View Injection در ASP.NET Core MVC
یکشنبه 31 مرداد 1395تزریق وابستگی به طور مستقیم به View ها بسیار آسان است.در این مقاله برای درک بهتر دستور inject یک تزریق ساده انجام داده ایم .

View Injection یکی از ویژگی های معرفی شده ASP.NET Core است .با استفاده از dependency injection container موجود درASP.NET Core . مامیتوانیم به راحتی dependencie ها را به Controller ، Filters و View ها تزریق کنیم . در این مقاله قصد داریم برای نشان دادن inject dependencies از کلمه کلیدی inject در View ها استفاده کنیم .
برای نمایش دادن داده ها در View ، به خواص های Controller مانند:ViewBag ، ViewData ، یا خواص های Model نیاز داریم.در ASP.NET Core MVC استفاده از دستور inject بسیار ساده است .Inject به ما کمک می کند وابستگی ها را به طور مستقیم به View تزریق کنیم و داده ها را بازیابی کنیم .

ایجاد پروژه
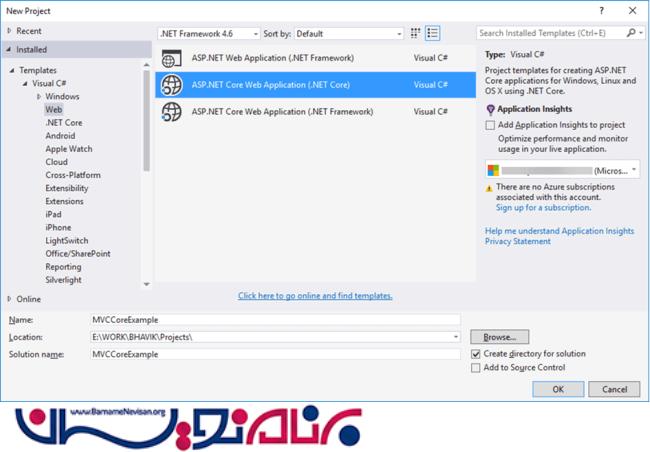
در ویژوال استودیو ، یک پروژه جدید از نوع ASP.NET Core Web Appliction ایجاد می کنیم.

نام پروژه خود را وارد کرده و OK را انتخاب می کنیم .
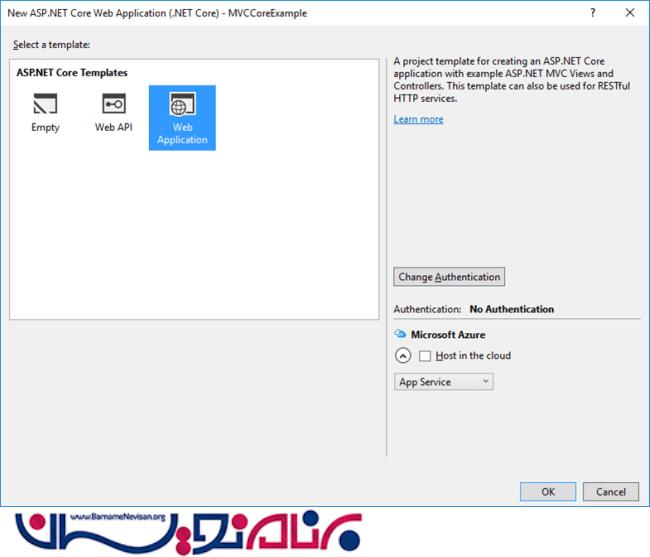
حال در پنجره باز شده Web Application را انتخاب می کنیم تا یک پروژه را به صورت خودکار برای ما ایجاد کند.

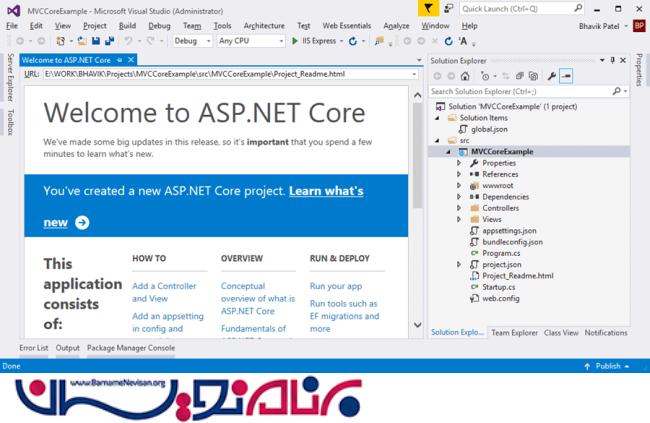
همان طور که مشاهده می کنید Visual Studio به صورت خودکار یک پروژه ASP.NET Core ایجاد کرده است .

