ایجاد جدول HTML با قابلیت انتقال اطلاعات، مرتب سازی، فیلتر و صفحه بندی
پنجشنبه 7 مرداد 1395در این مقاله یاد خواهید گرفت که ، میتوانید از همه ی جستجوگر ها جدول خود را به اکسل ارسال کنید و توانایی صفحه بندی و فیلتر کردن را خواهید داشت .

معرفی
web Development شامل جداول و gridهای بسیاری است . امروزه ، نرم افزار ها برای قابل صدور (exportable) بودن نیاز به جدول ها یا gridهای اطلاعات دارند . در حال حاضر تزریق (injection) قابلیت صدور اطلاعات، به دلیل مرورگرها و فرمت پیچیدگی ، کاملا پیچیده است . اگرچه ، داشتن مرتب سازی سریع و صفحه بندی در سمت سرویس گیرنده بسیار آسان است .
زمینه
برای یاد گرفتن این هیچ سررشته و مهارتی نیاز نیست . این یک plugin ساده از جدول هاست البته با کلی قابلیت سفارشی ساختن . تنها کاری که شما باید بکنید این است که یک جدول درون HTML بوسیله کدهای زیر بسازید .
استفاده از کد
اولا ، شما ابتدا نیاز دارید که جدول را درون صفحه ی خود بسازید . جدول باید همه تگ های جدول را برای درخواست و استفاده از plugin داشته باشد . جدول head و body ( و گاهی اوقات footer ) دارد . به مثال زیر توجه کنید :
مرحله اول : ساختن جدول
<body>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>نام</th>
<th>پست</th>
<th>دفتر</th>
<th>سن</th>
<th>تاریخ شروع</th>
<th>حقوق</th>
</tr>
</thead>
<tbody>
<tr>
<td>ایمان مدائنی </td>
<td>مهندس نرم افزار</td>
<td>تهران</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td> علی کریمی</td>
<td>مدیر سیستم</td>
<td>مازندران</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>سجاد باقرزاده</td>
<td>برنامه نویس</td>
<td>تبریز</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>مونا شیرزاد</td>
<td>مشاور ارشد</td>
<td>شیراز</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>مهران دبیرزاده </td>
<td>توسعه دهنده برنامه های تحت وب</td>
<td>کرج</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>صادق عزیزی</td>
<td>تحلیلگر پایگاه داه </td>
<td>تهران</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>محسن کریمخانی </td>
<td>حسابدار</td>
<td>تهران</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td> هومن خیاط </td>
<td>مشاور فروش</td>
<td>بوشهر</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
<tr>
<td>حسام الدین کوشکستانی </td>
<td>مدیر داخلی</td>
<td>شمیرانات </td>
<td>55</td>
<td>2010/10/14</td>
<td>$327,900</td>
</tr>
<tr>
<td>محمدحسین ماهر</td>
<td>مهندس سخت افزار</td>
<td>گیلان</td>
<td>39</td>
<td>2009/09/15</td>
<td>$205,500</td>
</tr>
<tr>
<td>علی علیپور</td>
<td>مدیر انفرماتیک</td>
<td>اردبیل</td>
<td>23</td>
<td>2008/12/13</td>
<td>$103,600</td>
</tr>
<tr>
<td>حمیدرضا کریم زاده</td>
<td>مشاور ارشد</td>
<td>اهواز</td>
<td>30</td>
<td>2008/12/19</td>
<td>$90,560</td>
</tr>
<!-- هر میزانی که اطلاعات و دیتا داشتید رو میتوانیم در این جدول وارد کنید . -->
</tbody>
</table>
</body>
</html>
همانطور که میبینید ، کدهای بالا شامل یکسری تگ هست که برای استفاده از پلاگین نیاز به بودن آنها است .
•<thead>
• <tbody>
مرحله دوم : درج کردن JQuery و Plugin
کدهای زیر را در قالب فایل JS و CSS در قسمت Head قرار دهید :
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" /> <link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.2.1/css/buttons.dataTables.min.css" /> <Script src="https://code.jquery.com/jquery-1.12.3.js" type="text/javascript"></Script> <Script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js" type="text/javascript"></Script> <Script src="https://cdn.datatables.net/buttons/1.2.1/js/dataTables.buttons.min.js" type="text/javascript"></Script> <Script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js" type="text/javascript"></Script> <Script src="https://cdn.datatables.net/buttons/1.2.1/js/buttons.html5.min.js" type="text/javascript"></Script>
مرحله سوم : درج کردن plugin با استفاده از JQuery
با استفاده از کدهای زیر Plugin را به جدول الصاق کنید .
