ساخت Web API در Console Application
شنبه 20 شهریور 1395در این مقاله ما قصد داریم که طریقه ساختن Web API و استفاده از آن در Console Application همچنین با استفاده از Web Client در یک Asynchronous را بررسی کنیم.

اساسا،ساخت Web API برای به اشتراک گذاشتن دیتا با دیگران یا برای بدست اوردن دیتا از دیگران است.
شاید شما فکر کنید چرا ما از Web API در console Application استفاده میکنیم؟
امروزه،ما چند وظیفه داریم از قبیل ،استفاده از دیتا از سومین قسمت سرور در یک زمان مشخص(اجرا شدن هر 1 ساعت یا 3 ساعت) برای انجام این ما به یک برنامه console با استفاده Web API میزبان روی سومین بخش از سرور نیازمندیم. و سپس ما میتوانیم این وظیفه زمانبند را برای اجرا در زمان مشخص پیکربندی کنیم.
شما میتوانید source code را از here دانلود کنید.

چرا از Web AP استفاده میکنیم وقتی Web service موجود است؟
در حال حاضر ، بیشتر دستگاه های موبایل، مرورگرها و تبلت ها مدیایی هستند برای دسترسی به اینترنت و در این مردم بیشتر از برنامه های تلفن همراه استفاده میکنند و برای اماده کردن دیتا برای این برنامه ها ،ما به سمت استفاده از فناوری جدید ماکروسافت میرویم.
Web API به راحتی قابل استفاده است.
Web APIداده ها را با فرمت های مختلف برمیگرداند. بعضی از آن ها هستند :
(JSON (JavaScript Object Notation), XML (Extensible Markup Language), CSV (comma separated values.
همچنین Web Service به سادگی قابل استفاده است.
Web Service داده ها را فقط در قالب یک فرمت بر میگرداند، (SOAP(Simple Object Access Protocol که آن XML-based است.
مابه ساختن Web Serviceهای مختلف برای فرمتهای مختلف نیاز داریم.همچنین برای انجام این کار ،یکی از نیاز ها کار R&D است.
موضوع :
1- ساختن Web API
2- استفاده از Web API با استفاده از Web Client در console.
• ساختن Web API :
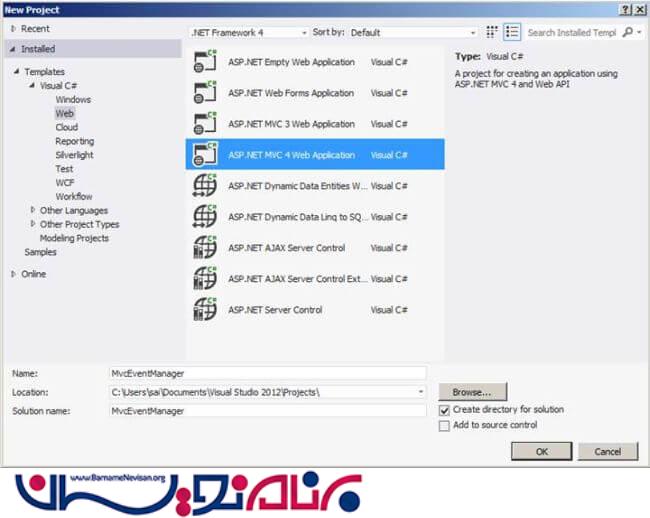
باز کردن Visual Studio انتخاب File در کنار آن انتخاب project. بعد از انتخاب کردن یک dialog به نام “New Project” بالا می آید. در داخل آن در سمت چپ آن شما Template هارا میابید. فقط این را گسترش دهید و شما میتوانید ببینید که #visual C فقط آن را گسترش میدهد. از داخل این Web Template را انتخاب کنید. بعد از انتخاب template، در نهایت ما
“ASP.NET MVC4 Web Application” را انتخاب میکنیم و نام پروژه مان را “MvcEventManager قرار میدهیم.

