ساخت چارت Renko در ASP.Net
شنبه 8 خرداد 1395در این مقاله نحوه ی استفاده از چارت های Renko در تکنولوژی ASP.net را خواهیم آموخت. همچنین با مفاهیم اولیه و کارآیی های این چارت آشنا خواهیم شد.

چارت های Renko
چارت های Renko یکی از انواع کنترل های Chart در ASP.Net هستند که اطلاعات را به صورت تعاملی با کاربر به نمایش در می آورند. همه ی چارت ها در فضای نام System.Web.UI.DataVisualization.Charting قرار دارند.
اطلاعات چارت در دو نقطه ی زیر به نمایش درمی آیند:
1-محور x : خط افقی چارت به نام محور x نامیده می شود.
2-محور y : خط عمودی چارت به نام محور Y نامیده می شود.
حالا Property های مربوط به چارت را بررسی می کنیم. Property های متداول عبارتند از :
AlternetText : زمانی که تصویر در دسترس نباشد، یک متن جایگزین، به جای آن قرار می دهد.
Annotation : Annotation های مربوط به چارت را ذخیره می کند.
AntiAliasing : یک مقدار در نظر می گیرد که به وسیله ی آن مشخص کند آیا anti-aliasing در زمان کشیدن متن و گرافیک ها استفاده شده است یا خیر.
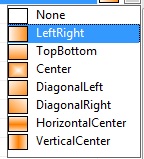
BackGradientStyle : وضعیت و جهت background gradient را برای کنترل چارت تعیین می کند. همچنین مشخص می کند آیا از gradient استفاده شده است یا خیر. مقدار پیش فرض آن None است.

Backcolor: یک رنگ پس زمینه برای چارت تعیین می کند. رنگ پیش فرض، سفید است.
BackImage : یک تصویر پس زمینه برای چارت تعیین می کند.
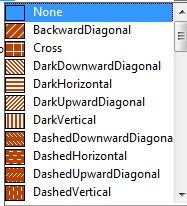
BackHatchStyle : یک استایل hatching برای کنترل چارت تعیین می کند. مقدار پیش فرض آن None است.

Height : ارتفاع کنترل چارت را تعیین می کند.
Width : عرض کنترل چارت را تعیین می کند.
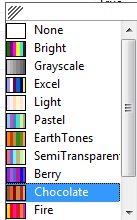
Palette: یک استایل همراه با یک رنگ برای کنترل چارت تنظیم می کند. مقدار پیش فرض آن Chocolate است.

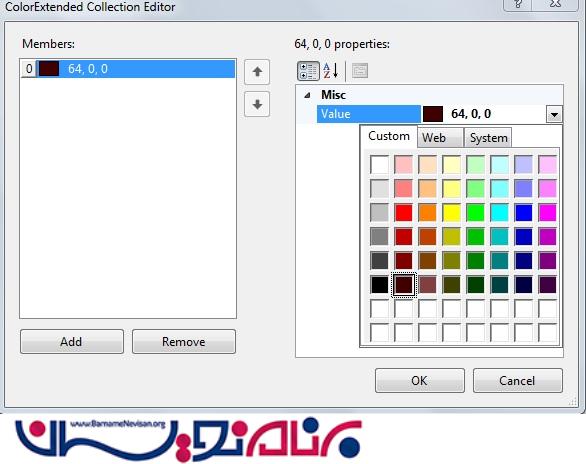
PaletteCustomColors : یک رنگ سفارشی شده برای کنترل چارت در نظر می گیرد.

Series : یک مجموعه ی series برای کنترل چارت در نظر می گیرد.
Legends: یک مجموعه از Legends برای چارت در نظر می گیرد.
مرحله 1 : یک جدول برای اطلاعات چارت بسازید.
قبل از این که به سراغ ساخت برنامه برویم، یک جدول به نام OrderTableدر پایگاه داده ایجاد می کنیم. فیلد های زیر را در جدول ایجاد کنید.

حالا داده های زیر را در آن وارد کنید.

