استفاده از اسکرول نامحدود (Infinite Scrolling Jquery) در MVC
پنجشنبه 11 شهریور 1395هدف از این مقاله ، آموزش طریقه استفاده ازاسکرول بی پایان در پروژه های ASP.Net MVC برای دریافت اطلاعات و داده ها از فایل های CSV و نمایش آنها بر روی صفحات وب ، است . هر زمانی که شما به سمت پایین scroll می کنید ، داده های بیشتری load خواهد شد و به صفحه ی شما اضافه خواهد شد .

معرفی :
راههای فراوانی برای بازیابی اطلاعات از یک پایگاه داده/فایل و نمایش اطلاعات آن بر روی صفحه وب ، وجود دارد . در این مورد خاص ، داده هایی که قصد بازیابی آنها از منبع را داریم ، بزرگ است . ما برای کاهش دادن پردازش loading ، از ویژگی شماره گذاری (pagination) برای loading استفاده خواهیم کرد .
به جای load کردن تمام داده های موجود ، ما برای بالا بردن کارایی صفحه هنگام load شدن ، قسمتی از رکورد ها را بازیابی میکنیم . هدف این مقاله ، آموزش دادن "چگونگی بازیابی اطلاعات از فایل های CSV با استفاده از Infinite Scrolling Jquery می باشد . "
روش کار بدین شرح است که ، در ابتدا ، در هنگام load شدن صفحه 25 رکورد را نمایش خواهیم داد ،و زمانی که کاربر به سمت پایین Scroll میکند 25 رکورد جدید به صفحه ضمیمه می شود . و اگر کاربر باز هم به سمت پایین Scroll کند ، این کار در حلقه قرار میگیرد و دائما انجام می شود .
پیش نیاز ها
• در حالت کلی برای اجرای کدهای خودتان نیاز به برنامه های زیر دارید :
○ Visual Studio 2015
○ IIS Configured on your PC
• تکنولوژی / منابع استفاده شده
○ ASP.NET MVC
○ Bootstrap
○ ( Jquery ( infiniteScroll
○ ( Students.csv ( data file, can find under App_Data\Students.csv
استفاده از کد :
به منظور پیاده سازی این ویژگی توسط خودتان ، میتوانید مراحل زیر را دنبال کنید . تلاش ما بر این است که تا حد امکان مسئله را با جزئیات کامل توضیح دهیم .
مرحله اول :
در مرحله اول برنامه Visual Studio را اجرا کرده و یک پروژه ASP.Net Web Application را بسازید و آن را نامگذاری کنید .
مرحله دوم :
یک Template Empty انتخاب کرده و تیک MVC را بزنید . باقی تنظیمات رو بدون اعمال تغییراتی بر روی آن رد کرده و ok را بزنید تا یک پروژه MVC برای ما ساخته شود .
مرحله سوم :
منابع زیر را به پروژه ای که ساخته اید ، اضافه کنید .
• فایل Students.csv را به فولدر App_Data اضافه کنید . که این فایل منبع اصلی برای بازیابی اطلاعات در برنامه شما است .
• فایل spin.gif را به فولدر Content اضافه کنید ، این یک فایل gift است که زمانی که کاربر به سمت پایین Scroll می کند و برنامه در حال واکشی اطلاعات است میتواند مورد استفاده قرار بگیرد .
• فایل infiniteScroll.js را به فولدر Scripts اضافه کنید . این فایل شامل کد Javascript می باشد که فراخوانی Ajax ای برای بارگذاری اطلاعات جدید را مدیریت می کند .
مرحله چهارم :
یک Controller با نام StudentController به پروژه اضافه کنید . این کار را میتوانید با کلیک راست کردن بر روی فولدر Controller و Add / Controller و سپس انتخاب MVC5 Controller - Empty ، انجام دهید. سپس کدهای زیر را اضافه کنید .
