آموزش آپلود فایل با Drag & Drop در Mvc
سه شنبه 11 خرداد 1395در این مقاله قصد داریم با استفاده از قابلیت های جدید در Html 5 و javascript 6 یک فایل اپلودر با قابلت اپلود چند فایل با Drag & Drop و همچنین نمایش ProcessBar رو به شما اموزش بدیم

1-برنامه ی Visual Studio را باز کنید.
2-بر روی File ،Project New کلیک کنید. (CTRL + SHIFT + N)

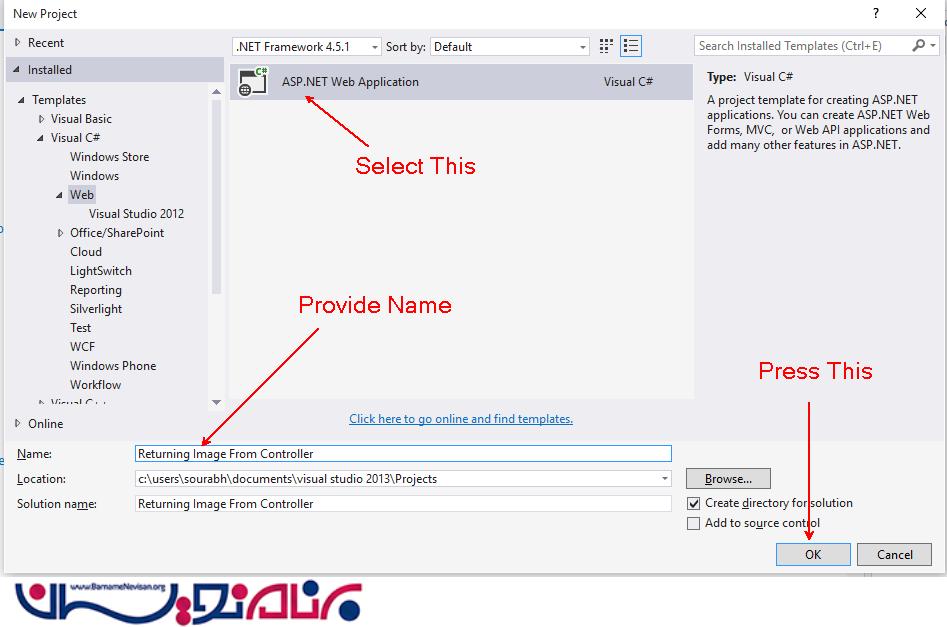
3-در پنجره ی باز شده، Visual C# را انتخاب کنید و سپس از قسمت Web ، ASP.NET Web Application Project را انتخاب کنید.
4-یک نام برای پروژه در نظر بگیرید و بر روی OK کلیک کنید.

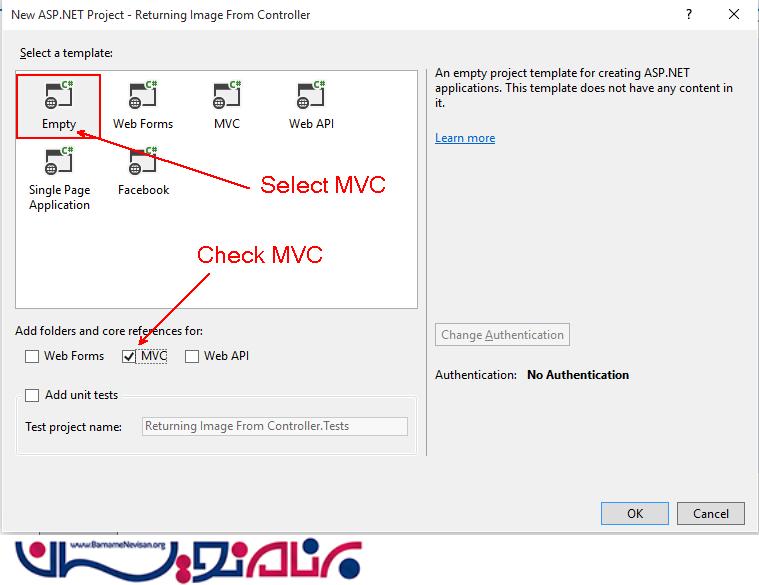
5-از پنجره ای که مطابق شکل زیر برای شما باز می شود، Empty و سپس MVC را انتخاب کنید و بر روی OK کلیک کنید.

