مرتب سازی جداول HTML با استفاده از پلاگین جی کوئری
شنبه 1 خرداد 1395پلاگین جی کوئری توسط مقادیر انتخاب شده در یک ستون ،کل جدول را مرتب میکند . در این مقاله قصد داریم درباره ی پلاگین جی کوئری برای مرتب سازی جداول HTML صحبت کنیم.

معرفی:
پلاگین جی کوئری توسط مقادیر انتخاب شده در یک ستون ،کل جدول را مرتب میکند.و میتواند در هدر آن ستون ضمیمه شود بنابراین زمانیکه روی هدر ستون کلیک شد،کل جدول براساس آن ستون مرتب میشود.اگر کاربر دوباره روی همان ستون کلیک کرده به صورت برعکس مرتب میشود ،یعنی اگر نزولی باشد ،بصورت صعودی و برعکس مرتب میشود.این پلاگین ستونهایی با مقدار عددی یا تاریخ را به صورت خودکار شناسایی میکند.
محدودیتها :
به درستی با جداولی که از "colspan" یا "rowspan" استفاده میکنند ،کار نمی کند.
تنها تاریخی را برسمیت میشناسد که اجزای عددی آن با جدا کننده از هم جدا شوند. به طو پیش فرض "/" است که میتوان با استفاده از تنظیمات آن را تغییر داد. در امریکا (mm/dd/yy][yy]) ، در بریتانیا (dd/mm/yy[yy]) و در اروپا ([yy]yy/mm/dd) این فرمت تاریخ به رسمیت شناخته شده است. آن اهمیتی به معتبر بودن تاریخ ندارد- این کار نرم افزار است که در وهله ی اول جدول را پر کند. تاریخ هر ستون را برای تعیین فرمت تاریخ بررسی میکند. اگر تاریخ مبهم باشد، ممکن است با فرمت اشتباه باشند. اگر جدول شما کوچک است، میتوانید از تنظیمات اختیاری برای مشخص کردن فرمت تاریخ استفاده کنید.
اگر آن مقدار سلول در یک ستون را مانند یک عدد یا یک تاریخ پیدا کرد، رفتار تمام ستون به عنوان یک ستون از مقادیر رشته است
زمانی که جداول حاوی هزاران ردیف باشند ، آن را کند میکند.
مزایا:
افزودن قابلیت مرتب سازی یک جدول HTML در صفحه وب را به راحتی انجام میدهد.
این تاریخ و شماره را به رسمیت می شناسد و آنها را به درستی مرتب سازی میکند. یک گزینه برای مشخص کردن فرمت تاریخ وجود دارد.
حفظ نوع براساس ترتیب جدول اصلی مرتب شده . این به معنی پایدار (stable)است.
جدول را می توان به ترتیب اصلی خود برگرداند.
در ساختار جدول HTML موثر نیست.
از جی کوئری و متد نوع آرایه جاوا اسکریپت،استفاده میکند. پس با اکثر مرورگرها کار خواهد کرد.
تقریبا در جداول زیر هزار ردیف در مرورگر های مدرن آنی و فوری است.
انواع رشته به حروف حساس است، اما یک گزینه برای لغو آن وجود دارد.
هیچ فعالیت سرور مورد نیازی موجود نیست.
نمایش صفحه وب
دو صفحه نمایشی در فایل ضمیمه موجود است.
DemoTable.html
این صفحه حاوی یک جدول با داده هایی بنظر واقعی است. شکل 1جدولی است که یک ظاهر طراحی شده ساده را بخوبی نمایش میدهد. چهار دکمه زیر برای نشان دادن قابلیت های اساسی از پلاگین است.
اولی اجازه می دهد ، به ترتیب اصلی جدول ، آنها را برگردانید . سومی به شما اجازه ی انتخاب فرمت تاریخ برای ستون "تاریخ دریافت " را میدهد ، بنابراین شما می توانید الگوریتم انتخاب فرمت تاریخ را به صورت خودکار بررسی کنید. کدهایی برای کل ستون قیمت و مایل وجود دارند، اما فقط در قسمتهای footer ردیف ها قرار میگیرند.
