ساخت ساعت Real Time با استفاده از SignalR
شنبه 17 مهر 1395در این مقاله قصد داریم شما را با RealTime Clock با استفاده از SignalR آشنا کنیم. که با مثال هایی که در مقاله است این مطلب برای شما بیشتر قابل درک میشود.

مطالبی که در این مقاله دنباله میکنیم :
1- ارتباطات Real time
2- SignalR چیست؟
3- یک برنامه ساده
ارتباطات Real time چیست ؟
در ارتباطات Real time ،سرور داده ها را Push میکند و یا در مورد بروز رسانی اتصال clinet ها بدون منتظر ماندن برای دریافت درخواست از طرف client اطلاع رسانی میکند.
در ارتباطات Real time کاربر (Client) میتواند به سرور بدون سرکشی http request به سرور اطلاعات را ارسال کند.
SignalR چیست؟
SignalR یک بسته asp.net برای پیاده سازی تابع های ارتباطات Real time در web application ها است.
که این در VS2012 و ورژن های بعدی آن موجود است.
میتوانید با استفاده از NuGet آن را دانلود کنید.
این یک ترکیبی از کد server side و client side JavaScript. است. که یک راهی آسان برای ارتباط همزمان بین سرور و کلاینت را فراهم میکند.
SignalR برای برقراری ارتباط از Web Socket استفاده میکند و پیچدگی های پیاده سازی socket را برای توسعه دهندگان پنهان میکند.
این از یک کلاس Hub در سمت سرور و jQuery در سمت کلاینت استفاده میکند.
برنامه ای برای مثال :
این برنامه چگونگی نصب SignalR در پروژه Asp.Net و توضیح در مورد چگونگی نمایش یک real time clock با استفاده از SignalR را نمایش میدهد.
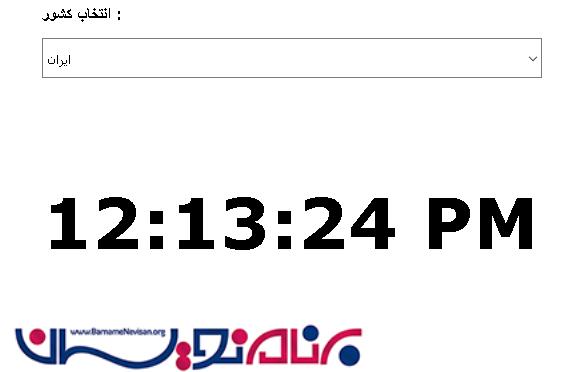
با انتخاب یک کشور از dropdown ساعت آن کشور را نمایش میدهد که زمان در سمت سرور بروزرسانی میشود.
ما از VS2013 استفاده کرده ایم.
مراحل زیر را دنبال کنید :
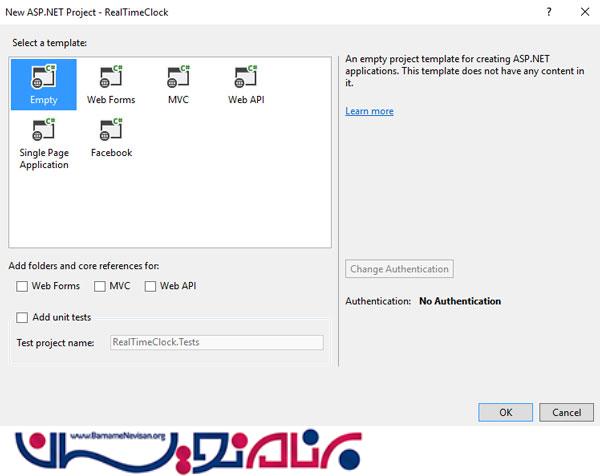
1- یک پروژه جدید ASP.NET Web Application باز کنید.

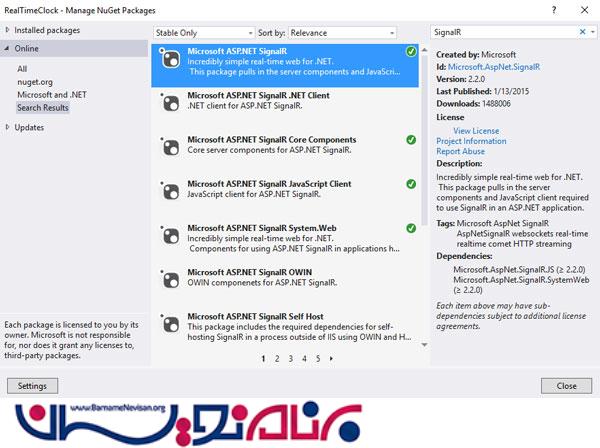
2- SingalR را با استفاده از NuGet Packages Manager دانلود کنید.