بعد از ایجاد یک پروژه ی MVC ، یک controller جدید ایجاد کنید. برای ایجاد یک controller ، بر روی پوشه ی controller کلیک راست کرده و سپس یک Controller جدید اضافه کنید. نام آن را HomeController قرار دهید.
کد های زیر در داخل HomeController قرار خواهند گرفت.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Returning_Image_From_Controller.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
{
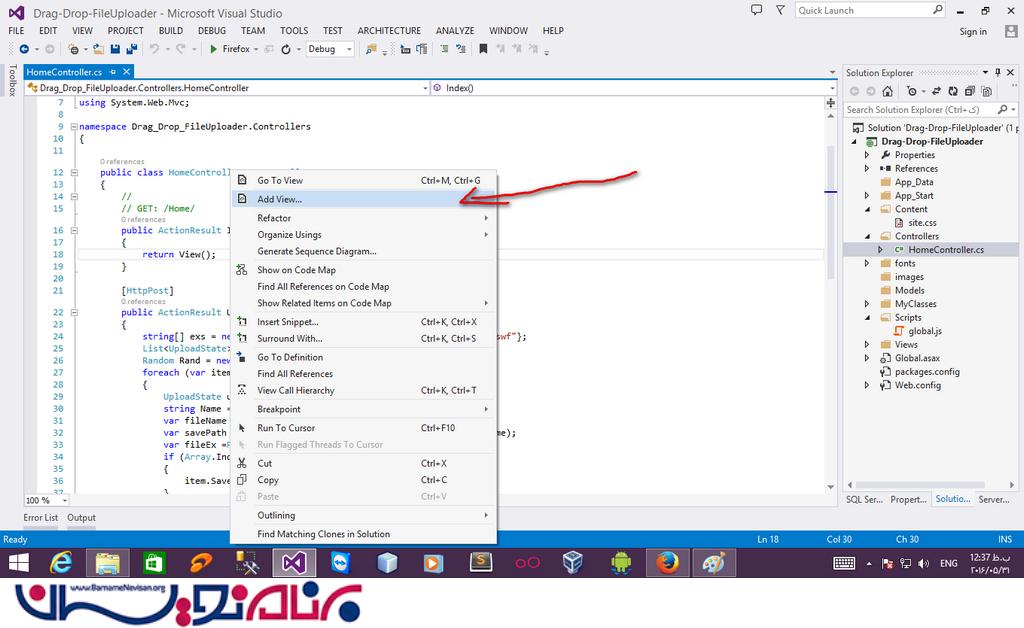
خب حالا روی اکشن Index راست کلیک کرده و با زدن روی گزینه Add View یک View برای اکشن Index ایجاد کنید
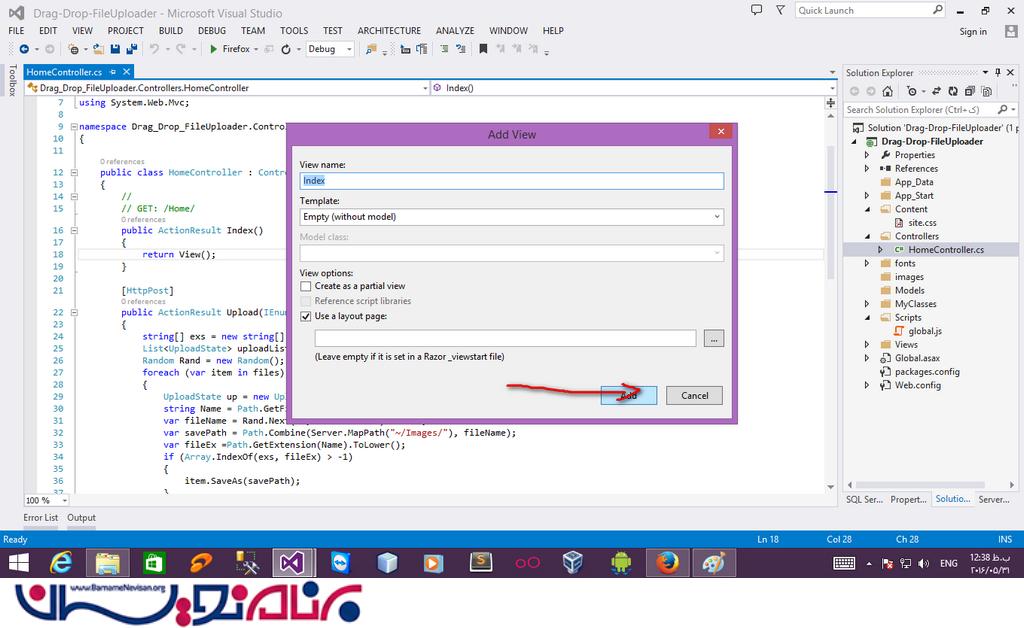
 سپس بدون تغییر نام بر روی دکمه add کلیک کنید
سپس بدون تغییر نام بر روی دکمه add کلیک کنید

در View مربوط به Index کد های Html زیر را اضافه کنید
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> Drag & Drop</title>
<link href="~/Content/site.css" rel="stylesheet" />
</head>
<body>
<div id="dragdiv">
<h3>Select files from yuor computer</h3>
<hr />
<form action="~/Home/Upload" method="post" enctype="multipart/form-data" id="myForm">
<div class="right">
<input type="file" name="files" id="upload-files" multiple />
</div>
<div class="right">
<input type="submit" id="btn-upload" value="Upload" />
</div>
</form>
<h3>or drag and drop files</h3>
<div class="drop-uploader" id="drop-zone">
Just Drag And Drop Files Here
</div>
