربر را به canvas tag اضافه می کنیم.
//Darw all Shaps,Text and add images
function draw()
{
ctx.beginPath();
Colors = document.getElementById("SelectColor").value;
ctx.fillStyle = "#" + Colors;
switch (DrawingTypes)
{
case "Border":
ctx.strokeStyle = "#" + Colors;
ctx.lineWidth = 10;
ctx.strokeRect(0, 0, canvas.width, canvas.height)
DrawBorder = "YES";
// ctx.rect(canvas.width - 4, 0, canvas.width - 4, canvas.height);
break;
case "Images":
imageObj.src = ImageNames[imageCount - 1];
ctx.drawImage(imageObj, rect.startX, rect.startY, rect.w, rect.h);
// ctx.drawImage(imageObj, rect.startX, rect.startY, stickerWidth, stickerHeight);
break;
case "DrawText":
= '54pt Calibri';
ctx.fillText($('#txtInput').val(), drawx, drawy);
break;
case "DrawTextNew":
= '16pt Calibri';
ctx.fillText($('#txtmsg').val(), drawx, drawy);
break;
}
ctx.fill();
// ctx.stroke();
}
ذخیره و ارسال با ایمیل
در رویداد send email button client click ، ما Canvas را در قالب یک عکس به صورت یک فیلد پنهان ذخیره می کنیم.
<asp:Button ID="btnImage" runat="server" Text="Send Email"
OnClientClick = "sendEmail();return true;" onclick="btnImage_Click" />
function sendEmail() {
var m = confirm("Are you sure to Save ");
if (m) {
var image_NEW = document.getElementById("canvas").toDataURL("image/png");
image_NEWimage_NEW = image_NEW.replace('data:image/png;base64,', '');
$("#<%=hidImage.ClientID%>").val(image_NEW);
alert('Image saved to your root Folder and email send !');
}
}
در بخش code behind مربوط به button click event ما این فیلد پنهان را میگیریم و آن را به عنوان تصویر نهایی در پوشه اصلی برنامه ذخیره می کنیم. این تصویر برای ارسال ایمیل استفاده خواهد شد.
protected void btnImage_Click(object sender, EventArgs e)
{
string imageData = this.hidImage.Value;
Random rnd = new Random();
string imagePath = HttpContext.Current.Server.MapPath("Shanuimg" + rnd.Next(12, 2000).ToString() + ".jpg");
using (FileStream fs = new FileStream(imagePath, FileMode.Create))
{
using (BinaryWriter bw = new BinaryWriter(fs))
{
byte[] data = Convert.FromBase64String(imageData);
bw.Write(data);
bw.Close();
sendMail(imagePath);
}
}
}
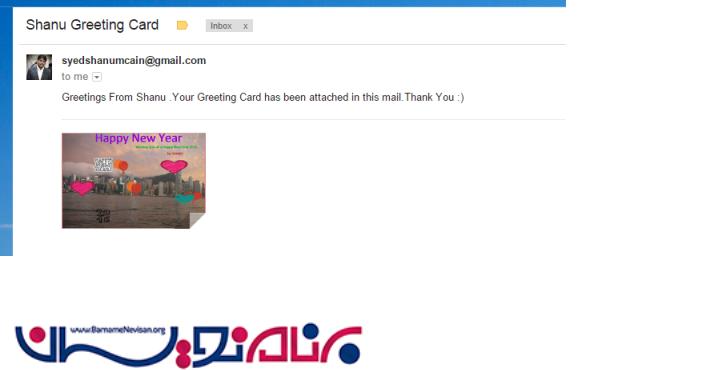
در رویداد button click بعد از این که تصویر در پوشه برنامه ذخیره شد، ما آدرس تصویر را به متد sendMail ارسال خواهیم کرد. در این متد با استفاده از آدرس های فرستنده و گیرنده کارت تبریک را به همراه موضوع و پیام مورد نظر به ایمیل ارسال می کنیم.
private void sendMail(string FilePath)
{
MailMessage message = new MailMessage();
SmtpClient smtpClient = new SmtpClient();
string msg = string.Empty;
try
{
MailAddress fromAddress = new MailAddress(txtFromEmail.Text.Trim());
message.From = fromAddress;
message.To.Add(txtToEmail.Text.Trim());
message.Attachments.Add(new Attachment(FilePath));
message.Subject = txtSub.Text.Trim();
message.IsBodyHtml = true;
message.Body = txtMessage.Text.Trim();
smtpClient.Host = "smtp.gmail.com";
smtpClient.Port = 587;
smtpClient.EnableSsl = true;
smtpClient.UseDefaultCredentials = true;
smtpClient.Credentials = new System.Net.NetworkCredential(userGmailEmailID, userGmailPasswod);
smtpClient.Send(message);
msg = "Successful<BR>";
}
catch (Exception ex)
{
msg = ex.Message;
}
}
ما در این مقاله از smtp.gmail.com به عنوان host استفاده می کنیم و در System.Net.NetworkCredential(userGmailEmailID, userGmailPasswod); نیاز داریم تا آدرس Gmail و رمز عبور مان را وارد کنیم تا ایمیل را ارسال کنیم.
یادداشت: ما در این مقاله آدرس و رمز عبور را به صورت خالی گذاشته ایم تا کاربر خودش این قسمت را مطابق نیاز خودش پر کند.
string userGmailEmailID = "YourGamilEmailAddress"; string userGmailPasswod = "YourGmailPassword";