BigDemoTable.html
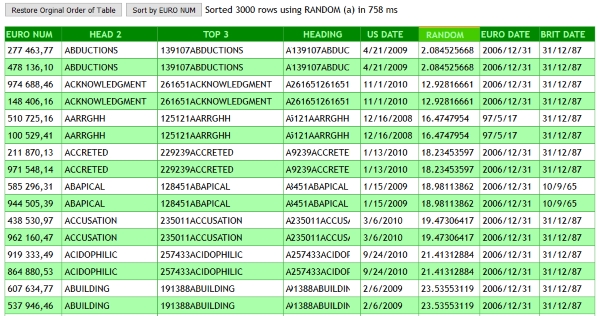
این صفحه حاوی جدولی با 3000 ردیف از داده ها است . برای تست تمام گزینه ها و برای تست عملکرد در نظر گرفته شده را در شکل 2 مشاهده کنید. جدول همچنین دارای یک ظاهر طراحی ساده خوب و OK است.
مرتب سازی تصادفی قبل از مرتب سازی ستون های دیگر به طور موثر در هر ستون دیگر به صورت تصادفی قرار میگیرد. کد برای تولید ستون EURO NUM برای آزمایش یک فرمت تعداد در اروپا است

اضافه کردن مرجع به صفحه وب
فایل tablesort.js در یک زیرپوشه به نام JS قرار دارد ، شما می توانید خط زیر را برای مرجع TableSort jQuery Plugin به صفحه وب اضافه کنید .
<script src="js/tablesort.js" type="text/javascript"></script>
استفاده از کد
ساده ترین راه استفاده از پلاگین ،استفاده از یک selector مثل $ ( '# DemoTable TR: اول').children () است ،لازم نیست نگران این باشید که آیا ردیف header از تگهای <TD> یا <th> استفاده میکند. نمونه کد زیر بر فرض این است که جدول HTML ، زمانی که بارگذاری صفحه به پایان رسید ، وجود دارد. اگر بارگذاری جدول با استفاده از فراخوانی AJAX، و یا building جدول به صورت داینامیک است ، می توانید از رویدادهای column header بعد از ایجاد جدول استفاده کنید.
<script type="text/javascript">
<!--
$(document).ready(function () {
// Select your column headers
$('#DemoTable tr:first').children().click(function (e) {
// Attach a click event to each cell to invoke the Plugin
$('#DemoTable').sortByColumn($(this).text());
});
});
// --></script>
اگر شما می خواهید جدول را به حالت اصلی برگردانید ، فقط بدون تعیین عنوان ستون پلاگین را بکار بگیرید
$('#DemoTable').sortByColumn();
گزینه ها و امکانات
به جای انتقال و ارسال متن column header، شما می توانید یک شی literal که مجموعه ای گسترده از گزینه های مشخص را منتقل میکند استفاده کنید. شما فقط نیاز به عرضه آنهایی که می خواهید، دارید. امکانات:
columnText
dateFormat
dateDelimiter
decimalDelimiter
caseSensitive
ascendingClass
descendingClass
گزینه columnText ،باید متن header column با سلول اول از یک ستون مطابقت داشته باشد.
$('#DemoTable').sortByColumn({ columnText: $(this).text()});
گزینه dateFormat ،میتواند هر مقداری داشته باشد ،اما تنها 'US', 'UK' و 'EUشناخته شده است. بطور پیش فرض ' ' و پلاگین، فرمت تاریخ را برای استفاده از محتویات ستون تعین خواهد کرد.
$('#DemoTable').sortByColumn({ columnText: $(this).text(), dateFormat: 'UK'});
گزینه dateDelimiter را می توان برای یک کاراکتر استفاده کرد و از آن برای تنظیم و جداسازی اجزای سازنده تاریخ استفاده میشود . به طور پیش فرض '/' است.
$('#DemoTable').sortByColumn({ columnText: $(this).text(), dateDelimiter: '-'});
گزینه decimalDelimiter میتوان برای یک کاراکتر استفاده کرد از آن برای تنظیم جداسازی بخش صحیح از اعشاری استفاده میکنیم. به طور پیش فرض '.' است.
$('#DemoTable').sortByColumn({ columnText: $(this).text(), decimalDelimiter: ','});
گزینه caseSensitive را میتوان برروی true یا false تنظیم کرد . به طور پیش فرض true است.