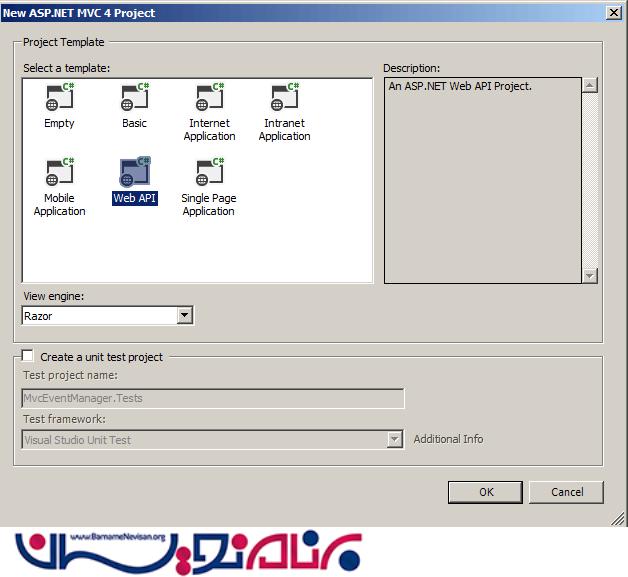
بعد از اضافه کردن، dialogs جدید بالا میاید و اماده برای انتخاب template است.

در داخل آن ما ، Web AP را انتخاب میکنیم و در آخر ok میکنیم. فقط انتخاب View engine به عنوان Razor را فراموش نکنید.
بعد از OK کردن، یک Web API جدید ساخته شده است.

بعد از ساختن پروژه، قبل از حرکت رو به جلو ما یک نگاه در بخش اول پایگاه می اندازیم.
قسمت Database :
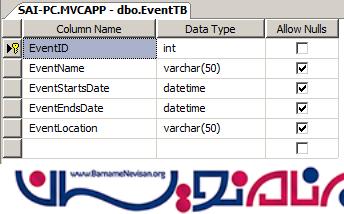
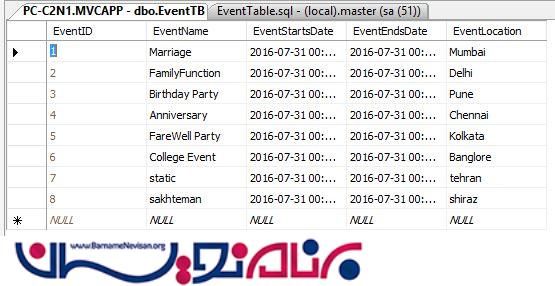
ما یک Database با نام MVCAPP داریم. در داخل آن ما جدولی به نام EventTB داریم. که ما برای ساخت از آن استفاده میکنیم.
EventTB Table :

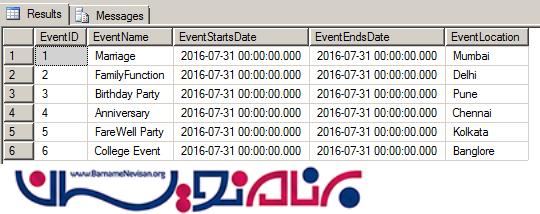
EventTB Table Contains Data :

بعد از نگاه کردن به جدول و دیتا ،ما ADO.NET Entity framework را به پروژه اضافه میکنیم.
اضافه کردن ADO.NET Entity Framework به پروژه :
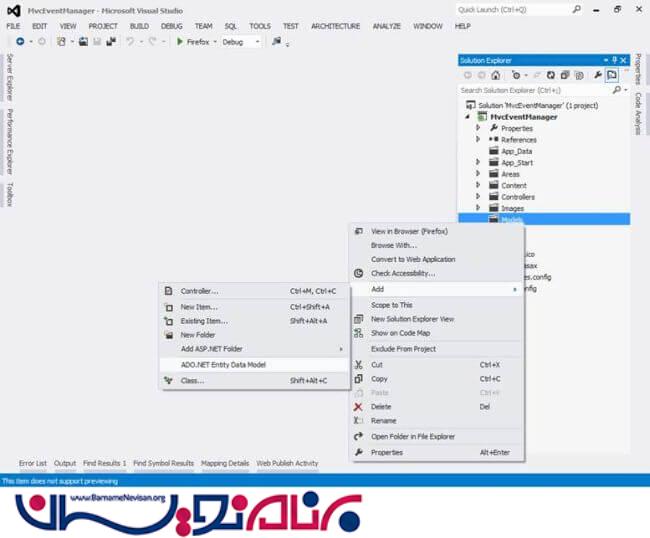
برای اضافه کردن ADO.NET Entity Framework به پروژه ، کافیست روی Model folder راست کلیک کنیم. در داخل آن گزینه add را انتخاب میکنیم و در آخر ADO.NET Entity Data Model را انتخاب میکنیم.

