عملیات CRUD با استفاده از WebSQL در HTML و jQuery
شنبه 6 شهریور 1395در این مقاله قصد داریم با ویژگی جدیدHTML5 آشنا شویم که با آن WebSQL گفته می شود شما میتوان با استفاده از این ویژگی عملیات بانک اطلاعاتی را سمت کاربر انجام دهید .

مقدمه
WebSQL ویژگی جدید HTML 5 است . WebSQL یک API است که به توسعه دهنده کمک می کند تا عملیات بانک اطلاعاتی سمت Client انجام شود ، مانند ایجاد یک بانک اطلاعاتی ، ایجاد جدول ، افزودن و ... اگرشما به این ویژگی نیاز دارید میتوان از این ویژگی HTML5استفاده کنیم .
پشتیبانی مرورگر ها
این ویژگی را تنها درSafari ، Chrome ، Opera پشتیبانی می شود.
انواع مختلف روش ها :
1.بانک اطلاعاتی را باز کرده
ایجاد Object بانک اطلاعاتی ، یا استفاده از یک پایگاه داده موجود در سیستم
2. transaction
کنترل یک transaction و انجام یکی از commit ها یا rollback بر اساس وضعیت.
3. executeSql
اجرای کوئری SQL
ایجاد و باز کردن بانک اطلاعاتی Web SQL
برای ایجاد یک پایگاه داده Web SQL ، یک تابع برای باز کردن بانک اطلاعاتی فراخوانی می کنیم . که این تابع دارای چهار پارامتر زیر است:
1.نام پایگاه داده
2.شماره نسخه
3.توضیح
4.سایز
5.ایجاد callback
ایجاد Callback زمانی فراخوانی می شود که بانک اطلاعاتی قبلا ایجاد شده باشد .
• var Database_Name = 'MyDatabase'; • var Version = 1.0; • var Text_Description = 'My First Web-SQL Example'; • var Database_Size = 2 * 1024 * 1024; • var dbObj = openDatabase(Database_Name, Version, Text_Description, Database_Size);
ایجاد transaction
برای ایجاد یک transaction میتوان از دستور زیر استفاده کنید. میتوان با استفاده از متد transaction از بانک اطلاعاتی یک نمونه ایجاد کنیم.
1. dbObj.transaction(function (tx)
2. {
3. // do SQL here using the tx object
4. });
Execute Sql
متد executeSql برای خواندن و نوشتن جزئیات استفاده می شود. برای اجرای کوئری SQL میتوان از دستور زیر استفاده کنید .
ایجاد جدول:
1. dbObj.transaction(function (tx)
2. {
3. tx.executeSql('CREATE TABLE IF NOT EXISTS Employee_Table (id unique, Name, Location,did)');
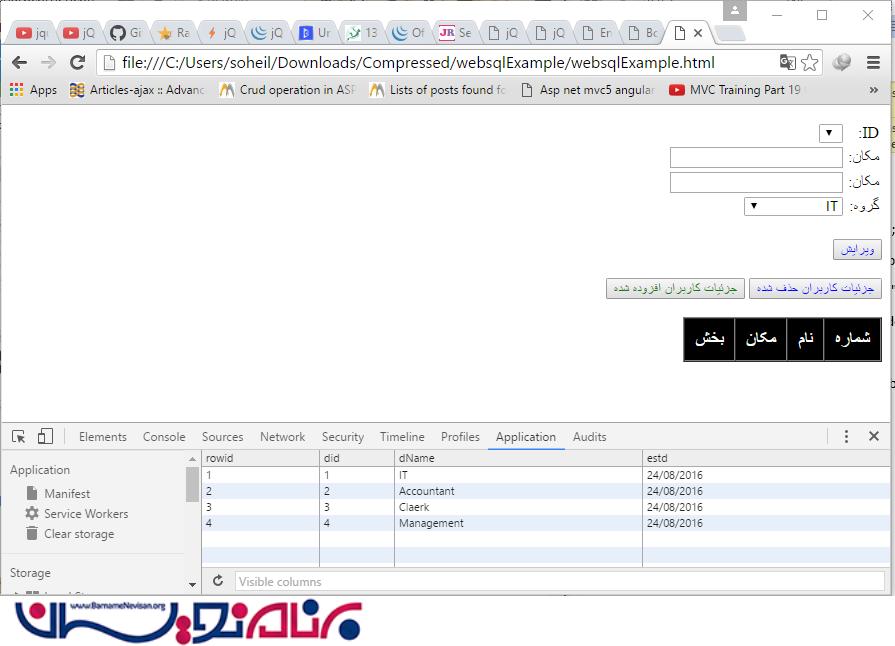
4. tx.executeSql('CREATE TABLE IF NOT EXISTS dept_Table (did unique, dName,estd)');
5. });

توجه داشته باشید ، اگر پایگاه داده قبلا وجود ایجاد شده است ، با شکست مواجه می شوید . بنابراین ، با موفقیت انجام نمی شود . حال شما میتوان از transaction های دیگر یا ایجاد جدول استفاده کنید اگر وجود نداشته باشد .