$('#DemoTable').sortByColumn({ columnText: $(this).text(), caseSensitive: false});
گزینه ascendingClass ،کلاسی است که سلولهای جدول را به صورت صعودی مرتب میکند و گزینه descendingClass نام ستونی است که سلول ها را براساس نزولی مرتب میکند. در هردو مورد ، پیش فرض '' است.
$('#DemoTable').sortByColumn({ columnText: $(this).text(), ascendingClass: 'redbordertop', descendingClass: 'redborderbottom'});
چگونه کار می کند؟
این پلاگین داده های جدول را برای آرایه ای از اشیاء استخراج میکند. این متد جاوا اسکریپت برای مرتب کردن آرایه مناسب است . سپس داده ها ی درج شده در آرایه مرتب از اشیاء را به جدول برمیگرداند .
این برعکس آخرین اجرا کار شده است ، که تبادل عناصر DOM با استفاده از یک الگوریتم مرتب سازی hard-coded صورت میگرفت . آن را با مرتب سازی حبابی شروع میکنیم برای بهبود عملکرد روی آن سوئیچ میکنیم.
توصیه می شود از متد text() جی کوئری برای مرتب کردن ستون های خاص استفاده کنید.
این متد از داده های جی کوئری با یک کلید از _dir_ برای ذخیره state هایی که در ستون طبقه بندی شده، استفاده میکند .مقادیر a می توانند صعودی، d برای نزولی، یا تعریف نشده باشند. اگر jQuery selector خود سلول column header بازگرداند، پس از آن شما می توانید از وضعیت مرتب کردن بر اساس هر ستون با چک کردن $(this).data('_dir_') برای 'a', 'd'یا '' استفاده کنید.
استفاده از این شی برای ذخیره داده ها از هر سطر
var RowData = function () {
this.Seq = 0;
this.Key = '';
this.KeyType = 0; // 0 = string, 1 = number, 2 = date (mm/dd/yy[yy]), 3 - date (dd/mm/yy[yy]), 4 - date (yy[yy]/mm/dd)
this.Cells = new Array();
}
به جای اینکه مرتب کردن بر اساس عنصر مربوطه در آرایه سلول باشد،براساس کلید انجام می شود. این ما را قادر به مرتب سازی بر اساس مقدار واقعی عددی (numbers ) و یا رشته upshifted (حساس به حروف مرتب سازی در رشته) میکند.
//
// If first time, add original sequence number to each row for stable sorting
var rownum = 0;
this.find('tr').not(':first').each(function () {
if ($(this).data('_seq_')) {
return false;
}
$(this).data('_seq_', rownum);
rownum++;
});
داده ها ی جدول به آرایه ای از اشیاء RowData منتقل میشوند. پروپرتی SEQ از ترتیب اصلی جدول پیروی میکند. این کار با ذخیره سازی در ترتیب اصلی هر سطر با استفاده از متد data جی کوئری با یک کلید از _seq_ انجام میگیرد . متد sort comparison ،کلید identical را با نگاه کردن به پروپرتی SEQ حل میکند . این با توجه به ترتیب اصلی، ثبات را تضمین میکند. بر اساس استفاده از کلید و KeyType در متد comparison مرتب سازی را انجام میدهد.
if (settings.columnText) {
tableData.sort(function (a, b) {
switch (a.KeyType) {
case 0: // string
if (a.Key > b.Key) {
return sortAsc ? 1 : -1;
}
if (a.Key < b.Key) {
return sortAsc ? -1 : 1;
}
break;
case 1: // Numeric
if (parseFloat(a.Key) > parseFloat(b.Key)) {
return sortAsc ? 1 : -1;
}
if (parseFloat(a.Key) < parseFloat(b.Key)) {
return sortAsc ? -1 : 1;
}
break;
default: // Date
var res = DateCompare(a.KeyType, a.Key, b.Key);
if (res == 1) {
return sortAsc ? 1 : -1;
}
if (res == -1) {
return sortAsc ? -1 : 1;
}
}
if (a.Seq > b.Seq) {
return 1;
}
return -1;
});
}
else {
tableData.sort(function (a, b) {
if (a.Seq > b.Seq) {
return 1;
}
return -1;
});
}
توجه داشته باشید که کلید باید با KeyType مطابقت داشته باشد. یک فیلد عددی ممکن است حاوی "12،123.00 $" باشد ، مهم این است که مقدار عددی واقعی آن "12،123" با استفاده از یک regular expression کاهش یابد. این کار قبل از مرتب کردن در روال مقایسه، به منظور کاهش عملکرد regular expression است.
