دو راه برای استایل دهی به کنترل ها درWPF
دوشنبه 31 خرداد 1395در این مقاله به شما راه های مختلفی که برای استایل دهی به فایل ها در یک برنامه ی WPF وجود دارد را آموزش خواهیم داد. همچنین در یک برنامه این دو روش را پیاده سازی می کنیم و خروجی آن ها را می بینیم .

به صورت کلی دو راه برای استایل دهی به کنترل ها در یک برنامه ی WPF وجود دارد.
1-استفاده از فایل استایل به صورت جداگانه
2-اضافه کردن استایل در همان صفحه
حالا در این مقاله یک پیش نمایش برای دسترسی به استایل برای یک دکمه در برنامه ی WPF را نشان خواهیم داد.
نکته: در این مقاله از Visual Studio 2015 استفاده شده است .
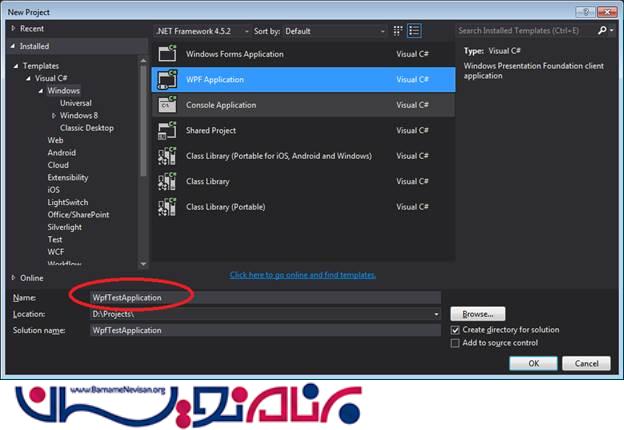
مرحله 1 : یک پروژه به نام ‘WpfTestApplication’ از نوع WPF ایجاد کنید.

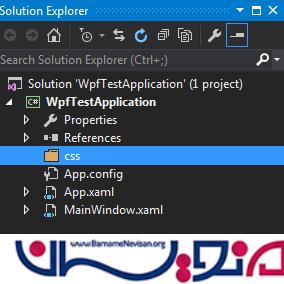
مرحله2 – یک راه بهتر برای استایل دهی، ایجاد یک پوشه به نام ‘css’ در پروژه است که بتوانیم فایل های CSS را در آن ذخیره کنیم.

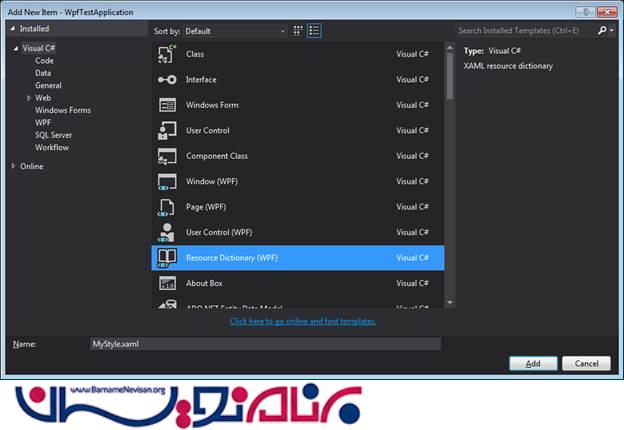
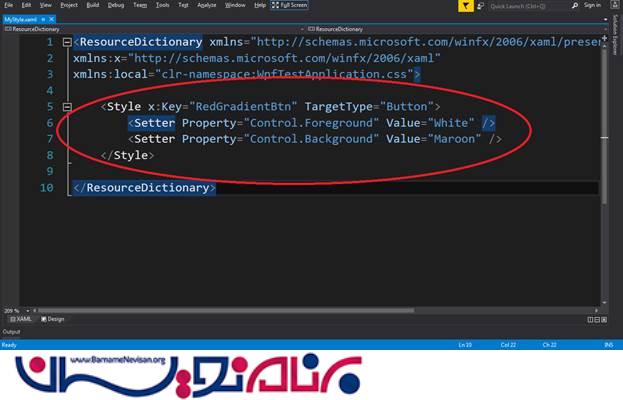
مرحله 3 –یک Resource Dictionary با نام ‘MyStyle.xaml’ در پوشه css ایجاد کنید.