بعد از انتخاب ADO.NET Entity Data Model پنجره ای با اسم “Specify Name for Item”.باز میشود.

یک نام برای آیتم EventModel وارد میکنیم.
بعد از OK کردن پنجره ی جدید Wizard of Entity Data Model باز میشود.

در این،ما Generate را از database option انتخاب میکنیم. و سپس Next را میزنیم.
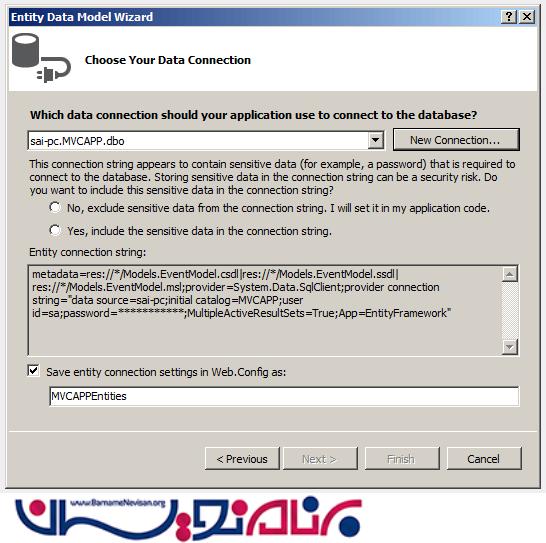
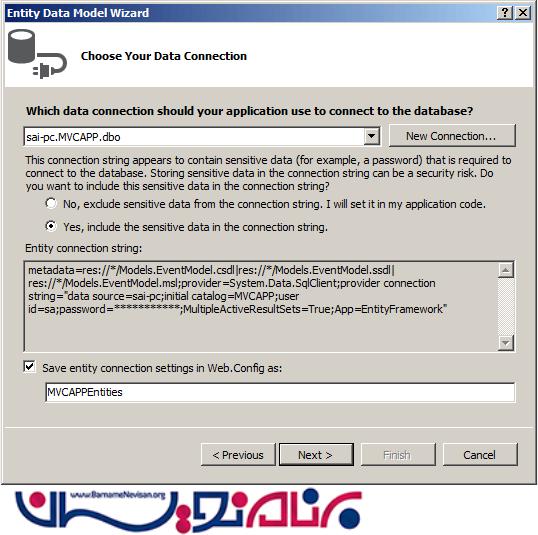
سپس یک پنجره جدید برای انتخاب database connection باز میشود.

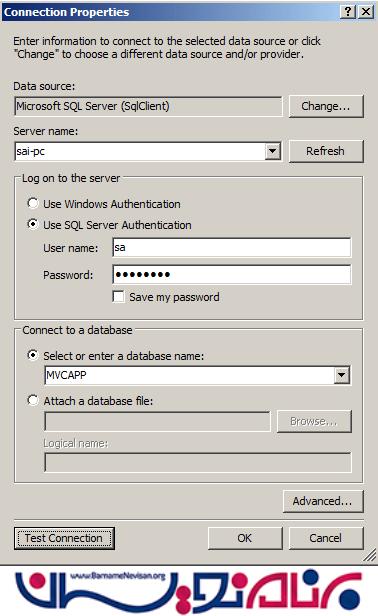
برای انتخاب اتصال پایگاه داده (database connection)جدید برای برنامه،کافیست روی دکمه New Connection کلیک کنیم و یک dialog با نام Connection Properties بالا خواهد آمد.
در این Connection Properties dialog شما نیاز به وارد کردن نام سرور SQL خود را دارید،سپس باید تعیین کنید که در کدام حالت باشید،حالت Windows Authentication یا Authentication SQL Server.
که ما در اینجا حالت را انتخاب کرده ایم.SQL server
در آخر database را که میخواهیم استفاده کنیم را در قسمت “Select or enter database Name”, انتخاب میکنیم.
که ما در اینجا MVCAPP را گذاشته ایم..


