ایجاد رویداد Button Click با استفاده از کتابخانه Prism و الگوی MVVM
چهارشنبه 2 تیر 1395در این مقاله یاد خواهیم گرفت که چگونه می توان در WPF با استفاده از الگوی MVVM و کتابخانه Prism برای یک دکمه، رویداد Button Click ایجاد کرد.

در این مقاله برنامه ای می سازیم و در آن رویداد click یک دکمه را از view در view model فعال می کنیم.
نکته: برای ساخت برنامه از Visual Studio 2015 و ‘Prism.Unity’ از nugget Packages استفاده شده است.
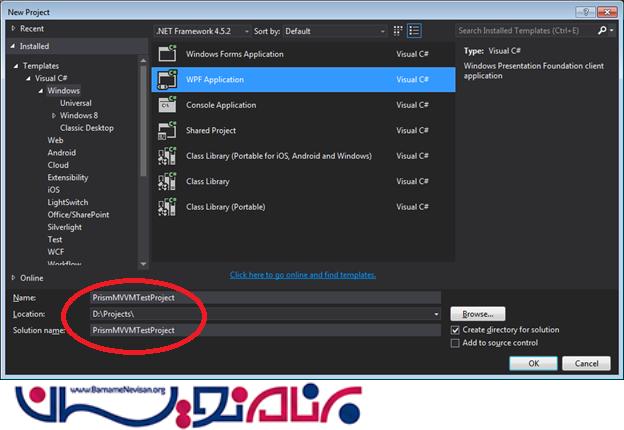
مرحله 1 : یک پروژه از نوع WPF ایجاد کنید و نام آن را ‘PrismMVVMTestProject’ بگذارید.

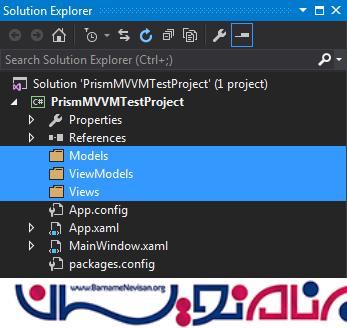
مرحله 2 : یک روش بهتر این است که 3 پوشه ی جداگانه برای Model ، View و View model در داخل پروژه ایجاد کنیم.

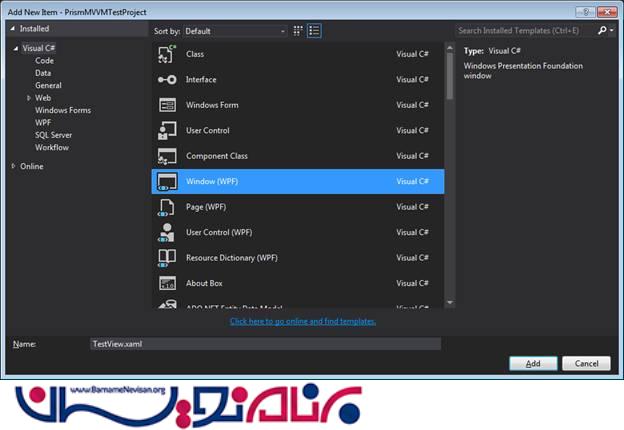
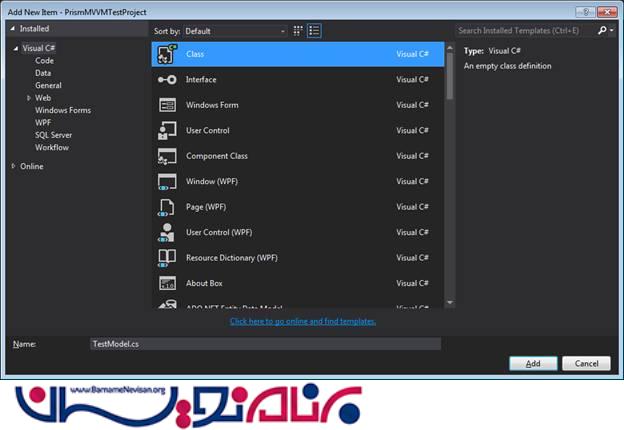
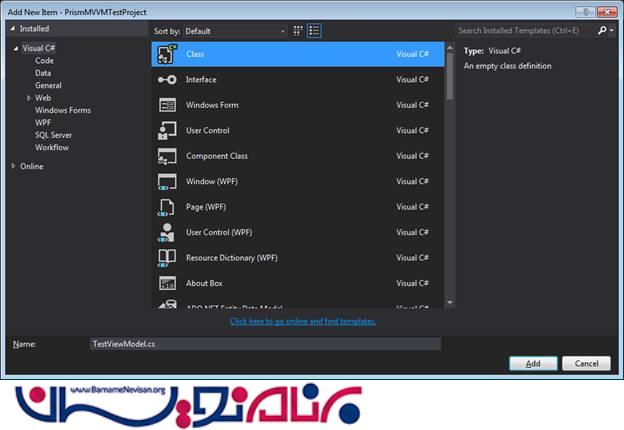
مرحله 3 : صفحات مربوطه را در پوشه ها ایجاد کنید.
یک Viewبه نام ‘TestView.xaml’ در پوشه ی Views ایجاد کنید.

