نمایش Partial View با استفاده از JSON در MVC
شنبه 10 مهر 1395در این مقاله قصد داریم Partialview را با استفاده از JSON به شما آموزش بدهیم. مراحل کار به صورت کامل در مقاله توضیح داده شده است.

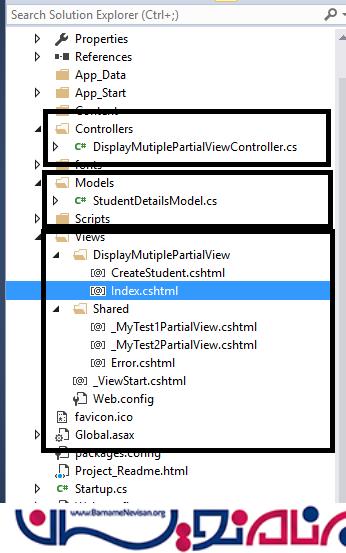
مرحله اول : ساختمان اصلی برنامه تان را بسازید:،view،partial views ,model

مرحله دوم : کنترلر خود را میسازیم :
public class BaseController: Controller
{
protected internal virtual CustomJsonResult CustomJson(object json = null, bool allowGet = true)
{
return new CustomJsonResult(json)
{
JsonRequestBehavior = allowGet ? JsonRequestBehavior.AllowGet : JsonRequestBehavior.DenyGet
};
}
}
ما تغییرات کوچکی اعمال کردیم که اگر json برای مدیریت آن اماده نبود از این کنترل به عنوان کنترلر اصلی استفاده شود.
مرحله سوم :
کلاس Controller Helper را اضافه کنید که شما را در تبدیل partial view به فرمت string کمک میکند.
public static class ControllerHelper
{
public static string RenderPartialViewToString(ControllerContext context, string viewName, object model)
{
var controller = context.Controller;
var partialView = ViewEngines.Engines.FindPartialView(controller.ControllerContext, viewName);
var stringBuilder = new StringBuilder();
using(var stringWriter = new StringWriter(stringBuilder))
{
using(var htmlWriter = new HtmlTextWriter(stringWriter))
{
controller.ViewData.Model = model;
partialView.View.Render(new ViewContext(controller.ControllerContext, partialView.View, controller.ViewData, new TempDataDictionary(), htmlWriter), htmlWriter);
}
}
return stringBuilder.ToString();
}
}
مرحله جهارم :
کد اکشن در زیر است. ما دو partial view اضافه کرده ایم.عموما ما partial view را با object ها به فرمت srting تبدیل میکنیم.
public JsonResult CreatePartialView()
{
MyMultipleUpdateViewModel obj = new MyMultipleUpdateViewModel();
obj.myTest1ViewModel = new MyTest1ViewModel();
obj.myTest1ViewModel.MyTestUpdate = "Test1" + DateTime.Now.ToString();
obj.myTest2ViewModel = new MyTest2ViewModel();
obj.myTest2ViewModel.MyTestUpdate = "Test2" + DateTime.Now.ToString();
var json = new
{
Header = "Header", Footer = "Footer"
};
return CustomJson(json).AddPartialView("_MyTest1PartialView", obj).AddPartialView("_MyTest2PartialView", obj);
}
مرحله پنجم :
نمایش view از طریق ajax.
در کد زیر PartialViewDiv1 و PartialViewDiv2 دو div هستند که دو partialview در آن ها نمایش داده میشود.
<h2>Index</h2>
<script type="text/javascript" src="@Url.Content(" ~/Scripts/jquery-1.10.2.js ")"></script>
<script type="text/javascript" src="@Url.Content(" ~/Scripts/jquery.unobtrusive-ajax.min.js ")"></script>
<script>
function GetData(url, onSuccess)
{
$.ajax(
{
type: "GET",
cache: false,
url: url,
dataType: "json",
success: function(data, textStatus, jqxhr)
{
onSuccess(data.Json, data.Html);
},
error: function(data, text, error)
{
alert("Error: " + error);
}
});
return false;
}
function UpdateDiv(json, html)
{
$("#PartialViewDiv1").html(html[0]);
$("#PartialViewDiv2").html(html[1]);
}
</script>
<input type="button" onclick="GetData('/DisplayMutiplePartialView/CreatePartialView', UpdateDiv);" value="Display Multiple Partial View" />
<br>
<br>
<div id="PartialViewDiv1"></div>
<br>
<br>
<div id="PartialViewDiv2"></div>
<br>
<br>
مرحله ششم:
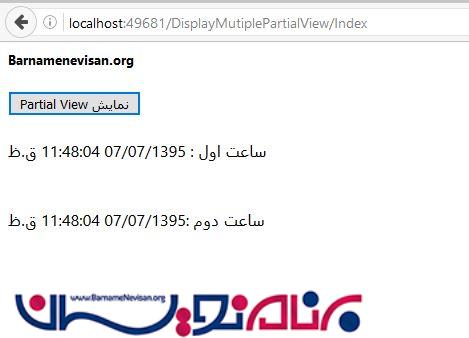
برنامه را اجرا کنید تا این صفحه را ببینید.
خروجی :

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 1 تشکر
