استفاده از ListBox درWPF
چهارشنبه 27 مرداد 1395در این مقاله با نحوه ی استفاده از کنترل ListBox در تکنولوژی WPF آشنا می شویم. همچنین Property های مربوط به این کنترل را بررسی کرده و در برنامه پیاده سازی می کنیم.

کنترل ListBox در WPF
کنترل ListBox یک items control است که مانند یک کنترل ListBox عمل می کند اما فقط یک آیتم از مجموعه در یک زمان قابل مشاهده است و با کلیک کردن بر روی ListBox همه ی آیتم های آن به نمایش در می آیند و به کاربر اجازه می دهد تا یک آیتم را از مجموعه انتخاب کند. برخلاف کنترل ListBox ، خود ListBox دارای قابلیت انتخاب چندگانه نیست.
در این مقاله نحوه ایجاد و استفاده از کنترل ListBox در WPF را می آموزیم.
مقدمه
المان ListBox یک کنترل ListBox را به نمایش می گذارد.
<ListBox></ListBox>
مشخصه های Width و Height ارتفاع و عرض ListBox را مشخص می کنند. مشخصه x:Name نام کنترل را مشخص می کند ، که یک فاکتور شناسایی واحد برای کنترل است. مشخصه Margin مکان ListBox را بر روی کنترل اصلی تعیین می کند. مشخصه های HorizontalAlignment و VerticalAlignment برای تنظیم عمودی و افقی صفحه مورد استفاده قرار می گیرند.
تکه کد زیر نام ، ارتفاع و عرض کنترل ListBox را تعیین می کند. همچنین حاشیه های افقی و عمودی صفحه را برای ما تعیین می کند.
<ListBox x:Name="ListBox1" Width="200" Height="200"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="10,10,0,0">
</ListBox>
خروجی به صورت زیر خواهد بود :

مشخصه ی IsSelected از کنترل ListBox یک آیتم را به عنوان آیتم جاری تنظیم می کند. تکه کد زیر IsSelected property از ListBox را مشخص می کند.
<ListBoxItem Content="Coffie" IsSelected="True" />
افزودن آیتم ها به ListBox
<ListBox Margin="10,10,0,13" Name="ListBox1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200">
<ListBoxItem Content="PREETY" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="AISH" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="KAREENA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="CELINA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="LARA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="AMRITA" FontWeight="Bold"></ListBoxItem>
</ListBox>
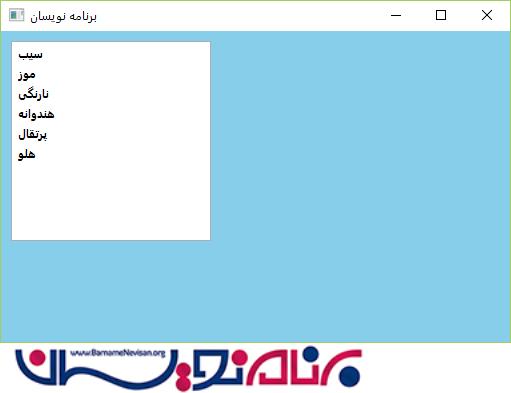
خروجی این کار به صورت زیر خواهد بود :