StudentController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC_InfiniteScroll_CSVLoadingData.Models;
namespace MVC_InfiniteScroll_CSVLoadingData.Controllers
{
public class StudentController : Controller
{
public const int rowsPerPage = 25;
public StudentController()
{
ViewBag.RecordsPerPage = rowsPerPage;
}
public ActionResult Index()
{
return RedirectToAction("GetStudents");
}
public ActionResult GetStudents(int? pageNum)
{
pageNum = pageNum ?? 0;
ViewBag.IsEndOfRecords = false;
if (Request.IsAjaxRequest())
{
var students = GetRowsForPage(pageNum.Value);
ViewBag.IsEndOfRecords = (students.Any()) && ((pageNum.Value * rowsPerPage) >= students.Last().Key);
return PartialView("_StudentRow", students);
}
else
{
LoadAllStudentsToSession();
ViewBag.Students = GetRowsForPage(pageNum.Value);
return View("Index");
}
}
public void LoadAllStudentsToSession()
{
var studentRepo = new StudentRepo();
var students = studentRepo.ListStudents();
int custIndex = 1;
Session["Students"] = students.ToDictionary(x => custIndex++, x => x);
ViewBag.TotalNumberCustomers = students.Count();
}
public Dictionary<int, Student> GetRowsForPage(int pageNum)
{
Dictionary<int, Student> students = (Session["Students"] as Dictionary<int, Student>);
int from = (pageNum * rowsPerPage);
int to = from + rowsPerPage;
return students
.Where(x => x.Key > from && x.Key <= to)
.OrderBy(x => x.Key)
.ToDictionary(x => x.Key, x => x.Value);
}
}
}
مرحله پنجم :
برای صفحه خود layout ی بسازید ، بر روی فولدر View راست کلیک کنید و یک فولدر جدید با نام Shared به آن اضافه کنید . فایل هایی کخ در این فولدر قرار میگیرند برای همه مشترک است و بارها مورد استفاده قرار می گیرد .
روی فولدر Shared راست کلیک کرده و یک layout با نام _Layout.cshtml بسازید
((Add \ MVC 5 Layout Page (Razor) ، و کدهای زیر را در آن قرار دهید .
Layout.cshtml_
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - MVC Demo</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Site.css" rel="stylesheet" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Scroll Demo", "Index", "Student", routeValues: null, htmlAttributes: new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
@*<li>@Html.ActionLink("<table> and <tr>", "Index", "Home")</li>
<li>@Html.ActionLink("<ul> and <li>", "Index", "UL")</li>*@
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>Iman@gmail.com © @DateTime.Now.Year </p>
</footer>
</div>
@RenderSection("scripts", required: false)
</body>
</html>
مورد بعدی که باید آن را انجام دهید ، ساختن دو تا Partial است . روی فولدر Shared راست کلیک کرده و دوتا partail با نام های Loading.cshtml / _studentRow.cshtml_ را به پروژه اضافه کنید .
Loading.cshtml_
وظیفه این فایل نمایش دادن فایل gif در زمان های مورد نیاز است .
<div id="loading">
<img src='~/Content/spin.gif' /><p><b>Loading the next @ViewBag.RecordsPerPage…</b></p>
</div>
studentRow.cshtml_
این فایل اطلاعات دانش آموزان را همانند یک حلقه بازیابی میکند .
@model Dictionary<int, MVC_InfiniteScroll_CSVLoadingData.Models.Student>
@foreach (var stu in Model)
{
<tr>
<td>@stu.Key </td>
<td>@stu.Value.ID</td>
<td>@stu.Value.Name</td>
<td>@stu.Value.Email</td>
</tr>
}
مرحله ششم :
فایل StudentController.cs را باز کنید ، روی Index کیلیک راست کرده و Add View را بزنید . پنجره ای نمایش داده خواهد ، در اینجا View خود را نامگذاری کنید ، نام آن را Index بگذارید . template ما empty است ، تیک "Create as a partial view" را بردارید و تیک گزینه "Use a layout page" را بزنید ، سپس یک layout انتخاب کنید . برای مثال ، Views/Shared/_Layout.cshtml/~ .
Add را بزنید تا view ساخته شود ، مشاهده خواهید کرد که یک view جدید به پروژه اضافه خواهد شد .
(Views \ Student\ Index.cshtml)
مرحله هفتم :
در این مرحله ما به سراغ ایجاد یک filterConfig سفارشی ، برای مدیریت خطا ، خواهیم رفت . کدهای زیر را در App_Start قرار دهید .
FilterConfig.cs
using System.Web.Mvc;
namespace MVC_InfiniteScroll_CSVLoadingData.App_Start
{
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
}
}
فایل RouteConfig.cs را با کدهای زیر بروزرسانی کنید .
