کنترل Shape در NET.
چهارشنبه 14 مهر 1395در این مقاله، نحوه ی پیاده سازی Shape control برای Net. را یاد خواهید گرفت.زمانی که مایکروسافت Visual Studio6 را به Visual Studio7(.Net) ارتقا داد ، بسیاری از کنترل های گرافیکی مشابه (Image control ,Shape control) کاهش یافتند.همچنین، دسترسی به قابلیت های مشابهی که قبلا توسط این controlها و با استفاده از کلاس های مناسب در کتابخانه .NET فراهم می شد به تلاش بیش تری نیاز داشت.

معرفی:
زمانی که مایکروسافت Visual Studio 6 را به Visual Studio7(.Net) ارتقا داد ، بسیاری از کنترل های گرافیکی مشابه (Image control ,Shape control) کاهش یافتند.همچنین، دسترسی به قابلیت های مشابهی که قبلا توسط این controlها و با استفاده از کلاس های مناسب در کتابخانه .NET فراهم می شد به تلاش بیش تری نیاز داشت.
بعد استفاده از روشی مشابه در زمینه برنامه نویسی گرافیکی در .NET ، ما قادرهستیم تا بیش تر برنامه ی گرافیکی VB6 را در C# وارد کنیم.با این حال بارها و بارها ما متوجه شدیم که ، ما نیاز به پیاده سازی ویژگی های جایگزینی برای VB6 Shape control در .NET داریم. احتمالا در حال حاضر Shape Control های بسیار زیادی برای .NET در جاهای دیگر وجود دارد ،اما موردی که مورد رضایت ما باشد پیدا نمی کنیم.
Background :
در VB6 ، Shape control یک کنترل کم حجم گرافیکی می باشد، که یک control واقعی نمی باشد و ویژگی Hwnd را ندارد.در .NET ، همه ی کنترل ها ، کنترل های واقعی با ویژگی(Property) Hwnd هستند. اگرچه هیچ Shape Control معادلی در Visual Studio .NET وجود ندارد، اما کلاس های گوناگونی در کتابخانه .NET وجود دارد که آن ها می توانند برای پیاده سازی Shape control استفاده شوند.
شفافیت(Transparency):
در VB6، ما می توانیم ویژگی DrawMode را برای بدست آوردن اثر دیدن از طریق VB6 Shape control ، تنظیم کنیم . ویژگی DrawMode هنوز هم می تواند با استفاده از توابع GDI/GDI در .NET پیاده سازی شود، اما یک راه ساده تر و ظریف تر وجود دارد..NET ، رندر کردن ARGB 32 بیتی را پشتیبانی می کند.در VB6 ، اگرچه مقدارهای 32 بیتی ARGB می توانند به رنگ ها اختصاص داده شوند ، اما مقدار اجزایA(Alpha) ، هیچگاه استفاده نمی شود.
برای هر کنترل استاندارد ،که مشتق شده از System.Windows.Form.Control می باشند. حداقل دو ویژگی که مقادیر رنگ را می گیرد وجود دارد : BackColorو ForeColor. که همه ی این ویژگی ها می توانند به مقادیر ARGB اختصاص داده شوند.
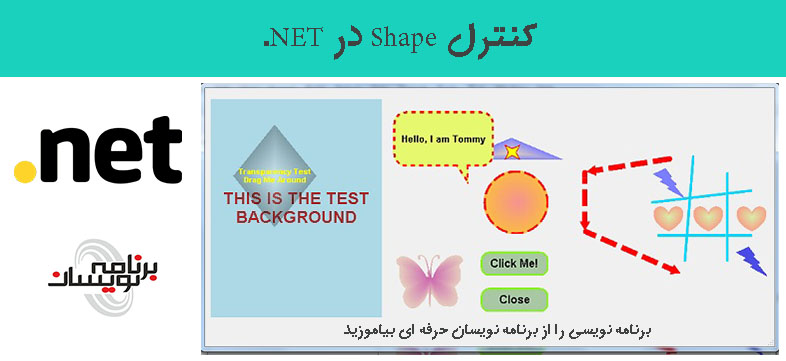
چگونه می خواهید از Transparency تست بگیرید؟ پاسخ شما background می باشد.همه ی کنترل ها باید دریک Container باشند.در بیش تر موارد،این Container همان Form شما هستند.اگرچه ،کنترل هایی که به عنوان Containerها به کار می روند وجود دارندمانند کنترل پنل.برای تست کردن Transparency، ما می توانیم یک عکس برای background مربوط به Container بگذاریم.و برای backcolor کنترل مورد نظر که در داخل Container می باشد رنگی را در نظر بگیریم که Alpha آن کمتر از 255 باشد(شاید 100).شما بعدا قادر خواهید بود که تصویر background را از طریق کنترل ببینید.هرچقدر که میزان Alpha کمتر باشد پس زمینه بیش تری دیده می شود.