افزودن و حذف کردن آیتم های ListBox در زمان اجرا
در بخش قبل ، دیدیم که چگونه می توان آیتم ها را در زمان طراحی از XAML به ListBox اضافه کرد. حالا در این بخش می خواهیم آیتم ها را در زمان اجرا به ListBox اضافه کنیم.
مشخصه ی Items از ListBox نمایش آیتم های ListBox را بر عهده دارد که یک شی ItemsCollection است.
برای افزودن و یا حذف آیتم ها از مجموعه ، از متدهای Add و Remove و RemoveAt استفاده می کنیم.
بیایید UI را کمی تغییر بدهیم و یک کنترل TextBox و یک button به صفحه اضافه کنیم. کد XAML زیر ،این کار را برای ما انجام می دهد.
<Canvas>
<TextBox x:Name="TextBox1" Width="200" Height="25" Canvas.Left="10" Canvas.Top="10"/>
<Button x:Name="AddButton" Width="80" Height="25" Canvas.Left="220" Canvas.Top="10" Content="Add Item" Click="AddButton_Click" />
<ListBox Margin="10,50,0,13" Name="ListBox1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200">
<ListBoxItem Content="PREETY" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="AISH" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="KAREENA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="CELINA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="LARA" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Content="AMRITA" FontWeight="Bold"></ListBoxItem>
</ListBox>
</Canvas>
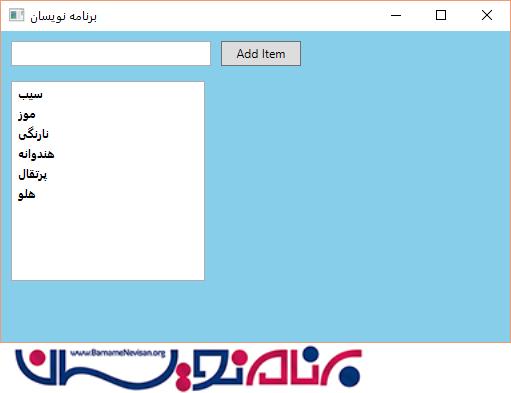
خروجی این قسمت به صورت زیر است :

در رویداد button click ما محتویات TextBox را با فراخوانی متد ListBox.Items.Add به ListBox اضافه می کنیم. تکه کد زیر محتویات TextBox را به آیتم های ListBox اضافه می کند.
private void AddButton_Click(object sender, RoutedEventArgs e)
{
ListBox1.Items.Add(TextBox1.Text);
{
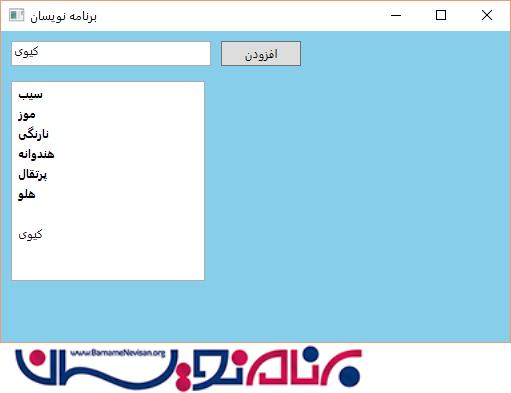
حالا اگر در TextBox عبارتی بنویسیم و دکمه ی افزودن را بزنیم این آیتم به ListBox اضافه خواهد شد.

ما می توانیم از متدهای ListBox.Items.Remove و یا ListBox.Items.RemoveA برای حذف یک آیتم از مجموعه استفاده کنیم. متد RemoveAt ، آیتم مورد نظر را با توجه به index آن می گیرد.
حالا ما برنامه مان را ویرایش می کنیم و یک دکمه ی جدید به نام "حذف" به آن اضافه می کنیم. کد XAML مربوط به دکمه به صورت زیر است :
<Button x:Name="DeleteButton" Width="80" Height="25"
Canvas.Left="300" Canvas.Top="10"
Click="DeleteButton_Click" Content="Delete Item"/>
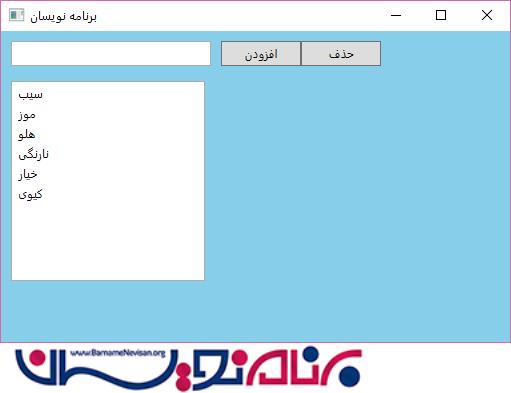
خروجی این قسمت به صورت زیر خواهد بود :

