آپلود و دانلود کردن فایل PDF در فرمت باینری با استفاده از FileResult
شنبه 27 شهریور 1395در این مقاله قصد داریم در ASP.NET MVC با استفاده از FileResult یک فایل PDF را با فرمت باینری در بانک اطلاعاتی خود ذخیره کنیم .

مقدمه
بیشتر مواقع ، ما نیاز به کار کردن با فایل ها و ذخیره سازی آنها داریم که این عمل میتواند برای ما مشکل ایجاد کند ، چرا که تمام این فایل ها بر روی سرور قرار گرفته و حافظه سرور را اشغال می کنند. بنابراین برای رفع این مشکل ، میخواهیم با استفاده از FileResult ، نحوه آپلود فایل با فرمت باینری در بانک اطالاعاتی را به شما آموزش دهیم . مراحل زیر را دنبال کنید :
مرحله اول – ایجاد پروژ ASP.NET MVC
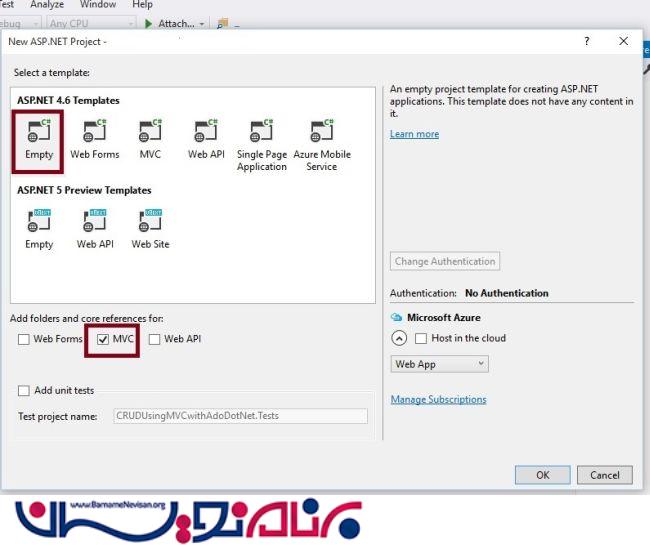
ویژوال استودیو خود را اجرا کرده و یک پروژه از نوع ASP.NET MVC ایجاد می کنیم .
Empty را انتخاب کرده و گزینه MVC را انتخاب می کنیم .

مرحله دوم – ایجاد مدل
در این قسمت میخواهیم یک مدل ایجاد کنیم ، برای این کار بر روی پوشه Models کلیک راست کرده و یک کلاس به نام EmpModel.cs ایجاد کنید .
کد زیر مدل های پروژه را در بر دارد ، یکی از آنها EmpMolde و دیگری FileDetails نام دارد .
public class EmpModel
{
[Required]
[DataType(DataType.Upload)]
[Display(Name ="انتخاب فایل")]
public HttpPostedFileBase files { get; set; }
}
public class FileDetailsModel
{
public int Id { get; set; }
[Display(Name = "فایل های آپلو شده")]
public String FileName { get; set; }
public byte[] FileContent { get; set; }
}
مرحله سوم – ایجاد جدول و Stored Procedure
برای ذ خیره فایل ها به صورت باینری و نمایش آنها به جدول و Store Procedure نیاز داریم ، با استفاده از قطعه کد زیر آنها را ایجاد کنید .
کد ایجاد جدول:
CREATE TABLE [dbo].[FileDetails]( • [Id] [int] IDENTITY(1,1) NOT NULL, • [FileName] [varchar](60) NULL, • [FileContent] [varbinary](max) NULL • ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
کد بالایی یک ستون به عنوان Id قرار می دهد و دو فیلد به نام FileName و FileContent ایجاد می دهد که FileContent فایل باینری شده را در خود قرار می دهد .
ساخت Stored Procedure برای افزودن فایل به FileDetails با استفاده از قطعه کد زیر :
Create Procedure [dbo].[AddFileDetails] • ( • @FileName varchar(60), • @FileContent varBinary(Max) • ) • as • begin • Set NoCount on • Insert into FileDetails values(@FileName,@FileContent) • • End
مرحله چهارم – افزودن Controller
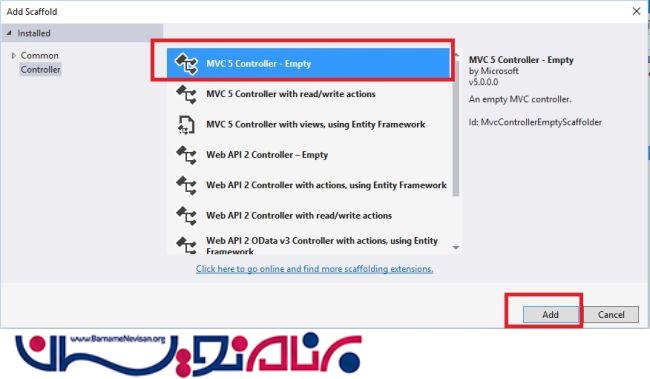
برای افزودن کنترلر بر روی پوشه Controllers کلیک راست کرده و مانند تصویر زیر یک کنترلر خالی ایجاد کنید .

