استفاده از ModalPopup با AJAX در ASP.Net
سه شنبه 13 مهر 1395دراین مقاله قصد داریم چگونگی استفاده از Modal Popup با بروزرسانی کردن پنل در ASP.Net بررسی کنیم که در مقاله با مثال توضیح داده میشود.

عموما توسعه دهندگان در قرار دادن ModalPopu در داخل AJAX UpdatePanel دچار اشتباه میشوند و از این جا وقتی که Partial Postback اتفاق می افتد ModalPopup بسته میشود.
HTML شامل یک کنترل ModalPopup خارجی (Extender) است که در داخل آن یک پنل DropDownList است که در حال انجام postBack از رویداد OnSelectedIndexChanged است.
برای جلوگیری از postBack کامل DropDownList در UpdatePanel قرار گرفته است.
در زیر کد را ملاحظه میکنیم :
<cc1:ToolkitScriptManager runat="server">
</cc1:ToolkitScriptManager>
<asp:Button ID="btnShow" runat="server" Text="Show Modal Popup" />
<!-- ModalPopupExtender -->
<cc1:ModalPopupExtender ID="mp1" runat="server" PopupControlID="Panel1" TargetControlID="btnShow"
CancelControlID="btnClose" BackgroundCssClass="modalBackground">
</cc1:ModalPopupExtender>
<asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" align="center" Style="display: none">
<div style="height: 60px">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
Do you like this product?
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true" OnSelectedIndexChanged="OnSelectedIndexChanged">
<asp:ListItem Text="Please Select" Value="0"></asp:ListItem>
<asp:ListItem Text="Yes" Value="1"></asp:ListItem>
<asp:ListItem Text="No" Value="2"></asp:ListItem>
</asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<asp:Button ID="btnClose" runat="server" Text="Close" />
</asp:Panel>
<!-- ModalPopupExtender -->
رویداد SelectedIndexChanged از DropDownList :
هنگامی که یک آیتم از DropDownList انتخاب شود این رویداد فراخوانی میشود.
در داخل این رویداد با استفاده از JavaScript یک alert برای پیام مینویسیم.
کد های مربوط به #C :
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
string message = "Selected Item: " + DropDownList1.SelectedItem.Text;
ScriptManager.RegisterClientScriptBlock((sender as Control), this.GetType(), "alert", "alert('" + message + "');", true);
}
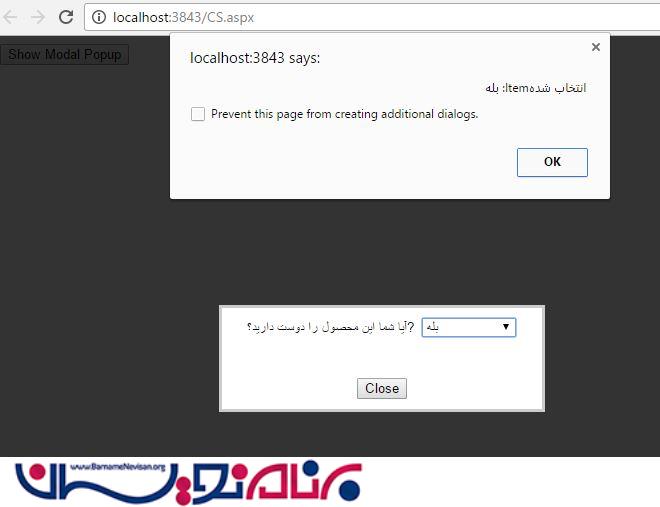
در نهایت خروجی زیر را داریم :

- ASP.net
- 2k بازدید
- 2 تشکر
