نحوه ثبت داده با استفاده از AngularJS
دوشنبه 3 خرداد 1395AngularJS، تکنولوژی گسترش یافته ی HTML با ویژگی های جدید است. این نرم افزار برای صفحات وب تک صفحه ای مناسب است. در این مقاله قصد داریم با استفاده از AngularJS داده ها را ثبت کنیم.

نحوه ی Bind داده با AngularJS
AngularJS ، تکنولوژی گسترده شده ی HTML با ویژگی های جدید است. این نرم افزار برای صفحات وب تک صفحه ای مناسب است.
آنچه که شما در حال حاضر باید قبل از یادگیری AngularJS بدانید:
HTML
CSS
جاوا اسکریپت
AngularJS ،به عنوان فایل جاوا اسکریپت گسترش یافته شده است ، تگ اسکریپت را مانند زیر اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
AngularJS گسترش یافته HTML با NG-directives.
دستورات ng-app یک برنامه کاربردی AngularJS تعریف میکند.
دستورات ng-model یک مدل AngularJS تعریف میکند و مقدار کنترل HTML را ثبت میکند.
دستورات NG-bind داده های برنامه را برای مشاهده HTML ثبت میکند.
در حال حاضر یک مثال برای ثبت داده ها با HTML با استفاده از AngularJS نشان میدهیم.
یک صفحه به نام ANGULARJS Test.html مانند زیر ایجاد میکنیم.
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>
</div>
</body>
</html>
صفحه HTML بالا خالی است ودر اینجا کدهای HTML را اضافه میکنیم،
<form id="form1">
<div>
نام:<input type="text">
<br>
<br/>
ایمیل:<input type="text">
<br>
<br>
آدرس:<input type="text">
<br>
<br>
</div>
</form>
حالا اسکریپتی برای دسترسی به AngularJS اضافه میکنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Angular JS Test</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body>
<form id="form1">
<div>
نام:<input type="text">
<br>
<br/>
ایمیل:<input type="text">
<br>
<br>
آدرس:<input type="text">
<br>
</div>
</form>
</body>
</html>
منبع اسکریپت AngularJS را برای دسترسی به کتابخانه و مدل داده ها را مینویسیم
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Angular JS Test</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope)
{
$scope.Name = "ابراهیمی";
$scope.Email = "dev.pro@****.com";
$scope.Address = "تهران, ایران";
$scope.EMP_Info = function()
{
return $scope.Name + " , " + $scope.Email + " , " + $scope.Address;
}
});
</script>
</head>
<form id="form1">
<div>
نام:<input type="text">
<br>
<br/>
ایمیل:<input type="text">
<br>
<br>
آدرس:<input type="text">
<br>
<br>
</div>
</form>
</html>
در بالا یک متغیر با نام 'app' تعریف کرده و ماژولی با نام مینویسیم MyApp، سپس کنترل با نام "PersonCtrl ایجاد میکنیم و یک تابع برای ثبت مقادیر جعبه متنی ایجاد میکنیم و تمام مقادیر بازگشتی را در صفحه HTML نشان میدهیم.
افزودن تعریف دستورات به کنترل های HTML،
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Angular JS Test</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope)
{
$scope.Name = "ابراهیمی";
$scope.Email = "dev.pro@****.com";
$scope.Address = "تهران, ایران";
$scope.EMP_Info = function()
{
return $scope.Name + " , " + $scope.Email + " , " + $scope.Address;
}
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div ng-app="myApp" ng-controller="personCtrl">
نام:
<input type="text" ng-model="Name">
<br>
<br/> ایمیل:
<input type="text" ng-model="Email">
<br>
<br> آدرس:
<input type="text" ng-model="Address">
<br>
<br>
<b>اطلاعات کارمند :</b> {{EMP_Info()}}
</div>
</form>
</body>
</html>
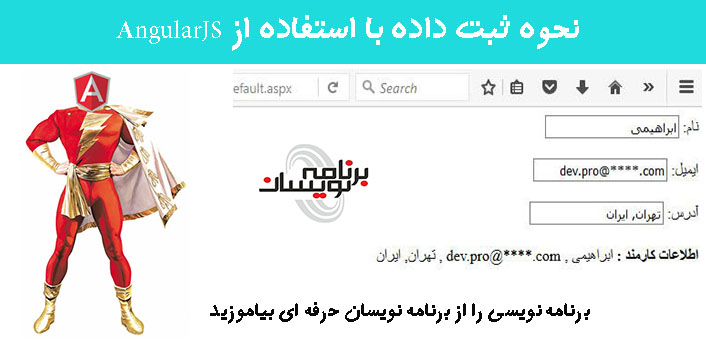
در HTML بالا، مدل angular با کنترلر را داریم، و در حال حاضر در مرورگر وب آن را بررسی کنید.در تصویر زیر میبینید ،
در حال حاضر تغییری در مقادیر ساخته شده میدهیم ، تا ببینید چه اتفاقی می افتد،
آموزش angular
- AngularJs
- 1k بازدید
- 2 تشکر