قطعه کد هایی که در بالا وارد کردیم برای دانلود و آپلود PDF از بانک اطاعاتی می باشند.
using FileUploadDownLoadInMVC.Models;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Dapper;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
namespace FileUploadDownLoadInMVC.Controllers
{
public class HomeController : Controller
{
#region Upload Download file
public ActionResult FileUpload()
{
return View();
}
[HttpPost]
public ActionResult FileUpload(HttpPostedFileBase files)
{
String FileExt=Path.GetExtension(files.FileName).ToUpper();
if (FileExt == ".PDF")
{
Stream str = files.InputStream;
BinaryReader Br = new BinaryReader(str);
Byte[] FileDet = Br.ReadBytes((Int32)str.Length);
FileDetailsModel Fd = new Models.FileDetailsModel();
Fd.FileName = files.FileName;
Fd.FileContent = FileDet;
SaveFileDetails(Fd);
return RedirectToAction("FileUpload");
}
else
{
ViewBag.FileStatus = "فرمت فایل معتبر نمی باشد.";
return View();
}
}
[HttpGet]
public FileResult DownLoadFile(int id)
{
List<FileDetailsModel> ObjFiles = GetFileList();
var FileById = (from FC in ObjFiles
where FC.Id.Equals(id)
select new { FC.FileName, FC.FileContent }).ToList().FirstOrDefault();
return File(FileById.FileContent, "application/pdf", FileById.FileName);
}
#endregion
#region View Uploaded files
[HttpGet]
public PartialViewResult FileDetails()
{
List<FileDetailsModel> DetList = GetFileList();
return PartialView("FileDetails", DetList);
}
private List<FileDetailsModel> GetFileList()
{
List<FileDetailsModel> DetList = new List<FileDetailsModel>();
DbConnection();
con.Open();
DetList = SqlMapper.Query<FileDetailsModel>(con, "GetFileDetails", commandType: CommandType.StoredProcedure).ToList();
con.Close();
return DetList;
}
#endregion
#region Database related operations
private void SaveFileDetails(FileDetailsModel objDet)
{
DynamicParameters Parm = new DynamicParameters();
Parm.Add("@FileName", objDet.FileName);
Parm.Add("@FileContent", objDet.FileContent);
DbConnection();
con.Open();
con.Execute("AddFileDetails", Parm, commandType: System.Data.CommandType.StoredProcedure);
con.Close();
}
#endregion
#region Database connection
private SqlConnection con;
private string constr;
private void DbConnection()
{
constr =ConfigurationManager.ConnectionStrings["dbcon"].ToString();
con = new SqlConnection(constr);
}
#endregion
}
}
مرحله پنجم – ایجاد strongly typed View
برای آپلود و دانلود ، به دو View نیاز داریم که یکی از آنها Partial View است ، کد های زیر شامل View ها هستند .
FileUpload.cshtml
@model FileUploadDownLoadInMVC.Models.EmpModel
@{
ViewBag.Title = "www.barnamebevisan.com";
}
@using (Html.BeginForm("FileUpload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.files, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(model => model.files, "", new { @type = "file", @multiple = "multiple" })
@Html.ValidationMessageFor(model => model.files, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="آپلود" class="btn btn-primary" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10 text-success">
@ViewBag.FileStatus
</div>
</div>
<div class="form-group">
<div class="col-md-8">
@Html.Action("FileDetails", "Home")
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
FileDetails.cshtml
@model IEnumerable<FileUploadDownLoadInMVC.Models.FileDetailsModel>
<table class="table table-bordered">
<tr>
<th class="col-md-4">
@Html.DisplayNameFor(model => model.FileName)
</th>
<th class="col-md-2"></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FileName)
</td>
<td>
@Html.ActionLink("Downlaod", "DownLoadFile", new { id=item.Id })
</td>
</tr>
}
</table>
مرحله ششم – اجرای برنامه
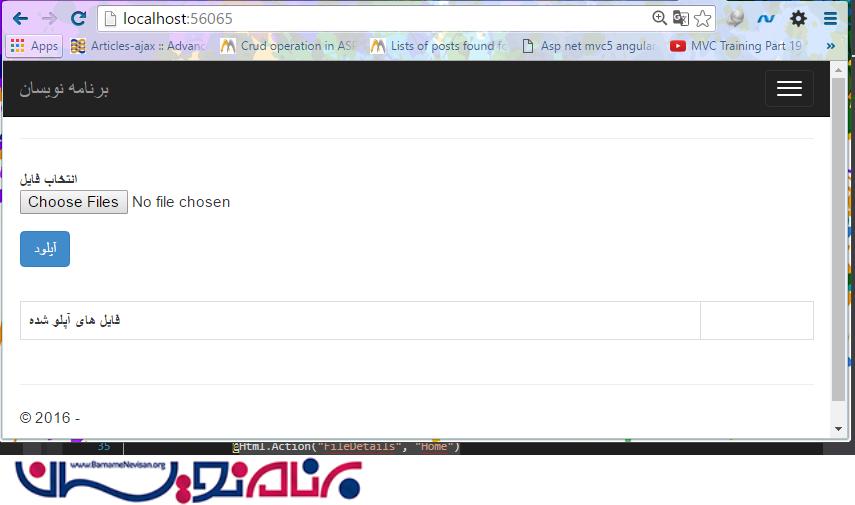
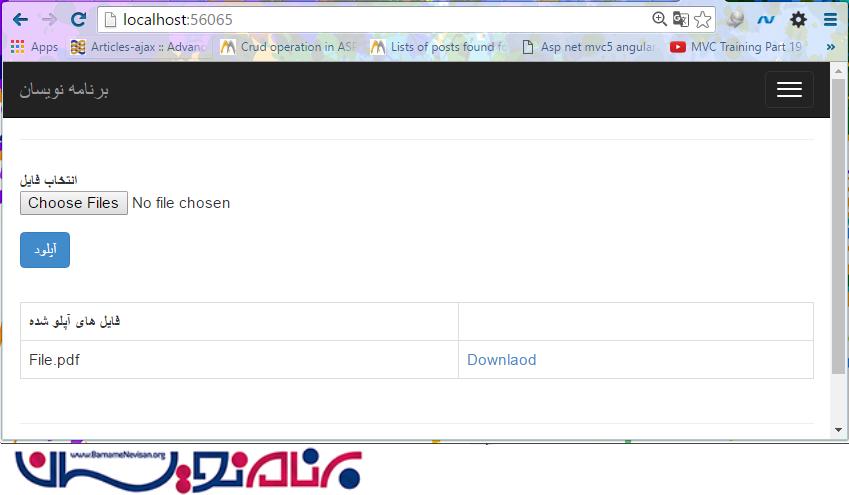
بعد از اجرای برنامه تصویر زیر را مشاهده می کنید .

