دایرکتیو ng Repeat در AngularJS
چهارشنبه 31 شهریور 1395در این مقاله با نحوه ی کار دایرکتیو ng-Repeat و همچنین پیاده سازی تودرتوی (nested) این دایرکتیو در AngularJS آشنا می شوید و آن را دریک برنامه ی ساده پیاده سازی می کنیم و سپس به بررسی آن می پردازیم.

معرفی:
در این قسمت ما می خواهیم نام ، آدرس ، شماره تلفن و حقوق مربوط به هر کارمند را ثبت کنیم.
فرض کنید ما می خواهیم 5 رکورد و دایرکتیو ng-repeat را مانند حلقه در c# نمایش دهیم .خواهیم دید، که باید یک model first بسازیم و باید آرایه ای از کارمندان اضافه کنیم.
ما یک آرایه به نام employees ایجاد کرده ایم ، که در زیر آمده است:
1. var mypartone = angular.module("mymodule", []).controller("myController", function($scope)
2. {
3. var employees = [];
4. });
حال ، ما می خواهیم در داخل این آرایه ، نام ، آدرس، شماره تلفن و حقوق را اضافه کنیم.
یک شی از employees ایجاد کرده ایم.
1. { firstName: "Iman", Address: "Madaeni", PhoneNumber: "12345", Salary: "1234" },
2. { firstName: "Sajad", Address: "Bagherzade", PhoneNumber: "1234533", Salary: "12345" },
3. { firstName: "Ali", Address: "Rezayi", PhoneNumber: "1234556", Salary: "123477" },
4. { firstName: "Iman", Address: "Madaeni", PhoneNumber: "69874", Salary: "8888" },
5. { firstName: "Sajad", Address: "hoseini", PhoneNumber: "2525", Salary: "5555" }
بنابراین کد نهایی ما به شکل زیر است:
var mypartone = angular.module("mymodule", []).controller("myController", function ($scope) {
var employees = [
{
firstName: "Iman",
Address: "Madaeni",
PhoneNumber: "12345",
Salary: "1234"
}, {
firstName: "Sajad",
Address: "Bagherzade",
PhoneNumber: "1234533",
Salary: "12345"
}, {
firstName: "Iman",
Address: "Madaeni",
PhoneNumber: "1234556",
Salary: "123477"
}, {
firstName: "Sajad",
Address: "Bagherzade",
PhoneNumber: "69874",
Salary: "8888"
}, {
firstName: "Iman",
Address: "Bagherzade",
PhoneNumber: "2525",
Salary: "5555"
}
];
$scope.employees = employees;
حال ، ما میخواهیم این داده را در قالب جدول نمایش دهیم.
در این جدول ، ما یک section به نام <thead> و tr و td مربوطه برای نمایش جزئیات ، اضافه می کنیم ، که در زیر آمده است.
1. <thead> 2. <tr> 3. <td>FirstName :</td> 4. <td>Address :</td> 5. <td>PhoneNumber :</td> 6. <td>Salary :</td> 7. </tr> 8. </thead>
ما یک section به نام <tbody> اضافه می کنیم و در این <tbody> ، ما رکوردها را نمایش می دهیم.
در این <tbody> ، ما Section های <tr>و <td> را اضافه می کنیم.
در قسمت <tr> ، ما از دایرکتیو ng-repeat اضافه خواهیم کرد:
<tr ng-repeat="employee in employees">
بنابراین ، آن را به عنوان یک کارمند در مدل ما می خواند، که employees نام دارد.
از این رو، قسمت <tbody> کد ما به شکل زیر می شود:
1. <tbody>
2. <tr ng-repeat="employee in employees">
3. <td>{{employee.firstName}}</td>
4. <td>{{employee.Address}}</td>
5. <td>{{employee.PhoneNumber}}</td>
6. <td>{{employee.Salary}}</td>
7. </tr>
8. </tbody>
صفحه ی نهایی ASPX ما به شکل زیر می باشد.
1. <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Angular.aspx.cs" Inherits="Angular_JS.Angular" %>
2. <!DOCTYPE html>
3. <html ng-app="mymodule">
4.
5. <head runat="server">
6. <title>Overview Angular </title>
7. <script src="Scripts/angular.js"></script>
8. <script src="Scripts/mytest.js"></script>
9. </head>
10.
11. <body ng-controller="myController">
12. <form id="form1" runat="server">
13. <div>
14. <table>
15. <thead>
16. <tr>
17. <td>FirstName :</td>
18. <td>Address :</td>
19. <td>PhoneNumber :</td>
20. <td>Salary :</td>
21. </tr>
22. </thead>
23. <tbody>
24. <tr ng-repeat="employee in employees">
25. <td>{{employee.firstName}}</td>
26. <td>{{employee.Address}}</td>
27. <td>{{employee.PhoneNumber}}</td>
28. <td>{{employee.Salary}}</td>
29. </tr>
30. </tbody>
31. </table> <br /><br /><br /> </div>
32. </form>
33. </body>
34.
35. </html>
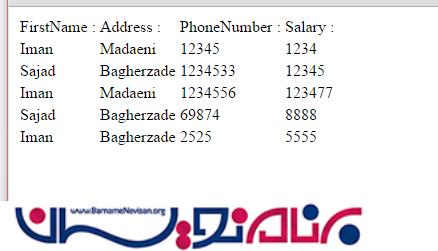
حال فقط برنامه را اجرا بگیرید و خروجی زیر را خواهید دید:

