استفاده از jqxChart در MVC
شنبه 23 مرداد 1395در این مقاله ،نحوه استفاده از jqxChart در برنامه های MVC را خواهید آموخت و با مفاهیم پیرامون آن آشنا خواهید شد .

• معرفی :
در این مقاله، نحوه استفاده از jqxChart در برنامه های MVC را با استفاده از C# ، Entity Framework, JSON خواهید آموخت .
• jqxChart چیست ؟
jqxChart یک روش ساده برای استفاده از ویجت نمودار بر اساس کتابخانه jQuery است . تماما توسط Javascript نوشته شده است و استانداردهای W3C بطور کامل در آن رعایت شده است . jqxChart قابلیت ارائه چارت های بهینه و ترسیم و تجسم با کیفیت بالا را برای دستگاه های مختلف در تمامی مرورگرها فراهم میکند .
• آماده سازی پایگاه داده :
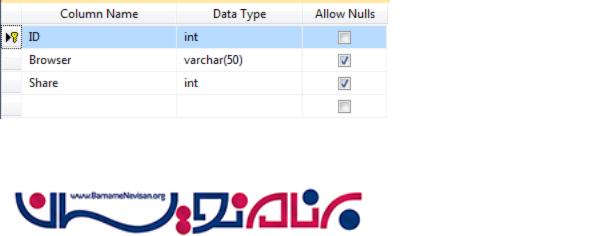
همانطور که در زیر نمایش داده شده است ، در ابتدا ما نیاز به ساخت یک جدول داریم :

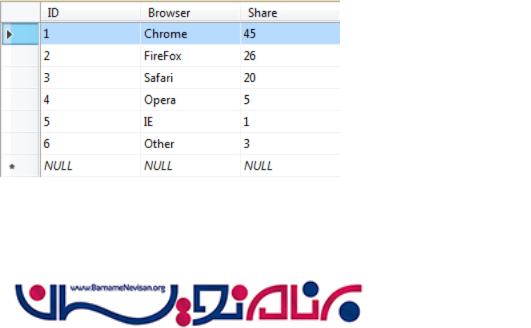
در مرحله بعدی ، میتوانید مقادیر داده شده در زیر را در جدول وارد کنید .

• برنامه MVC خود را ایجاد کنید
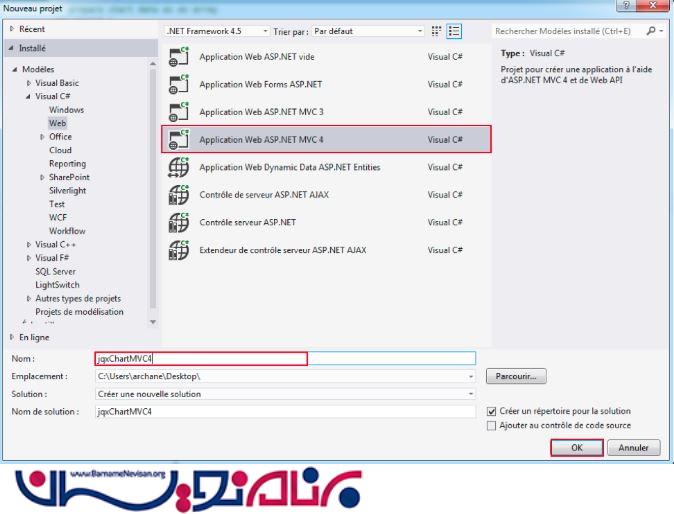
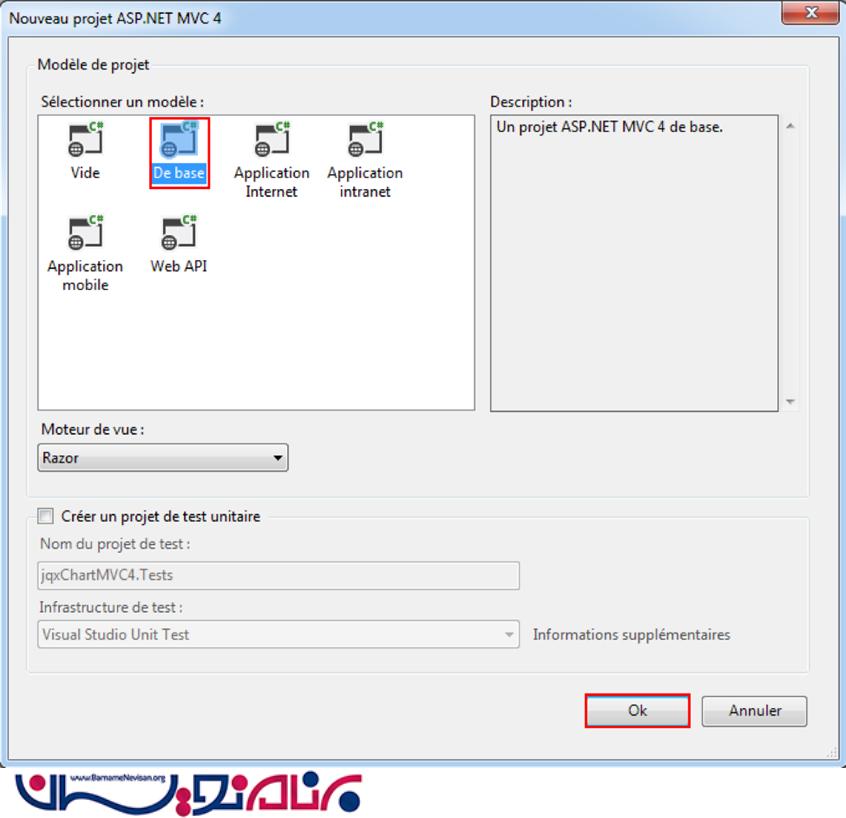
Visual Studio را باز کنید ، File > New > Project و نام مناسبی برای پروژه بگذارید :