گزینه Connection string را YES قرار میدهیم. که در فایل Web.Config اضافه میشود. و در آخر NEXT را میزنیم.
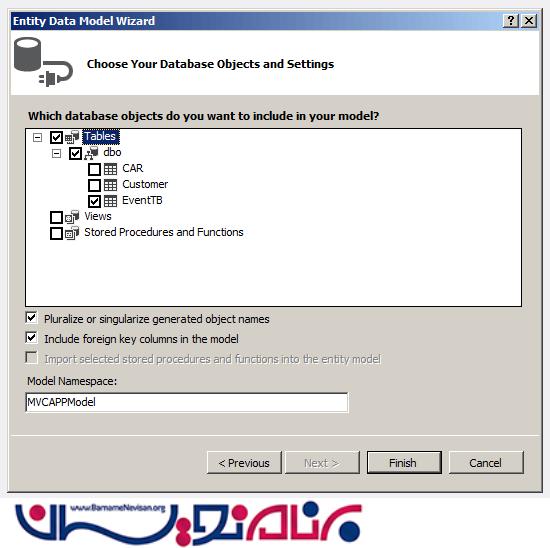
بعد از کلیک کردن دکمه YES یک پنجره جدید برای انتخاب database objects آن باز میشود.
انتخاب database objects :

ما فقط EventTB را از Tables objects انتخاب میکنیم.و روی Finish کلیک میکنیم.
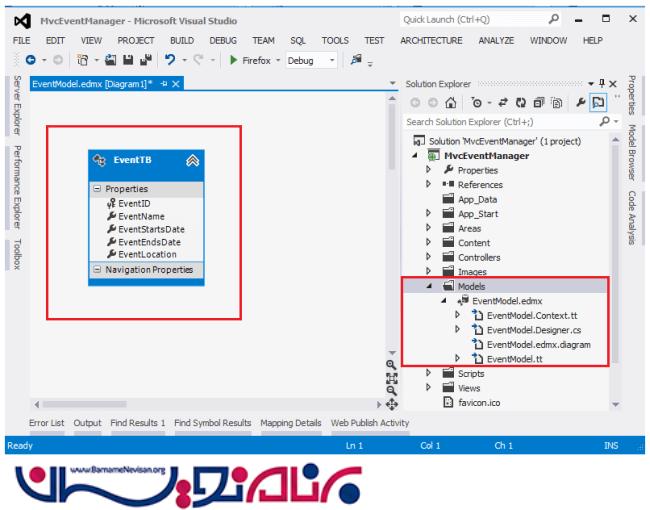
بعد از آن table هاتحت یک دیاگرام ایجاد میشوند.

مرحله بعدی اضافه کردن API Controller است.
اضافه کردن API Controller :
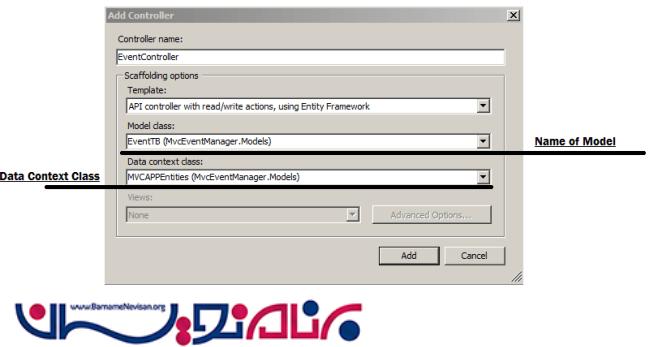
برای این کار روی Controller folder ،کلیک راست میکنیم.add را انتخاب میکنیم در داخل آن Controller را انتخاب میکنیم.بعد از آن پنجره ای با نام Add Controller باز میشود.برای ساختن کنترل ، ما به یک اسم برای کنترلر (controller ) نیاز داریم و ما نام آن را “EventController” گذاشته ایم.
در تنظیمات scaffold option ما انتخاب خواهیم کرد.ما باید در داخل آن template را مشخص کنیم.سپس
“API controller with read/write actions, using Entity framework” را انتخاب خواهیم کرد.