<div class="bar">
<div class="bar-fill" id="bar-fill">
<div class="bar-fill-text" id="bar-fill-text"></div>
</div>
</div>
<div id="upload-finished" class="hidden">
<h4>Processed Files</h4>
</div>
</div>
<script src="~/Scripts/upload.js"></script>
<script src="~/Scripts/global.js"></script>
</body>
</html>
حال بعد از کد های مربوط به Index کد های مربوط به آپلود فایل را اضافه کنید (کد زیر)
[HttpPost]
public ActionResult Upload(IEnumerable<HttpPostedFileBase> files)
{
string[] exs = new string[] {".png",".jpg",".bmp",".gif",".jpeg",".swf"};
List<UploadState> uploadList = new List<UploadState>();
Random Rand = new Random();
foreach (var item in files)
{
UploadState up = new UploadState();
string Name = Path.GetFileName(item.FileName);
var fileName = Rand.Next(20, int.MaxValue) + Name;
var savePath = Path.Combine(Server.MapPath("~/Images/"), fileName);
var fileEx =Path.GetExtension(Name).ToLower();
if (Array.IndexOf(exs, fileEx) > -1)
{
item.SaveAs(savePath);
}
if (System.IO.File.Exists(savePath))
{
up.Name = Name;
up.File = fileName;
up.Uploaded = true;
}
else
{
up.Name = Name;
up.File = fileName;
up.Uploaded = false;
}
uploadList.Add(up);
}
return Json(uploadList, JsonRequestBehavior.AllowGet);
}
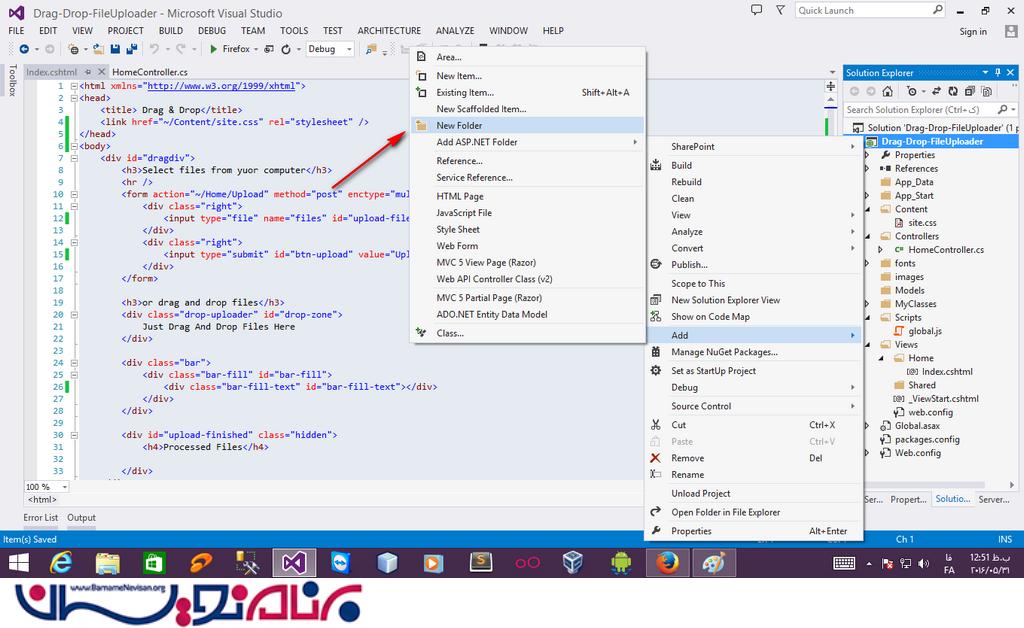
بعد از انجام این مراحل ابتدا سه پوشه با نام های Scripts و Images و Content بسازید