• ساخت ADO.NET Entity Data Model :
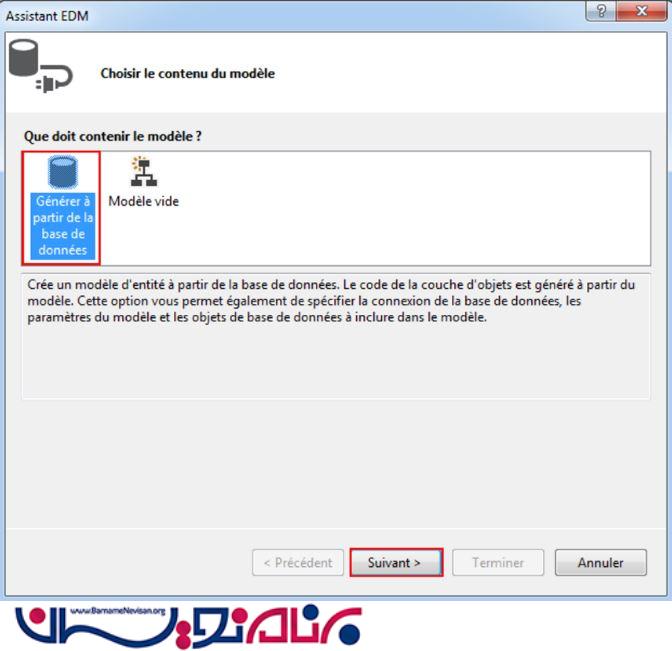
در این مرحله ، تولید Entity Data Model را دنبال می کنیم .
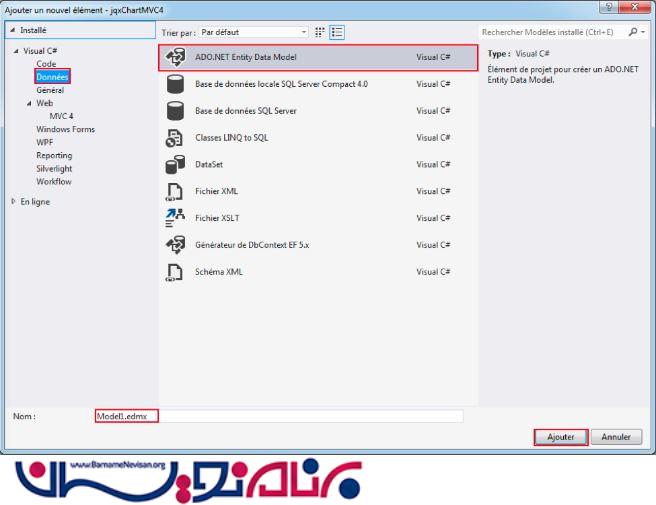
روی پروژه راست کلیک کرده و Add > Add New Item . پنجره ای که در شکل زیر نمایش داده شده است نمایش داده خواهد شد ، مراحلی را که در شکل نشان داده شده است را ، انجام دهید .


