سفارشی سازی Identity برای اضافه کردن عکس پروفایل در MVC
یکشنبه 4 مهر 1395دراین مقاله ما نحوه ی بارگذاری و ذخیره عکس در جدول ASPNetUsers در SQL Server ،و همچنین نمایش عکس کاربری که احراز هویت شده است در صفحه اصلی و منوبار را یاد خواهیم گرفت.

پیش نیازها:
ویژوال استودیو 2015
آموزش تصویری نصب و استفاده از Asp.Net Identity 2
استفاده از کد:
مرحله1: ایجاد دیتابیس.
ابتدا، ما دیتابیس خود را برای ذخیره همه ی جزئیات ASP.NET identity در Local SQL Server ، ایجاد می کنیم.در اینجا ، ما از SQL Server 2014 ایجاد می کنیم.برای ایجاد دیتابیس script زیر را در SQL Server خود اجرا بگیرید.
USE MASTER
GO
--1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'UserProfileDB' )
DROP DATABASE UserProfileDB
GO
CREATE DATABASE UserProfileDB
GO
USE UserProfileDB
GO
مرحله 2: ایجاد Web Application در ویژوال استودیو 2015
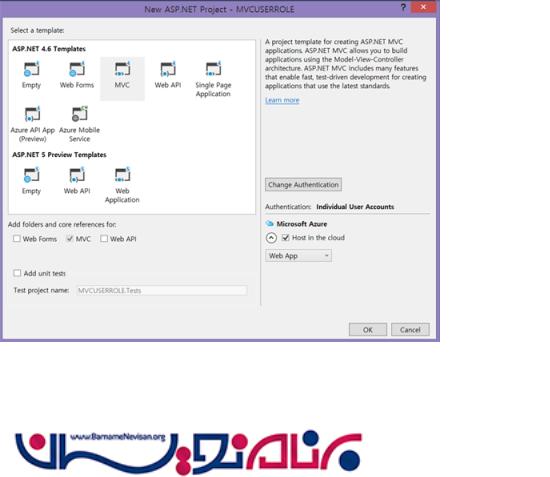
New _> project _> Web _> ASP.Net Web Application. نام پروژه را وارد کنید و دکمه ی OK را بزنید.
MVC را انتخاب کنید و کلیک OK را بزنید.

مرحله 3: web.config
در فایل web.config ، ما می توانیم رشته DefaultConnection را پیدا کنیم.به صورت پیش فرض ASP.Net MVC از این Connection String برای ایجاد ارتباط بین جداول ASP.NET identity مانند AspNetUsers و ... استفاده می شود.در این جا ، در connection string ما از نام دیتابیس جدیدی که ایجاد کرده ایم استفاده می کنیم.
در این قسمت ، در Connection String ، نام SQL Server ، UID و PWDخود را برای ایجاد و ذخیره همه جزئیات کاربر در یک دیتابیس، تغییر دهید .
<connectionStrings>
<add name="DefaultConnection" connectionString="data source=YOURSERVERNAME;initial catalog=UserProfileDB;user id=UID;password=PWD;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
مرحله 4: IdentityModels.cs
در IdentityModels.cs ، ما نیاز داریم تا property عکس (Image) را برای ذخیره عکس در دیتابیس ،اضافه کنیم.در کلاس ApplicationUser ، ما یک property جدید برای ذخیره ی عکس اضافه می کنیم و نوع property را همانطور که در زیر نشان داده شده byte تعریف کنید.
public class ApplicationUser : IdentityUser
{
// Here we add a byte to Save the user Profile Pictuer
public byte[] UserPhoto { get; set; }
//We can find this class inside the In IdentityModels.cs in Model folder

مرحله 5: در قسمت Model
درRegisterViewModel ، AccountViewMoodel.cs را چک کنید و Property های زیر را اضافه کنید.