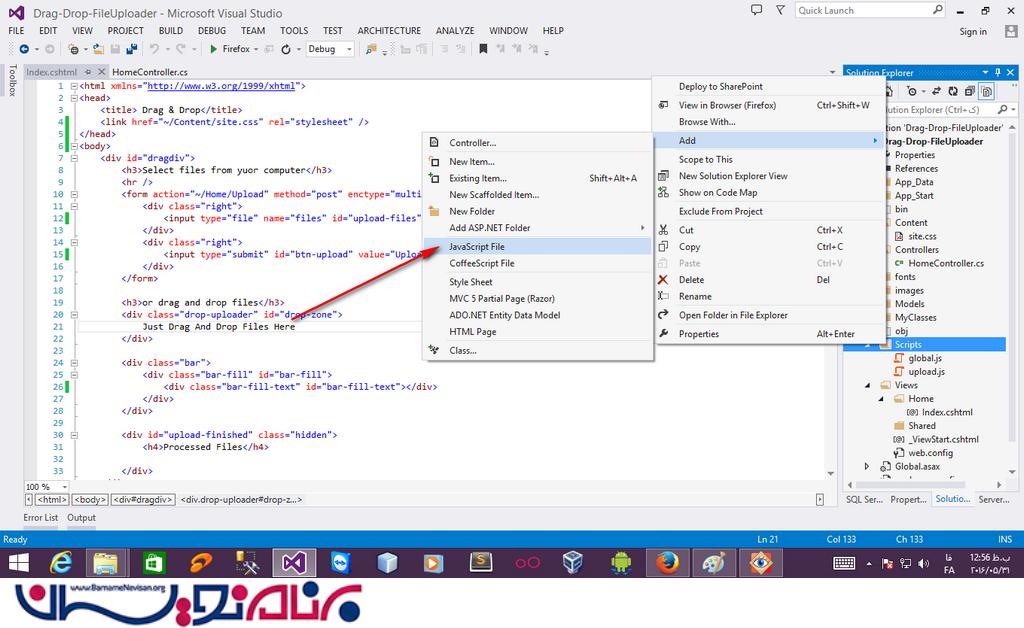
سپس روی پوشه Scripts راست کیک کرده و گزینه Add سپس گزینه JavaScript File رانتخاب کنید و نام فایل را global.js قرار دهید

کد های زیر را در داخل فایل global.js کپی کنید
(function () {
"use strict";
var dropZon = document.getElementById("drop-zone");
var barFill = document.getElementById("bar-fill");
var barFillText = document.getElementById("bar-fill-text");
var UploadFinished = document.getElementById("upload-finished");
var StartUpload = function (files) {
app.uploader({
files: files,
progressBar: barFill,
progressText: barFillText,
processor: '/Home/Upload',
finished: function (data) {
var x;
var UploadElement;
var UploadAnchor;
var UploadStatus;
var CurrFile;
for (var x = 0; x < data.length; x++) {
CurrFile = data[x];
UploadElement = document.createElement("div");
UploadElement.className = "ulpad-console-uploaded";
UploadAnchor = document.createElement("a");
UploadAnchor.textContent = CurrFile.Name;
if (CurrFile.Uploaded) {
UploadAnchor.href = "images/" + CurrFile.File;
}
UploadStatus = document.createElement("span");
UploadStatus.textContent = CurrFile.Uploaded ? "Success" : "Failed";
UploadStatus.className = CurrFile.Uploaded ? "success" : "failed";
UploadElement.appendChild(UploadAnchor);
UploadElement.appendChild(UploadStatus);