هنگامی که مرتب سازی انجام شده باشد ، داده کپی شده ، آرایه ای از اشیاء RowData رابه جدول HTML برمیگرداند . این در سطر اول ودر هر ردیف بالا و پایین صفحه پرش میکند.
rowX = -1;
this.find('tr').not(':first').each(function () {
if (!$(this).parent().is('tfoot')) {
rowX++;
var rowData = tableData[rowX];
$(this).data('_seq_', rowData.Seq);
colX = -1;
$(this).children().each(function () {
colX++;
$(this).text(rowData.Cells[colX]);
});
}
});
تعیین تاریخ فرمت
ایده اصلی این است که سال می تواند هر مقداری داشته باشد،و روز تنها می تواند در محدوده 1/31 باشد و ماه باید در محدوده 1/12 باشد. پلاگین اسکن هر ستون حاوی سه عدد صحیح ازهم جدا شده توسط dateDelimiter میباشد. این با محاسبه روز و ماه ، فرمت تاریخ را تعیین می کند. به عنوان مثال ، در آن هیچ فیلدی بیش از 12 وهیچ فیلدی بیش از 31 را قبول نکند و فیلد نشان دهنده روز، ماه و سال باشد. این ممکن است همیشه کار کند، از آنجا که فرمت تاریخ یک فرمت معتبر است، اگر شما فرمت تاریخ را خاصی بخواهید، می توانید آن را با استفاده از گزینه dateFormat تنظیم کنید.
رفتار با اعداد
طریقه نوشتن اعداد و شماره ها ،در کشورهای مختلف، متفاوت است. در کشورهای انگلیسی زبان، دوره را با جداکننده اعشاری و از کاما به عنوان جداکننده گروه رقمی استفاده می شود. در کشورهای اروپایی، از کاما ممکن است به عنوان جداکننده اعشاری و یک فضا یا دوره را به عنوان جداکننده گروه رقمی استفاده می شود. برای اطمینان از مرتب سازی درست، شما می توانید گزینه decimalDelimiter را تنظیم کنید . جدا کننده گروه رقمی توسط regular expression که تنها اجازه می دهد رقم، علامت منفی و جدا کننده اعشاری فعلی قرار گیرند (var numExp = new RegExp('[^0-9' + settings.decimalDelimiter + '-]+', 'g');)
با این گزینه می توانید ، استفاده از جدا کننده اعشاری با یک کاما را تنظیم کنید .
$('#DemoTable').sortByColumn({ columnText: $(this).text(), decimalDelimiter: ','});
چرا بدون glyph ؟
برخی از سیستم های مرتب سازی جداول ازglyph در عنوان ستون ،برای نمایش وضعیت مرتب سازی استفاده میکنند.این ممکن است زمانیکه هیچ فضایی برای glyph وجود نداشته باشد و یا تغییری در طول ستون اضافه شود ، مشکل ساز خواهد بود.این پلاگین متدی برای نشان دادن جهت مرتب سازی است که توسط کلاسهای CSS ایجاد شده ،و اجازه میدهد تا بتوانید با استفاده از آنها هر سلول را به ترتیب صعودی یا نزولی مرتب کنید
DemoTable.htmlدر ، ما تصمیم به استفاده از یک خط قرمز در هدر برای نمایش صعودی و یک خط قرمز در فوتر که نشان دهنده مرتب سازی نزولی ، داریم . که به نظر می رسد کار خوبی است.
.ascending {
border-top: solid 3px red;
}
…
.descending {
border-bottom: solid 3px red;
}
…
$('#DemoTable th').click(function (e) {
$('#DemoTable').sortByColumn({ columnText: $(this).text(),
ascendingClass: 'ascending',
descendingClass: 'descending'});
});
- Jquery
- 5k بازدید
- 5 تشکر