[Display(Name = "عکس کاربر")]
public byte[] UserPhoto { get; set; }
کد کامل:
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "ایمیل")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "رمز عبور")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "تکرار رمز عبور")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
[Display(Name = "عکس کاربر")]
public byte[] UserPhoto { get; set; }
}
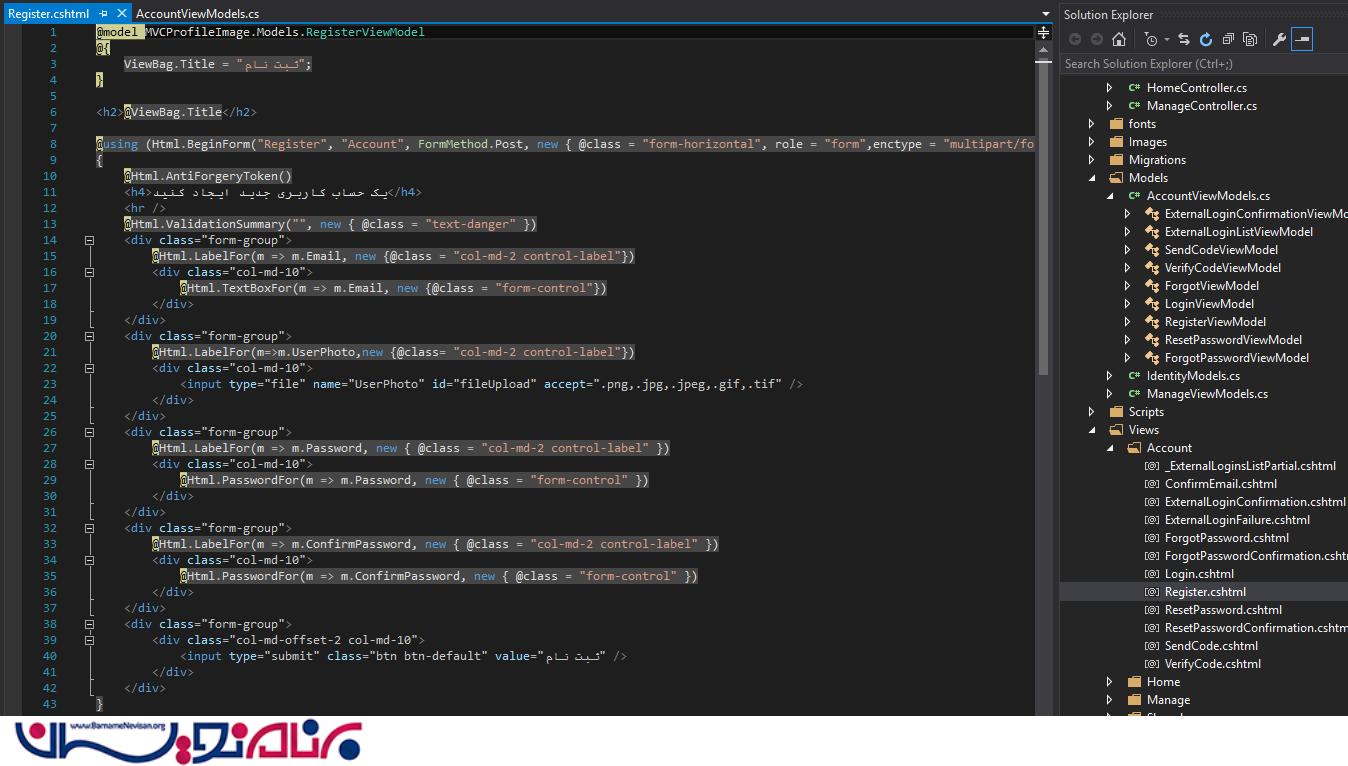
مرحله 6: Register View را برای اضافه کردن بارگذاری عکس ، ویرایش کنید.
در Register.cshtml ، ما کد زیر را برای بارگذاری عکس ها در جدول ASPNetUsers که در دیتابیس وجود دارد،را اضافه می کنیم.
ابتدا ما , enctype = "multipart/form-data" را Begin form مانند زیر اضافه می کنیم.
@using(Html.BeginForm("Register", "Account", FormMethod.Post, new {
@class = "form-horizontal", role = "form", enctype = "multipart/form-data"
})) {
سپس ما نیاز داریم تا صفحه ی Register را برای اضافه کردن تگ HTML عکس(Image) برای بارگذاری عکس ، سفارشی سازی کنیم.
<div class="form-group">
@Html.LabelFor(m => m.UserPhoto, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
<input type="file" name="UserPhoto" id="fileUpload" accept=".png,.jpg,.jpeg,.gif,.tif" />
</div>
</div>

مرحله7: قسمت MVC Controller:

در AccountController.cs, ، ما کد را در متد پست(Post) Register ، برای سفارشی سازی و ذخیره ی عکس های بارگذاری شده کاربر در دیتابیس ASP.NET identity ، بروزرسانی می کنیم.