حال یک فایل PDF انتخاب کرده و بر روی آپلود کلیک می کنیم ، همان طور که مشاهده می کنید در قسمت پایینی فایل های آپلود شده نمایش داده شده اند و یک لینک برای دانلود آنها وجود دارد .

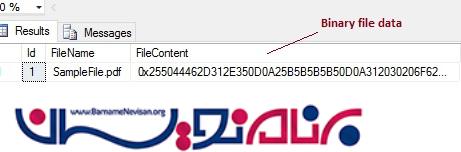
اگر به بانک اطلاعاتی خود مراجعه کنید مشاهده می کنید که عکس با فرمت باینری در بانک اطلاعاتی ذخیره شده است .

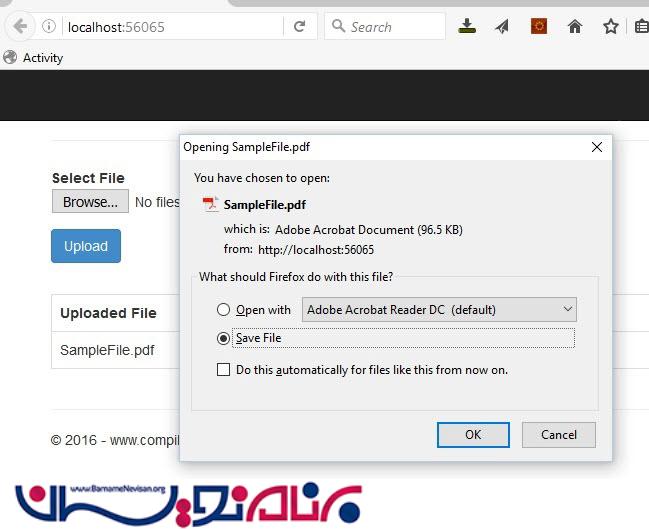
بعد از این که بر روی لینک دانلود هر یک از فایل های آپلود شده کلیک کنید به صورت خودکار دانلود می شوند .

میتوان فایل دانلود شده را باز کرده و محتوای آن را مشاهده کنید .
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 2 تشکر