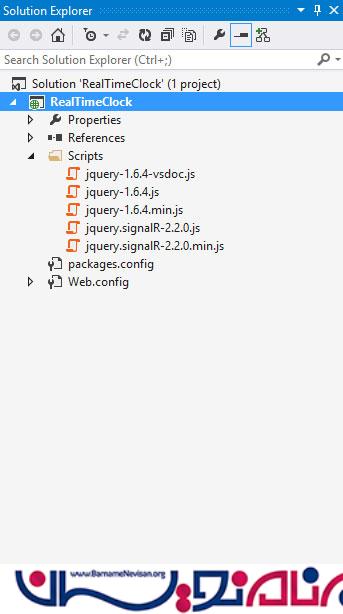
3-کتابخانه jQuery همانطور که میبینید نصب شده است:

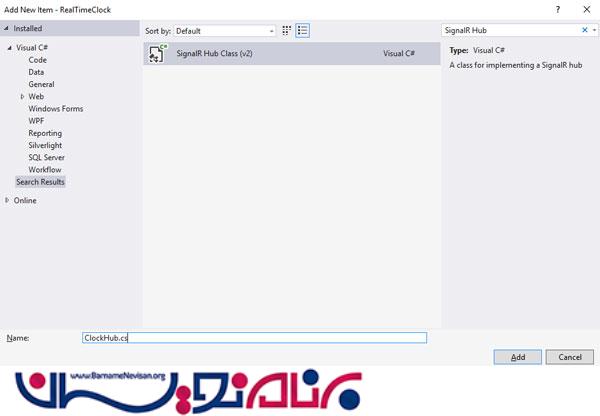
4- حال، کلاس SignalR Hub را به پروژه خود در پوشه App_Code اضافه کنید :

5-کلاس Hub شامل تابع های public است که آنها در کلاینت فراخوانی میشود.
یک تابع public با نام get Time به کلاس اضافه کنید. این تابع زمان کشوری که انتخاب شده که از طریق ورودی متد ارسال شده است را میگیرد و آن را از System DateTime به time zone انتخاب شده تبدیل میکند و در آخر آن را به مرورگر میدهد.
public void getTime(string countryZone)
{
TimeZone currentZone = TimeZone.CurrentTimeZone;
DateTime currentDate = DateTime.Now;
DateTime currentUTC = currentZone.ToUniversalTime(currentDate);
TimeZoneInfo selectedTimeZone = TimeZoneInfo.FindSystemTimeZoneById(countryZone);
DateTime currentDateTime = TimeZoneInfo.ConvertTimeFromUtc(currentUTC, selectedTimeZone);
Clients.Caller.setTime(currentDateTime.ToString("h:mm:ss tt"));
}
در سمت کلاینت برای دریافت این متد کد زیر را مینویسیم :
var hubProxy = $.connection.clockHub; hubProxy.server.getTime(countryZone);
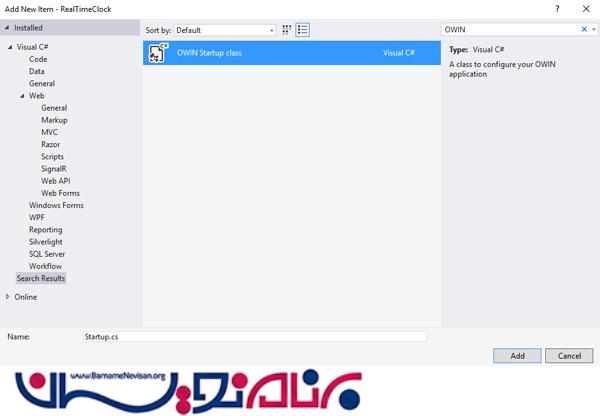
6-حال کلاس OWIN Startup را به پروژه خود اضافه میکنیم :

7- برای map شدن SignalR با پروژه در startup نیاز داریم که کد زیر را در Startup اضافه کنیم :
public void Configuration(IAppBuilder app)
{
app.MapSignalR("/signalr", new HubConfiguration());
}
8- برای نمایش دادن ساعت در مرورگر یک صفحه HTML اضافه میکنیم. در script سمت کلاینت references ها این ها هستند که باید اضافه بشوند :
src="/Scripts/jquery-1.6.4.min.js" src="/Scripts/jquery.signalR-2.2.0.min.js" src="/signalr/hubs" src="/Scripts/Client.js"
در اینجا اول کتابخانه jQuery را اضافه میکنیم و سپس کتابخانه jQuery SingalR را اضافه میکنیم و سپس reference های hubs script را اضافه میکنیم.
9-حال، یک اسکریپت Client.js در پوشه Scripts اضافه میکنیم.
برا ارتباط کلاینت با سرور و فراخوانی متد از کلاس hub کد JavaScript زیر را وارد میکنیم :
var hubProxy = $.connection.clockHub;
hubProxy.client.setTime = function (time) {
$('#clock').html(time);
};
$.connection.hub.start().done(function () {
setInterval(function () {
hubProxy.server.getTime(countryZone);
}, 1000);
});
در مورد کد بالا باید گفت که اول شی proxy ساخته میشود و سپس reference تابع callback برای شی proxy client تعریف میشود که وقتی که سرور یک بروزرسانی را در مرورگر انجام میدهد شروع به فعالیت میکند.
در نهایت متد start برای شروع ارتباط فراخوانی میشود.
بعد ارتباط موفقیت آمیز ، تابع javascript تابع getTime را هر ثانیه تا زمانی که مرورگر بسته شود صدا میزند.
در کد سمت سرور تا برای بروزرسانی کلاینت کد زیر را وارد میکنیم :
Clients.Caller.setTime(currentDateTime.ToString("h:mm:ss tt"));
خروجی :

- ASP.net
- 3k بازدید
- 4 تشکر