<script>
$(document).ready(function () {
$(document).ready(function () {
$('table').DataTable({
dom: 'Blfrtip',
buttons: [{
text: 'Export To Excel',
extend: 'excelHtml5',
exportOptions: {
modifier: {
selected: true
},
columns: [0, 1, 2, 3],
format: {
header: function (data, columnIdx) {
return data;
},
body: function (data, column, row) {
// Strip $ from salary column to make it numeric
debugger;
return column === 4 ? "" : data;
}
}
},
footer: false,
customize: function (xlsx) {
var sheet = xlsx.xl.worksheets['sheet1.xml'];
//$('c[r=A1] t', sheet).text( 'Custom text' );
//$('row c[r^="C"]', sheet).attr('s', '2');
}
}]
});
});
});
</script>
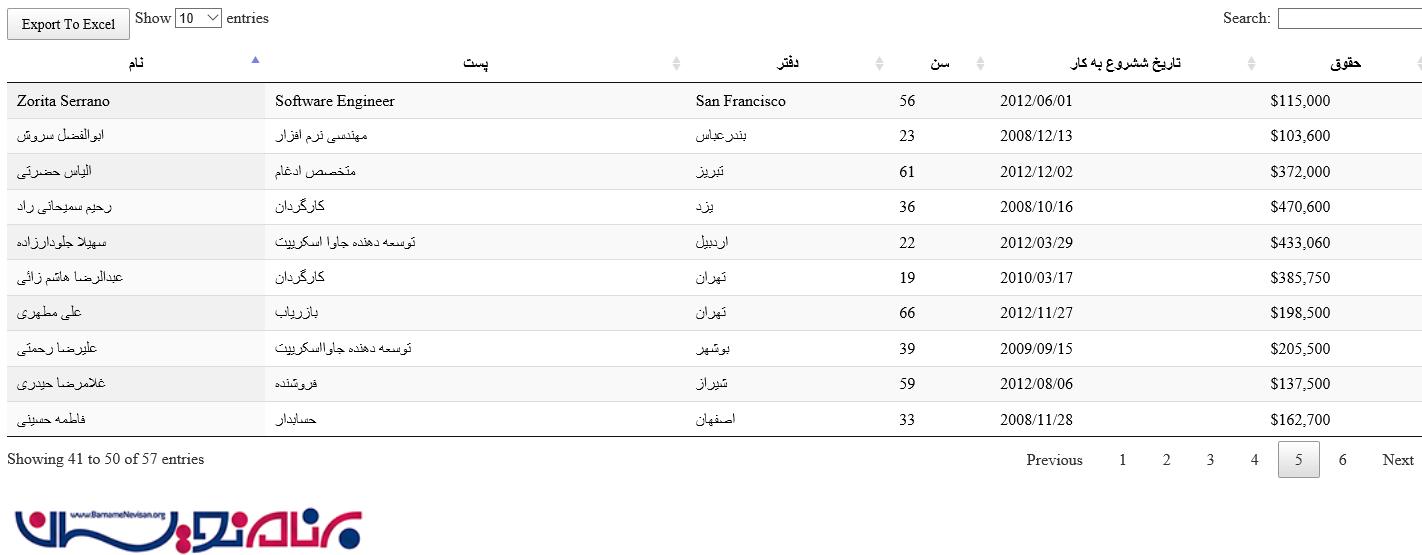
جدول شما با داشتن تمام قابلیت های مرتب سازی ، فیلتر کردن ، صفحه بندی و داشتن قابلیت انتقال اطلاعات ، آماده است .
نقاط مورد علاقه
همانطور که مشاهده می کنید ، با کمی تلاش ، شما عملکرد بسیار عالی در مرتب کردن ، فیلتر کردن و انتقال اطلاعات در سمت سرویس گیرنده دارید همراه با پشتیبانی تمام جستجوگر ها .
مرحله چهارم : نتیجه

- HTML
- 5k بازدید
- 4 تشکر
