متصل کردن CheckBoxList به پایگاه داده با استفاده از Model در ASP.Net MVC Razor
پنجشنبه 6 آبان 1395در این مقاله، ما با ارائه یک مثال نحوه متصل کردن CheckBoxList به پایگاه داده با استفاده از Model در ASP.Net MVC Razor را توضیح خواهیم داد . Asp.Net MVC دارای کنترل CheckBoxList نمیباشد و با استفاده از کلاس SelectListItem به عنوان Model ، در Asp.Net Mvc Razor یک CheckBoxList ساخته میشود .

شما میتوانید کدها و پایگاه داده را از طریق فایلی که به این مقاله ضمیمه شده است ، دانلود کنید .
پایگاهداده :
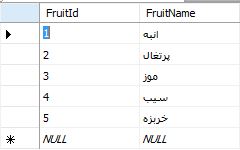
پایگاه داده مثالی که قصد ارائه آن را داریم ، دارای یک جدول با نام Fruit است و جدول آن همانند زیر است :

جدول Fruit رکوردهای زیر را دارد :

Namespaceها :
شما باید namespaceهای زیر را اضافه کنید :
using System.Configuration; using System.Data.SqlClient; using System.Collections.Generic;
Model :
در این مقاله ما از SelectListItem که یک کلاس ساخته شده در ASP.Net MVC است ، به عنوان Model استفاده میکنیم . این تمام کلاس های لازم برای CheckBoxList را دارد .
Controller :
Controller ما دارای دو Action Methode خواهد بود :
• متد برای مدیریت عملیات های GET :
درون این متد ، رکوردهای پایگاه داده با استفاده از DataReader و GenericListای از کلاس SelectListItem ، بازیابی خواهند شد FruitName ، در Text property ذخیره خواهد شد ، در حالی که FruitId در Value property ذخیره خواهد شد .
• متدی برای مدیریت عملیات های POST :
این متد فراخوانی هایی که از سمت View با POSt انجام میشود را ، مدیریت خواهد کرد .
زمانی که Form ثبت شد ، مقادیر POST شده در شی ای از کلاس SelectListItem ثبت و ضبط خواهد شد .
سپس ، حلقه ای از GenericListای از کلاس SelectListItem ، اجرا خواهد شد ، که Fruit names هایی که انتخاب شده اند را بعدا توسط Alert نمایش خواهد داد .
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
List<SelectListItem> items = new List<SelectListItem>();
string constr = ConfigurationManager.ConnectionStrings["Constring"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
string query = " SELECT FruitName, FruitId FROM Fruits";
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
items.Add(new SelectListItem
{
Text = sdr["FruitName"].ToString(),
Value = sdr["FruitId"].ToString()
});
}
}
con.Close();
}
}
return View(items);
}
[HttpPost]
public ActionResult Index(List<SelectListItem> items)
{
ViewBag.Message = "Selected Items:\\n";
foreach (SelectListItem item in items)
{
if (item.Selected)
{
ViewBag.Message += string.Format("{0}\\n", item.Text);
}
}
return View(items);
}
}
View :
در View ، در خطا اول همانطور که مشاهده میکنید کلاس SelectListItem به عنوان یک Model برای View معرفی شده است . View شامل یک HTML Form است که در اینجا با استفاه از متد HTML BeginForm ساخته شده است . که دارای پارامتر های زیر میباشد :
ActionName : در قسمت اول نام Action مورد نظر قرار میگیرد ، که در اینجا Inedx است .
ControllerNaem : در قسمت دوم ، نا م Controller قرار میگیرد ، که در اینجا نام Controller ما Home است .
FormMethode : در قسمت بعدی نوع متد فرم را مشخص میکنیم که در این مورد از POST استفاده میکنیم .
درون Form ، یک حلقه بر روی GenericListای از کلاس SelectListItem ، اجرا خواهد شد . یک جدول ساخته خواهد شد که شامل یک CheckBox و دو HiddenFields خواهد بود .
نکته : HiddenFieldsبرای ذخیره کردن Text و مقدار checkBox و فرستادن آن در زمان Submit کردن ، مورد استفاده قرار میگیرد . همچنین آنها برای نگهداری از Text و مقدار CheckBoxدر زمان ثبت Form ، بسیار مناسب هستند .
زمانی که دکمه "ثبت" کلیک شد ، فرم ثبت خواهد شد و شی Model به Controller ارسال میشود . سپس نام Fruit با استفاده از JavaScript Alert Message Box نمایش داده خواهد شد .
@model List<SelectListItem>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<table>
@for (int i = 0; i < Model.Count(); i++)
{
<tr>
<td>
@Html.CheckBoxFor(m => m[i].Selected)
</td>
<td>
@Html.DisplayFor(m => m[i].Text)
@Html.HiddenFor(m => m[i].Value)
@Html.HiddenFor(m => m[i].Text)
</td>
</tr>
}
</table>
<br/>
<input type="submit" value="Submit"/>
}
@if (ViewBag.Message != null)
{
<script type="text/javascript">
window.onload = function () {
alert("@ViewBag.Message");
};
</script>
}
</body>
</html>
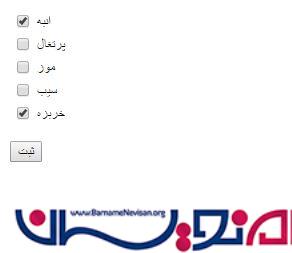
در خروجی داریم :


آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 6 تشکر