نکته: اگر شما مدل را پیدا نکردید، برنامه خودتان را یک بار build کنید و برای این مرحله دوباره کوشش کنید.
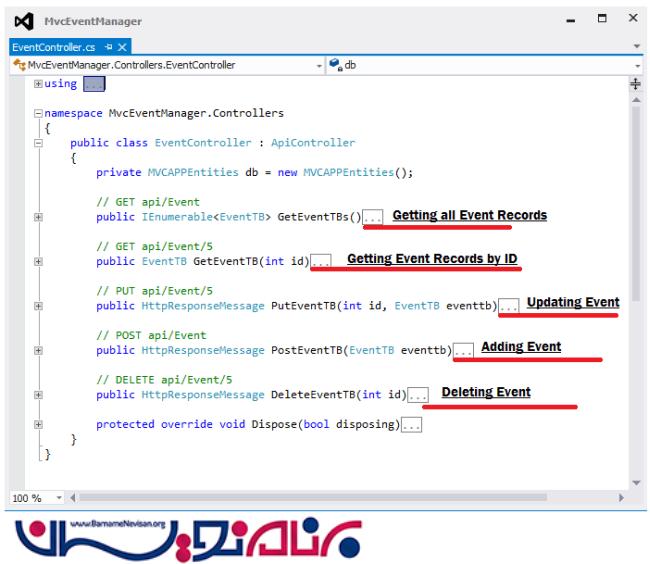
بعد از کلیک برروی add button کاملا api اماده و ساخته شده است و لازم نیست کاری را دستی انجام دهید

روی Fiddler ما API را تست خواهیم کرد..
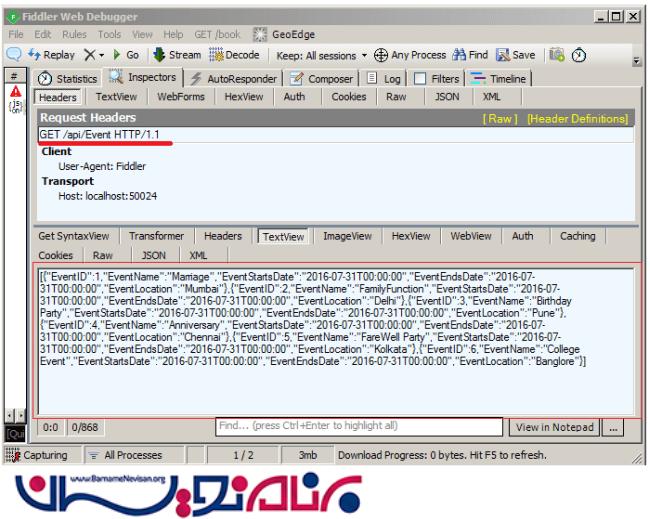
در اینجا ما متد Get all Records را از Event API صدا میزنیم.
بعد از صدا زدن،ما در اینجا JSON response را گرفته ایم.
نکته: اگر شما Fiddler ندارید،میتوانید با مرورگر فقط با وارد کردن url و اجرا کردن آن را چک کنید.

در اینجا این مرجله به پایان رسید.حال ساختن console Application با استفاده از API در داخل آن را شروع می کنیم.
ساختن Console application :
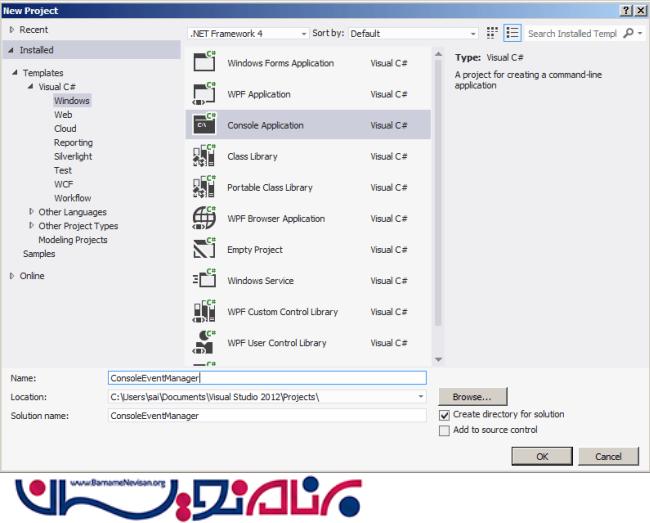
Visual Studio را باز میکنیم. file را انتخاب میکنیم.در داخل آن ، project را انتخاب و بعد ازآن پنجره ای با اسم “New Project” باز میشود. در این پنجره در قسمت چپ شما template ها را مشاهده میکنید. . آن را باز میکنیم در قسمت #Visual C ما Windows را انتخاب و سپس در پنجره اصلی Console application را انتخاب میکنیم.