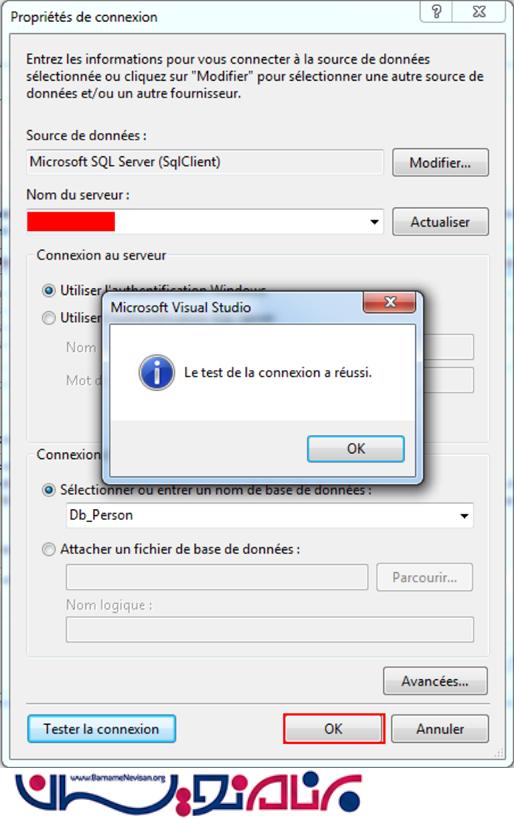
حال نام سرور و نام پایگاه داده خود را وارد کنید .

اگر تمامی مراحلی که در بالا انجام شد را به درستی انجام داده باشید ، کلاس EDMX model generates Browsers را خواهید دید .

• یک Controller ایجاد کنید :
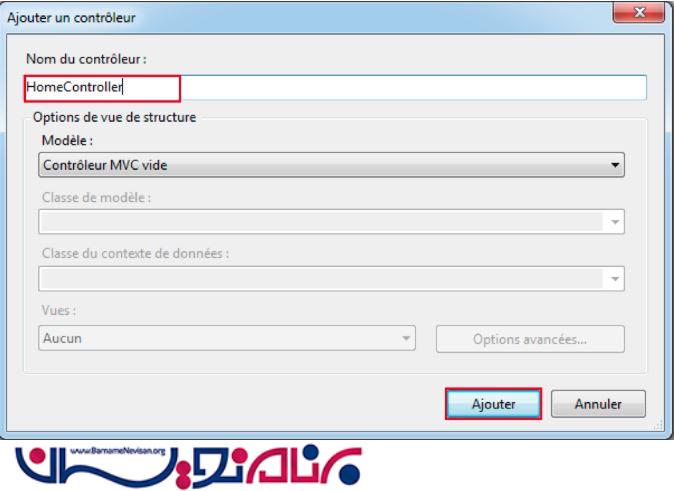
روی فولدر راست کلیک کنید و یک Controller با نام ‘HomeController’ را به پروژه اضافه کنید .

HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace jqxChartMVC4.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//Db Context
private Db_PersonEntities db = new Db_PersonEntities();
public JsonResult GetBrowsers()
{
var DbResult = from d in db.Browsers
select new
{
d.Browser,
d.Share
};
return Json(DbResult, JsonRequestBehavior.AllowGet);
}
}
}
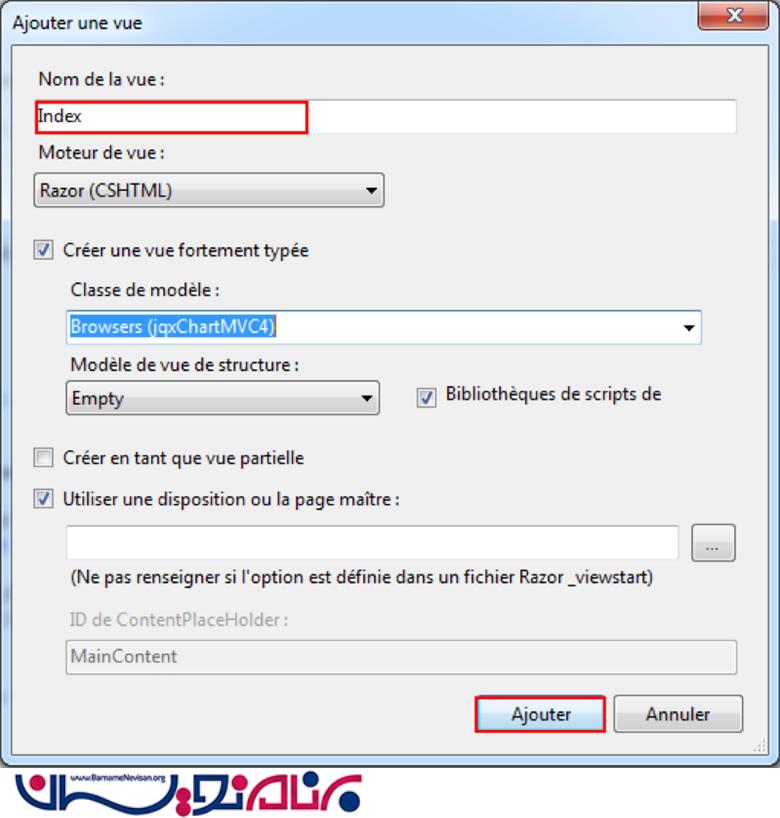
ایجاد view :