در متد پست(Post) Register ، ما عکس های بارگذاری شده را به صورت آرایه ای از بایت (byte array) ذخیره می کنیم و به این خاطر از آرایه بایت (byte array) استفاده می کنیم تا در جدول Users ذخیره شود.
if (ModelState.IsValid)
{
// To convert the user uploaded Photo as Byte Array before save to DB
byte[] imageData = null;
if (Request.Files.Count > 0)
{
HttpPostedFileBase poImgFile = Request.Files["UserPhoto"];
using (var binary = new BinaryReader(poImgFile.InputStream))
{
imageData = binary.ReadBytes(poImgFile.ContentLength);
}
}
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
//Here we pass the byte array to user context to store in db
user.UserPhoto = imageData;
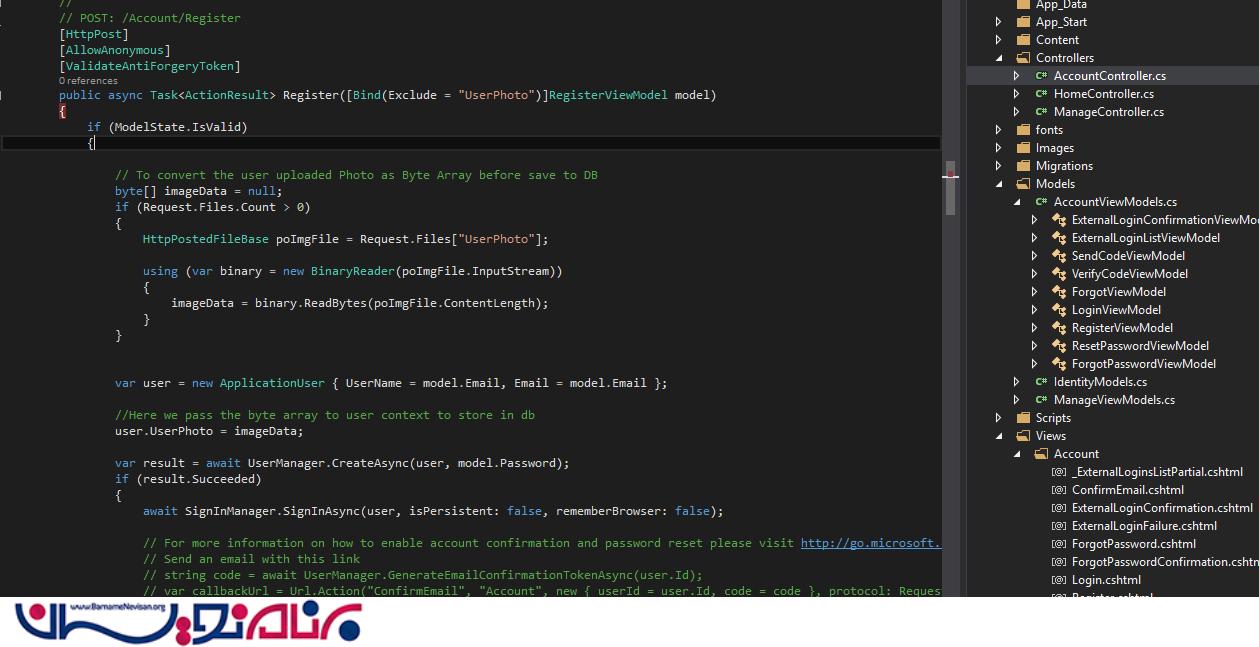
در زیر کد کامل شده از متد پستRegister ، آمده است.
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register([Bind(Exclude = "UserPhoto")]RegisterViewModel model)
{
if (ModelState.IsValid)
{
// To convert the user uploaded Photo as Byte Array before save to DB
byte[] imageData = null;
if (Request.Files.Count > 0)
{
HttpPostedFileBase poImgFile = Request.Files["UserPhoto"];
using (var binary = new BinaryReader(poImgFile.InputStream))
{
imageData = binary.ReadBytes(poImgFile.ContentLength);
}
}
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
//Here we pass the byte array to user context to store in db
user.UserPhoto = imageData;
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
await SignInManager.SignInAsync(user, isPersistent: false, rememberBrowser: false);
// For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// await UserManager.SendEmailAsync(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>");
return RedirectToAction("Index", "Home");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}
حال ما موفق شدیم ، تا در جدول ASPNetUsers در دیتابیس SQL Server محلی(Local) ، عکس را بارگذاری کنیم.