یک Model به نام ‘TestModel.cs در پوشه ی Models ایجاد کنید.

یک ViewModel به نام ‘TestViewModel.cs’ در پوشه ی ViewModels ایجاد کنید.

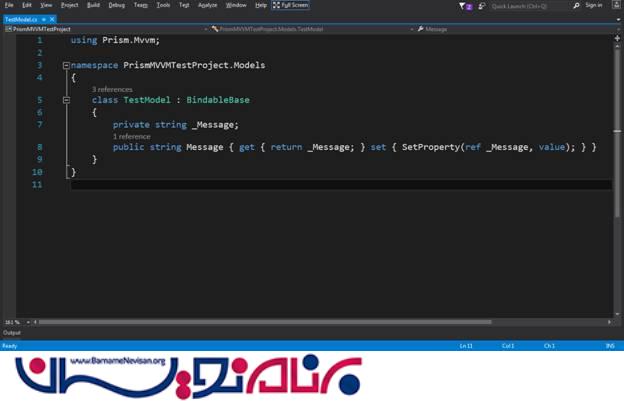
مرحله 4 : فضای نام ‘Prism.MVVM’ را در صفحه ی TestModel اضافه کنید تا از کلاس ‘Bindable Base’ ارث بری کند. یک property به نام Message ایجاد کنید. پارامتر ‘ref‘ به شما اجازه می دهد تا مقدار آن را به روز رسانی کنید.
using Prism.Mvvm;
namespace PrismMVVMTestProject.Models
{
class TestModel: BindableBase
{
private string _Message;
public string Message
{
get
{
return _Message;
}
set
{
SetProperty(ref _Message, value);
}
}
}
{

مرحله 5 :
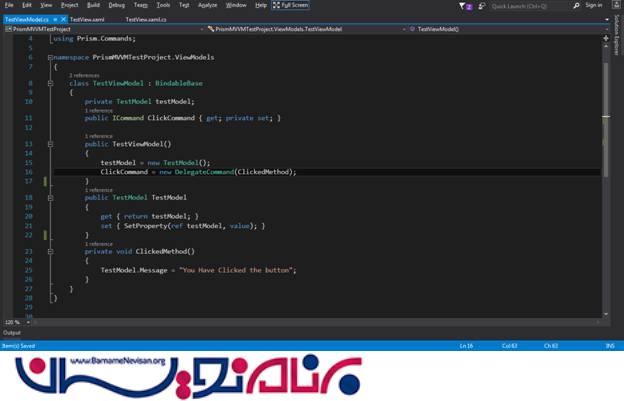
1-فضای نام های زیر را به صفحه ی TestViewModel اضافه کنید.
‘Prism.MVVM’ – تا از کلاس ‘Bindable Base’ ارث بری کند.
‘PrismMVVMTestProject.Models’ – تا به TestModel در این صفحه دسترسی داشته باشیم.
System.Windows.Input – برای این که بتوانیم ICommand را اضافه کنیم.
Prism.Commands – تا بتوانیم از DelegateCommand استفاده کنیم.
2-یک property از شیء TestModel class ایجاد کنید. پارامتر ‘ref‘ به شما امکان به روز رسانی این پارامتر را می دهد.
3- command را به متد وصل کنید که برای شما مانند رویداد عمل می کند.
4- پیام را به صورت " شما بر روی دکمه کلیک کرده اید. " و به صورت یک رشته در متد تعریف کنید.
using PrismMVVMTestProject.Models;
using Prism.Mvvm;
using System.Windows.Input;
using Prism.Commands;
namespace PrismMVVMTestProject.ViewModels
{
class TestViewModel: BindableBase
{
private TestModel testModel;
public ICommand ClickCommand
{
get;
private set;
}
public TestViewModel()
{
testModel = new TestModel();
ClickCommand = new DelegateCommand(ClickedMethod);
}
public TestModel TestModel
{
get
{
return testModel;
}
set
{
SetProperty(ref testModel, value);
}
}
private void ClickedMethod()
{
TestModel.Message = "You Have Clicked the button";
}
}
{