Index.cshtml
@model jqxChartMVC4.Browsers
@{
ViewBag.Title = "Pie Series";
}
<h2>Browsers Share</h2>
<div id="chartDiv" style="width:700px; height:400px;">
</div>
@section scripts{
<!-- CSS -->
<link href="~/Content/jqx.base.css" rel="stylesheet" />
<!-- Scripts JS that should be included for using jqxChart control -->
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jqxcore.js"></script>
<script src="~/Scripts/jqxdraw.js"></script>
<script src="~/Scripts/jqxchart.core.js"></script>
<script src="~/Scripts/jqxdata.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// prepare chart data as an array
var source =
{
datatype: "json",
datafields: [
{ name: 'Browser' },
{ name: 'Share' }
],
// calling GetBrowsers action
url: 'Home/GetBrowsers '
};
var dataAdapter = new $.jqx.dataAdapter(source);
// prepare jqxChart settings
var settings = {
title: "Browsers Share",
description: "",
enableAnimations: true,
showLegend: false,
showBorderLine: true,
legendPosition: { left: 520, top: 140, width: 100, height: 100 },
padding: { left: 5, top: 5, right: 5, bottom: 5 },
titlePadding: { left: 0, top: 0, right: 0, bottom: 10 },
source: dataAdapter,
colorScheme: 'scheme02',
seriesGroups:
[
{
type: 'donut',
showLabels: true,
series:
[
{
dataField: 'Share',
displayText: 'Browser',
labelRadius: 120,
initialAngle: 15,
radius: 170,
innerRadius: 70,
centerOffset: 0,
formatSettings: { sufix: '%', decimalPlaces: 1 }
}
]
}
]
};
// setup the chart
$('#chartDiv').jqxChart(settings);
});
</script>
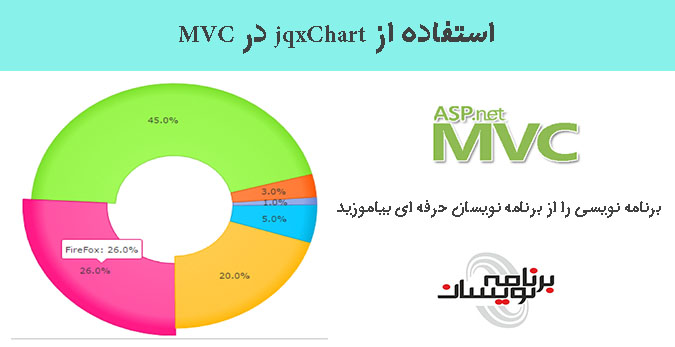
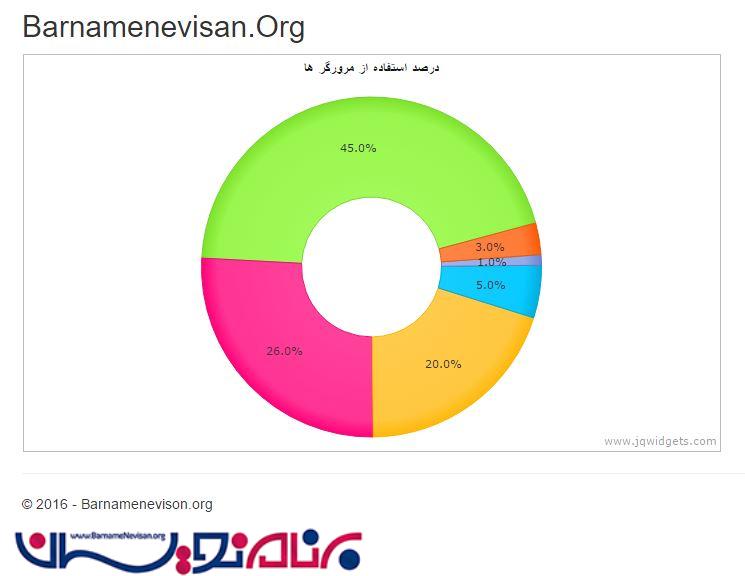
خروجی:

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 2 تشکر