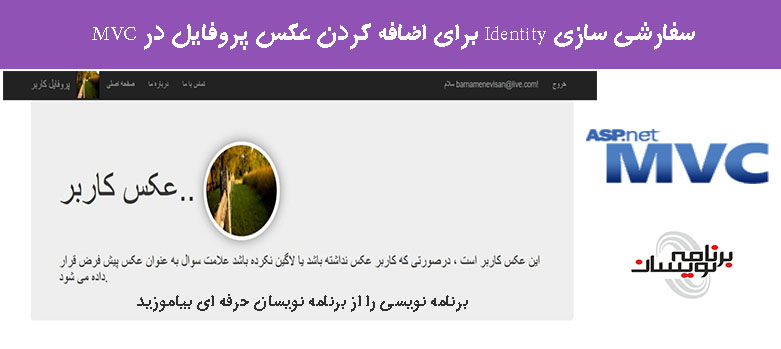
ما خواهیم دید که چگونه عکس کاربری که وارد سایت شده است را در صفحه اصلی و منوبار نمایش دهیم.
مرحله 8:نمایش عکس کاربر در صفحه اصلی
برای نمایش دادن عکس، ما متد FileContentResult را برای نشان دادن عکس درصفحه اصلی کاربر و منو بار، ایجاد کرده ایم .
در کنترلر Home متد FileContentResult را با نام UserPhotos ، برای نمایش عکس در صفحه اصلی و منوبار ایجاد کنید .

در کنترلر Home ، ما یک متد با نام UserPhotos ایجاد کرده ایم که عکسی را برای نشان دادن آن در پروفایل کاربر ، برمیگرداند.
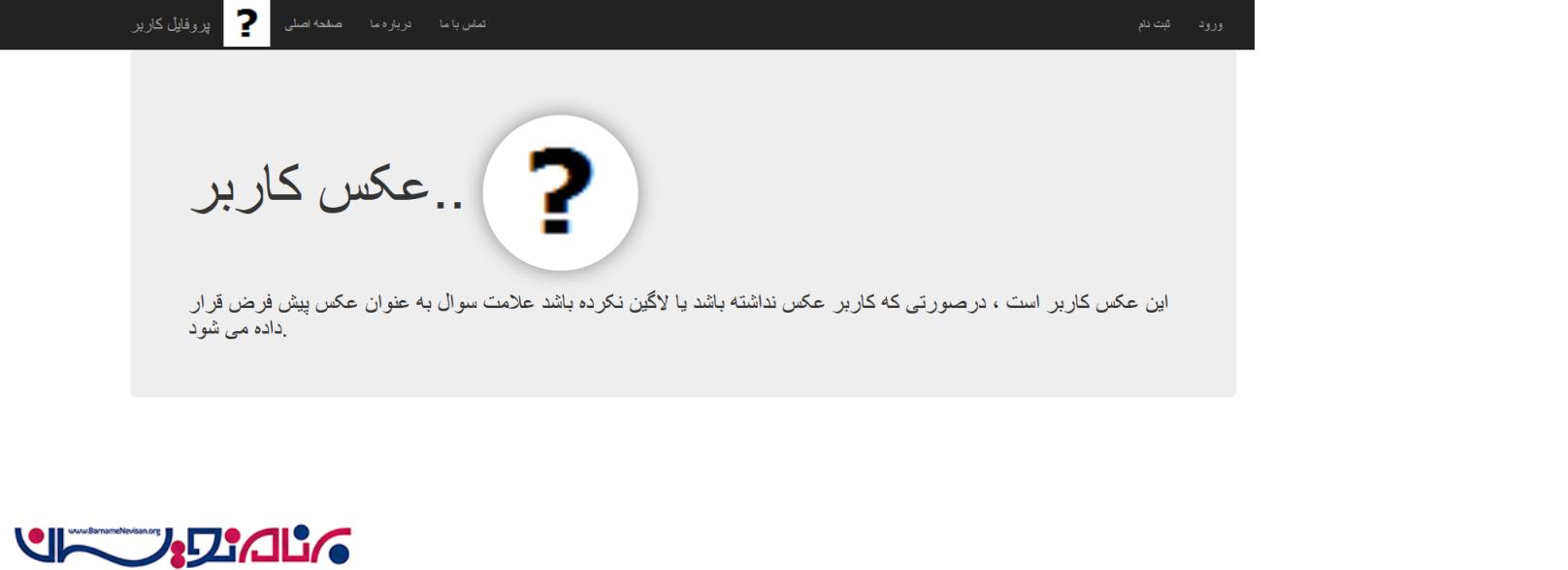
در این متد ، احراز هویت (وارد سایت شده) کاربرها را بررسی میکنیم.اگر کاربر وارد سایت نشده باشد ما عکس "؟" را به کاربر نمایش می دهیم ، مانند شکل زیر .که این عکس در صفحه اصلی و منوبار آن نمایش داده می شود.

