ایجاد jQGrid با استفاده از Entity Framework در MVC
جمعه 8 مرداد 1395در این مقاله میخواهیم با استفاده از jqGrid یک GridView که قابلیت های زیادی دارد ایجاد کنیم و داده ها را با استفاده از Entity Framework درون آن قرار دهیم.

نمایش دادن داده های درون یک Gridview نیاز هر برنامه ای است . ما برای مدیرت کاربر ها نیاز به مرتب سازی ، صفحه بندی ، فیلتر ، و جستجو آنها داریم .jqGrid یک جدول سمت Client بسیار سبک است که ما میتوانیم از از آن به راحتی استفاده کنیم و این جدول از قابلیت های خوبی برخوردار است .ما قصد داریم در این مقاله یک jQGrid در ASP.NET MVC ایجاد کنیم و داده ها را درون آن قرار دهیم .حال یک بانک اطلاعاتی به نام jQGrid را پیاده سازی میکنیم که شامل یک جدول به نام StudentInfo است و اطلاعات مورد نظر را وارد میکنیم.
کد زیر جدول StudentInfo برای شما ایجاد میکند کافی است بر روی بانک اطلاعاتی خود کلیک راست کرده و گزینه NewQuery را انتخاب کنید و کد زیر را در داخل آن اجرا نمایید.
1. USE [jQGrid] 2. GO 3. 4. 5. SET ANSI_NULLS ON 6. GO 7. 8. SET QUOTED_IDENTIFIER ON 9. GO 10. 11. CREATE TABLE [dbo].[StudentInfo]( 12. [ID] [int] NOT NULL, 13. [Name] [nvarchar](50) NULL, 14. [Family] [nvarchar](50) NULL, 15. [Email] [nvarchar](50) NULL, 16. [City] [nvarchar](50) NULL, 17. CONSTRAINT [PK_StudentInfo] PRIMARY KEY CLUSTERED 18. ( 19. [ID] ASC 20. )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 21. ) ON [PRIMARY] 22. 23. GO
فیلد های جدول را مانند تصویر زیر پر میکنیم:

برای نمایش داده ها در GridView یک stored procedure به نام “GetStudentInfo“ ایجاد میکنیم.
1. USE [jQGrid] 2. GO 3. 4. SET ANSI_NULLS ON 5. GO 6. SET QUOTED_IDENTIFIER ON 7. GO 8. 9. CREATE PROCEDURE [dbo].[GetStudentInfo] 10. 11. AS 12. BEGIN 13. 14. SET NOCOUNT ON; 15. 16. SELECT ID, Name, Family, Email, City 17. from StudentInfo 18. END
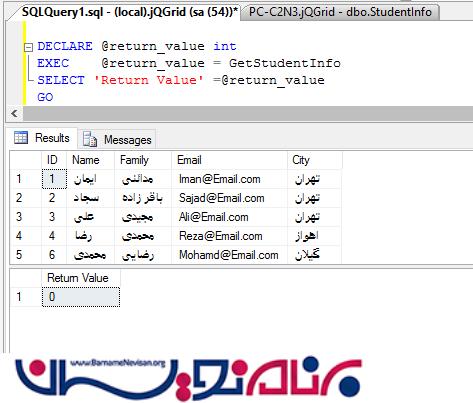
برای تست کردن stored procedure از کد زیر استفاده می کنیم :
DECLARE @return_value int EXEC @return_value = GetStudentInfo SELECT 'Return Value' =@return_value GO

