نحوه ساخت اولین برنامه Xamarin.Form
چهارشنبه 17 شهریور 1395در این مقاله، نحوه ساخت اولین برنامه با Xamarin.Form و کاربرد این تکنولوژی را به صورت گام به گام خواهیم آموخت. استفاده از این تکنولوژی برای ما مزایای زیادی خواهد داشت که با هم آن ها را مرور خواهیم کرد.

Xamarin.Form یک UI toolkit چندسکویی (cross platform) است که به کاربر اجازه می دهد یک layout تعاملی زیبا و ساده ایجاد کند. کدهایی که توسط Xamarin.Form نوشته می شوند، می توانند در همه دستگاه ها مورد استفاده قرار بگیرند.(IOS, Android, Windows Phone و Win store app)
دستگاه های پشتیبانی کننده
برنامه های نوشته شده توسط Xamarin.Forms می توانند توسط دستگاه های زیر پشتیبانی شوند:
Android 4.0.3 (API 15) or higher.
iOS 6.1 or higher.
Windows Phone 8.1.
Windows 8.1.
Windows 10 Universal Apps.
Windows Phone 8 Silverlight

مرحله 1 : برنامه Visual Studio
در این مقاله ، ما از برنامه Visual Studio 2013 استفاده می کنیم.
مرحله 2 : یک پروژه جدید ایجاد کنید. ( File - New - Project )
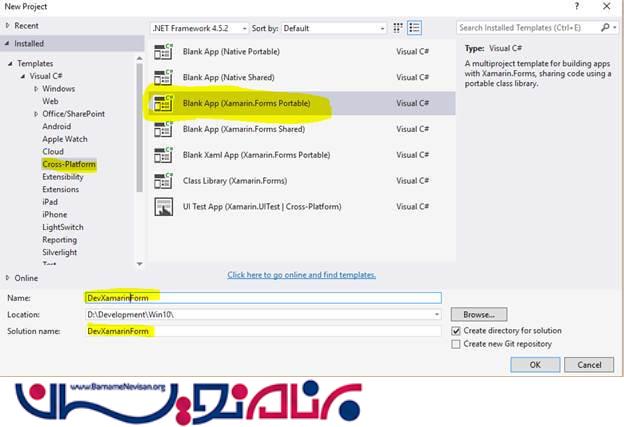
مرحله 3 : از بخش نشان داده شده، Cross Platform و سپس Blank App(Xamarin .Forms .Portable) را انتخاب کنید.

نام Solution و project را DevXamarinForms بگذارید.
Visual Studio به صورت خودکار، پروژه های زیر را برای شما ایجاد می کند:
DevXamarinForms.Android,
DevXamarinForms.iOS,
DevXamarinForms.UWP,
shared Portable Class Library (PCL) project به نام DevXamarinForms
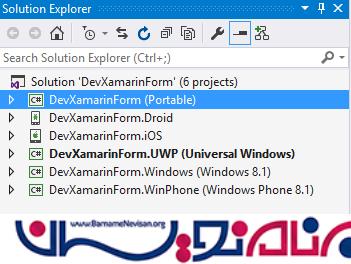
بعد از ایجاد کردن پروژه، solution شما باید به صورت زیر باشد:

مرحله 4
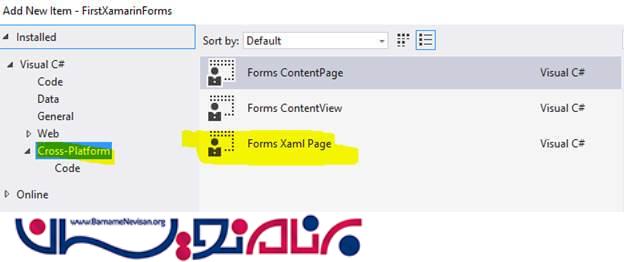
بر روی Portable Project (DevXamarinForms) کلیک راست کنید ، سپس Add - New Item -Cross-Platform - Forms Xaml Page را انتخاب کنید و نام آن را HomePage.CS بگذارید.

بعد از این که فایل های مورد نیاز از این طریق به پروژه اضافه شدند، تکه کد زیر نیز به صورت اتوماتیک در صفحه XAML افزوده خواهد شد :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DevXamarinForms.HomePage">
<Entry x:Name="txtresult" Text="welcome to c-sharpcorner.com" />
<!--Add this TextBox-->
</ContentPage>
دو فضای نام XML به صفحه XAML اضافه شده و Xamarin و Micrsoft URL همراه با نسخه هایشان به صفحه، ارجاع داده می شوند.
کدهای HomePage.xaml.cs در فایل backend به صورت زیر خواهند بود :
using Xamarin.Forms;
namespace DevXamarinForms
{
public partial class HomePage: ContentPage
{
public HomePage() {
InitializeComponent();
}
}
}
متد InitializeComponent() را در کجا می توانیم پیدا کنیم؟
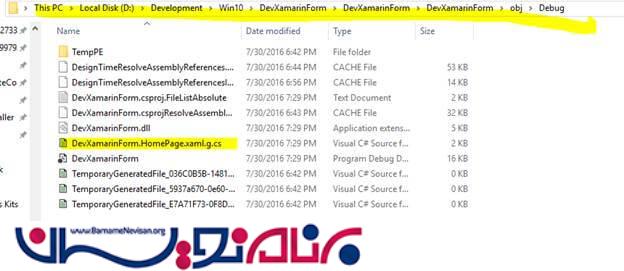
متد InitializeComponent() در زمان build تولید خواهد شد بنابراین portable library خودتان را build کنید و به این ترتیب فایل کد C# شما از فایل XAML ایجاد خواهد شد. اگر شما به مسیر \DevXamarinForms\DevXamarinForms\obj\Debug نگاهی بیندازید، فایلی به نام DevXamarinForms.HomePage.xaml.g.cs پیدا خواهید کرد که ‘g’ به معنای تولید شده است.

namespace DevXamarinForm
{
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
public partial class HomePage: global::Xamarin.Forms.ContentPage
{
[System.CodeDom.Compiler.GeneratedCodeAttribute("Xamarin.Forms.Build.Tasks.XamlG", "0.0.0.0")]
private global::Xamarin.Forms.Entry txtresult;
[System.CodeDom.Compiler.GeneratedCodeAttribute("Xamarin.Forms.Build.Tasks.XamlG", "0.0.0.0")]
private void InitializeComponent() {
this.LoadFromXaml(typeof(HomePage));
txtresult = this.FindByName < global::Xamarin.Forms.Entry > ("txtresult");
}
}
}
فایل App.CS را مطابق زیر ویرایش کنید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace DevXamarinForm
{
public class App: Application
{
public App() {
// The root page of your application
//MainPage = new ContentPage
//{
// Content = new StackLayout
// {
// VerticalOptions = LayoutOptions.Center,
// Children = {
// new Label {
// HorizontalTextAlignment = TextAlignment.Center,
// Text = "Welcome to Xamarin Forms!"
// }
// }
// }
//};
MainPage = new HomePage(); // Add this code
}
}
}
برنامه را Build و سپس اجرا کنید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 4k بازدید
- 9 تشکر