UploadFinished.appendChild(UploadElement);
UploadFinished.className = "";
}
},
error: function () {
console.log("ther was an error..");
}
});
}
document.getElementById("btn-upload").addEventListener("click", function (e) {
var UploadFiles = document.getElementById("upload-files").files;
e.preventDefault();
StartUpload(UploadFiles);
});
dropZon.ondrop = function (e) {
e.preventDefault();
this.className = "drop-uploader";
StartUpload(e.dataTransfer.files);
}
dropZon.ondragover = function () {
this.className = "drop-uploader drop";
return false;
}
dropZon.ondragleave = function () {
this.className = "drop-uploader";
return false;
}
}());
مانند مراحل قبل یک فایل با نام upload.js در پوشه Scripts ایجاد کرده کد های زیر را در ان کپی کنید
var app = app || {};
(function (o) {
"use strict";
var ajax, getFormData, setProgress;
ajax = function (data) {
var xmlhttp = new XMLHttpRequest();
var uploaded;
xmlhttp.addEventListener('readystatechange', function() {
if (this.readyState === 4)
{
if (this.status === 200)
{
uploaded = JSON.parse(this.response);
if (typeof o.options.finished === "function") {
o.options.finished(uploaded);
}
}
else {
if (typeof o.options.error === "function") {
o.options.error();
}
}
}
});
xmlhttp.upload.addEventListener("progress", function (e) {
var percent;
if (e.lengthComputable === true) {