در رویداد button click دکمه ، ما index آیتم انتخاب شده را پیدا می کنیم و سپس متد ListBox.Items.RemoveAt را فراخوانی می کنیم و آن را از لیست آیتم ها حذف می کنیم. حالا اگر بر روی دکمه حذف کلیک کنیم، آیتم مورد نظر از لیست حذف خواهد شد.
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
ListBox1.Items.RemoveAt
(ListBox1.Items.IndexOf(ListBox1.SelectedItem));
{
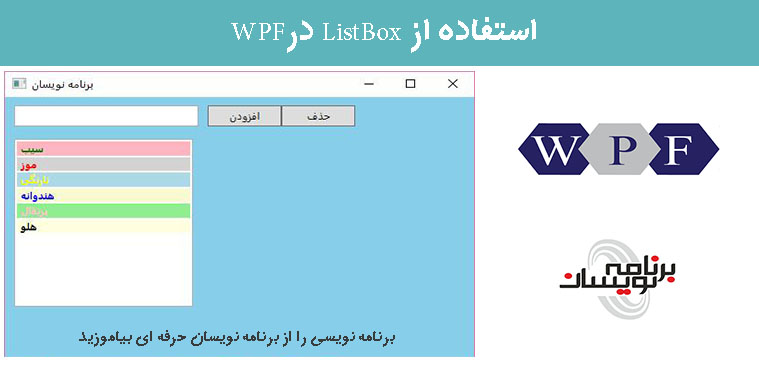
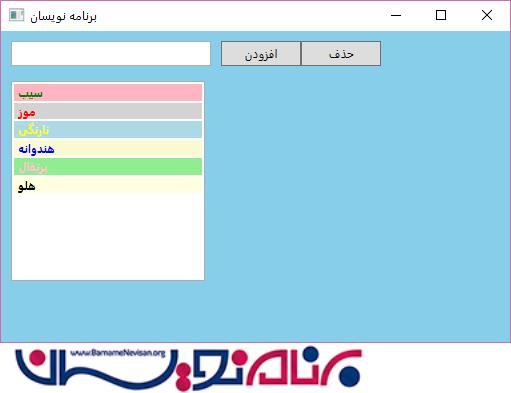
زیبا سازی آیتم های ListBox
مشخصه های Foreground و Background می توانند در زمینه ی زیباسازی ListBoxItem ها به ما کمک کنند. همچنین FontFamily, FontSize و FontWeightنیز می توانند برای فونت به کار گرفته شوند.

اتصال داده (Data Binding)
مشخصه ی ItemsSource از ListBox برای اتصال مجموعه ای از IEnuemerable ها مانند آرایه استفاده می شود.
private string[] LoadListBoxData()
{
string[] strArray =
{
"سیب",
"موز",
"هلو",
"نارنگی",
"خیار",
"کیوی"
};
return strArray;
{
کد زیر این آرایه را برای ما به نمایش در می آورد.
ListBox1.ItemsSource = LoadListBoxData();
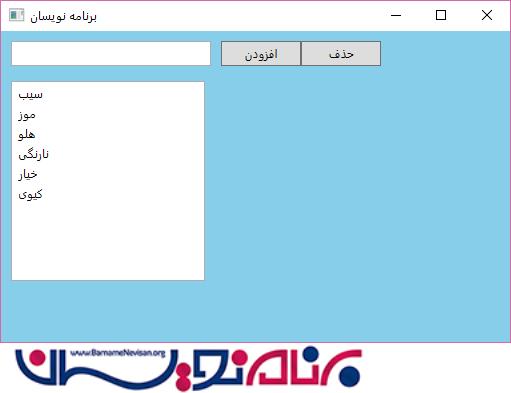
خروجی کار به صورت زیر خواهد بود:

- WPF
- 3k بازدید
- 4 تشکر