ارسال یک عکس به Facebook
برای این که بتوانیم عکس مورد نظرمان را به Facebook ارسال کنیم، به یک Facebook APPID نیاز داریم. برای ایجاد یک APPID ، به قسمت Facebook Developers بروید و با استفاده از id خودتان ، وارد شوید.
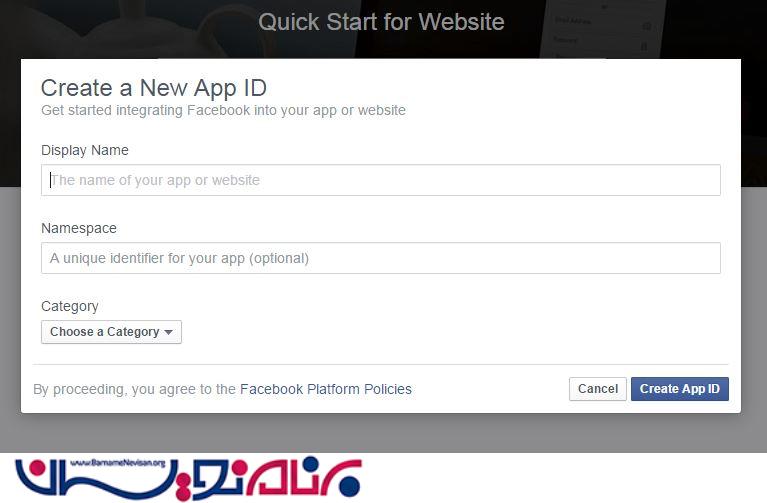
بعد از Login ، برای ایجاد یک App ID جدید نام مورد نظر خودتان را وارد کنید و Create App ID را بزنید.

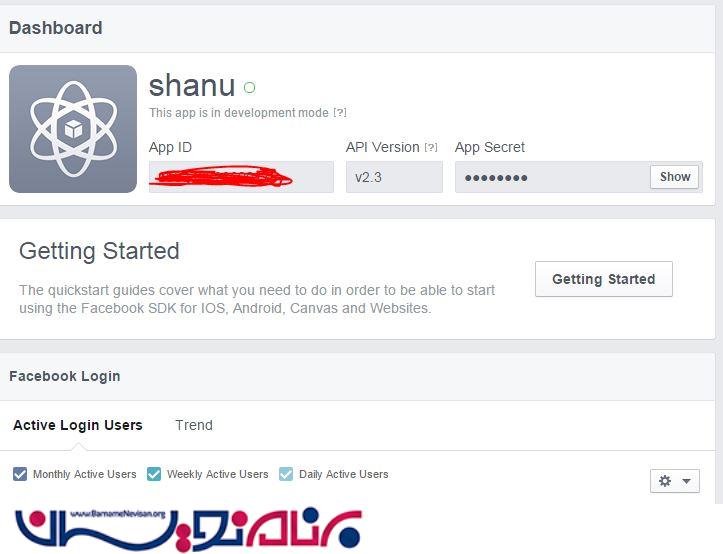
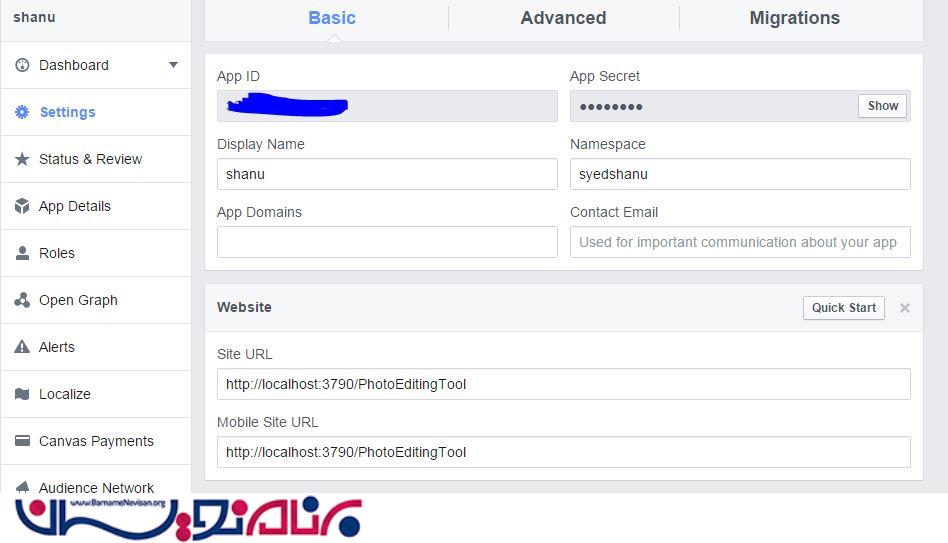
حالا می توانید ببینید که App ID شما ایجاد شده است. حالا می توانید برای ارسال عکس در Facebook اقدام کنید.