مرحله 2 : یک برنامه وب ایجاد کنید.
بر اساس مراحل زیر یک پروژه ایجاد کنید:
1-"Start" - "All Programs" - "Microsoft Visual Studio"
2-File" - "New Project" - "C#" - "Empty Project"
3-یک نام مانند RenkoChart و یا هر نام دلخواه دیگر برای برنامه اتان انتخاب کنید.
4-سپس بر روی Solution Explorer کلیک راست کرده و گزینه ی "Add New Item" را انتخاب کرده و صفحه ی Default.aspx را ایجاد کنید.
5-یک کنترل چارت از نوار ابزار کشیده و درون صفحه بیاورید.
حالا کدهای درون صفحه به صورت زیر خواهند بود :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Article by Vithal Wadje</title> </head> <body bgcolor="blue"> <form id="form1" runat="server"> <h4 style="color: White;"> Article for C#Corner </h4> <br /> <asp:Chart ID="Chart1" runat="server" TextAntiAliasingQuality="Normal"> <Series> <asp:Series Name="Series1"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1"> </asp:ChartArea> </ChartAreas> </asp:Chart> </form> </body> </html>
یک تابع ایجاد کنید تا چارت را به اطلاعات متصل کند.
نکته ی پیچیده و مهم این است که کنترل Chart را به درستی به اطلاعات وصل کنیم، زیرا چارت ها به صورت تو در تو هستند بنابراین تعیین مقادیر برای آن ها کمی دشوار است.
حالا صفحه ی default.aspx.cs را باز کنید و تابع زیر که نام آن Bindchart است را ایجاد کنید تا داده ها را به کنترل chart متصل کند.
private void Bindchart()
{
connection();
query = "select *from orderdet";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Renko;
}
Now, call the preceding function on page load as in the following:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
تمامی کدهای موجود در صفحه به صورت زیر خواهند بود :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
using System.Web.UI.DataVisualization.Charting;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection con;
private SqlCommand com;
private string constr, query;
private void connection()
{
constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
private void Bindchart()
{
connection();
query = "select *from orderdet";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Renko;
}
}
حالا منطق مورد نیاز برای اتصال داده های درون پایگاه داده به چارت، پیاده سازی شده است .
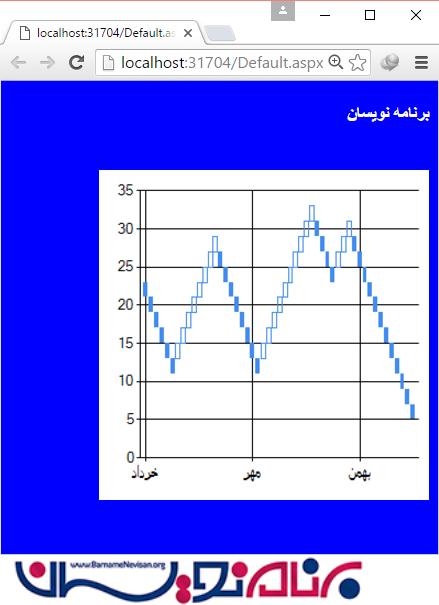
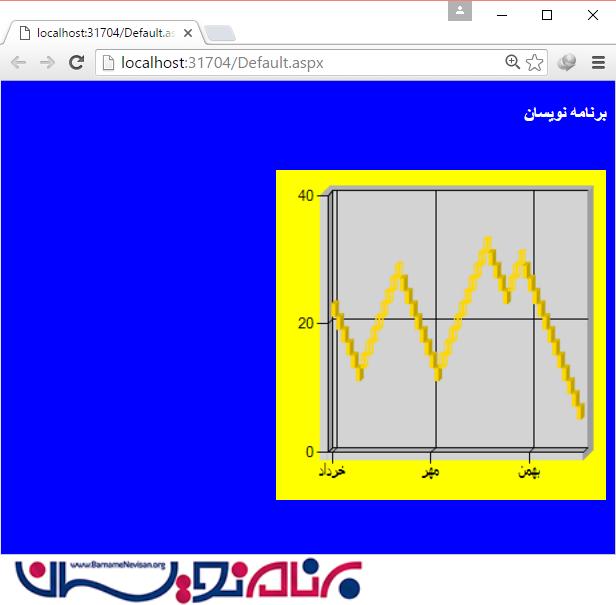
برنامه را اجرا کنید تا خروجی را ببینید:

می بینیم که در تصویر بالا داده ها به درستی به نقاط مورد نظر نسبت داده شده اند.
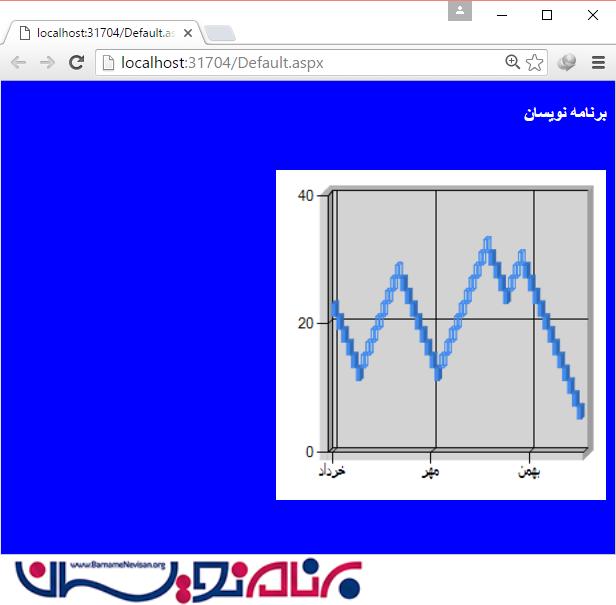
اگر بخواهیم چارت را به صورت سه بعدی داشته باشیم، به صورت زیر خواهد بود :

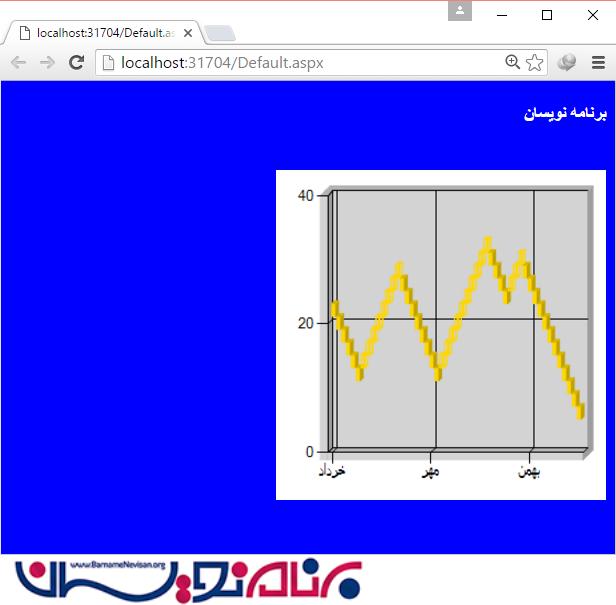
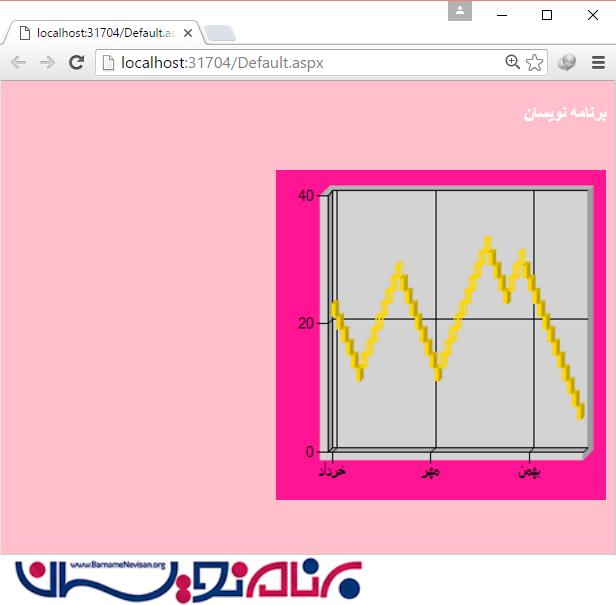
می توانیم به صورت های مختلف استایل چارت را تغییر بدهیم:



امیدوارم از این مقاله لذت برده باشید.
- ASP.net
- 2k بازدید
- 3 تشکر
