نحوه ساخت چارت های هرمی (Pyramid) و Funnel در ASP.Net
دوشنبه 24 خرداد 1395برخی اوقات برای نمایش اطلاعات به یک چارت(نمودار) مانند یک نمودار هرمی نیاز داریم. به همین خاطر در این مقاله نحوه ی ساخت این چارت ها را می آموزیم.

ابتدا بیایید کمی اطلاعات در مورد چارت های Pyramid و Funnel جمع آوری کنیم تا به این وسیله بتوانیم یک ظاهر قدرتمند برای برنامه بسازیم. همه ی این چارت ها در فضای نام System.Web.UI.DataVisualization.Charting قرار دارند.
اطلاعات چارت با استفاده از نقاط زیر نمایش داده می شود:
1-محور X : خط افقی چارت به نام محور X شناخته می شود.
2-محور Y : خط عمودی چارت به نام محور Y شناخته می شود.
حالا Property های مربوط به چارت های Pyramid و Funnel را بررسی می کنیم. Property های متداول این دو چارت عبارتند از :
AlternetText : زمانی که تصویر در دسترس نباشد، یک متن جایگزین، به جای آن قرار می دهد.
Annotation : Annotation های مربوط به چارت را ذخیره می کند.
AntiAliasing : یک مقدار در نظر می گیرد که به وسیله ی آن مشخص کند آیا anti-aliasing در زمان کشیدن متن و گرافیک ها استفاده شده است یا خیر.
BackGradientStyle : وضعیت و جهت background gradient را برای کنترل چارت تعیین می کند. همچنین مشخص می کند آیا از gradient استفاده شده است یا خیر. مقدار پیش فرض آن None است.
Backcolor: یک رنگ پس زمینه برای چارت تعیین می کند. رنگ پیش فرض، سفید است.
BackImage : یک تصویر پس زمینه برای چارت تعیین می کند.
BackHatchStyle : یک استایل hatching برای کنترل چارت تعیین می کند. مقدار پیش فرض آن None است.
Height : ارتفاع کنترل چارت را تعیین می کند.
Width : عرض کنترل چارت را تعیین می کند.
Palette: یک استایل همراه با یک رنگ برای کنترل چارت تنظیم می کند. مقدار پیش فرض آن Chocolate است.
PaletteCustomColors : یک رنگ سفارشی شده برای کنترل چارت در نظر می گیرد.
Series : یک مجموعه ی series برای کنترل چارت در نظر می گیرد.
Legends: یک مجموعه از Legends برای چارت در نظر می گیرد.
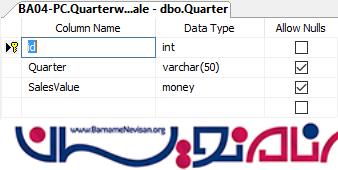
مرحله 1 : یک جدول برای اطلاعات چارت بسازید.
قبل از این که به سراغ ساخت برنامه برویم، یک جدول به نام QuarterwiseSale در پایگاه داده ایجاد می کنیم. فیلد های زیر را در جدول ایجاد کنید.

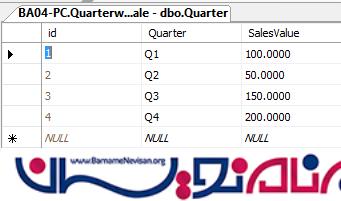
حالا چند داده مانند نمونه ی زیر در جدول ایجاد کنید.

مرحله 2 : یک برنامه وب ایجاد کنید.
بر اساس مراحل زیر یک پروژه ایجاد کنید:
1-"Start" - "All Programs" - "Microsoft Visual Studio"
2-File" - "New Project" - "C#" - "Empty Project"
3-یک نام مانند PyramidAndfunnel و یا هر نام دلخواه دیگر برای برنامه انتخاب کنید.
4-سپس بر روی Solution Explorer کلیک راست کرده و گزینه ی "Add New Item" را انتخاب کرده و صفحه ی Default.aspx را ایجاد کنید.
5-یک کنترل چارت از نوار ابزار کشیده و درون صفحه بیاورید.
حالا کدهای درون صفحه به صورت زیر خواهند بود :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="grey">
<form id="form1" runat="server">
<h4 style="color: White;">
Article for C#Corner
</h4>
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</form>
</body>
</html>
یک تابع ایجاد کنید تا چارت را به اطلاعات متصل کند.
private void Bindchart()
{
connection();
query = "select *from QuarterwiseSale";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Quarter"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["SalesValue"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Pyramid;
// Chart1.Series[0].ChartType = SeriesChartType.Funnel;
// Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
حالا این تابع را در رویداد page load صفحه فراخوانی کنید.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
{
کدهای داخل صفحه ی default.aspx.cs به صورت زیر خواهند بود :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
using System.Web.UI.DataVisualization.Charting;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection con;
private SqlCommand com;
private string constr, query;
private void connection()
{
constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
private void Bindchart()
{
connection();
query = "select *from QuarterwiseSale";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Quarter"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["SalesValue"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Pyramid;
// Chart1.Series[0].ChartType = SeriesChartType.Funnel;
// Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
}
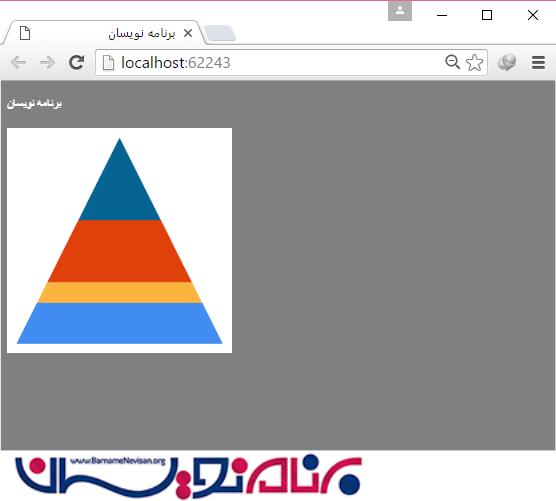
حالا داده های درون پایگاه داده به صورت مناسب به چارت متصل هستند. برنامه را اجرا کنید تا خروجی را ببینید:

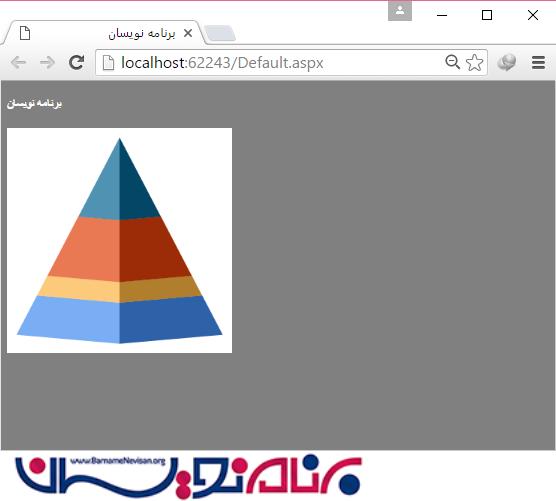
حالا اگر بخواهیم چارت را به صورت سه بعدی مشاهده کنیم، باید از کدزیر استفاده کنیم:
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
حالا هرم ما به صورت زیر خواهد بود:

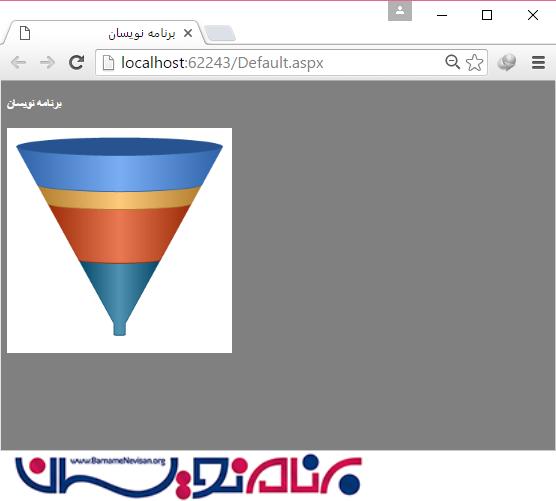
حالا بیایید چارت Funnel را پیاده سازی کنیم:
Chart1.Series[0].ChartType = SeriesChartType.Funnel;
اگر برنامه را اجرا کنیم، خروجی زیر را خواهیم دید :

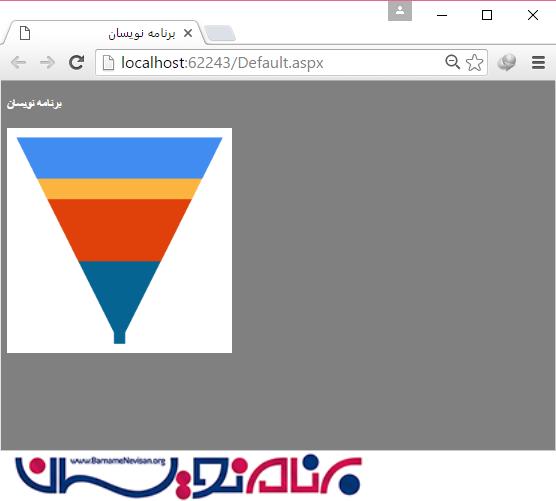
چارتی که در بالا دیدیم به صورت سه بعدی است. اگر بخواهیم چارت از این حال خارج شود، باید کد زیر را در برنامه وارد کنیم:
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = false;
حالا خروجی برنامه به صورت زیر خواهد بود:

امیدوارم از این مقاله لذت برده باشید.
- ASP.net
- 2k بازدید
- 3 تشکر