percent = Math.round((e.loaded / e.total) * 100);
setProgress(percent);
}
});
xmlhttp.open("post", o.options.processor);
xmlhttp.send(data);
};
getFormData = function (source) {
var data = new FormData();
var i;
for (var i = 0; i < source.length; i++) {
data.append("files", source[i]);
}
return data;
};
setProgress = function (value) {
if (o.options.progressBar !== undefined) {
o.options.progressBar.style.width = value ? value + "%" : 0;
}
if (o.options.progressText !== undefined) {
o.options.progressText.textContent = value ? value + "%" : "";
}
};
o.uploader = function (options) {
o.options = options;
if (options !== undefined) {
ajax(getFormData(o.options.files));
}
};
}(app));
بعد از انجام مراحل بالا مانند قبل یک فایل با نام site.css در پوشه Content ایجاد کرده کد های css زیر را در ان کپی کنید
body {
margin: 0 auto;
padding: 0;
}
#dragdiv {
width: 500px;
min-height: 400px;
border: 1px solid #e1e1e1;
background-color: #f5f5f5;
margin: 0 auto;
margin-top:20px;
padding: 10px;
}
.right {
float:right;
width:50%;
padding:5px;
box-sizing:padding-box;
}
#upload-files{
width:100%;
}
#myForm{
margin:10px 0 60px 0;
}
.drop-uploader {
width:480px;
height:150px;
margin:0 auto;
padding:5px;
box-sizing:padding-box;
border:2px dashed #808080;
font-family:'Segoe UI Symbol';
font-size:20px;
line-height:150px;