Shape :
درVB6 ما می توانیم کنترل های سفارشی سازی شده با شکل های متفاوت ایجاد کنیم. با این حال این کار فقط می تواند با فراخوانی توابعWin32API ، انجام شود. درNET. ، هر کنترلی یک خاصیتRegion دارد که می تواند به شکل مشخصی مورد استفاده قرار بگیرد.وقتی که کنترل ، رندر شد ، ویندوز ، تنها پیکسل هایی که در محدوده هستند را رنگ می کند.یکRegion می تواند توسط یک طرح کلی مشخص، ایجاد شود.این طرح کلی می تواند با استفاده از یک شیGraphicsPath ، ساخته شود.کد زیر یک شیGraphicsPath را ایجاد می کند، که به مسیر یک شکل بیضی اضافه می کند و سپس از مسیر استفاده می کند تا یک شی جدید Region بسازد تا بهproperty کنترل Region اختصاص داده شود. نتیجه نهایی این است که کنترل ، یک شکلی از Region را می گیرد که در اینجا به شکل بیضی است.
GraphicsPath _outline=new GraphicsPath(); _outline.AddEllipse(0,0,100,100); this.Region=new Region(_outline);
سفارشی سازی Design-time Editors:
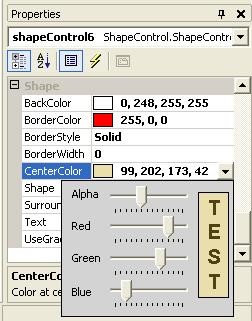
همان طور که شما از Visual Stadio .NET IDE برا ی اختصاص دادن property های رنگ ، استفاده می کنید. می توانید این کار را با استفاده از استاندارد Color Editor نیز انجام دهید که در آن یک سری از رنگ ها را می توانید انتخاب کنید، یا می توانید مقادیر ARGB را به صورت مستقیم وارد کنید.وقتی که شما از استاندارد Color Editor استفاده کنید ، شما نمی توانید مقادیر Alpha را مشخص کنید.و زمانی که مقدار ARGB را وارد می کنید ، شما نمی دانید که چگونه رنگ ها ظاهر خواهند شد. در هرصورت ، شما یک راه ایده آل برای وارد کردن مقادیر رنگ ندارید.
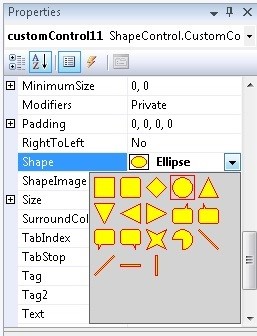
با این حال، Visual Studio .NET به شما اجازه ی ایجاد ویرایشگر شخصی، برای ویرایش کردن مقادیر property ، را می دهد.برای کنترل شکل ، ما دو عدد ویرایشگر سفارشی سازی شده ی design-time داریم.که یکی از آن ها برای ویرایش کردن مقادیر ARGB می باشد و دیگری برای برداشتن شکل برای کنترل شکل.
در این مقاله ، ما در مورد نحوه ی ایجاد سفارشی سازی ویرایشگر design-time صحبت نمی کنیم.شما می توانید اطلاعات بیش تر را از اسناد .NET برای فضانام System.Drawing.Design بگیرید.


گسترش کنترل Shape:
Source Code برای کنترلShape به شما اجازه می دهد که به راحتی شکل ها را اضافه و یا حذف کنید.همه ی اشکال در بلوکShapeType enum شمرده می شوند.شما می توانید این بلاک را به صورت اضافه و یا حذف کردن شکل ها ، ویرایش کنید.
public enum ShapeType{
Rectangle,
RoundedRectangle,
Diamond,
Ellipse,
TriangleUp,
TriangleDown,
TriangleLeft,
TriangleRight,
BallonNE,
BallonNW,
BallonSW,
BallonSE,
CustomPolygon,
CustomPie
}
به همین صورت بلاک add/edit، مسیر کلی برای شکل ایجاد می کند.
internal static void updateOutline(ref GraphicsPath outline,
ShapeType shape, int width,int height)
{
Switch (Shape)
{
Case ShapeType.CustomPie:
outline.AddPie(0,0,width,height,180,270);
break;
Case ShapeType.CustomPolygon:
outline.AddPolygon(new Point[]{
new Point(0,0),
new Point(width/2,height/4),
new Point(width,0),
new Point((width*3)/4,height/2),
new Point(width,height),
new Point(width/2,(height*3)/4),
new Point(0,height),
new Point(width/4,height/2)
}
);
break;
Case ShapeType.Diamond:
outline.AddPolygon(new Point[]{
new Point(0,height/2),
new Point(width/2,0),
new Point(width,height/2),
new Point(width/2,height)
});
break;
Case ShapeType.Rectangle:
outline.AddRectangle(new Rectangle(0,0,width,height));
break;
.....
