آپلود و دانلود فایل درASP.NET
سه شنبه 2 شهریور 1395در این مقاله قصد داریم نحوه آپلود فایل و باز کردن فایل درBrowser و نحوه دانلود فایل آپلود شده را مورد بررسی قرار دهیم.

در این مقاله ما میخواهیم در مورد چند مورد:
1-چگونگی آپلود فایل به همراه یک مثال تصویر
2-چگونگی باز کردن فایل در Browser
3-چگونگی دانلود فایل آپلود شده.
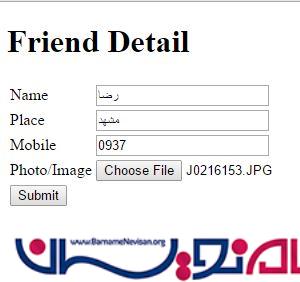
-بارگذاری یک فایل :(NewFriend.aspx)
در این صفحه، ما یک دوست جدید را مورد تایید و و به همراه یک عکس وارد میکنیم.
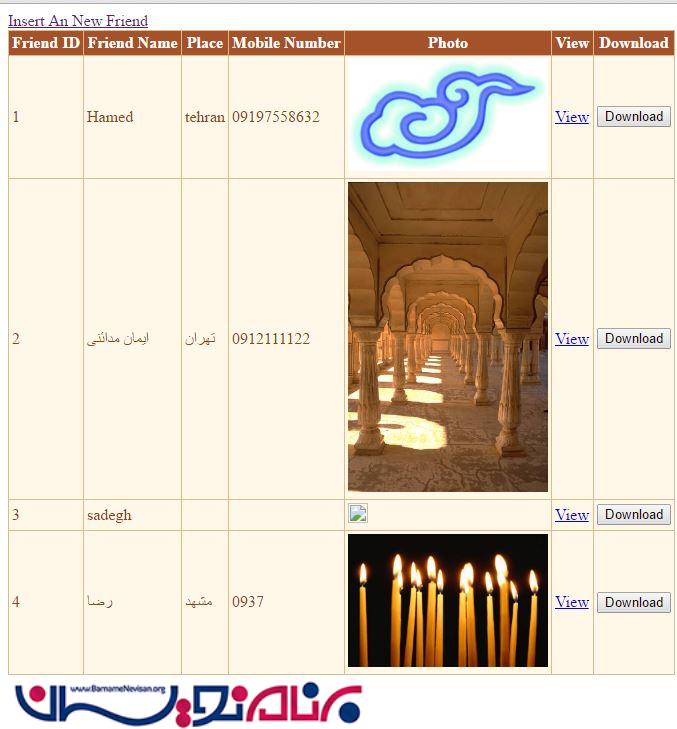
لیست دوستان:(FriendList.aspx)
ما میتوانیم بارگذاری و رسیدن فایل از طرف کاربر با کمک کنترل FileUpload را مشاهده کنیم.
ما باید اجازه upload را بدهیم که به نکته های زیر باید توجه کنیم:
1-بررسی کردن سایز فایل.ما میتوانیم سایز فایل را محدود بکنیم.
2-پسوند فایل.ما میتوانیم پسوند فایل را محدود بکنیم.
هنگامی که ما در حال ثبت فایل ارسالی کاربر هستیم اطلاعات اضافی فایل نظیر DateTime , UserID or Friend ID را هم دریافت میکنیم.
هنگامی که مدیر سایت عکس فولدر را مشاهده میکند اینجا، ما فقط image و View را روی یک پنجره ی جدید در Browser بارگذاری میکنیم.
<asp:TemplateField HeaderText="Photo">
<ItemTemplate>
<asp:Image ID="imgPicture" runat="server" ImageUrl='<%# Eval("FriendImage", "~/FriendPhoto/{0}") %>' Width="200px" />
</ItemTemplate>
</asp:TemplateField>
کد نمایش دادن در صفحه ی جدید: ViewImage.aspx
protected void btnView_Click(object sender, EventArgs e)
{
LinkButton lnkbtn = sender as LinkButton;
GridViewRow gvrow = lnkbtn.NamingContainer as GridViewRow;
string filePath = "~//FriendPhoto//" + gvFriend.DataKeys[gvrow.RowIndex].Value.ToString();
Response.Write(String.Format("<script>window.open('{0}','_blank');</script>", "viewImage.aspx?fn=" + filePath));
}
در GridView ما یک دکمه داریم به نام View.
کد دانلود عکس انتخاب شده:
protected void btnDownload_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
GridViewRow gvrow = btn.NamingContainer as GridViewRow;
string filePath = "FriendPhoto\\"+gvFriend.DataKeys[gvrow.RowIndex].Value.ToString();
Response.ContentType = "image/jpg";
Response.AddHeader("Content-Disposition", "attachment;filename=\"" + filePath + "\"");
Response.TransmitFile(Server.MapPath(filePath));
Response.End();
}
-- درست کردن پروژه:
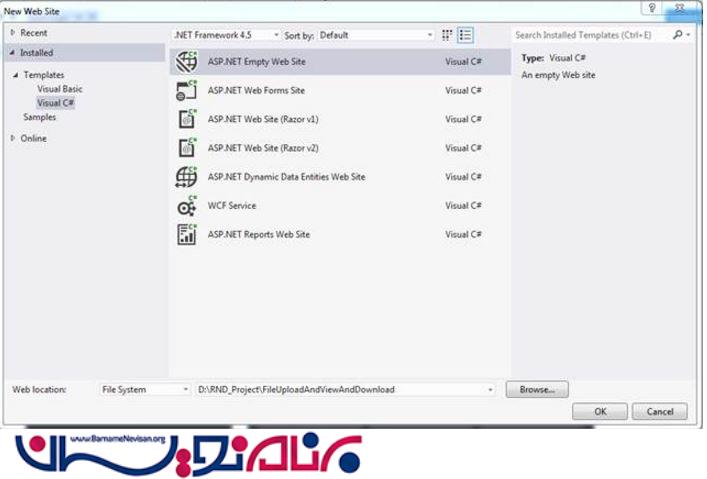
ساختن یک صفحه ی پروژه ASP.NET Empty Web Site به نام FileUploadAndViewAndDownload

