استفاده از وب سرویس ASP.NET در AngularJS
دوشنبه 1 شهریور 1395در این مقاله ، ما نحوه ی ایجاد وب سرویس ASP.NET و نحوه ی استفاده از این وب سرویس در AngularJS را یاد خواهیم گرفت.

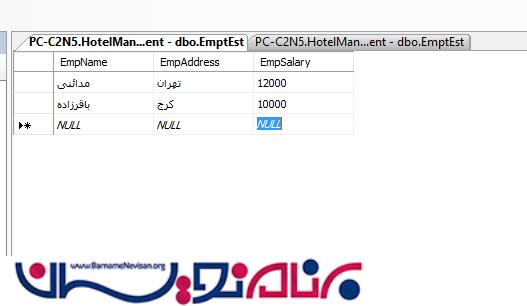
در یک جدول ، به نام employees داده ها را داریم.ما می خواهیم داده ها را با کمک وب سرویس ASP.NET نمایش دهیم و در View ی خود نمایش دهیم.بنابراین مثال زیر را ببینید.
معرفی:
در SQL ، ما یک جدول داریم ، به نام employee که جزئیات این جدول شامل Name ، address ، Salary و مانند آن می باشد.

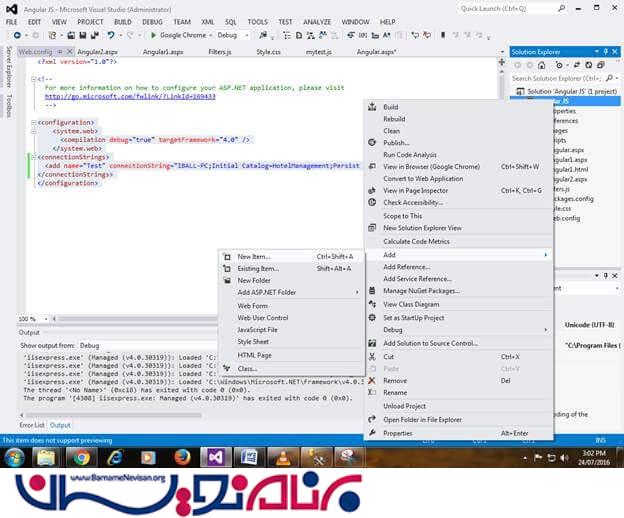
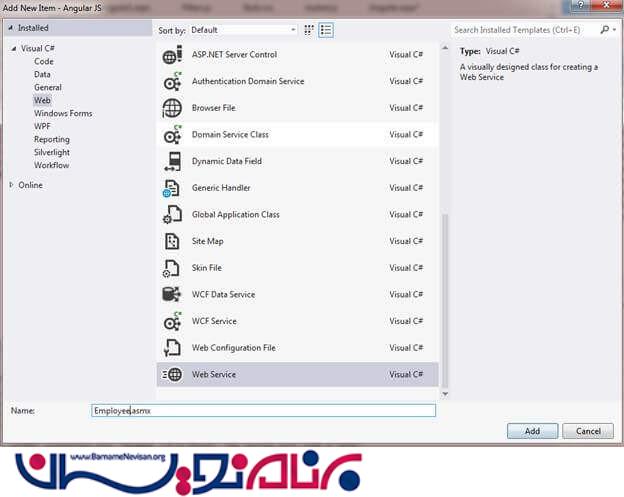
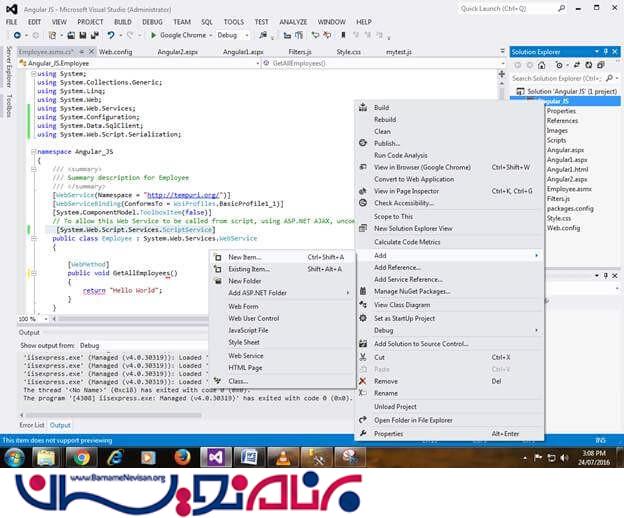
حال ، ما میخواهیم یک وب سرویس به Solution خود اضافه کنیم .روی Solution راست کلیک کنید ->Add new Item-> نام سرویس را Employee بگذارید.