افزودن Service
یک پوشه جدید به نام Models ایجاد می کنیم و یک کلاس به نام FruitServices به آن اضافه می کنیم. حال متدی به نام GetFruits() ایجاد می کنیم که List<string> را Return می کند.
public class FruitServices
{
public List<string> GetFruits()
{
return new List<string>() { "اپل", "مایکروسافت", "سامسونگ", "سونی" };
}
}
Inject در View
ما میتوان یک Service را با استفاده از دستور @inject به View تزریق کنیم . و همچنین میتوان یک خواص به View خود اضافه کنید.
Syntax ابتدایی برای تزریق به View :
@inject <service> <name>
دستور @inject برای تزریق وابستگی ها استفاده می شود
<service> کلاس Service است.
<name> نامی که میتوان با استفاده از آن به متد های Service دسترسی پیدا کرد.
در این مثال ، FuritService را تزریق میکنیم و نام fruitList را به Service می دهیم .
1. @inject MVCCoreExample.Models.FruitServices fruitList
2.
4. <ul>
5. @foreach (var name in fruitList.GetFruits())
6. {
7. <li>@name</li>
8. }
9. </ul>
این View لیستی از Fruit ها که به FruitService تزریق شده بودند را نمایش می دهد . با استفاده از متد GetFruit() ،میتوان لیستی از Fruit ها را بازیابی کرد.
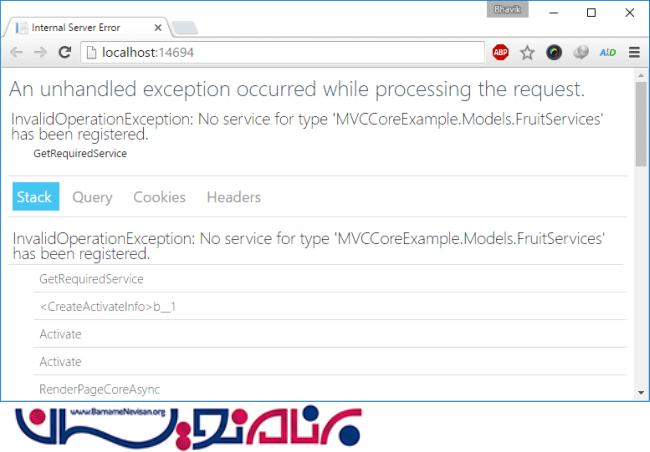
آن را بدون ثبت FuritService اجرا می کنیم.

زمانی که برنامه را اجرا می کنیم . یک exception ظاهر می شود.این خطا به این علت ظاهر شده که ما FruitService را ثبت نکرده ایم.
ابتدا آن را ثبت کرده و دوباره اجرا می کنیم.
ثبت Service
Startup.cs را باز می کنیم وService را برای تزریق وابستگی در متد ConfigureServices ثبت می کنیم.شما میتوان با استفاده از متد AddTransient ، Service های خود را ثبت کنید.
1. public void ConfigureServices(IServiceCollection services)
2. {
3. // Add framework services.
4. services.AddMvc();
5. services.AddTransient<FruitServices>();
6. }
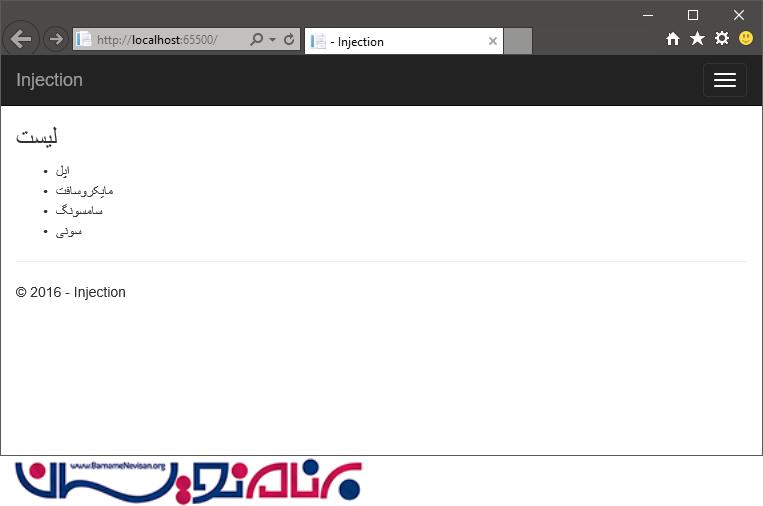
برنامه را اجرا می کنیم .
همان طور که مشاهده می کنید داده های تزریق شده نمایش داده شده اند.

خلاصه
تزریق وابستگی به طور مستقیم به View ها بسیار آسان است.در این مقاله برای درک بهتر دستور inject یک تزریق ساده انجام داده ایم . می تواند برای پر کردن عناصر UI مانند : SelectionList ، RadioButtom ها مفید باشد .استفاده از این ویژگی، قابلیت استفاده مجدد از کد را افزایش می دهد و با کم کردن حجم کد Controller ها ، آن ها را تمیز تر نگه میدارد.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