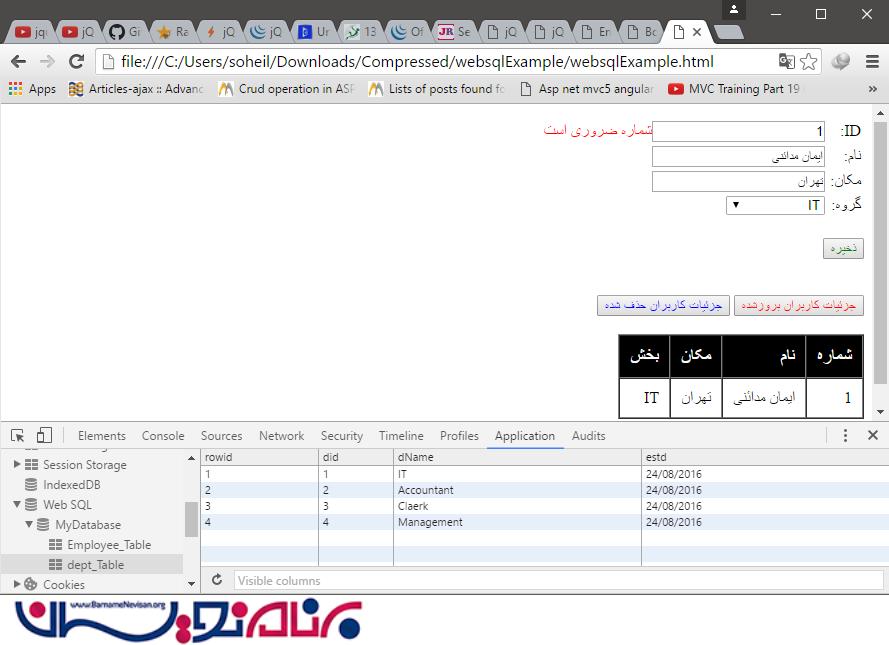
Insert : چگونگی انجام عملیات را مشاهده می کنید :
• var id = document.getElementById("tbID").value;
• var name = document.getElementById("tbName").value;
• var location = document.getElementById("tbLocation").value;
• var did = document.getElementById("tbLdept").value;
• dbObj.transaction(function (tx) {
• tx.executeSql('insert into Employee_Table(id, Name, Location,did) values(' + id + ',"' + name + '","' + location + '",' + did + ')');
• });
بعد از افزودن

Select : چگونگی بازیابی رکورد ها را مشاهده می کنید :
• dbObj.transaction(function (tx) {
• tx.executeSql('SELECT e.id,e.Name,e.Location,d.dName,d.did FROM Employee_Table e inner join dept_Table d on e.did=d.did ', [], function (tx, results) {
• var len = results.rows.length, i;
• // document.getElementById("tblGrid").innerHTML = '';
• $("#tblGrid").find("tr:gt(0)").remove();
• var str = '';
• for (i = 0; i < len; i++) {
• str += "<tr>";
• str += "<td>" + results.rows.item(i).id + "</td>";
• str += "<td>" + results.rows.item(i).Name + "</td>";
• str += "<td>" + results.rows.item(i).Location + "</td>";
• str += "<td>" + results.rows.item(i).dName + "</td>";
• str += "</tr>";
• document.getElementById("tblGrid").innerHTML += str;
• str = '';
• }
Update :
1. var id = document.getElementById("ddlid").value;
2. var name = document.getElementById("tbName").value;
3. var location = document.getElementById("tbLocation").value;
4. var did = document.getElementById("tbLdept").value;
5.
