بررسی اجمالی Panel ها در WPF
پنجشنبه 10 تیر 1395همان طور که می دانیم در تکنولوژی Panel، WPF ها بخش مهمی از امکانات موجود هستند. در این مقاله به بررسی امکانات و نحوه استفاده از انواع Panel های موجود در این تکنولوژی می پردازیم.

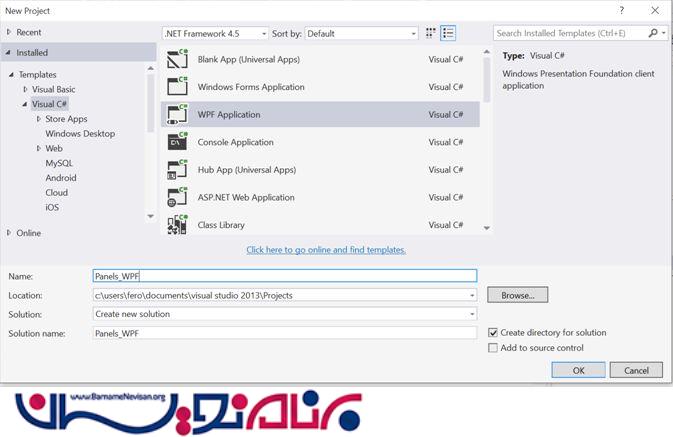
مرحله 1 : یک برنامه ی empty WPF با استفاده از Visual Studio ایجاد کنید، یک نام برای برنامه انتخاب کنید و بر روی دکمه ی OK کلیک کنید.

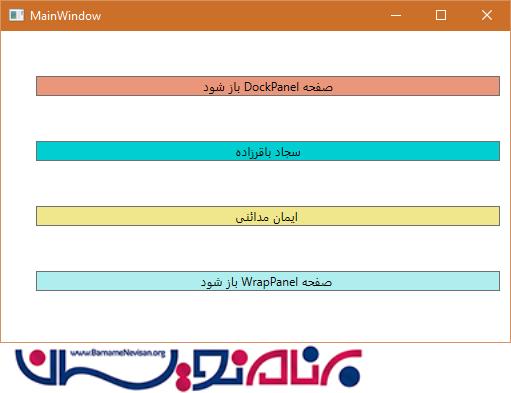
مرحله 2 : المان های نشان داده شده در زیر را با استفاده از Stackpanel به صفحه اضافه کنید.
کد این بخش به صورت زیر می باشد:
<StackPanel Margin="-10,0,9.667,-0.333">
<Button Name="Hi" Margin="45,45,0,0" Content="باز شود DockPanel صفحه" Background="DarkSalmon" Click="Hi_Click" />
<Button Name="r" Margin="45,45,0,0" Content="سجاد باقرزاده" Background="DarkTurquoise"/>
<Button Name="hw" Margin="45,45,0,0" Content="ایمان مدائنی " Background="Khaki" />
<Button Name="u" Margin="45,45,0,0" Content="باز شود WrapPanel صفحه " Background="PaleTurquoise" Click="u_Click"/>
</StackPanel>

پس از انجام این کار، کدهای مربوط به صفحه ی Mainwindow.xaml به صورت زیر خواهد بود:
<Window x:Class="Panels_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel Margin="-10,0,9.667,-0.333">
<Button Name="Hi" Margin="45,45,0,0" Content="باز شود DockPanel صفحه" Background="DarkSalmon" Click="Hi_Click" />
<Button Name="r" Margin="45,45,0,0" Content="سجاد باقرزاده" Background="DarkTurquoise"/>
<Button Name="hw" Margin="45,45,0,0" Content="ایمان مدائنی " Background="Khaki" />
<Button Name="u" Margin="45,45,0,0" Content="باز شود WrapPanel صفحه " Background="PaleTurquoise" Click="u_Click"/>
</StackPanel>
</Window>
مرحله 3 : در این مرحله می خواهیم یک صفحه (window) جدید به پروژه اضافه کنیم. برای این کار بر روی نام solution کلیک راست کرده و یک صفحه باز کنید و نام آن را Wrapapnel.xaml بگذارید.
کدهای مربوط به Wrapapnel.xaml به صورت زیر خواهد بود:
<Window x:Class="Panels_WPF.Wrapapnel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Wrapapnel" Height="300" Width="300">
<WrapPanel Margin="-10,0,9.667,-0.333">
<Button Name="Hi" Margin="45,45,0,0" Content="برنامه نویسان" Background="DarkSalmon" />
<Button Name="hw" Margin="45,45,0,0" Content="ایمان مدائنی " Background="Khaki" />
<Button Name="r" Margin="45,45,0,0" Content="سجاد باقرزاده" Background="DarkTurquoise"/>
<Button Name="u" Margin="45,45,0,0" Content="برنامه نویسان " Background="PaleTurquoise"/>
</WrapPanel>
</Window>
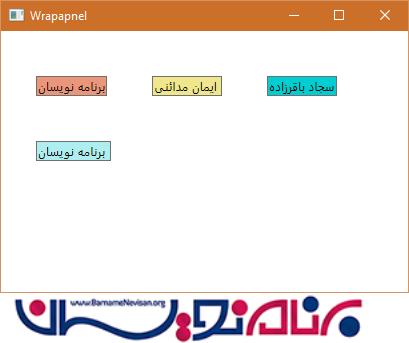
صفحه (window) برای wrappanel به صورت زیر خواهد بود:

مرحله 4 : حالا یک دکمه در صفحه ی Mainwindow.xaml برای Wrappanel قرار دهید تا بتوانیم این صفحه را از طریق کدهای زیر باز کنیم.
بر روی دکمه ی موجود در Wrappanel دو بار کلیک کرده و کد زیر را در قسمت Mainwindow.xaml.cs وارد کنید.
Wrappanel p = newWrappanel();
p.Show();
در نهایت، کدهای موجود در صفحه ی mainwindow.xaml.cs به صورت زیر خواهند بود:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Panels_WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void u_Click(object sender, RoutedEventArgs e)
{
Wrapapnel p=new Wrapapnel();
p.Show();
}
private void Hi_Click(object sender, RoutedEventArgs e)
{
DockPanel d=new DockPanel();
d.Show();
}
}
}
مرحله 5 : یک صفحه ی جدید مطابق مراحل قبل باز کنید.می خواهیم در این صفحه Dockpanel را بررسی کنیم. برای جایگذاری المان ها در داخل Dockpanel به صورت زیر عمل می کنیم:
<Dockpanel></DockPanel>.
کدهای مربوط به قرار گیری المان ها به صورت زیر خواهند بود:
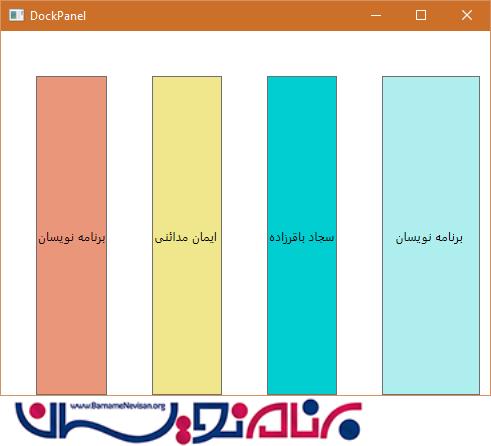
<Window x:Class="Panels_WPF.DockPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanel" Height="300" Width="300">
<DockPanel Margin="-10,0,9.667,-0.333">
<Button Name="Hi" Margin="45,45,0,0" Content="برنامه نویسان" Background="DarkSalmon" />
<Button Name="hw" Margin="45,45,0,0" Content="ایمان مدائنی " Background="Khaki" />
<Button Name="r" Margin="45,45,0,0" Content="سجاد باقرزاده" Background="DarkTurquoise"/>
<Button Name="u" Margin="45,45,0,0" Content="برنامه نویسان " Background="PaleTurquoise"/>
</DockPanel>
</Window>

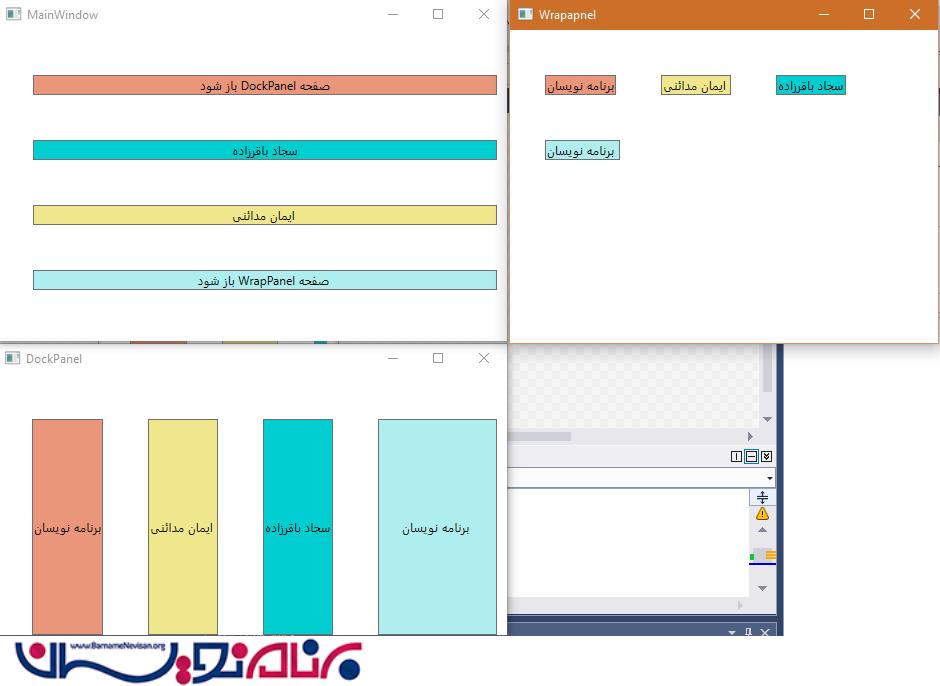
مرحله 6 : حالا برنامه را اجرا کنید و خروجی را ببینید.

- WPF
- 4k بازدید
- 2 تشکر