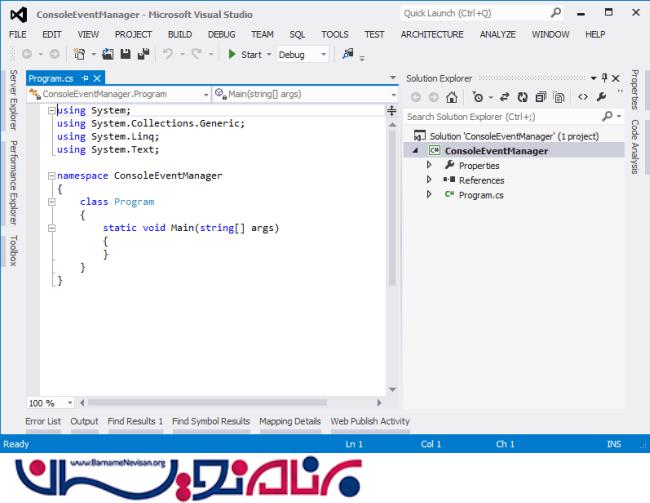
بعداز وارد کردن نام پروژه ، در آخر OK را میزنیم

بعد از ساختن console Application ما از Event Web API که قبلا ساخته بودیم استفاده خواهیم کرد. برای انجام این کار کلاسی با نام “ConsumeEventSync” میسازیم.

حال بعد از اضافه کردن کلاس، اولین API در یک Asynchronous way را میکنیم.
method صدا زده میشود. وقتی که دانلود string کامل شد متد دوباره صدا زده میشود. ما دیتا را در response میگیریم.
Get All Events Records :
using System;
using System.Net;
namespace ConsoleEventManager {
public class ConsumeEventSync {
public void GetAllEventData() //Get All Events Records
{
using(var client = new WebClient()) //WebClient
{
Uri URI = new Uri("http://localhost:50024/api/Event");
client.Headers.Add("Content-Type:application/json"); //Content-Type
client.Headers.Add("Accept:application/json");
//Event
client.DownloadStringCompleted += new DownloadStringCompletedEventHandler(DownloadString_AllEvent_Callback);
client.DownloadStringAsync(URI); //URI
}
}
// Callback Method
void DownloadString_AllEvent_Callback(object sender, DownloadStringCompletedEventArgs e) {
Console.WriteLine(e.Result); // e.Result will Return Data
}
}
}
فراخوانی متد در Main :
namespace ConsoleEventManager {
class Program {
static void Main(string[] args) {
ConsumeEventSync objAsync = new ConsumeEventSync();
objAsync.GetAllEventData(); //Get All Records in Asynchronous way [DownloadStringAsync]
}
}
}
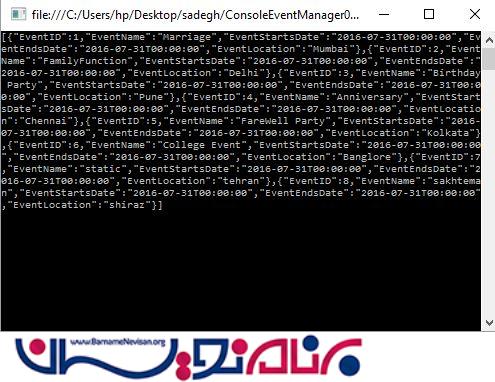
خروجی :