6. dbObj.transaction(function (tx) {
7. tx.executeSql('update Employee_Table set Name="' + name + '",Location="' + location + '",did=' + did + ' where id=' + id + '');
8. });

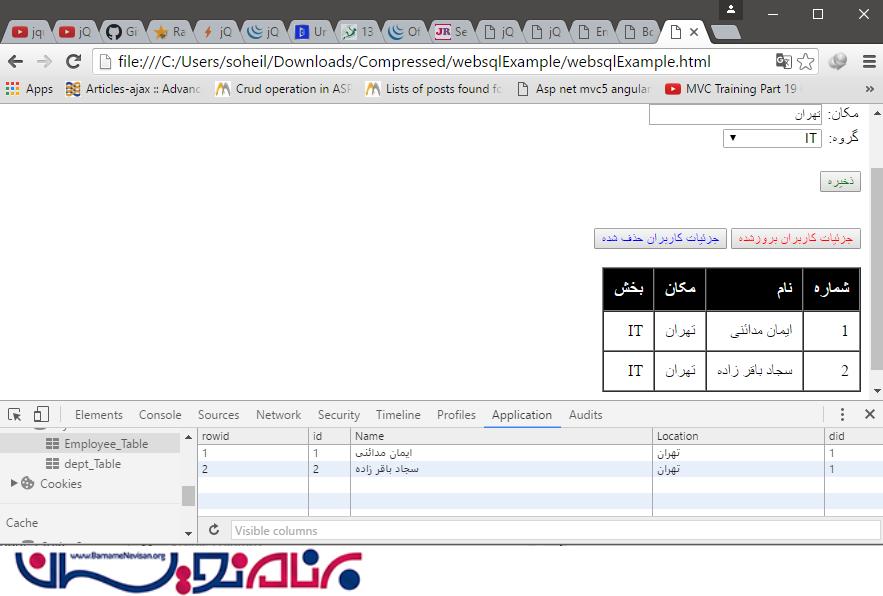
چگونگی انجام عملیات بروزرسانی را مشاهده می کنید:
Delete
چگونگی انجام عملیات حذف را مشاهده می کنید :
var id = document.getElementById("ddlid").value;
// alert(id);
dbObj.transaction(function (tx) {
tx.executeSql('delete from Employee_Table where id=' + id + '');
});
نمونه
<!DOCTYPE html>
<html>
<head>
<title>برنامه نویسان</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
var Database_Name = 'MyDatabase';
var Version = 1.0;
var Text_Description = 'My First Web-SQL Example';
var Database_Size = 2 * 1024 * 1024;
var dbObj = openDatabase(Database_Name, Version, Text_Description, Database_Size);
dbObj.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS Employee_Table (id unique, Name, Location,did)');
tx.executeSql('CREATE TABLE IF NOT EXISTS dept_Table (did unique, dName,estd)');
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1; //January is 0!
var yyyy = today.getFullYear();
if (dd < 10) {
dd = '0' + dd
}
if (mm < 10) {
mm = '0' + mm
}
var today = dd + '/' + mm + '/' + yyyy;
tx.executeSql('insert into dept_Table(did, dName, estd) values(1,"IT","' + today + '")');
tx.executeSql('insert into dept_Table(did, dName, estd) values(2,"Accountant","' + today + '")');
tx.executeSql('insert into dept_Table(did, dName, estd) values(3,"Claerk","' + today + '")');
tx.executeSql('insert into dept_Table(did, dName, estd) values(4,"Management","' + today + '")');
alldetails();
});
function Insert() {
var id = document.getElementById("tbID").value;
var name = document.getElementById("tbName").value;
var location = document.getElementById("tbLocation").value;
var did = document.getElementById("tbLdept").value;
dbObj.transaction(function (tx) {
tx.executeSql('insert into Employee_Table(id, Name, Location,did) values(' + id + ',"' + name + '","' + location + '",' + did + ')');
});
alldetails();
}
function del() {
var id = document.getElementById("ddlid").value;
// alert(id);
dbObj.transaction(function (tx) {
tx.executeSql('delete from Employee_Table where id=' + id + '');
});
empidbind();
alldetails();
}
function myFunction()
{
var id = document.getElementById("ddlid").value;
dbObj.transaction(function (tx) {
tx.executeSql('SELECT * from Employee_Table where id=' + id + '', [], function (tx, results)
{
document.getElementById("tbName").value = results.rows.item(0).Name;
document.getElementById("tbLocation").value = results.rows.item(0).Location;
document.getElementById("tbLdept").value = results.rows.item(0).did;
}, null);
});
}
function showdel() {
empidbind();
$('#tdorginal').hide();
$('#tdid').show();
$('#btnupdate').hide();
$('#btnInsert').hide();
$('#btndel').show();
$('#btninsertshw').show();
$('#btnupdateshw').show();
$('#btndeleteshw').hide();
////////////
$('#rowName').hide();
$('#rowLocation').hide();
$('#rowdept').hide();
}
function showin()
{
$('#tdid').hide();
$('#tdorginal').show();
$('#btnupdate').hide();
$('#btnInsert').show();
$('#btndel').hide();
$('#btninsertshw').hide();
$('#btnupdateshw').show();
$('#btndeleteshw').show();
////////////
$('#rowName').show();
$('#rowLocation').show();
$('#rowdept').show();
/////////////
document.getElementById("tbID").value='';
document.getElementById("tbName").value='';
document.getElementById("tbLocation").value='';
document.getElementById("tbLdept").value='1';
empidbind();
}
function empidbind()
{
dbObj.transaction(function (tx) {
