پیاده سازی آزمون آنلاین در Asp.net
دوشنبه 21 تیر 1395در این مقاله یک آزمون آنلاین با استفاده از jQuery ایجاد میکنم که در این آزمون چند سوال و چند پاسخ ارائه میشود و در آخر نتایج را به ما نشان می دهد.

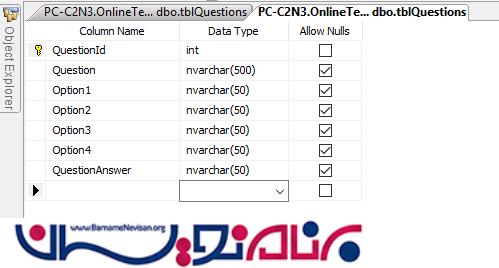
یک بانک اطلاعاتی مانند تصویر زیر پیاده سازی کنید.

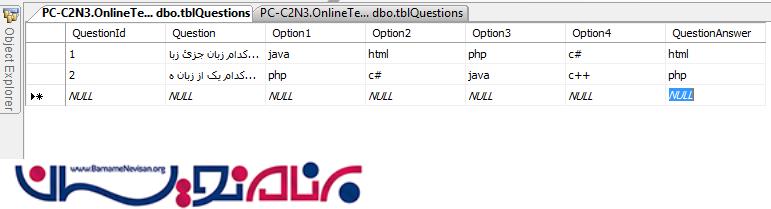
داده های زیر را در جدول قرار دهید .
 حال یک وبسایت ایجاد کنید و یک صفحه ASP به آن اضافه کنید .
حال یک وبسایت ایجاد کنید و یک صفحه ASP به آن اضافه کنید .
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="default1.aspx.cs" Inherits="OnlineTest.DefualtOne" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script>
<style>
body {
margin: auto;
direction: rtl;
}
.main-div {
position: absolute;
display: table;
width: 100%;
height: 100%;
background: #cccca0;
}
.main-inner-div {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.main-content {
display: inline-block;
text-align: left;
background: #ddffca;
padding: 200px;
border: 1px solid #000;
border-radius: 10px;
}
.btn {
background: #000000;
background-image: -webkit-linear-gradient(top, #000000, #2980b9);
background-image: -moz-linear-gradient(top, #000000, #2980b9);
background-image: -o-linear-gradient(top, #000000, #2980b9);
background-image: linear-gradient(to bottom, #000000, #2980b9);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 6px;
font-family: Arial;
color: #ffffff;
font-size: 19px;
padding: 3px 20px;
text-decoration: none;
}
.btn:hover {
background: #261c61;
background-image: -webkit-linear-gradient(top, #261c61, #3498db);
background-image: -moz-linear-gradient(top, #261c61, #3498db);
background-image: -o-linear-gradient(top, #261c61, #3498db);
background-image: linear-gradient(to bottom, #261c61, #3498db);
text-decoration: none;
cursor: pointer;
}
</style>
<script>
function StartTest(popUpPage) {
window.open(popUpPage, 'null', 'toolbar=0,scrollbars=1,location=0,statusbar=0,menubar=0,resizable=0,fullscreen=yes');
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="main-div">
<div class="main-inner-div">
<div class="main-content">
<table>
<tr>
<td style="text-align:center;">
<b>
<asp:Label ID="lbstatus" runat="server"></asp:Label>
</b>
</td>
</tr>
<tr>
<td style="text-align:center;"><b>آزمون آنلاین </b></td>
</tr>
<tr>
<td style="text-align: center;">
<asp:Button ID="btnStartTest" Text="شروع" runat="server" OnClientClick="return StartTest('default2.aspx');" CssClass="btn" />
</td>
</tr>
</table>
</div>
</div>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace OnlineTest
{
public partial class DefualtOne : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["timeout"] != null)
{
lbstatus.Text = "با تشکر";
}
}
}
}
یک صفحه دیگر به نام default2.aspx ایجاد کنید .
