حذف سطر انتخاب شده از Gridview در ASP.Net
یکشنبه 24 مرداد 1395در این مقاله قصد داریم که نحوه ی حذف کردن سطر انتخاب شده از Gridview در ASP.Net را با یکدیگر بررسی کنیم.در اینجا ما از checkbox داخل GridView برای انتخاب سطر مورد نظر استفاده میکنیم.

مرحله اول :
باز کردن Visual Studio 2010 و ساخت Empty Website با نام (Gridview_demo).
مرحله دوم :
اضافه کردن یک صفحه ی web form و یک SQL Database در Solution Explore طبق روند زیر:
برای Web Form :
روی Gridview_demo راست کلیک و گزینه Add New Item -> Web Form را انتخاب میکنیم و نام آن را Gridview_demo.aspx میگذاریم.
برای SQL Server Database :
روی Gridview_demo راست کلیک میکنیم و گزینه Add New Item -> SQL Server Database را انتخاب میکنیم.
مرحله سوم :
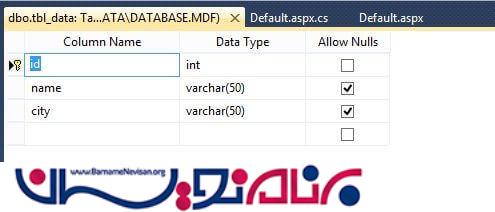
در (database (Database.mdf ما یک table میسازیم به نام tbl_Data.
database.mdf -> Table then Add New table
فراموش نکنید که ID باید به صورت Identity باشد.

مرحله چهارم :
حال فایل Gridview_demo.aspx را باز میکنیم
Gridview_demo.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width:100%;">
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id">
<Columns>
<asp:TemplateField HeaderText="Student_ID">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Student_Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Student_City">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<EditItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" />
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
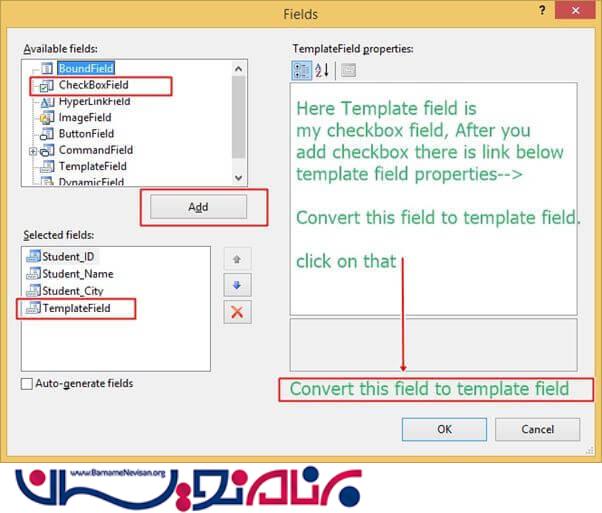
برای وارد کردن checkbox در GridView روی دکمه arrow از GridView کلیک میکنیم
در پنجره ی جدید Checkbox Fields را از Available Fields انتخاب میکنیم.

طراحی GridView به صورت زیر خواهد شد.

مرحله پنجم:
باز کردن Gridview_demo.aspx.cs و نوشتن کد:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvrow in GridView1.Rows)
{
CheckBox chck = gvrow.FindControl("CheckBox1") as CheckBox;
if (chck.Checked)
{
var Label = gvrow.FindControl("Label1") as Label;
SqlCommand cmd = new SqlCommand("delete from tbl_data where id=@id",con);
cmd.Parameters.AddWithValue("id", int.Parse(Label.Text));
con.Open();
int id = cmd.ExecuteNonQuery();
con.Close();
refreshdata();
}
}
}
}
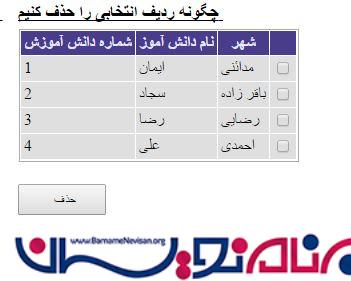
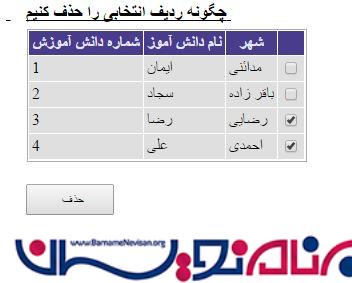
خروجی


- ASP.net
- 2k بازدید
- 1 تشکر