-- اضافه کردن 3 صفحه ی Web Forms

-- اضافه کردن فولدر جدید به نام FRIENDPHOTO.
--Web.Config
بروزرسانی Web.Config با sql server
<connectionStrings> <add name="fileuploadConnectionString" connectionString="Data Source=192.168.1.50\sa;Initial Catalog=mbktest;Persist Security Info=True;User ID=sa;Password=clserver" providerName="System.Data.SqlClient"/> </connectionStrings>
کد FriendList.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FriendList.aspx.cs" Inherits="FriendList" EnableEventValidation="true" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="NewFriend.aspx">Insert An New Friend</a>
<asp:GridView ID="gvFriend" DataKeyNames="FriendImage" runat="server" AutoGenerateColumns="false" BackColor="#DEBA84" BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
<Columns>
<asp:BoundField DataField="FriendID" HeaderText="Friend ID"/>
<asp:BoundField DataField="Name" HeaderText="Friend Name"/>
<asp:BoundField DataField="Place" HeaderText="Place"/>
<asp:BoundField DataField="Mobile" HeaderText="Mobile Number"/>
<asp:TemplateField HeaderText="Photo">
<ItemTemplate>
<asp:Image ID="imgPicture" runat="server" ImageUrl='<%# Eval("FriendImage", "~/FriendPhoto/{0}") %>' Width="200px" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="View">
<ItemTemplate>
<asp:LinkButton ID="btnView" runat="server" Text="View" OnClick="btnView_Click" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Download">
<ItemTemplate>
<asp:Button ID="btnDownload" runat="server" Text="Download" OnClick="btnDownload_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class FriendList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
private void BindGridView()
{
string constr = ConfigurationManager.ConnectionStrings["fileuploadConnectionString"].ConnectionString;
SqlConnection con = new SqlConnection(constr);
SqlDataAdapter da = new SqlDataAdapter("Select * From tblFileUpload", con);
DataSet ds = new DataSet();
da.Fill(ds, "Friend");
gvFriend.DataSource = ds;
gvFriend.DataBind();
}
protected void btnView_Click(object sender, EventArgs e)
{
LinkButton lnkbtn = sender as LinkButton;
GridViewRow gvrow = lnkbtn.NamingContainer as GridViewRow;
string filePath = "~//FriendPhoto//" + gvFriend.DataKeys[gvrow.RowIndex].Value.ToString();
Response.Write(String.Format("<script>window.open('{0}','_blank');</script>", "viewImage.aspx?fn=" + filePath));
}
protected void btnDownload_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
GridViewRow gvrow = btn.NamingContainer as GridViewRow;
string filePath = "FriendPhoto\\"+gvFriend.DataKeys[gvrow.RowIndex].Value.ToString();
Response.ContentType = "image/jpg";
Response.AddHeader("Content-Disposition", "attachment;filename=\"" + filePath + "\"");
Response.TransmitFile(Server.MapPath(filePath));
Response.End();
}
}
کد NewFriend.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="NewFriend.aspx.cs" Inherits="NewFriend" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Friend Detail</h1>
<table>
<tr>
<td>
Name
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Place
</td>
<td>
<asp:TextBox ID="txtPlace" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Mobile
</td>
<td>
<asp:TextBox ID="txtMobile" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Photo/Image
</td>
<td>
<asp:FileUpload ID="fuImage" runat="server" accept=".png,.PNG,.bmp,.BMP,.jpeg,.JPEG,.jpg,.JPG" ></asp:FileUpload>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_Click" />
</td>
<td>
<asp:Button ID="btnBack" runat="server" Text="Back" OnClick="btnBack_Click" PostBackUrl="~/FriendList.aspx" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.IO;
public partial class NewFriend : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string filename = Path.GetFileName(fuImage.PostedFile.FileName);
string str = DateTime.Now.ToString("hhmmssffffff")+filename;
fuImage.SaveAs(Server.MapPath("FriendPhoto/"+str));
string constr = ConfigurationManager.ConnectionStrings["fileuploadConnectionString"].ConnectionString;
SqlConnection con = new SqlConnection(constr);
con.Open();
SqlCommand cmd = new SqlCommand("Insert into tblFileUpload (Name,Place,Mobile, FriendImage) Values(@Name,@Place,@Mobile,@FriendImage)", con);
cmd.Parameters.AddWithValue("@Name",txtName.Text);
cmd.Parameters.AddWithValue("@Place",txtPlace.Text);
cmd.Parameters.AddWithValue("@Mobile", txtMobile.Text);
cmd.Parameters.AddWithValue("@FriendImage", str);
cmd.ExecuteNonQuery();
cmd.Dispose();
con.Close();
Response.Redirect("~/FriendList.aspx");
}
}
کد ViewImage.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="viewImage.aspx.cs" Inherits="viewImage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" Height="408px" Width="649px" />
</div>
</form>
</body>
</html>
کد ViewImage.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class viewImage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string FilePath = null;
FilePath = Request.QueryString["fn"];
if (FilePath != null)
{
string path = Server.MapPath(FilePath);
Image1.ImageUrl = FilePath;
}
}
}
خروجی :


- ASP.net
- 3k بازدید
- 3 تشکر