text-align:center;
color:#e1e1e1;
}
.drop{
box-shadow:#808080 0px 0px 20px 0px inset;
border:2px dashed #26b038;
}
.bar {
width:480px;
height:20px;
border:2px solid solid;
border-radius :15px;
margin:0 auto;
margin-top:40px;
padding:2px;
background-color:#e1e1e1;
box-shadow:#000000 0px 0px 5px 0px inset;
}
.bar-fill {
background-color:#31b3ff;
width:0;
height:20px;
border-radius:15px;
box-sizing:border-box;
box-shadow:#26b038 0px 0px 10px 0px ;
}
.bar-fill-text {
font-size:10px;
color:#ffffff;
padding:4px;
display:block;
text-align:center;
}
.ulpad-console-uploaded{
display:block;
padding:5px;
font-size:10px;
margin-top:15px;
}
.success {
color:#26b038;
padding:2px;
float:right;
}
.failed {
color:#ff0000;
padding:2px;
float:right;
}
.hidden{
display:none;
}
توجه داشته باشید که فایل های global.js و upload.js و همچنین فایل site.css به View اکشن Index لینک شده باشد
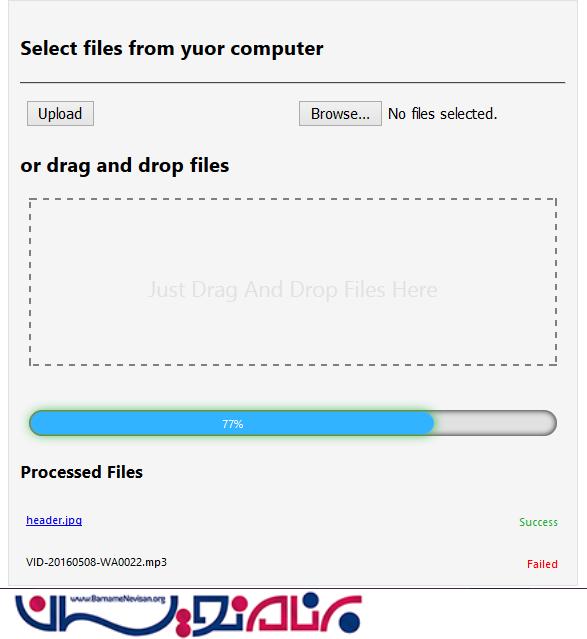
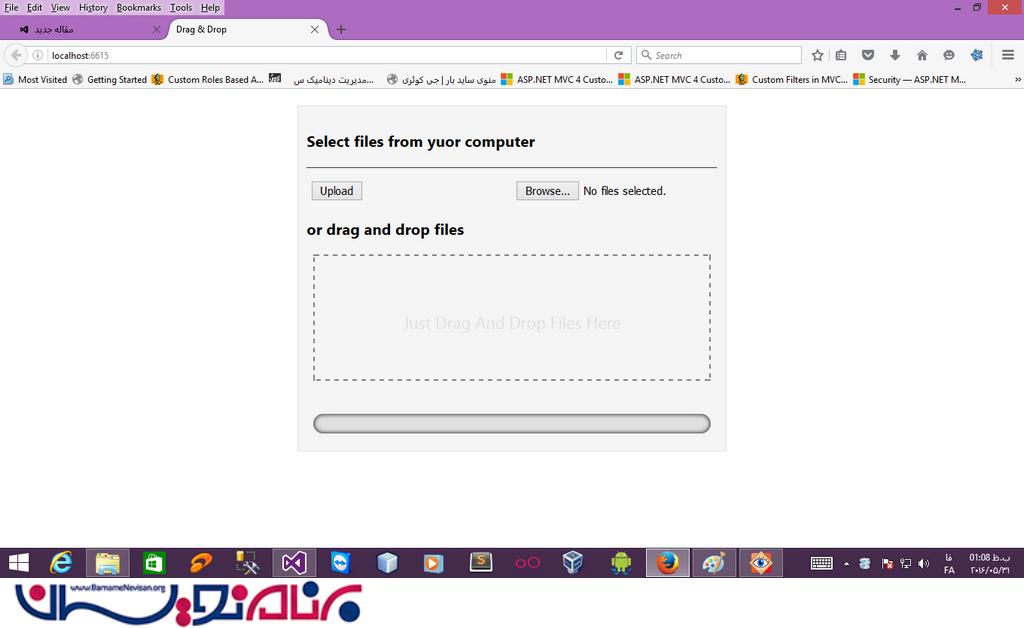
حال پروژه را اجرا ء کنید خروجی به صورت زیر میباشد

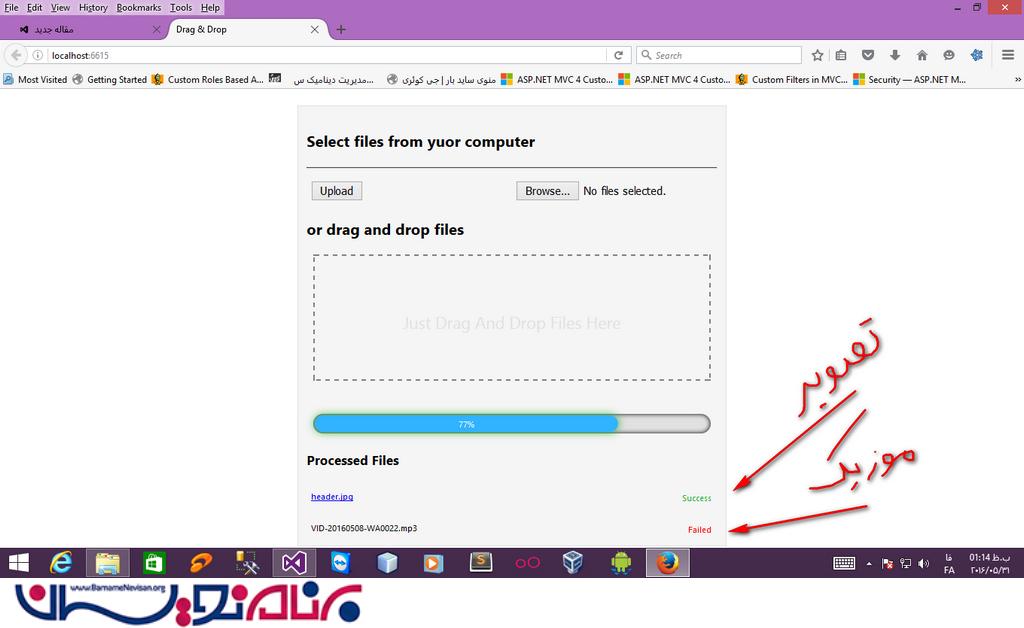
فایل مورد نظر خود را در کادر نقطه چین Drag & Drop کرده خواهید دید که فایل ها به صورت ajax و بسیار زیبا Upload خواهد شد همچنین درصورتی که فایل از نوع تصوید نباشد Failed خواهد داد مانند تصویر زیر

آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 13 تشکر
