فراخوانی Web API با استفاده از AngularJS
چهارشنبه 20 مرداد 1395در این مقاله با نحوه ی فراخوانی Web API از طریق Angular JS و همچنین با متدها و نحوه ی ایجاد یک Web API آشنا می شوید .

API Web از متدهای HTTP مانند POST ، GET ، PUT ، DELETE ، PATCH پشتیبانی می کند.
POST(HttpPost): برای ایجاد استفاده می شود.
GET(HttpGet) : برای بازیابی کردن داده ها از API استفاده می شود.
PUT(HttpPut): برای بروزرسانی داده ها استفاده می شود.
DELETE(HttpDelete): برای پاک کردن داده استفاده می شود.
PATCH(HttpPatch): در زمان بروزرسانی بخش ها استفاده می شود.
حال در این مقاله ، ابتدا ما یک web API ساده به همراه متدهای POST و GET ایجاد می کنیم و در این متدها ما تعدادی داده از AngularJS برای Web API می فرستیم و تعدادی داده از Web API به AngularJS بازیابی می کنیم.
حال ،می خواهیم کد زدن را شروع کنیم:
مرحله1:
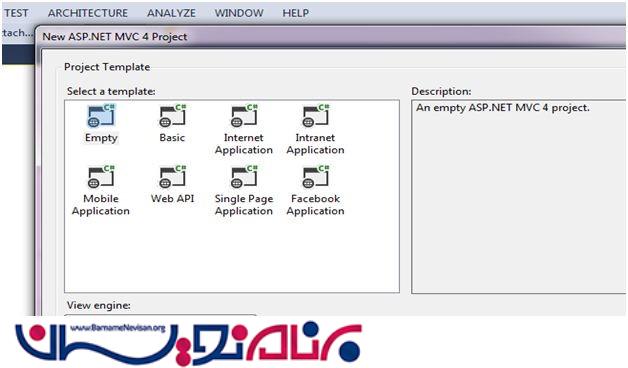
یک Web API به شکل زیر ایجاد می کنیم.
چون ما نمی خواهیم کد سنگین بزنیم ، بنابراین پروژه را Empty انتخاب می کنیم.همچنین شما می توانید قالب Web API را انتخاب کنید.

مرحله2:
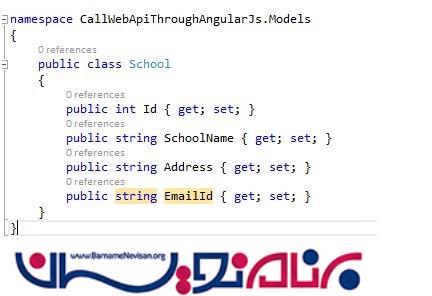
یک کلاس School ایجاد کنید .در این کلاس ، تعدادی Property برای School ایجاد کنید.

مرحله 3:
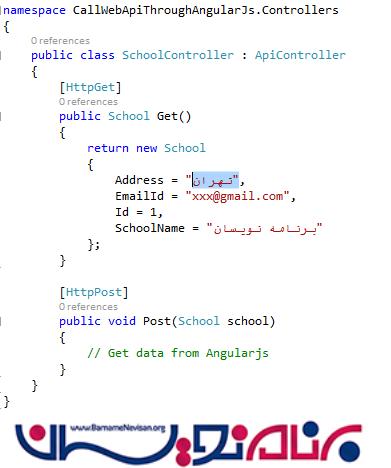
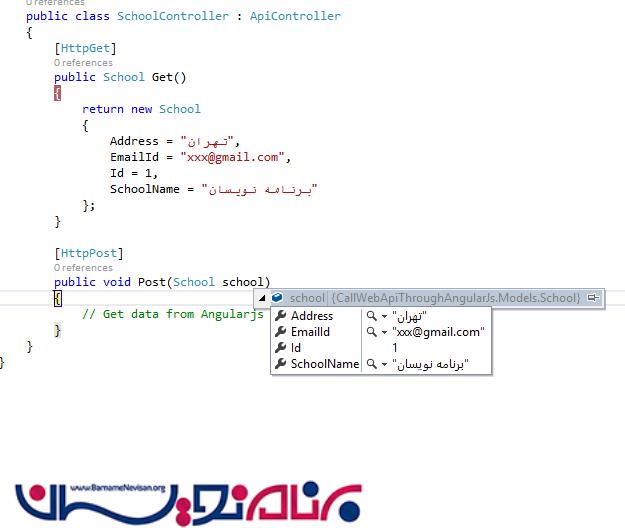
حال در پوشه کنترلر ، یک کنترلر به نام SchoolController ایجاد می کنیم. در این کنترلر ، دو متد Get و Post تعریف می کنیم.