Get All Events Records By ID :
public void GetAllEventData_ByEventID(string EventID) //Get All Events Records By ID
{
using(var client = new WebClient()) //WebClient
{
Uri URI = new Uri("http://localhost:50024/api/Event/" + EventID);
client.Headers.Add("Content-Type:application/json"); //Content-Type
client.Headers.Add("Accept:application/json");
// DownloadStringCompleted Method gets Called
// when an asynchronous resource-download operation completes.
client.DownloadStringCompleted += new DownloadStringCompletedEventHandler(DownloadString_EventByID_Callback);
client.DownloadStringAsync(URI); //URI
Console.ReadLine();
}
}
// Callback Method
void DownloadString_EventByID_Callback(object sender, DownloadStringCompletedEventArgs e) {
Console.WriteLine(e.Result); // e.Result will Return Data
}
فراخوانی متد در Main :
namespace ConsoleEventManager {
class Program {
static void Main(string[] args) {
ConsumeEventSync objAsync = new ConsumeEventSync();
objAsync.GetAllEventData_ByEventID("3");
//Get All Events Records By ID in Asynchronous way [DownloadStringAsync]
}
}
}
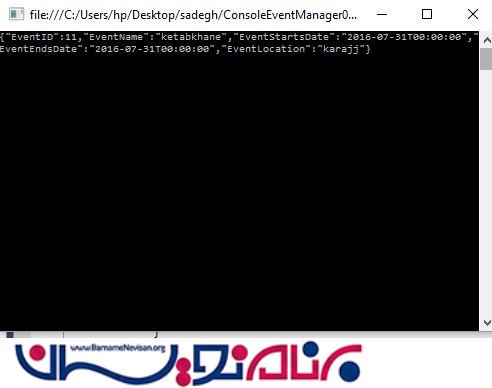
خروجی :

اضافه کردن دیتا :
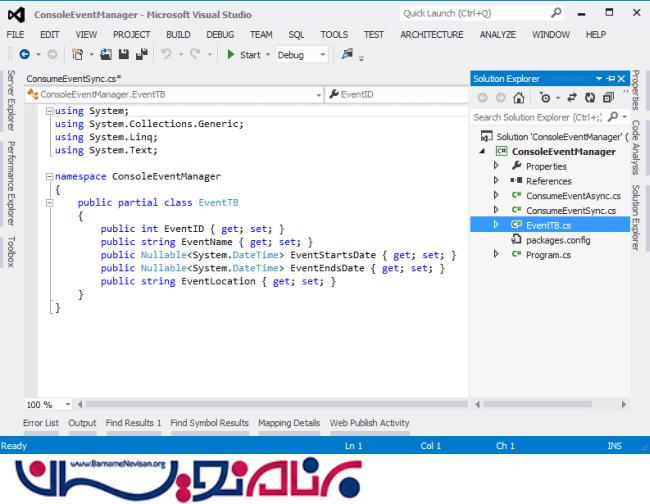
برای ارسال دیتا ، ما نیازمند پارامتر برای ارسال آن هستیم. برای انجام این کار، یک کلاس ساده EventTB در console اضافه کرده ایم.

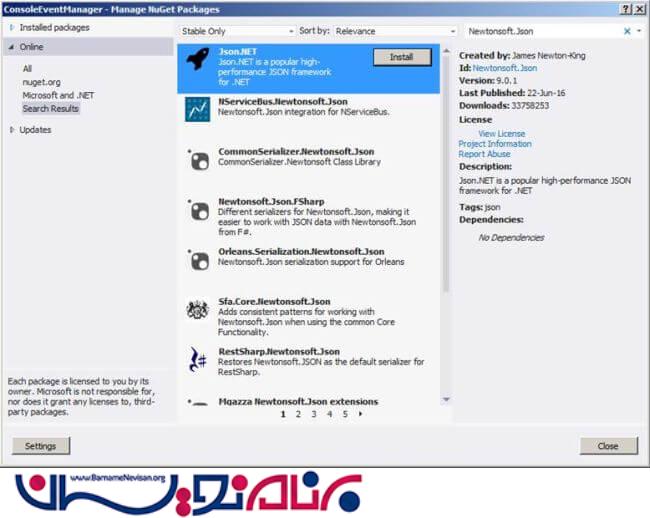
اضافه کردن Newtonsoft.Json به console application :
برای اضافه کردن Newtonsoft.JSON، فقط گزینه Tools را از منو در ویژوال استودیو محیط برنامه نویسی،NuGet Package Manager را انتخاب کنید.
بعد از انتخاب کردن Manage NuGet Packages یک پنجره باز میشود. در داخل نوار جستجو، Newtonsoft.JSON را مینویسیم و install میکنیم.