tx.executeSql('SELECT * from Employee_Table', [], function (tx, results) {
var len = results.rows.length, i;
document.getElementById("ddlid").innerHTML = '';
var str = '';
for (i = 0; i < len; i++) {
str += "<option value=" + results.rows.item(i).id + ">" + results.rows.item(i).id + "</option>";
document.getElementById("ddlid").innerHTML += str;
str = '';
}
}, null);
});
}
function showupdte()
{
empidbind();
$('#tdorginal').hide();
$('#tdid').show();
$('#btnupdate').show();
$('#btnInsert').hide();
$('#btndel').hide();
$('#btninsertshw').show();
$('#btnupdateshw').hide();
$('#btndeleteshw').show();
$('#rowName').show();
$('#rowLocation').show();
$('#rowdept').show();
}
function updte() {
var id = document.getElementById("ddlid").value;
var name = document.getElementById("tbName").value;
var location = document.getElementById("tbLocation").value;
var did = document.getElementById("tbLdept").value;
dbObj.transaction(function (tx) {
tx.executeSql('update Employee_Table set Name="' + name + '",Location="' + location + '",did=' + did + ' where id=' + id + '');
});
alldetails();
}
function alldetails()
{
dbObj.transaction(function (tx) {
tx.executeSql('SELECT e.id,e.Name,e.Location,d.dName,d.did FROM Employee_Table e inner join dept_Table d on e.did=d.did ', [], function (tx, results) {
var len = results.rows.length, i;
// document.getElementById("tblGrid").innerHTML = '';
$("#tblGrid").find("tr:gt(0)").remove();
var str = '';
for (i = 0; i < len; i++) {
str += "<tr>";
str += "<td>" + results.rows.item(i).id + "</td>";
str += "<td>" + results.rows.item(i).Name + "</td>";
str += "<td>" + results.rows.item(i).Location + "</td>";
str += "<td>" + results.rows.item(i).dName + "</td>";
str += "</tr>";
document.getElementById("tblGrid").innerHTML += str;
str = '';
}
}, null);
});
}
dbObj.transaction(function (tx) {
tx.executeSql('SELECT * from dept_Table', [], function (tx, results) {
var len = results.rows.length, i;
var str = '';
for (i = 0; i < len; i++) {
str += "<option value=" + results.rows.item(i).did + ">" + results.rows.item(i).dName + "</option>";
document.getElementById("tbLdept").innerHTML += str;
str = '';
}
}, null);
});
</script>
</head>
<body dir="rtl">
<p id="hh"></p>
<form id="frm1">
<table id="tblinsert">
<tr>
<td>ID:</td>
<td id="tdorginal"><input type="text" id="tbID" /><span style="color:red">شماره ضروری است</span></td>
<td id="tdid" style="display:none">
<select id="ddlid" onchange="myFunction()"></select>
</td>
</tr>
<tr id="rowName">
<td>نام:</td>
<td><input type="text" id="tbName" /></td>
</tr>
<tr id="rowLocation">
<td>مکان:</td>
<td><input type="text" id="tbLocation" /></td>
</tr>
<tr id="rowdept">
<td>گروه:</td>
<td>
<select id="tbLdept"></select>
</td>
</tr>
<tr>
</tr>
</table>
</form>
<br />
<button id="btnInsert" onclick="Insert()" style="color:green;display:block">ذخیره</button>
<button id="btnupdate" onclick="updte()" style="color:blue;display:none">ویرایش</button>
<button id="btndel" onclick="del()" style="color:red;display:none">حذف</button>
<br /><br />
<button id="btnupdateshw" onclick="showupdte()" style="color:red">جزئیات کاربران بروزشده</button>
<button id="btndeleteshw" onclick="showdel()" style="color:blue">جزئیات کاربران حذف شده</button>
<button id="btninsertshw" onclick="showin()" style="color:green;display:none">جزئیات کاربران افزوده شده</button>
<br /><br />
<table id="tblGrid" cellpadding="10px" cellspacing="0" border="1">
<tr style="background-color:black;color:white;font-size:18px;">
<td >
شماره
</td>
<td >
نام
</td>
<td >
مکان
</td>
<td >
بخش
</td>
</tr>
</table>
<br />
</body>
</html>
- HTML
- 2k بازدید
- 5 تشکر