شما می توانید هر نامی را بگیرید ، اما شما باید از فعل های HTTP بر روی نام متدها استفاده کنید.
مرحله 4 :
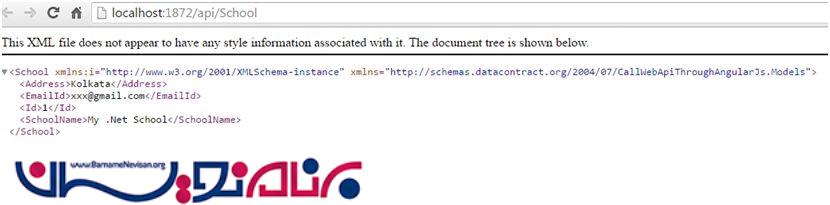
حال ، WEB API ما آمادست .برای چک کردن آن که آیا Web API کار میکند یا نه ، فقط برنامه را اجرا بگیرید.

ما می توانیم متد Get را که داده های مناسب را برمی گرداند را ببینیم.بنابراین توسعه ی Web API ما انجام شد.
حال ما باید یه صفحه ی HTML به کمک AngularJS ایجاد کنیم .از طریق این صفحه ، ما داده را عبور می دهیم و داده را بازیابی کنید .
بنابراین ، می خواهیم کد نویسی صفحه ی HTMl را انجام دهیم.
مرحله 5:
ما دو پوشه UI و Scripts را ایجاد می کنیم.در پوشه UI ، ما همه ی صفحات HTML، و در پوشه ی Scripts همه ی فایل های JS را نگهداری می کنیم.
مرحله6:
یک صفحه ی School.html ایجاد کنید و در این صفحه ،همه ی رفرنس های مربوط به فایل Angular.js وفایل Script و دو دکمه بگیرید که یکی برای Get و دیگری برای Post می باشد.

مرحله7:
حال ، ما باید برنامه نویسی Angular را انجام دهیم.
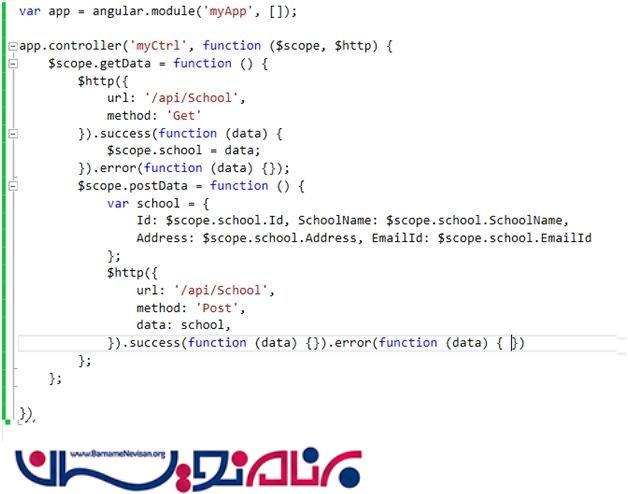
یک ماژول و یک کنترلر ایجاد کنید.در کنترلر ، ما سرویس $http را وارد می کنیم ، که برای عبور و بازیابی داده از Web API می باشد.در این کنترلر ، ما دو تابع ایجاد خواهیم کرد ، getData و PostData .
که در زیر نشان داده شده است:

مرحله8:
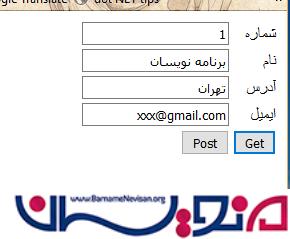
برنامه را اجرا بگیرید و زمانی که روی دکمه ی Get کلیک می کنید ، داده از Web API می آید و تمام Text Box ها bind می شود.

مرحله9:
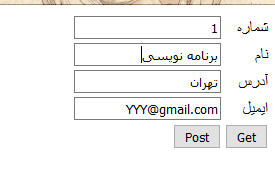
زمانی که شما مقدار را از TextBox می گیرید و دکمه ی Post را کلیک می کنید، داده در زیر نشان داده شده است:

در SchoolController به صورت زیر نمایش داده می شود.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