مرحله 4 – کد زیر را در تگ ResourceDictionary اضافه کنید. که در آن :
‘Key’ نام منحصر بفرد استایل است.
‘TargetType’ نوع کنترل مورد نظر را مشخص می کند.
در بخش setter ، property نشان دهنده ی رفتاری است که می خواهید آن را تغییر بدهید.
در بخش setter ، value مقداری است که برای رفتار می خواهید تعیین کنید.
<Style x:Key="RedGradientBtn" TargetType="Button"> <Setter Property="Control.Foreground" Value="White" /> <Setter Property="Control.Background" Value="Maroon" /> </Style>

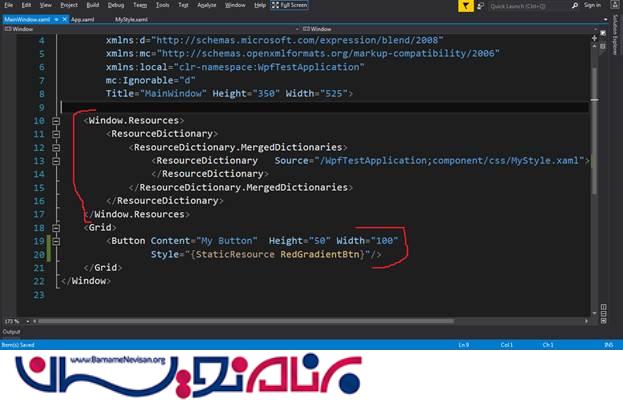
مرحله 5 : کد را داخل صفحه ی ‘MainWindow.xaml’ که به صورت اتوماتیک تولید می شود، قرار بدهید تا بتواند به فایل resource dictionary که در پوشه ی css قرار دارد، دسترسی داشته باشد.(منظور فایل MyStyle.xaml می باشد. )
<Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/WpfTestApplication;component/css/MyStyle.xaml"> </ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources>
بعد از این مرحله یک دکمه در صفحه با محتویات ، ارتفاع و عرض زیر ایجاد کنید:
<Button Content="برنامه نویسان" Height="50" Width="100" Style="{StaticResource RedGradientBtn}"/>
یادداشت: در استایل مربوط به دکمه، ‘RedGradientBtn’ نام منحصر بفرد key است که قبلا آن را در فایل MyStyle.xaml تعرف کرده ایم .

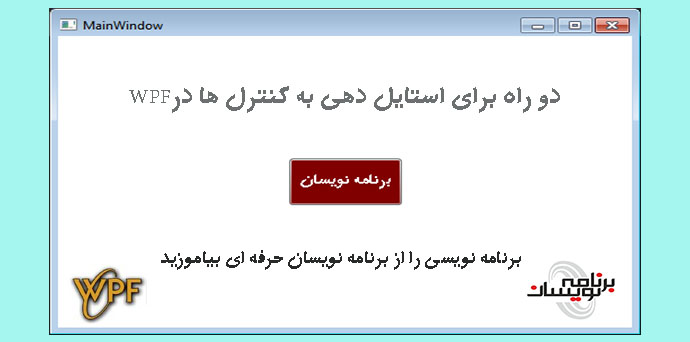
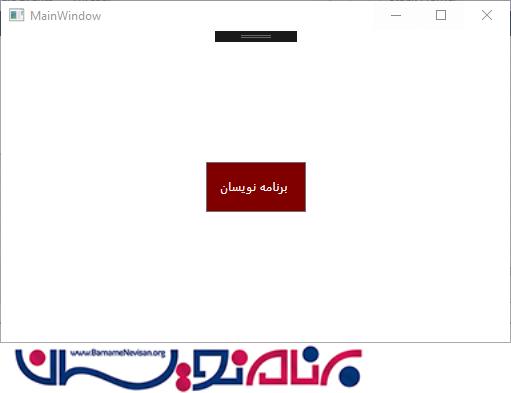
مرحله 6 – وقتی برنامه را اجرا می کنیم، صفحه برنامه به صورت زیر خواهد بود:

شما همچنین می توانید MyStyle.xaml را در صفحه ی ‘MainWindow.xaml’ اصافه کنید بدون این که به هیچ فایل دیگری نیاز داشته باشید.
<Window.Resources>
<ResourceDictionary>
<Style x:Key="RedGradientBtn" TargetType="Button">
<Setter Property="Control.Foreground" Value="White" />
<Setter Property="Control.Background" Value="Maroon" />
</Style>
</ResourceDictionary>
</Window.Resources>
And then add button
<Button Content="برنامه نویسان" Height="50" Width="100"
Style="{StaticResource RedGradientBtn}"/>
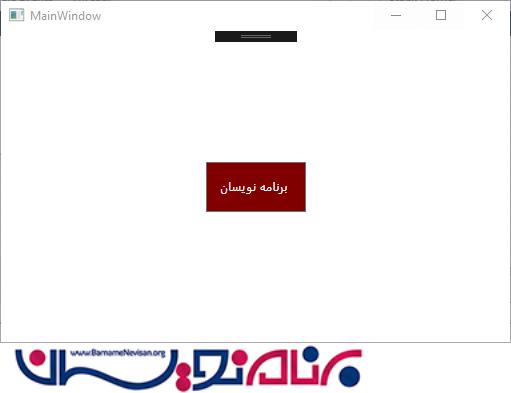
خروجی آن به صورت زیر خواهد بود که همان طور که مشاهده می کنید مشابه خروجی روش قبلی است.

امیدوارم از این مقاله لذت برده باشید.
- WPF
- 3k بازدید
- 3 تشکر