مرحله 6 :
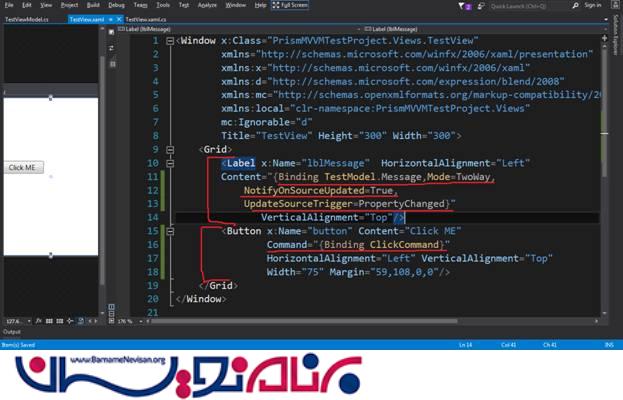
یک label به نام lblMessage در صفحه ی TestView ایجاد کنید. سپس محتویات آن مانند نام وسایر Property های موجود را به Property های مربوط به اتصال مانند Mode ،NotifyOnSourceUpdated و UpdateSourceTrigger متصل کنید.
یک دکمه با command property ایجاد کنید و آن را به command ای که در صفحه ی view model ایجاد کردیم، متصل کنید.
<Label x:Name="lblMessage" HorizontalAlignment="Left"
Content="{Binding TestModel.Message,Mode=TwoWay,NotifyOnSourceUpdated=True,UpdateSourceTrigger=PropertyChanged}"
VerticalAlignment="Top"/>
<Button x:Name="button" Content="Click ME" Command="{Binding ClickCommand}"
HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="59,108,0,0"/>

مرحله 7 :
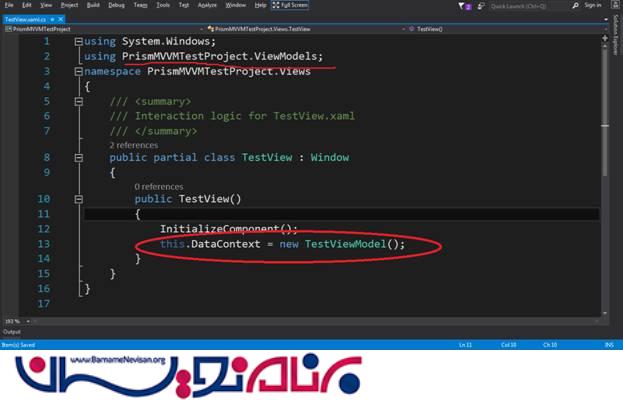
فضای نام PrismMVVMTestProject.ViewModels را اضافه کنید و داده های موجود در صفحه ی TestView را به ViewModel وصل کنید.
named‘ TestViewModel’.
using System.Windows;
using PrismMVVMTestProject.ViewModels;
namespace PrismMVVMTestProject.Views
{
/// <summary>
/// Interaction logic for TestView.xaml
/// </summary>
public partial class TestView: Window
{
public TestView()
{
InitializeComponent();
this.DataContext = new TestViewModel();
}
}
{

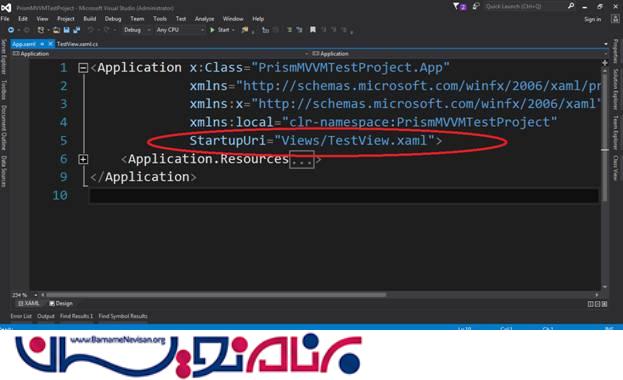
مرحله 8 : بخش StartupUri را از صفحه ی پیش فرض ‘MainWindow’ به صفحه ی ‘TestView’ تغییر بدهید.

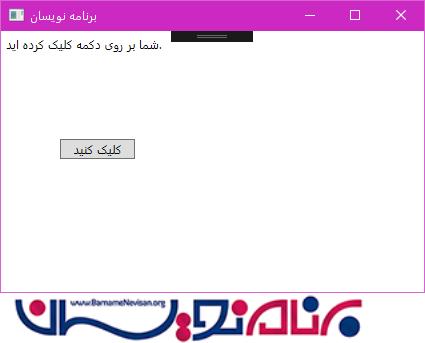
برنامه را اجرا کنید و خروجی را ببینید:


- WPF
- 3k بازدید
- 1 تشکر
