Drag and Drop کردن چندین آپلود تصویر با استفاده از DropZone
چهارشنبه 17 شهریور 1395در این مقاله، ما میخواهیم توضیح دهیم چگونه آپلود چندین تصویر را با استفاده از Drag and Drop داخل server با استفاده از کتابخانه JavaScript که DropZone.js نامیده میشود، انجام دهیم.

DropZone.js یک کتابخانه open source است. که امکان بارگذاری یک تصویر را با Drag and Drop و همچنین پیش نمایش تصویر را برای شما فراهم میکند.
این کتابخانه مستقل است و به کتابخانه JQuery نیازمند نیست.این کتابخانه سبک است.
برای استفاده از آن باید یک پروژه MVC بسازیم.ما یک فولدر به نام MyImages برای ذخیره تصویرهای آپلود شده میسازیم .

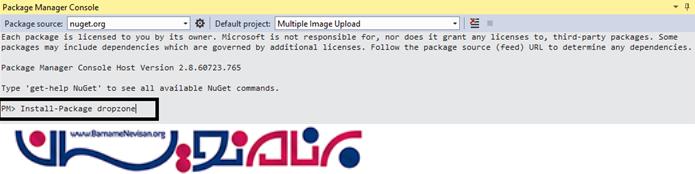
حالا ما به داخل Package Manager Console میرویم, و نصب DropZone.js:

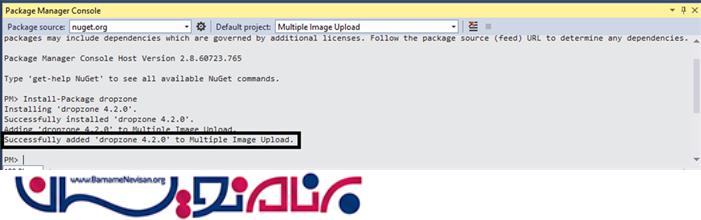
بعد از نصب پیام نصب موفقیت امیز را به ما نشان می دهد..

اضافه کردن CSS و JavaScript به پروژه:

در صفحه my Index.cshtml اسکریپت را اضافه میکنیم:
@
{
ViewBag.Title = "Home Page";
}
< script src = "~/Scripts/dropzone/dropzone.min.js" >< /script>< script src = "~/Scripts/bootstrap.min.js" >< /script>< link href = "~/Scripts/dropzone/dropzone.min.css" rel = "stylesheet" / >< div class = "jumbotron" >< form action = "~/Home/Upload"
class = "dropzone"
id = "dropzoneJsForm"
style = "background-color:#00BFFF" >< /form>< button id = "submit-all" >
Submit All Files
< /button>< /div>
<script type="text/javascript">
Dropzone.options.dropzoneForm =
{
init: function() {
this.on("complete", function(data) {
//var res = eval('(' + data.xhr.responseText + ')');
var res = JSON.parse(data.xhr.responseText);
});
}
};
</script>
اضافه کردن action method به نام Index در Home controller:
public class HomeController: Controller
{
public ActionResult Index()
{
return View();
}
}
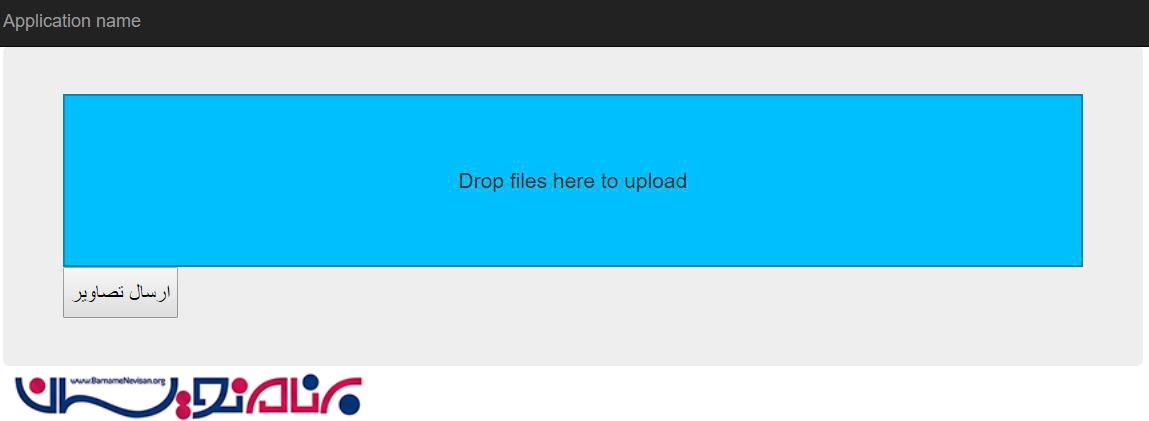
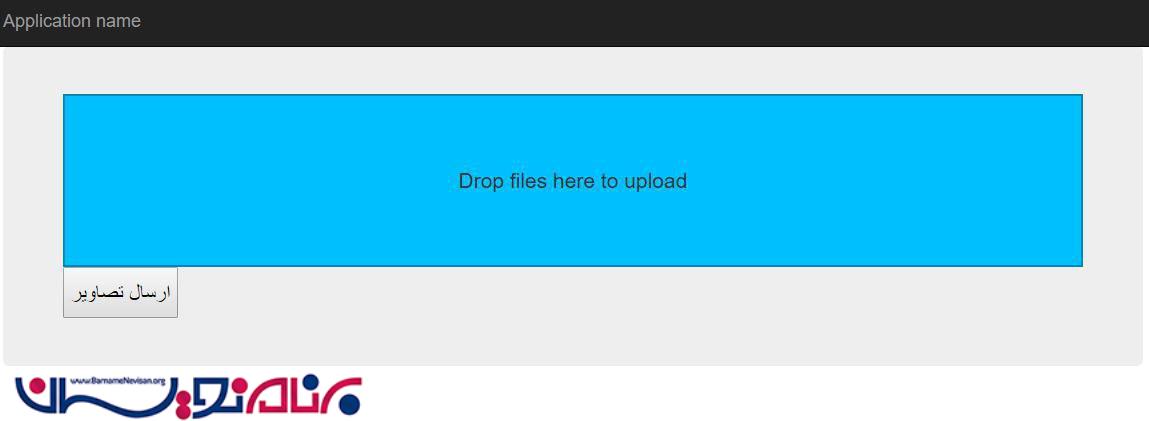
پروژه را اجرا میکنیم:

حالا متد action را اضافه میکنیم:
public ActionResult Upload()
{
bool isSavedSuccessfully = true;
string fName = "";
try
{
foreach(string fileName in Request.Files)
{
HttpPostedFileBase file = Request.Files[fileName];
fName = file.FileName;
if (file != null && file.ContentLength > 0) {
var path = Path.Combine(Server.MapPath("~/MyImages"));
string pathString = System.IO.Path.Combine(path.ToString());
var fileName1 = Path.GetFileName(file.FileName);
bool isExists = System.IO.Directory.Exists(pathString);
if (!isExists) System.IO.Directory.CreateDirectory(pathString);
var uploadpath = string.Format("{0}\\{1}", pathString, file.FileName);
file.SaveAs(uploadpath);
}
}
} catch (Exception ex) {
isSavedSuccessfully = false;
}
if (isSavedSuccessfully) {
return Json(new {
Message = fName
});
} else {
return Json(new {
Message = "Error in saving file"
});
}
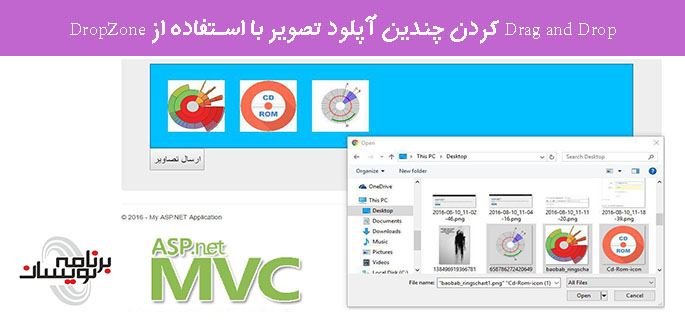
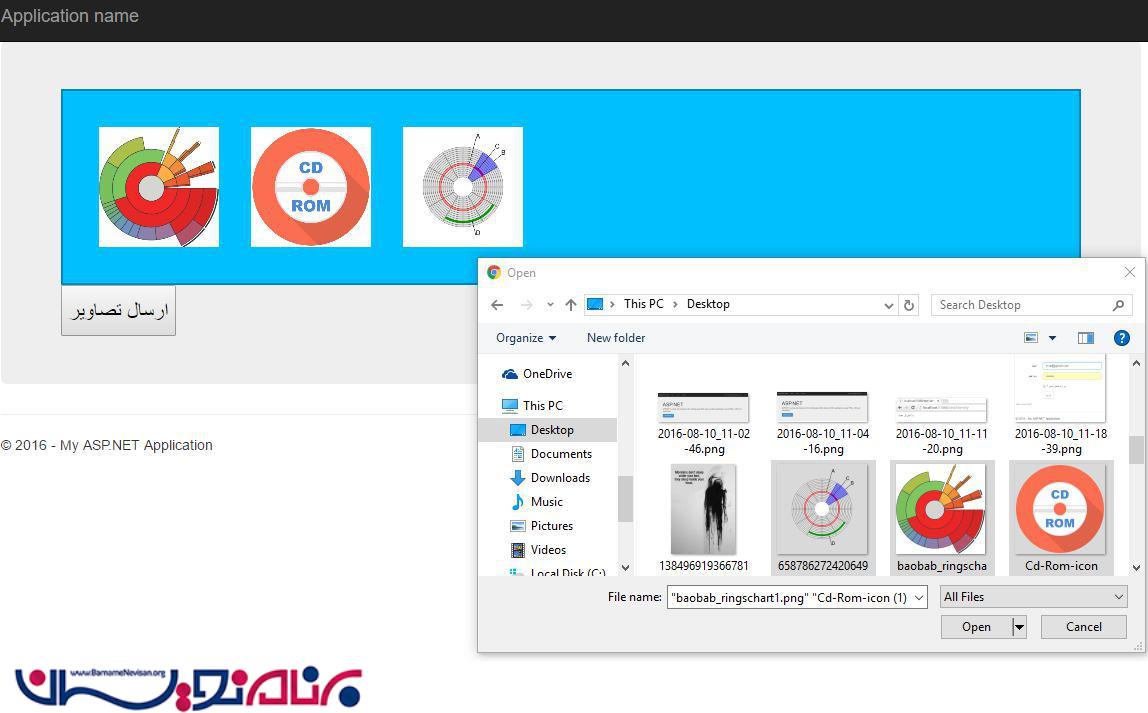
چند فایل را انتخاب میکنیم:

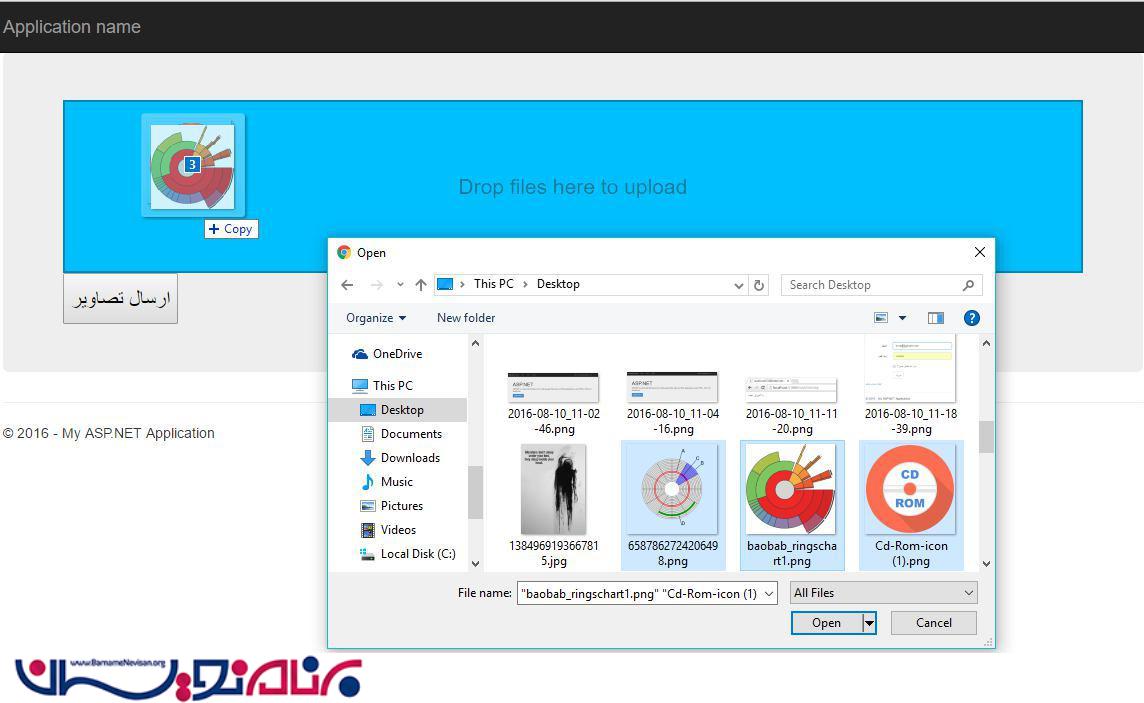
چند عکس را انتخاب میکنیم:

داخل UI فایل را drop and drag میکنیم:

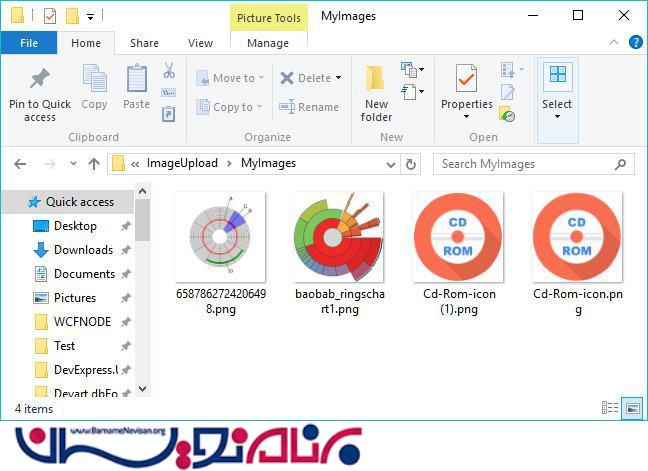
میتوانیم وارد فولدر پروژه بشویم و فایل ها را چک کنیم:

شما میتوانید چند تصویر upload را از طریق Drag and Drop انجام دهیم با استفاده از DropZone.js در MVC.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 3 تشکر