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="default2.aspx.cs" Inherits="OnlineTest.DefualtTow" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script>
</head>
<body oncontextmenu="return false" style=" background: #cccca0;" dir="rtl">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManger" runat="server"></asp:ScriptManager>
<div style="background: #ddffca;margin:0 auto; width:1000px;">
<asp:UpdatePanel ID="updPanel" runat="server" UpdateMode="Always">
<ContentTemplate>
<tr>
<td>
<table style="width: 100%;">
<tr>
<td style="float: left;"><b><span id="timerText"></span><span id="spnthankyou"></span></b></td>
<td style="float: right; background-color: yellow; color: black;"><b><span id="lbresult"></span></b></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<asp:GridView ID="grdquestions" runat="server" AutoGenerateColumns="false" OnRowDataBound="grdquestions_RowDataBound" DataKeyNames="QuestionId" Width="100%">
<Columns>
<asp:TemplateField HeaderText="آزمون آنلاین">
<ItemTemplate>
<table class="tableclass" id='<%#Eval("QuestionId") %>'>
<tr>
<td><b>سوال <%#Eval("QuestionId") %> -: <%#Eval("Question") %></b>
<asp:HiddenField ID="hdnquestionId" runat="server"/>
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
<table class="tblOptions">
<tr>
<td>
<asp:RadioButton ID="rdOption1" runat="server" Text='<%#Eval("Option1") %>' GroupName='<%#Eval("QuestionId") %>' />
</td>
</tr>
<tr>
<td>
<asp:RadioButton ID="rdOption2" runat="server" Text='<%#Eval("Option2") %>' GroupName='<%#Eval("QuestionId") %>' />
</td>
</tr>
<tr>
<td>
<asp:RadioButton ID="rdOption3" runat="server" Text='<%#Eval("Option3") %>' GroupName='<%#Eval("QuestionId") %>' /></td>
</tr>
<tr>
<td>
<asp:RadioButton ID="rdOption4" runat="server" Text='<%#Eval("Option4") %>' GroupName='<%#Eval("QuestionId") %>' /></td>
</tr>
<tr>
<td>
<asp:Label ID="lbquestionstatus" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="correctAnswer"> جواب -:
<asp:Label ID="lbAnswer" runat="server" Text='<%#Eval("QuestionAnswer") %>'></asp:Label>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="پایان" CssClass="btn" OnClientClick="return CheckIfAllQuestionAnswerHasBeenSubmitted()" />
</td>
</tr>
</>
</ContentTemplate>
</asp:UpdatePanel>
<script>
//Set the number of minutes you need
var mins = 2;
var secs = mins * 60;
var currentSeconds = 0;
var currentMinutes = 0;
var ourtimer;
function StartCountDown() {
ourtimer = setTimeout(Decrement, 1000);
}
function EndCountDown() {
clearTimeout(ourtimer);
}
$(document).ready(function () { StartCountDown(); }); //start the countdown
function Decrement() {
currentMinutes = Math.floor(secs / 60);
currentSeconds = secs % 60;
if (currentSeconds <= 9) currentSeconds = "0" + currentSeconds;
secs--;
document.getElementById("timerText").innerHTML = "Time Remaining " + currentMinutes + ":" + currentSeconds;
if (secs !== -1) {
setTimeout('Decrement()', 1000);
}
else {
window.location.href = "default.aspx?timeout=1"
}
}
function CheckIfAllQuestionAnswerHasBeenSubmitted() {
var numItems = $('.tblOptions').length;
var flagtocheckcount = 0;
$(".tblOptions").each(function () {
var groupname = $('input[type=radio]:first', this).attr('name');
if (!$("input[name='" + groupname + "']:checked").val()) {
$(this).parents(".tableclass").addClass("border");
var tableid = $(this).closest('table [class^="tableclass"]').attr("id");
}
else {
flagtocheckcount = flagtocheckcount + 1;
}
})
if (parseInt(flagtocheckcount) == parseInt(numItems)) {
var CountFinalResult = 0;
$(".tblOptions").each(function () {
var groupname = $('input[type=radio]:first', this).attr('name');
var radioId = $("input[name='" + groupname + "']:checked").attr("id");
var UserSelectedAnswer = $("label[for='" + radioId + "']").text();
var CorrectAnswer = $('span:last-child', this).text();
var CorrectAnswerSpanId = $('span:last-child', this).attr("id");
var QuestionStatus = $("span:nth-last-child(1)", this).attr("id");
if (CorrectAnswer == UserSelectedAnswer) {
$("#" + QuestionStatus).text("صحیح ").css("color", "green");
$('td.correctAnswer').find("td.correctAnswer", this).css("display", "none");
CountFinalResult = CountFinalResult + 1;
}
else {
//$('table.tblOptions tbody tr td:last-child').addClass("incorrect");
$('span:last-child', this).css({ 'display': 'inline-flex' });
$("#" + QuestionStatus).text("اشتباه").css({ 'color': 'Red' });
$('td.correctAnswer', this).css({ "display": "block", "background-color": "yellow", "color": "red" });
}
});
$("#lbresult").text("نتایج نهایی-:" + CountFinalResult + "/2");
$("#btnSubmit").attr("disabled", "disabled");//disable button if all questions answer has been given
$("#btnSubmit").removeClass("btn");
$("#btnSubmit").addClass("btndiabled");
EndCountDown();
$("#timerText").css("display", "none");
$("#spnthankyou").append("با تشکر")
$("input[type=radio]").attr('disabled', true);//disable all radio button after test submitted by user
return false;
}
else {
return false;
}
}
var CountCheckCheckQuestion = 0;//following function will work on every radio button click
var TotalQuestions = 0;
$("input[type=radio]").click(function () {
var groupname = $(this).attr("name");
$(this).parents(".tableclass").removeClass("border");
CheckTheCountOfQuestionHasBeenAnswered(); //this function to check if all the answer given while selecting radio button you don't need..
