فعال سازی Ajax Loader در MVC
یکشنبه 24 مرداد 1395در این مقاله قصد داریم نحوه ایجاد Ajax Loader را مورد بررسی قرار دهیم ، همچین طرز کار AJAX را مرحله به مرحله توضیح خواهیم داد .

• Background
کاربران توانایی استفاده از برنامه های مختلفی دارند ، و نیازی نیست که کاربران از طریقه کارکرد برنامه ها مطلع باشند ، وقتی کاربر درخواستی را به سرور ارسال میکند ، ممکن است پاسخ دادن سرور به این درخواست زمان گیر باشد ، زمانی که کاربر منتظر است ، ما باید چیزی را به کاربر نمایش دهیم .اگر چیزی را نمایش ندهیم کاربر نمیتواند بفهمد که چه اتفاقی در برنامه در حال رخ دادن است ، AJAX Loader این وظیفه را دارد که به کاربر چیزی را نمایش دهد ، تا کاربر متوجه این امر بشود که برنامه در Background در حال کار کردن است .
مرحله اول :
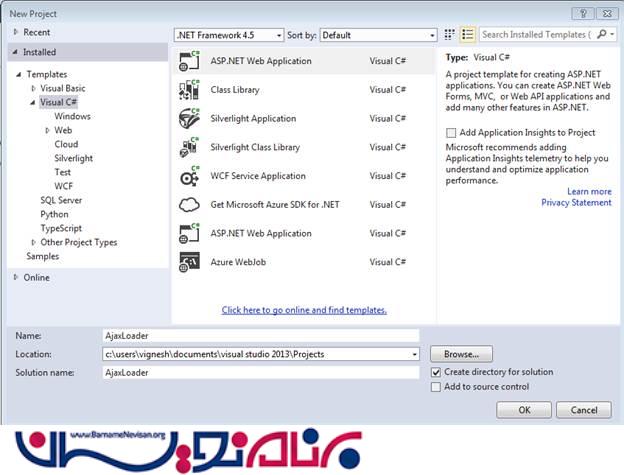
به Visual Studio رفته و همانطور که در زیر نمایش داده شده است ، یک پروژه جدید باز کنید .

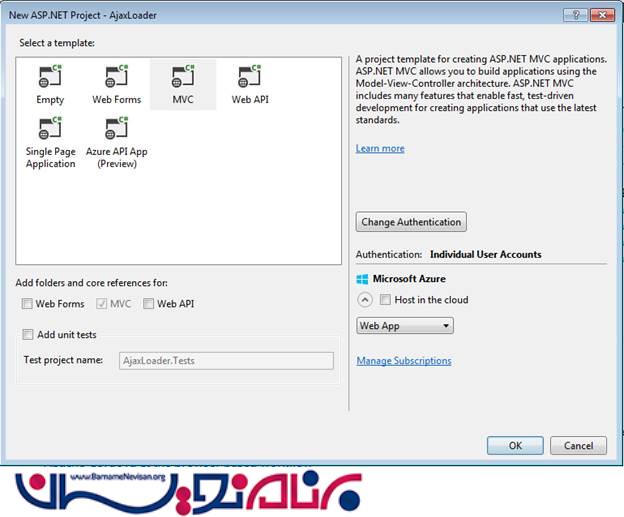
مرحله دوم : در قسمت Template Type یک پروژه MVC را انتخاب کنید . ASP.Net MVC این اجازه را به شما می دهد که برنامه های خود را بر مبنای معماری Model-view-controller بسازید .

مرحله سوم :
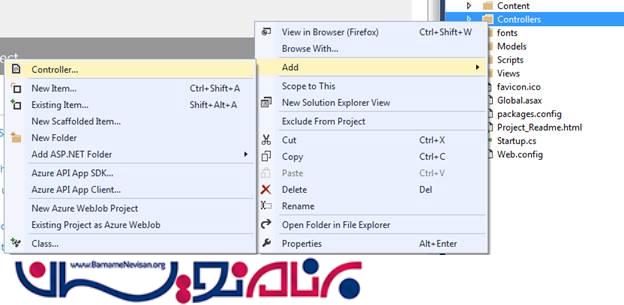
روی Controller کلیک راست کرده و یک Controller را به پروژه اضافه کنید .