نام این سرویس را Employee.asmx می گذاریم.

حال ، تعدادی name space برای این سرویس اضافه کنید:
1. using System.Configuration; 2. using System.Data.SqlClient; 3. using System.Web.Script.Serialization;
ما از این فضانام using System.Web.Script.Serialization برای تبدیل داده ها به فرمت JSON استفاده می کنیم، حال این کد را برای استفاده از این وب سرویس uncomment می کنیم .
[System.Web.Script.Services.ScriptService]
حال ، ما تابع Get AllEmployees() را تغییر دادیم و آن لیستی از تمام کارکنان را خواهد داد .بنابراین ، ما یک فایل Employee.cs را اضافه می کنیم .در این فایل، ما propertyها را انتساب می دهیم.
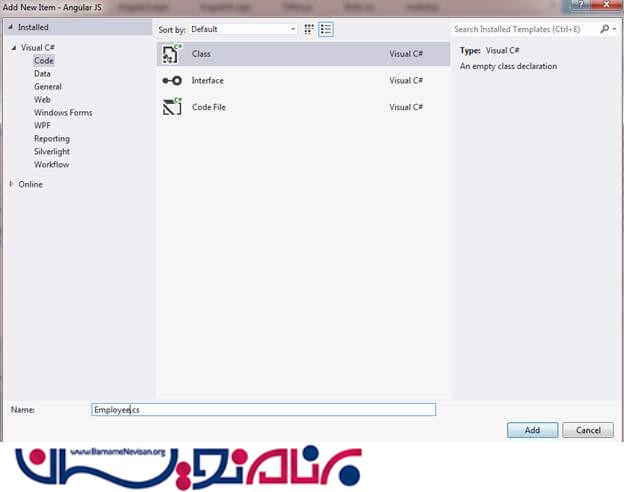
دوباره روی solution راست کلیک کنید -> Add new Item->Class File -> نام کلاس را Employee.cs بگذارید.

نام کلاس را Employee.cs می گذاریم.

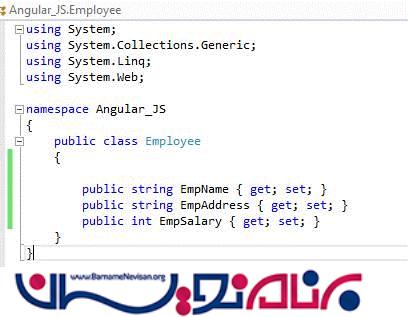
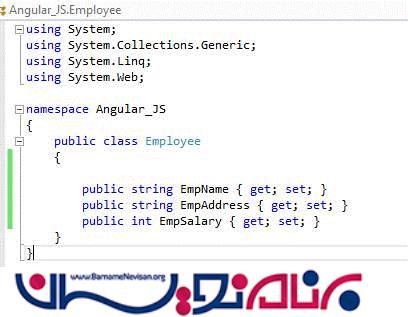
حال ، فقط این کدها را در فایل cs می گذاریم.

حال ، این کد را به فایل cs اضافه کنید.