ویرایشگر design-time شکل انتخاب شده به صورتی برنامه نویسی شده است که ShapeType enum را جستجو می کند و تابع updateOutline را هنگامی که design-time UI در حال اجرا است فراخوانی می کند که این کار باعث می شود که اشکال به صورت خودکار و به درستی نمایش داده شوند.
shapeImage Property :

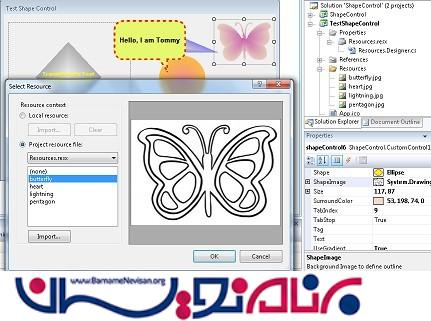
ما یک خاصیت(Property)Shape Image را اضافه کرده ایم که به شما اجازه می دهد تا یک تصویر را که شما می خواهید از آن برای ایجاد طرح کلی کنترل شکل ، استفاده کنید، مشخص کنید.یک تصویر زمانی مناسب می باشد که یک طرح کلی مشخصی داشته باشد، مانند تصاویری که در منبع پروژه وجود دارند. تصویر بالا تنظیمات ویژگی های ShapeImage که مربوط به کنترل Shape می باشد را نمایش می دهدتا شکل پروانه را دریافت کنید. باید توجه داشته باشید که خاصیت ShapeImage، خاصیت های Shape را بازنویسی می کند .اگر شما می خواهید از خاصیت shape استفاده کنید ، ابتدا خاصیت ShapeImage را به (none) تغییردهید.
خاصیت Blink و Vibrate :
تنظیم این خاصیت ها باعث می شود که کنترل به صورت مرتب چشمک بزند و به لرزش درآید.این ممکن است که برای شما کاربردی باشد اگر شما بخواهید که از کنترل Shape به عنوان یک نوع فانوس دریایی استفاده کنید.
نمونه نسخه ی نمایشی:
در Demo1 امکانات کنترل Shape را نشان می دهد. درپنل سمت چپ شفافیت را مانند یک الماس نشان می دهد. کنترل Shape های دیگر شکل های مختلفی را نشان می دهد و تنظیم می کند.
در Demo2 استفاده از Blink ، vibrate و خاصیت AnimateBorder مربوط به کنترل Shape را با طرحی معمولی از flag alarm/alert ، را نشان می دهد.
Demo3 ، یک دموی پیشرفته تری می باشد،که برنامه طراحی جایگاه دوربین را نشان می دهد.
Double Buffering :
Double Buffering ، باعث می شود که اجرای کنترل ها در قالب form یا Container ، بدون مشکل باشد.از زمانی که .NET 2.0 خاصیت Control.DoubleBuffered را معرفی کرد.با این حال ، این خاصیت Protected می باشد.برای فعال کردن این خاصیت در یک کنترل ، شما باید یک کلاس سفارشی سازی شده ، که از کلاس Control ارث بری کرده ایجاد کنید.و سپس property را در کلاس سفارشی سازی شده خودتان تنظیم کنید.هرچند شما هنوز می توانید این property را در کنترل های موجود با استفاده از بازتاب (reflection)، بدون subclassing ، تنظیم کنید.در کد زیر نشان می دهد که چگونه double buffering را در یک پنل کنترل تنظیم کنید.
//invoke double buffer
typeof(Panel ).InvokeMember(
"DoubleBuffered",
System.Reflection.BindingFlags.NonPublic |
System.Reflection.BindingFlags.Instance |
System.Reflection.BindingFlags.SetProperty,
null,
panel1,
new object[] { true });
نتیجه گیری :
ما امیدواریم که خوانندگان این مقاله، نه تنها از کنترل Shape هایی که در اینجا استفاده کردیم برای ایجاد یک UI خیالی استفاده کنند بلکه کلاس های مختلف .NET را شناسایی کنند و از آن ها ، برای ایجاد یک کنترل Shape فوق العاده استفاده کنند.
- C#.net
- 2k بازدید
- 0 تشکر