// to click on submit button
if (parseInt(CountCheckCheckQuestion) == parseInt(TotalQuestions)) {
CheckIfAllQuestionAnswerHasBeenSubmitted();
}
});
function CheckTheCountOfQuestionHasBeenAnswered() {
TotalQuestions = $('.tblOptions').length;
var TotalGivenAnswerCount = 0;
var flagtocheckcount = 0;
$(".tblOptions").each(function () {
var groupname = $('input[type=radio]:first', this).attr('name');
if (!$("input[name='" + groupname + "']:checked").val()) {
}
else {
TotalGivenAnswerCount = TotalGivenAnswerCount + 1;
}
})
CountCheckCheckQuestion = TotalGivenAnswerCount;
}
</script>
<style>
.border {
border-color: red;
border-width: 2px;
border-style: solid;
width: 100%;
}
.correctAnswer {
display: none;
width: 950px!important;
}
.tblOptions {
width: 100%;
}
.btn {
background: #000000;
background-image: -webkit-linear-gradient(top, #000000, #2980b9);
background-image: -moz-linear-gradient(top, #000000, #2980b9);
background-image: -o-linear-gradient(top, #000000, #2980b9);
background-image: linear-gradient(to bottom, #000000, #2980b9);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 6px;
font-family: Arial;
color: #ffffff;
font-size: 19px;
padding: 3px 20px;
text-decoration: none;
}
.btn:hover {
background: #261c61;
background-image: -webkit-linear-gradient(top, #261c61, #3498db);
background-image: -moz-linear-gradient(top, #261c61, #3498db);
background-image: -o-linear-gradient(top, #261c61, #3498db);
background-image: linear-gradient(to bottom, #261c61, #3498db);
text-decoration: none;
cursor: pointer;
}
.btndiabled {
background: #bdb3bd;
background-image: -webkit-linear-gradient(top, #bdb3bd, #757575);
background-image: -moz-linear-gradient(top, #bdb3bd, #757575);
background-image: -o-linear-gradient(top, #bdb3bd, #757575);
background-image: linear-gradient(to bottom, #bdb3bd, #757575);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 6px;
font-family: Arial;
color: #ffffff;
font-size: 19px;
padding: 3px 20px;
text-decoration: none;
cursor: none;
}
</style>
</div>
</form>
</body>
</html>
Default2.aspx.cs
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.UI;
6. using System.Web.UI.WebControls;
7. using System.Configuration;
8. using System.Data;
9. using System.Data.SqlClient;
10. public partial class Default2: System.Web.UI.Page
11. {
12. DataTable dt = new DataTable();
13. protected void Page_Load(object sender, EventArgs e)
14. {
15. if (!IsPostBack)
16. {
17. BindGrid();
18. }
19. }
20. public void BindGrid()
21. {
22. SqlDataAdapter adp = new SqlDataAdapter("select * from tblQuestions", ConfigurationManager.ConnectionStrings["con"].ToString());
23. adp.Fill(dt);
24. grdquestions.DataSource = dt;
25. grdquestions.DataBind();
26. }
27. protected void grdquestions_RowDataBound(object sender, GridViewRowEventArgs e)
28. {
29. if (e.Row.RowType == DataControlRowType.DataRow)
30. {
31. RadioButtonList rdlstOptions = (RadioButtonList) e.Row.FindControl("rdlstOptions");
32. HiddenField hdnquestionId = (HiddenField) e.Row.FindControl("hdnquestionId");
33. if (rdlstOptions != null && hdnquestionId != null)
34. {
35. DataRow[] result = dt.Select("questionid=" + (Convert.ToInt32(hdnquestionId.Value)));
36. DataView view = new DataView();
37. view.Table = dt;
38. view.RowFilter = "questionid=" + (Convert.ToInt32(hdnquestionId.Value));
39. if (view.Table.Rows.Count > 0)
40. {
41. DataTable dt1 = new DataTable();
42. dt1 = view.ToTable();
43. }
44. }
45. }
46. }
47. }
فراموش نکنید باید یک connection string به پروژه استفاده کنید.