public void PostEvent_data() //Adding Event
{
using(var client = new WebClient()) {
Uri URI = new Uri("http://localhost:50024/api/Event");
EventTB objtb = new EventTB();
objtb.EventID = 0;
objtb.EventName = "Party";
objtb.EventStartsDate = DateTime.Now;
objtb.EventEndsDate = DateTime.Now;
objtb.EventLocation = "Mumbai";
client.Headers.Add("Content-Type:application/json");
client.Headers.Add("Accept:application/json");
client.UploadStringCompleted += new UploadStringCompletedEventHandler(UploadString_POST_Callback);
client.UploadStringAsync(URI, JsonConvert.SerializeObject(objtb));
}
}
void UploadString_POST_Callback(object sender, UploadStringCompletedEventArgs e) {
Console.WriteLine(e.Result);
}
صدا زدن متد در Main :
class Program {
static void Main(string[] args) {
ConsumeEventSync objAsync = new ConsumeEventSync();
objAsync.PostEvent_data();
//Adding Event in Asynchronous way [UploadStringAsync ]
}
}
Output: In response, we are getting data which we have inserted.

Updating Data :
در این متد PUT، ما نیاز به ست کردن EventID داریم ،که ما برای update و along با این در قسمت URL میخواهیم.
ما نیاز به ست کردن متد ["PUT"] در UploadStringAsync داریم.
public void PutEvent_data(int EventID) //Update Event
{
Uri URI = new Uri("http://localhost:50024/api/Event/" + EventID);
using(var client = new WebClient()) {
EventTB objtb = new EventTB();
objtb.EventID = 7;
objtb.EventName = "Mumbai Rocks"; //Value to Update
objtb.EventStartsDate = DateTime.Now;
objtb.EventEndsDate = DateTime.Now;
objtb.EventLocation = "Mumbai";
client.Headers.Add("Content-Type:application/json");
client.Headers.Add("Accept:application/json");
client.UploadStringCompleted += new UploadStringCompletedEventHandler(UploadString_PUT_Callback);
client.UploadStringAsync(URI, "PUT", JsonConvert.SerializeObject(objtb));
}
}
void UploadString_PUT_Callback(object sender, UploadStringCompletedEventArgs e) {
Console.WriteLine(e.Result);
}
صدا زدن متد در Main :
class Program {
static void Main(string[] args) {
ConsumeEventSync objAsync = new ConsumeEventSync();
objAsync.PutEvent_data(9);
//Update Event in Asynchronous way [UploadStringAsync]
}
}
خروجی: خروجی برای update خالی لست.

Updated Data :

حذف داده:
در متد Delete ما نیاز به ست کردن EventID داریم. که ما میخواهیم عمل خذف را انجام دهیم.
ما همچنین نیاز به ست کردن متد ["Delete"] و data به عنوان [""] در UploadStringAsync داریم.
public void DeleteEvent_data(int EventID) //Delete Event
{
Uri URI = new Uri("http://localhost:50024/api/Event/" + EventID);
using(var client = new WebClient()) {
client.Headers.Add("Content-Type:application/json");
client.Headers.Add("Accept:application/json");
client.UploadStringCompleted += new UploadStringCompletedEventHandler(DeleteString_EventByID_Callback);
client.UploadStringAsync(URI, "Delete", ""); //UR
}
}
void DeleteString_EventByID_Callback(object sender, UploadStringCompletedEventArgs e) {
Console.WriteLine(e.Result);
}
Calling Me
thod in Main :
class Program
{
static void Main(string[] args)
{
ConsumeEventSync objAsync = new ConsumeEventSync();
objAsync.DeleteEvent_data(9);
//Delete Event in Asynchronous way [UploadStringAsync]
}
}
خروجی:

- C#.net
- 3k بازدید
- 2 تشکر