RouteConfig.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVC_InfiniteScroll_CSVLoadingData
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute("StudentList", "", new { controller = "Student", action = "GetStudents" });
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
مرحله هشتم :
بر روی فولدر Script راست کلیک کرده و یک فایل Javascript جدید با نام infiniteScroll.js را به پروژه اضافه کنید . این فایل Scroll به سمت پایین را مدیریت خواهد کرد .
infiniteScroll.js
var page = 0,
inCallback = false,
hasReachedEndOfInfiniteScroll = false;
var scrollHandler = function () {
if (hasReachedEndOfInfiniteScroll == false &&
($(window).scrollTop() == $(document).height() - $(window).height())) {
loadMoreToInfiniteScrollTable(moreRowsUrl);
}
}
function loadMoreToInfiniteScrollTable(loadMoreRowsUrl) {
if (page > -1 && !inCallback) {
inCallback = true;
page++;
$("div#loading").show();
$.ajax({
type: 'GET',
url: loadMoreRowsUrl,
data: "pageNum=" + page,
success: function (data, textstatus) {
if (data != '') {
$("table.infinite-scroll > tbody").append(data);
$("table.infinite-scroll > tbody > tr:even").addClass("alt-row-class");
$("table.infinite-scroll > tbody > tr:odd").removeClass("alt-row-class");
}
else {
page = -1;
}
inCallback = false;
$("div#loading").hide();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
}
}
function showNoMoreRecords() {
hasReachedEndOfInfiniteScroll = true;
}
مرحله نهم :
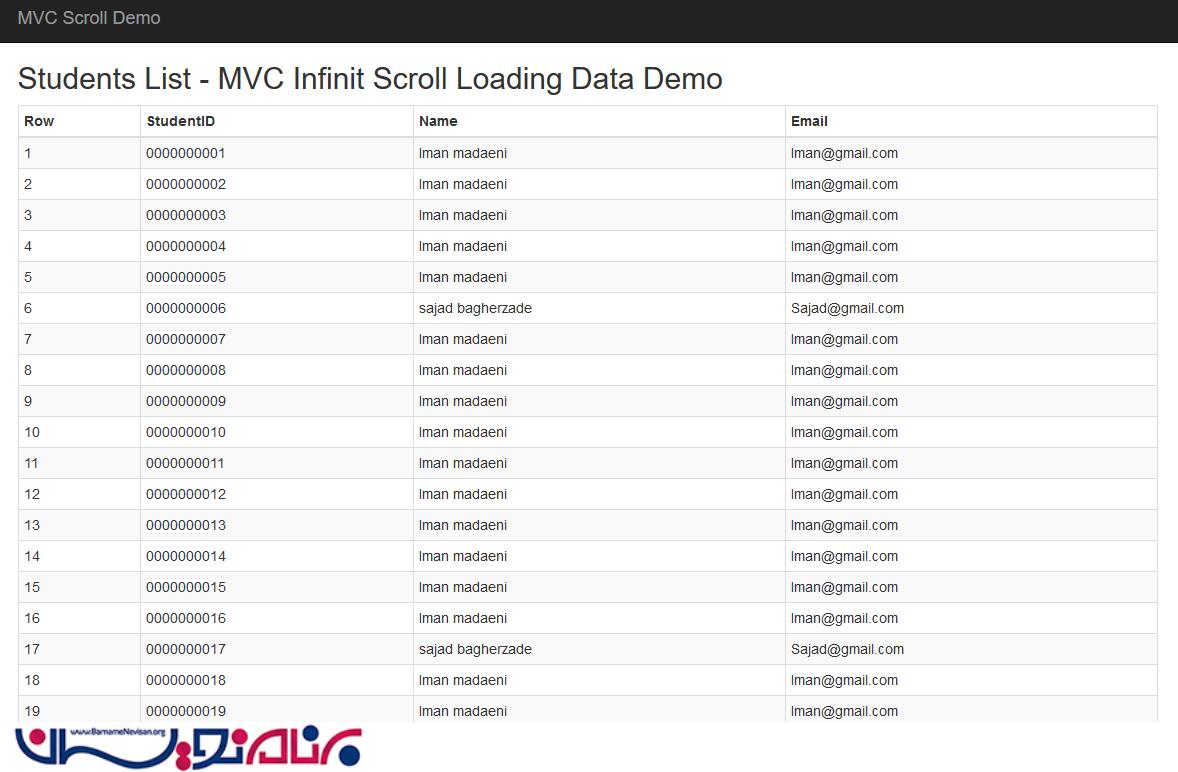
برنامه را Build کنید ، سپس آن را اجرا و خروجی را مشاهده کنید .

امیدواریم که این مقاله برای شما مفید واقع شده باشد .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 7 تشکر