حال ، می خواهیم به سرویس خودمان برگردیم . در اینجا ، ما لیستی از کارکنان را می خواهیم ، بنابراین کد زیر را اضافه می کنیم:
1. public class Employee: System.Web.Services.WebService {
2. [WebMethod]
3. public void GetAllEmployees() {
4. List < Employee > listEmployees = new List < Employee > ();
5. }
6. }
حال ، ما می خواهیم Connection String را ازفایل Web.config بخوانیم بنابراین ، ما از کد زیر اسفاده می کنیم.
1. string cs = ConfigurationManager.ConnectionStrings["Test"].ConnectionString; 2. using (SqlConnection con = new SqlConnection(cs))
نام Connection string Test می باشد.حال ، ما جدول را از طریق SQL command ، پاس می دهیم و از command را خروجی می گیریم.
1. SqlCommand cmd = new SqlCommand("Select * from EmptEst", con);
2. con.Open();
3. SqlDataReader sdr = cmd.ExecuteReader();
حال ، روی رکوردهایی که می خواهیم نمایش داده شوند یک حلقه ی while میزنیم :
1. while (sdr.Read())
2. {
3. Employee employee = new Employee();
4. employee.EmpName = sdr["EmpName"].ToString();
5. employee.EmpAddress = sdr["EmpAddress"].ToString();
6. employee.EmpSalary = Convert.ToInt32(sdr["EmpSalary"]);
7. }
ما یک شی از لیست employees اضافه می کنیم.
listEmployees.Add(employee);
ما از این property برای نمایش رکوردها در فرمت JSON ، استفاده می کنیم.
JavaScriptSerializer js = new JavaScriptSerializer();
ما این رکوردها را درcontext.write پاس می دهیم و لیستی ازemployeeها را serialize می کنیم.
Context.Response.Write(js.Serialize(listEmployees));
کد نهایی سرویس ما به شکل زیر است:
1. [WebMethod]
2. public void GetAllEmployees() {
3. List < Employee > listEmployees = new List < Employee > ();
4. string cs = ConfigurationManager.ConnectionStrings["Test"].ConnectionString;
5. using(SqlConnection con = new SqlConnection(cs)) {
6. SqlCommand cmd = new SqlCommand("Select * from EmptEst", con);
7. con.Open();
8. SqlDataReader sdr = cmd.ExecuteReader();
9. while (sdr.Read()) {
10. Employee employee = new Employee();
11. employee.EmpName = sdr["EmpName"].ToString();
12. employee.EmpAddress = sdr["EmpAddress"].ToString();
13. employee.EmpSalary = Convert.ToInt32(sdr["EmpSalary"]);
14. listEmployees.Add(employee);
15. }
16. }
17. JavaScriptSerializer js = new JavaScriptSerializer();
18. Context.Response.Write(js.Serialize(listEmployees));
19. }
حال ، ما سرویس را اجرا می گیریم و خروجی زیر را خواهیم دید:

حال سرویس را Invoke می کنیم:

ما خروجی JSON را خواهیم گرفت.

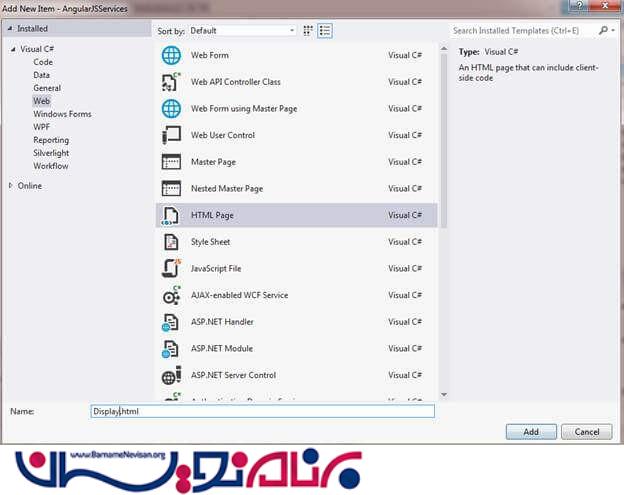
حال ، ما صفحه ی HTML را اضافه می کنیم و این رکوردها را نمایش می دهد.بنابراین ، برای اضافه کردن HTML Page روی Solution راست کلیک کنید -> Html Page -> و نام Display.html را مانند زیر بگذارید:

در صفحه ی HTML ، ما اسم ماژول را در ng-app در تگ body و نام Controller را در ng-controller قرار می دهیم.