همانطوری که در بالا میبینید ما خروجی مطلوب را دریافت کردیم .
بنابراین ، در ایجاد کردن یک دایرکتیو ng-repeat ساده ، ما خواهیم دید ، که چگونه فرورفتگی دایرکتیو ng-repeat را انجام می دهیم.
فرورفتگی دایرکتیو ng-repeat :
در بخش قبل، ما دیدیم که دایرکتیو ng-repeat چگونه کار می کند .در دایرکتیو nesting ng-repeat ، فرض کنید شما می خواهید لیست مرتب شده ی المان ها در این صفحه نمایش دهیم، شما باید از دایرکتیو nesting ng-repeat استفاده کنید.
حال میخواهیم با یک مثال ،ببینیم که چگونه این کار را انجام می دهیم:
حال ، در اینجا سه مورد FirstSem ، SecondSem و ThirdSem را می خواهیم ببینیم.
ابتدا ، ما یک آرایه ایجاد خواهیم کرد.
در اینجا، ما یک آرایه به نام semester ایجاد میکنیم.
1. var mypartone = angular.module("mymodule", []).controller("myController", function($scope)
2. {
3. var semester = [];
4. }
حال ، ما باید ترم ها و subjectهای مربوط به آن را ایجاد کنیم.
بنابراین ، این آرایه به شکل زیر اضافه می شود.
1. {
2. name: "FirstSem",
3. Test: [{
4. name: "LetsUsC"
5. }, {
6. name: "DiscreteMaths"
7. }]
8. }
همانطوری که در Screenshot میبینید ، ما یک نام به اسم "ترم اول"ایجاد کرده ایم و همچنین آرایه های دیگری به نام Test برای نمایش Subject های مختلف ، ایجاد کرده ایم.در آرایه ی Test ، ما Subjectهای مختلفی را پاس می دهیم.دو آرایه ی دیگر برای "ترم دوم" و "ترم سوم" ایجاد کنید بنابراین مدل ما به شکل زیر خواهد بود:
//Create a module
var mypartone = angular.module("mymodule", []).controller("myController", function ($scope) {
var semester = [{
name: "ترم اول",
Test: [{
name: "ASP.NET.Webform"
}, {
name: "ASP.NET.MVC"
}]
}, {
name: "ترم دوم",
Test: [{
name: "PNS"
}, {
name: "OOPS"
}]
}, {
name: "ترم سوم",
Test: [{
name: "Java"
}, {
name: "DCN"
}]
}];
$scope.semester = semester;
});
حال ، می خواهیم بفهمیم که چگونه جزئیات را در view section نمایش دهیم.
از آنجایی که ما می خواهیم آن ها را در list items نشان دهیم ، ابتدا ، یک تگ <ul> ایجاد کنید و در داخل آن تگ <li> را بنویسید:
<li ng-repeat="sem in semester">
ما semester first را به صورت زیر نشان می دهیم:
1. <ul>
2. <li ng-repeat="sem in semester">
3. {{sem.name}}
4. </li>
5. </ul>
حال فقط برنامه را اجرا بگیرید و خروجی زیر را خواهید دید:

حال ، ترم های مختلفی داریم. Subject ها را نمایش می دهیم و حال لیستی دیگری با <ul> را ایجاد می کنیم.
<ul>
• <li ng-repeat="student in sem.Test">
• {{student.name}}
• </li>
• </ul>
در تگ <li> ، ما student را در sem.test به صورت یک آرایه که شامل Subjectهای مختلفی می نویسیم و آن را به Student.name متصل می کنیم.
شما می توانید کد نهایی را ببینید ، که ما nested ng-repeat داریم ، که در زیر نمایش داده شده است:
1. <ul>
2. <li ng-repeat="sem in semester">
3. {{sem.name}}
4. <ul>
5. <li ng-repeat="student in sem.Test">
6. {{student.name}}
7. </li>
8. </ul>
9.
10. </li>
11. </ul>
حال فقط برنامه را اجرا کنید:

می توانید ببینید که در خروجی از دایرکتیو ng-repeat به صورت تو در تو استفاده می کنیم.
حال، اگر شما می خواهید یک Index را پیدا کنید مراحل آن در زیر نشان داده شده است.
چگونه Index را پیدا کنید.
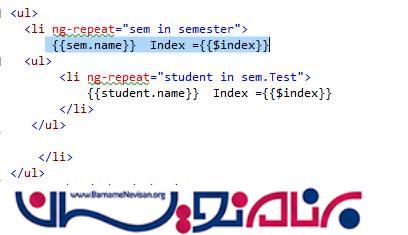
برای پیدا کردن یک Index ، فقط آن را در عبارت اتصالی بنویسید:
1. {{sem.name}} Index ={{$index}}

حال برنامه را اجرا بگیرید:

شما می توانید ببینید ، که موقعیت های Index ها را بدست آوردید
حال ، باید موقعیت Indexهای والد را پیدا کنیم.در اینجا ، در این مثال ، ما فقط یک والد Indexداریم و آن ها Subject می باشند ، بنابراین به شکل زیر ،بنوسید:

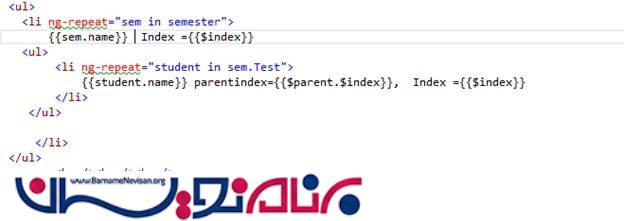
1. <ul>
2. <li ng-repeat="sem in semester">
3. {{sem.name}} Index ={{$index}}
4. <ul>
5. <li ng-repeat="student in sem.Test">
6. {{student.name}} parentindex={{$parent.$index}}, Index ={{$index}}
7. </li>
8. </ul>
9.
10. </li>
11. </ul>
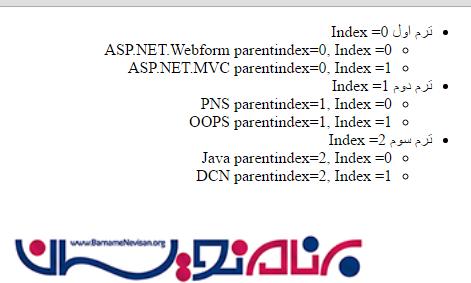
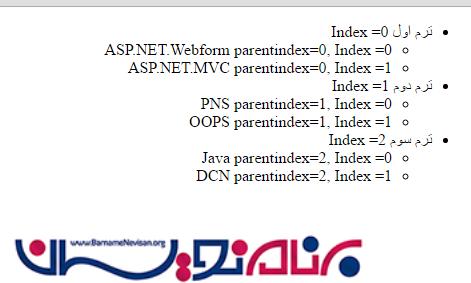
حال برنامه را اجرا بگیرید:

شما index والد را دریافت می کنید.
راه دیگر برای پیدا کردن index والد استفاده از دایرکتیو ng-init و مقداردهی اولیه ی متغیرها می باشد.
برای انجام این کار ، فقط نیاز است ng-init را اضافه کنید ، نام را برابر $index قرار دهید و سپس آن را در عبارت اتصال نیز مشخص کنید. که در زیر نمایش داده شده است:
1. <li ng-repeat="sem in semester" ng-init="ParentIndex=$index">
انتصاب عبارت اتصالی به شکل زیر می باشد:
1. {{student.name}} parentindex={{ParentIndex}}, Index ={{$index}}
از این رو ، کد نهایی ما به شکل زیر می باشد:
1. <ul>
2. <li ng-repeat="sem in semester" ng-init="ParentIndex=$index">
3. {{sem.name}} Index ={{$index}}
4. <ul>
5. <li ng-repeat="student in sem.Test">
6. {{student.name}} parentindex={{ParentIndex}}, Index ={{$index}}
7. </li>
8. </ul>
9.
10. </li>
11. </ul>
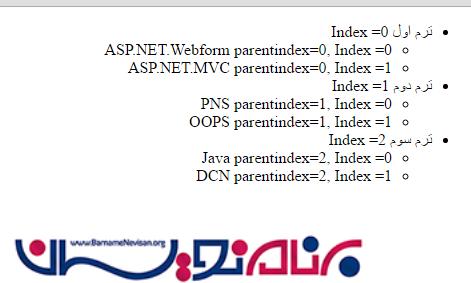
بنابراین ، برنامه را اجرا بگیرید و خروجی زیر را ببینید:

آموزش angular
- AngularJs
- 1k بازدید
- 0 تشکر