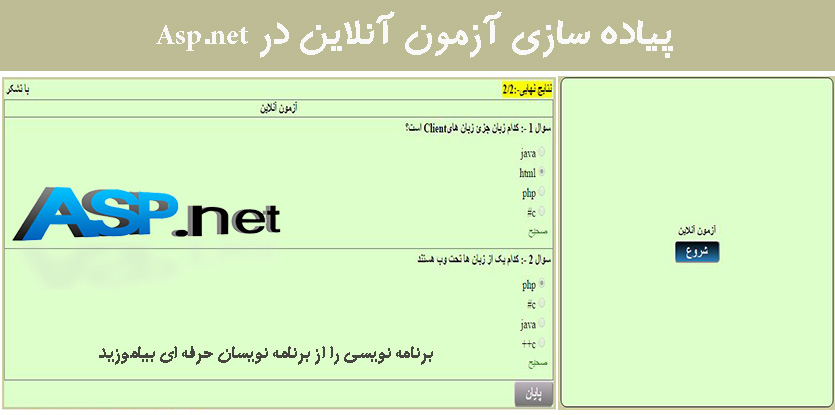
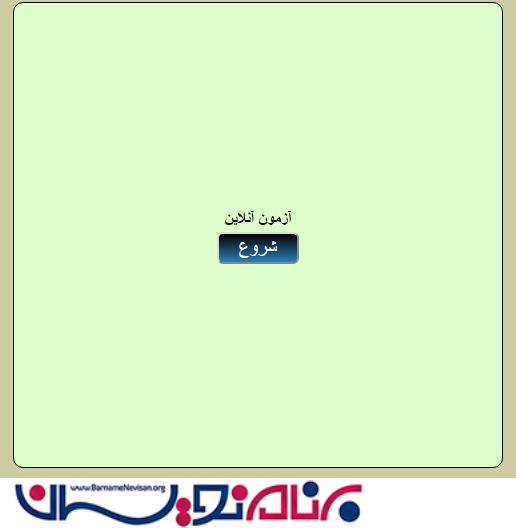
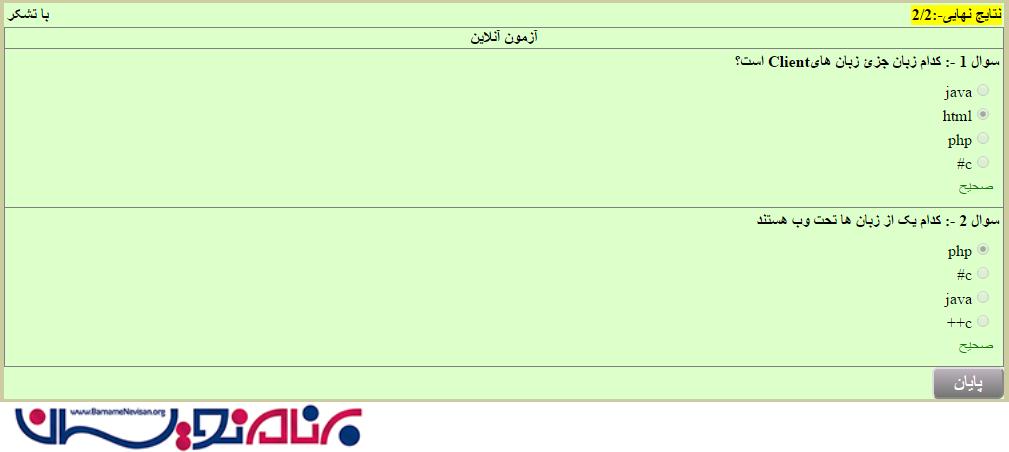
درحال حاضر برنامه قابل اجرا است خروجی برنامه را مشاهده کنید:

زمانی که بر روی شروع کلیک میکنید یک پنجره جدید باز شده و آزمون شروع می شود.

- ASP.net
- 4k بازدید
- 11 تشکر