حال ، در اینجا ما یک تگ table اضافه می کنیم که در داخل آن header و tr و دایرکتیو ng-repat (برای ایجاد یک حلقه بر روی رکوردها )وجود دارد.
از این رو ، صفحه ی HTML نهایی ما به شکل زیر است:
1. <table>
2. <thead>
3. <tr>
4. <th>Name</th>
5. <th>Address</th>
6. <th>Salary</th>
7. </tr>
8. </thead>
9. <tbody>
10. <tr ng-repeat="employee in employees">
11. <td> {{employee.EmpName}} </td>
12. <td>{{employee.EmpAddress}}</td>
13. <td>{{employee.EmpSalary}}</td>
14. </tr>
15. </tbody>
16. </table>
حال ، می خواهیم به Controller برگردیم .در ابتدا ، model ما در زیر آمده است:

حال ،فقط این کد را در model خود بنویسید.
در تابع ، ما $http را برای گرفتن پاسخ از سرویس خود پاس می دهیم و در $http.get ، ما نام سرویس و نام تابع را در قالب ‘servicename/functionname’می نویسیم که بعدا به صورت غیر همزمان فراخوانی خواهد شد.بنابراین ، تابع anonymous دیگری را اضافه کنید به عنوان مثال یک پاسخ employee را به شی $scope اضافه می کند.
1. var mypartone = angular.module("mymodule", []).controller("myController", function($scope, $http) {
2. $http.get('EmployeeCheck.asmx/GetAllEmployees').then(function(response) {
3. $scope.employees = response.data;
4. });
5. });
حال ، تغییرات را ذخیره کنید و برنامه را اجرا بگیرید.

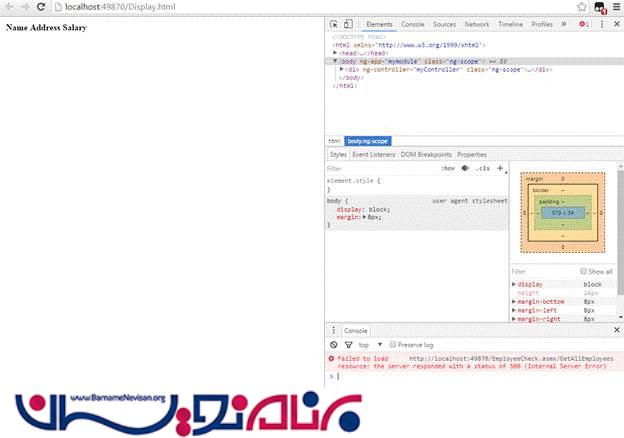
همانطوری که شما میبینید، ما هیچ داده ای را نمی گیریم. حال می خواهیم ابزار توسعه را ببینیم:

خطای 500 را داده است(خطای داخلی سرور):
چرا این خطا آمده است؟ ما در model خود از get استفاده کرده ایم.

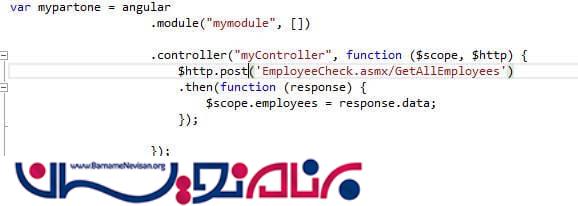
فقط آن را به Post تغییر دهید.

بنابراین، کد نهایی model به صورت زیر است:
var mypartone = angular.module("mymodule", []).controller("myController", function($scope, $http) {
• $http.post('EmployeeCheck.asmx/GetAllEmployees').then(function(response) {
• $scope.employees = response.data;
• });
• });
حال، صفحه را reload می کنیم:

برای گرفتن خروجی یکسان با get ابتدا در model تغییر زیر را وارد کنید:
$http.get('EmployeeCheck.asmx/GetAllEmployees')
حال ، به فایل Web.config بروید . در زیر قسمت <system.web> ، فقط یک قسمت ایجاد کنید:
1. <system.web> 2. <compilation debug="true" targetFramework="4.0" /> 3. <webServices> 4. <protocols> 5. <add name="HttpGet" /> </protocols> 6. </webServices> 7. </system.web>
حال ، صفحه را reload کنید:

خروجی را با استفاده از درخواست get ، بدون هیچ خطایی گرفتیم. ما خروجی را می گیریم و داده را از دیتابیس از طریق وب سرویس خودمان در Angular JS نشان می دهیم.
آموزش angular
- AngularJs
- 2k بازدید
- 4 تشکر