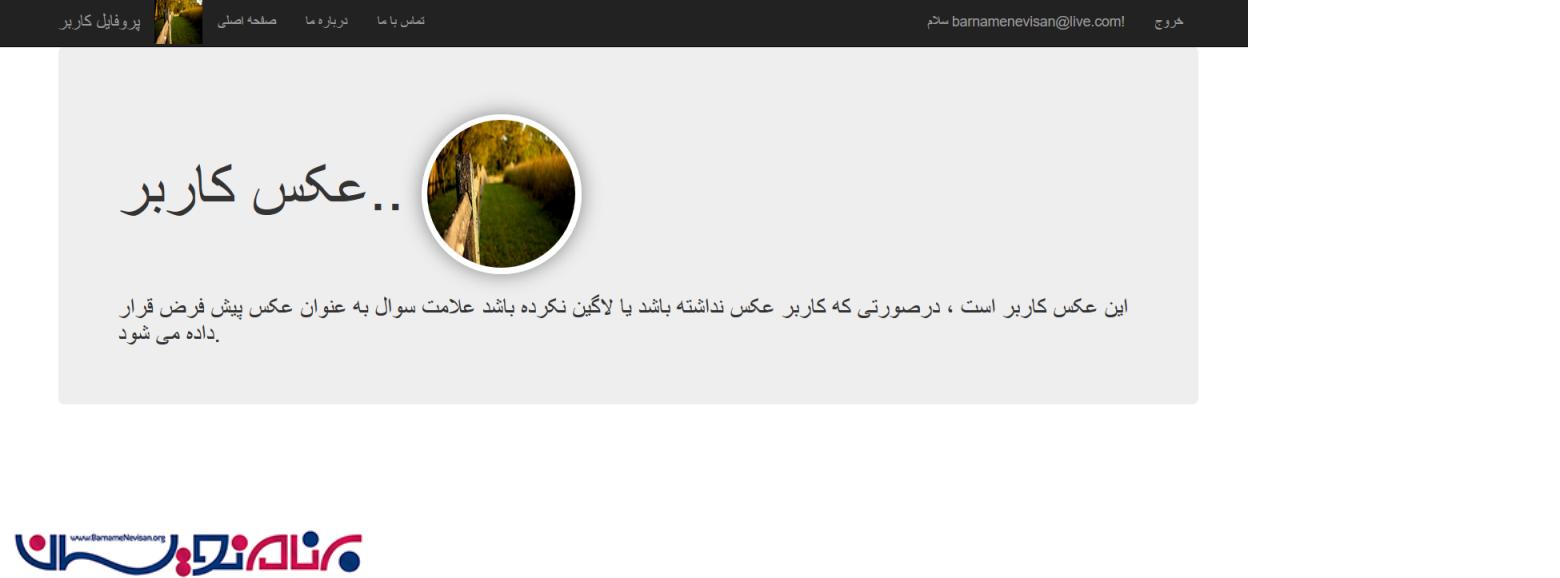
اگر کاربر احراز هویت شده باشد و با موفقیت وارد سیستم ما شده باشد ما عکس پروفایل کاربر را در صفحه ی اصلی و منو بار نمایش می دهیم.مانند شکل زیر.