درحال حاضر بانک اطلاعاتی ما آماده است.
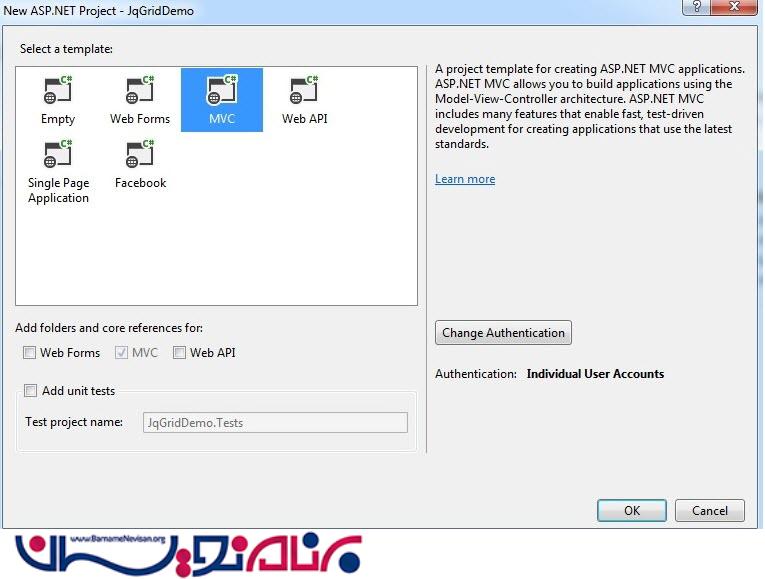
یک پروژه ASP.NET MVC Web Application. ایجاد میکنیم.

MVC را انتخاب میکنیم .

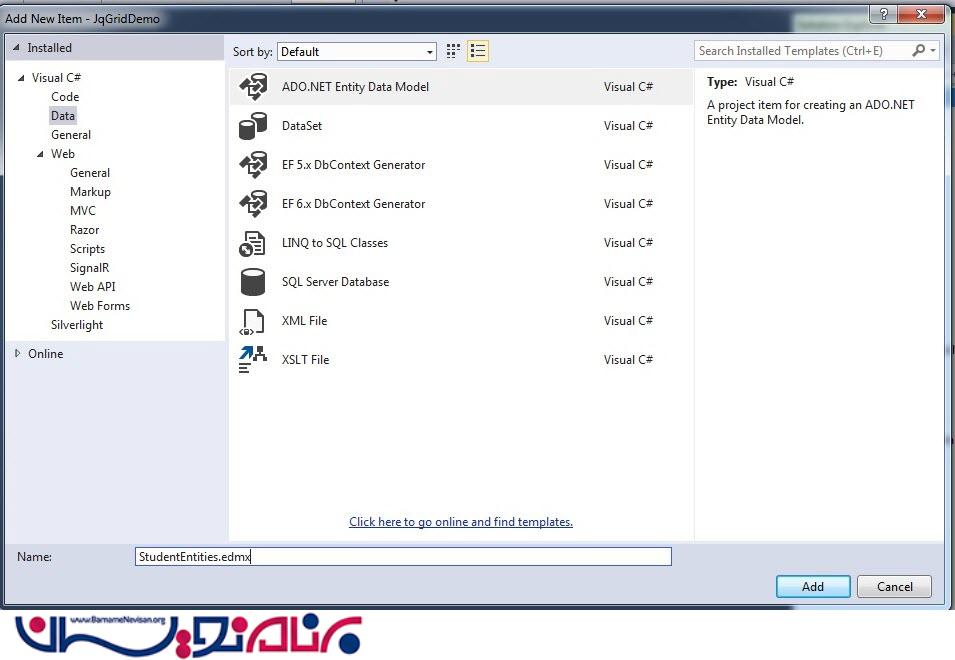
درمرحله بعد ما میخواهیم از Entity framework استفاده کنیم که" GetStudentInfo" stored procedure برای ذخیره سازی داده ها در جدول StudentInfo است و با استفاده از Entity framework آن هارا باز یابی می کند.ما برای استفاده از framework Entity باید یک Edmx ایجادکنیم و برای ایجاد آن بر روی پروژه کلیک راست کنید. add new را انتخاب کنید.
مانند تصویر زیر:

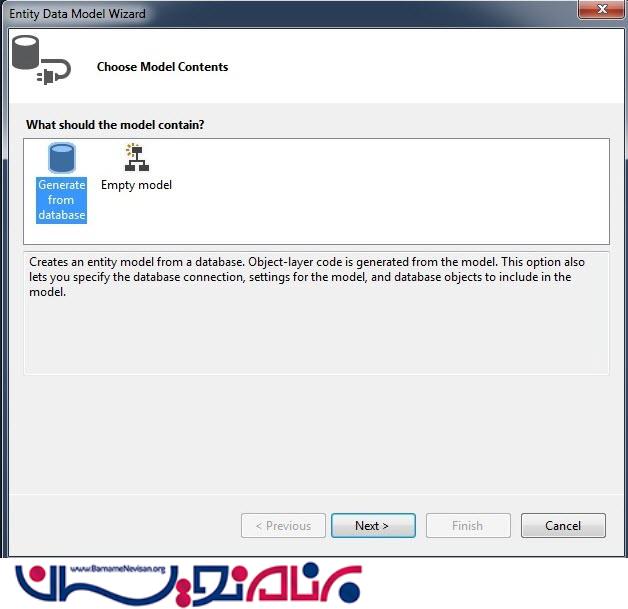
در مرحله بعدی Generate from database را انتخاب کنید.

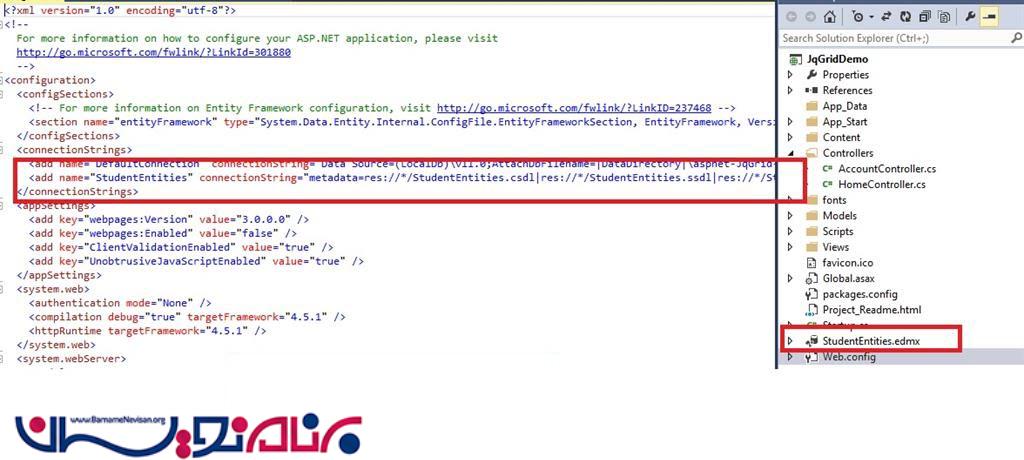
حال مشاهده میکنید که Edmx ساخته شده:

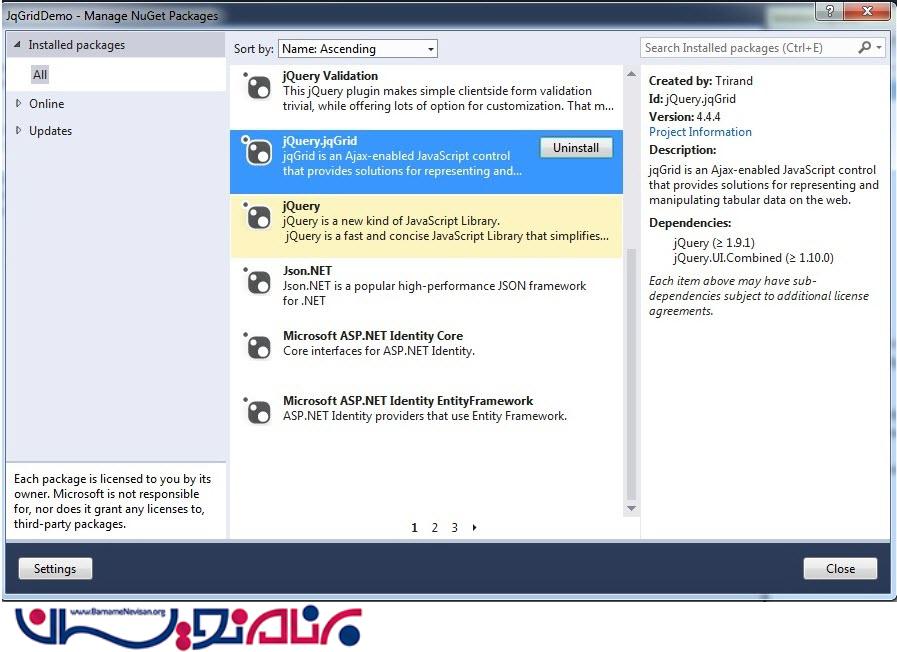
درمرحله بعد jQGrid را از nuget دریافت میکنیم.
تصویر زیر را مشاهده کنید:

به طور خودکار HomeControler view index را نمایش می دهد و ما میخواهیم یگ Action متفاوت فراخوانی کنیم که در ViewIndex بارگذاری می شود .
1. public ActionResult Index()
2. {
3.
4. return View();
5. }
حال ما Action متفاوتی داریم که داده ها با استفاده از Entity framework دریافت میکند .
کد زیر را مشاهده کنید :
public ActionResult GetJqGridData()
{
jQGridEntities s = new jQGridEntities();
var studentList = s.GetStudentInfo();
var JsonData = new
{
rows = studentList
};
return Json(JsonData, JsonRequestBehavior.AllowGet);
}
برای نمایش GridView ، یک Table با ID به نام studentGrid در نظر گرفته شده و همچنین یک div با ID به نام studentGridPage برای صفحه بندی آن قرار داده ایم . ودر آخر فایل های jQGrid را به صفحه اضافه می کنیم .
Index.cshtml
1. <div>
2. <table id="studentGrid"></table>
3. <div id="studentGridPager"></div>
4. </div>
5. @section scripts{
6. <link href="~/Content/themes/base/jquery-ui.css" rel="stylesheet" />
7. <link href="~/Content/jquery.jqGrid/ui.jqgrid.css" rel="stylesheet" />
8. <script src="~/Scripts/jquery-ui-1.10.4.js"></script>
9. <script src="~/Scripts/i18n/grid.locale-en.js"></script>
10. <script src="~/Scripts/jquery.jqGrid.min.js"></script>
11. <script src="~/Scripts/script.js"></script>
12. }
هنگامی که فایل script.js در صفحه بارگذاری شود Action GetJqGridData فراخوانی شده و داده ها درون جدول قرار میگیرند.
Script.js
$(function ()
{
$("#studentGrid").jqGrid
({
url: "/Home/GetJqGridData",
datatype: 'json',
mtype: 'Get',
colNames: ['شماره', 'نام','نام خانوادگی', 'آدرس','استان'],
colModel: [
{ key: true, name: 'ID', index: 'ID', sortable: true },
{ key: false, name: 'Name', index: 'Name', sortable: true },
{ key: false, name: 'Family', index: 'Family', sortable: true },
{ key: false, name: 'Email', index: 'Email', sortable: true },
{ key: false, name: 'City', index: 'City', editable: true }
],
pager: jQuery('#studentGridPager'),
rowNum: 3,
rowList: [10, 20, 30, 40, 50],
height: '100%',
viewrecords: true,
caption: 'Students Records',
emptyrecords: 'No Students Records are Available to Display',
jsonReader:
{
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: false,
Id: "0"
},
autowidth: true,
multiselect: false,
}).navGrid('#studentGridPager',
{
edit: true, add: true, del: true, search: true,
searchtext: "Search Student", refresh: true
},
{
zIndex: 100,
caption: "Search Students",
sopt: ['cn']
});
});
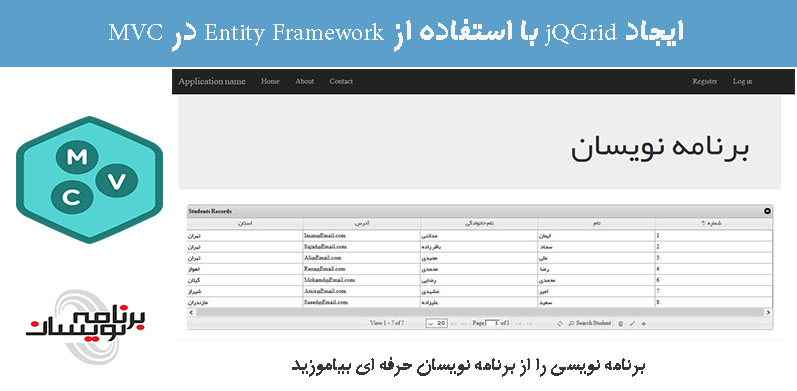
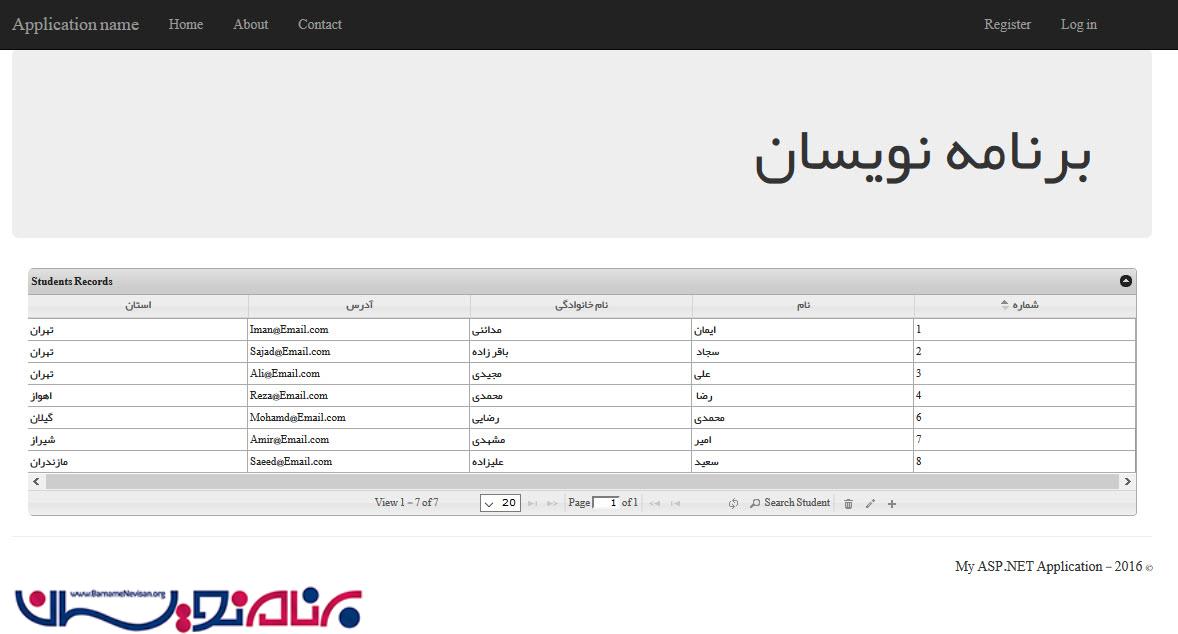
خروجی برنامه را مشاهده کنید:
 jqGrid امکانات زیادی دارد که حتی میتوان حذف ، ویرایش ، افزودن ، داده ها را انجام دهید .
jqGrid امکانات زیادی دارد که حتی میتوان حذف ، ویرایش ، افزودن ، داده ها را انجام دهید .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 4 تشکر