بر روی تنظیمات کلیک کنید و URL وب سایت خودتان را وارد کنید. اگر در حال توسعه بر روی localhost هستید، می توانید مانند زیر آدرس localhost خودتان را وارد کنید.

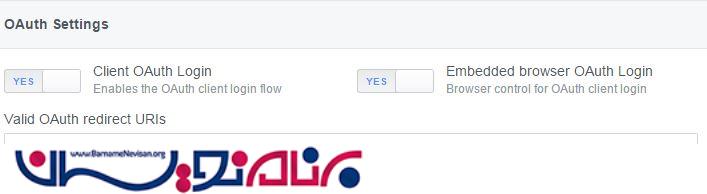
بر روی تنظیمات کلیک کنید، سپس به Advanced بروید و گزینه ی Embedded browser OAutho Login را برابر با “YES” قرار بدهید.

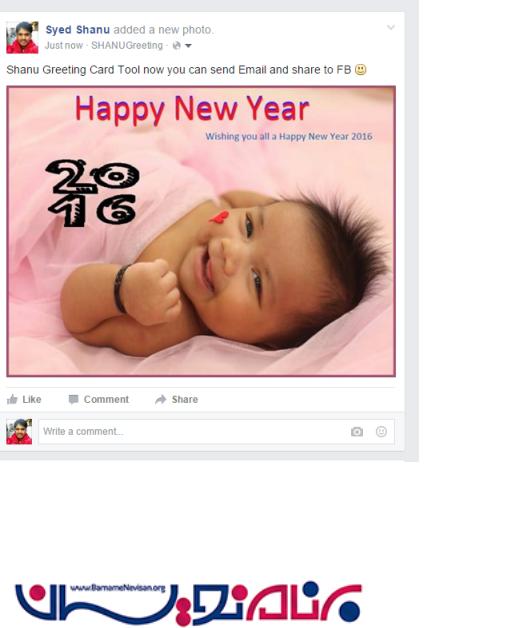
ارسال به فیسبوک: با استفاده از Facebook API می توانیم تصویر مان را (Canvas converted base64 Image) به فسبوک با استفاده از App ID مان ارسال کنیم.
function sendtoFB() {
var m = confirm("Are you sure Post in FaceBook ");
if (m) {
$.getScript('//connect.facebook.net/en_US/all.js', function () {
// Load the APP / SDK
FB.init({
appId: 'YOURFBAPPID', // App ID from the App Dashboard
cookie: true, // set sessions cookies to allow your server to access the session?
xfbml: true, // parse XFBML tags on this page?
frictionlessRequests: true,
oauth: true
});
FB.login(function (response) {
if (response.authResponse) {
window.authToken = response.authResponse.accessToken;
PostImageToFacebook(window.authToken)
} else {
}
}, {
scope: 'publish_actions'
});
});
}
}

امیدوارم از این مقاله لذت برده باشید.
- ASP.net
- 2k بازدید
- 7 تشکر