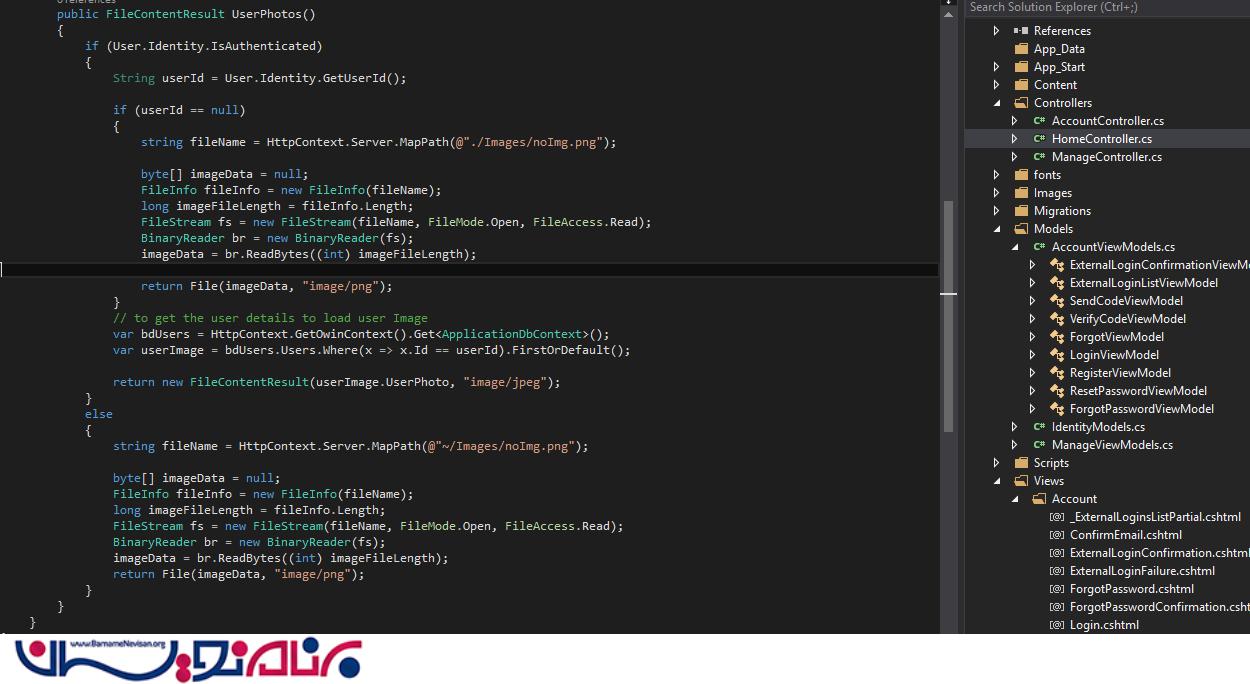
در زیر کد کامل شده ی برای احراز هویت کاربر و بازگرداندن عکس کاربر در View صفحه وجود دارد.این متدی است که در کنترلر Home ایجاد کرده ایم.
public FileContentResult UserPhotos()
{
if (User.Identity.IsAuthenticated)
{
String userId = User.Identity.GetUserId();
if (userId == null)
{
string fileName = HttpContext.Server.MapPath(@"./Images/noImg.png");
byte[] imageData = null;
FileInfo fileInfo = new FileInfo(fileName);
long imageFileLength = fileInfo.Length;
FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess.Read);
BinaryReader br = new BinaryReader(fs);
imageData = br.ReadBytes((int) imageFileLength);
return File(imageData, "image/png");
}
// to get the user details to load user Image
var bdUsers = HttpContext.GetOwinContext().Get<ApplicationDbContext>();
var userImage = bdUsers.Users.Where(x => x.Id == userId).FirstOrDefault();
return new FileContentResult(userImage.UserPhoto, "image/jpeg");
}
else
{
string fileName = HttpContext.Server.MapPath(@"~/Images/noImg.png");
byte[] imageData = null;
FileInfo fileInfo = new FileInfo(fileName);
long imageFileLength = fileInfo.Length;
FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess.Read);
BinaryReader br = new BinaryReader(fs);
imageData = br.ReadBytes((int) imageFileLength);
return File(imageData, "image/png");
}
}
مرحله9: قسمت View در MVC
View صفحه ی Home:

درHome Index View ,ما کد زیر را برای نمایش عکس پروفایل کاربری که وارد سایت شده است ، نوشته ایم.
<h1>
عکس کاربر..
<img src="@Url.Action("UserPhotos", "Home" )" style="width:160px;height:160px; background: #FFFFFF;
margin: auto;
-moz-border-radius: 60px;
border-radius: 100px;
padding: 6px;
box-shadow: 0px 0px 20px #888;" />
</h1>
Layout.cshtml
برای نمایش عکس پروفایل کاربر در بالای صفحه ما کد زیر را در Layout.cshtml_ می نویسیم.
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>
<img src="@Url.Action("UserPhotos", "Home" )" height="48" width="48" />
</li>
<li>@Html.ActionLink("صفحه اصلی", "Index", "Home")</li>
<li>@Html.ActionLink("درباره ما", "About", "Home")</li>
<li>@Html.ActionLink("تماس با ما", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
مرحله 10: برنامه را اجرا بگیرید .
بنابراین ما دو قسمت بارگذاری و نمایش را به صورت کامل انجام داده ایم.حال برنامه را اجرا بگیرید و یک کاربر جدید ثبت نام کنید و خروجی را بررسی کنید.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