مرحله چهارم :
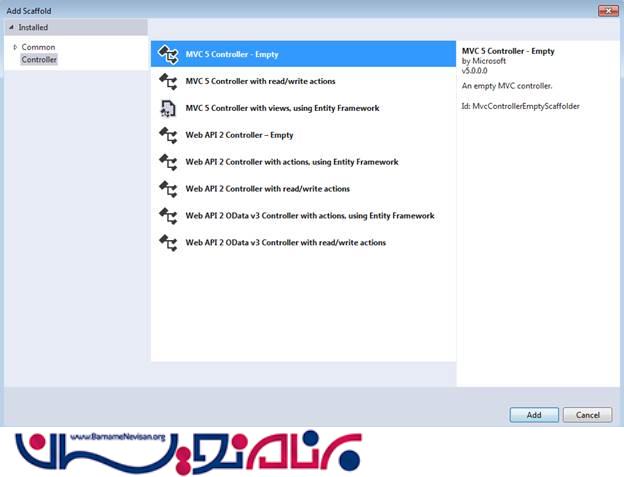
در قسمت "Add Scaffold" , گزینه MVC 5 Controller – Empty را انتخاب کنید .

در نهایت ، Controller را نامگذاری کرده و Add را بزنید .

مرحله پنجم :
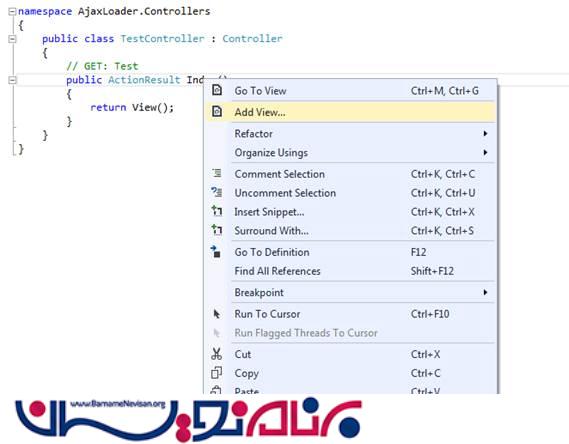
View را با کلیک راست کردن بر روی ActionResult ، به پروژه اضافه کنید .

مرحله ششم :
Ajax Loader را دانلود کنید ( بصورت رایگان در اینترنت وجود دارد ) ، شما میتوانید از اینجا دانلود کنید .

مرحله هفتم : ما میتوانیم رنگ loader و پس زمینه loader را style دهی کنیم . بعد از انتخاب کردن Style مورد نظر ، Download را بزنید . بعد از اتمام دانلود ، عکس را در فولدر Content پروژه خود قرار دهید .

مرحله هشتم :
حال ما این توانایی را داریم که ، در هر جای پروژه که نیاز به AJAX Loader داشتیم از این استفاده کنیم . برای مثال ، اگر ما درخواستی مبنی بر برگرداندن مقداری یا گزارشی از برنامه را داشته باشیم ، بخاطره پردازش های برنامه ، این ممکن است که مدت زمانی طول بکشد تا پاسخِ درخواست ما را بدهد .
در این مدت زمانی که طول میکشد تا ما پاسخ کاربر را بدهیم ، ما از AJAX Loader استفاده میکنیم تا به کاربر نشان دهیم که برنامه در background در حال کار کردن است .
کد زیر ، کد AJAX است که AJAX Loader را در صفحه فعال میکند .
<script src="~/Scripts/jquery-1.10.2.js"></script>
<h2>Welcome To Ajax Loader</h2>
<div id="divLoader" style="display:none;"> <img src="~/Content/ajax-loader.gif" alt="Loader" /> </div> <input type="submit" id="btnSubmit" value="Submit" />
<script>
$("#btnSubmit").click(function()
{
$("#divLoader").show();
$.ajax
({
url: '/Test/Submit',
dataType: "json",
type: "POST",
contentType: 'application/json; charset=utf-8',
data: {},
//async: true,
//processData: false,
// cache: false,
success: function(data)
{
$("#divLoader").hide();
alert(data);
},
error: function(xhr)
{
$("#divLoader").hide();
alert('error');
}
})
});
</script>
توضیحات :
عکس را در بین تگ div قرار دهید و یک Id مناسب به div بدهید ، به طور معمول ما تگ div را به کمک style مخفی میکنیم و زمانی که برای سرور درخواستی ارسال میشود ، آن را فعال میکنیم ، بنابراین ، عکس AJAX Loader نمایش داده خواهد شد . از کد بالا برای فعال سازی AJAX Loader توسط Button Click استفاده کنید . زمانی که ما پاسخی از سرور دریافت کردیم ، چه پاسخ موفقیت آمیز بود ، چه نه ، عکس AJAX Loader را دوباره مخفی می کنیم . اگر پاسخ موفقیت آمیز بود ، یک پیام موفقیت ظاهر میشود ، در غیر این صورت یک پیام خطا نشان داده خواهد شد .
مرحله نهم :
در نهایت ، برنامه را اجرا کنید و درخواستی را برای سرور ارسال کنید ، خواهید دید که تا رسیدن پاسخ ما از سمت سرور ، AJAX Loader فعال خواهد بود .

بعد از اتمام پردازش ، پیامی نمایش داده خواهد شد .

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
