فرمت های Date Time در ASP.Net MVC
چهارشنبه 21 مهر 1395در این مقاله ، با فرمت بندی زمان و تاریخ با استفاده از #C در MVC آشنا خواهید شد . همچنین در این مقاله با چگونگی ارسال اطلاعات از Controller به Views با استفاده از ViewData ها آشنا خواهید شد .

معرفی :
اکثرِ اوقات ، زمانی که با یک برنامه کار میکنید ، مجبور به وارد کردن Date, DateTime یا یک فرمت سفارشی date در پایگاه داده هستید . یا اینکه گاهی اوقات ما قصد نشان دادن زمان را در UI داریم . گاهی اوقات ما باید زمان را از سیستم کاربر دریافت کنیم . در این مقاله ما با یکسری از فرمت های date و استفاده آنها در MVC آشنا خواهیم .
مرحله اول : یک Controller ایجاد کنید که یک view را بازمیگرداند .
public class DemoController : Controller
{
public ActionResult DtLocation()
{
DateTime defaultDate = default(DateTime); // return 1/1/0001 12:00:00 AM
var shortDT = defaultDate.ToString().Replace("12:00:00 AM", ""); // return 08/05/2016 12:56 PM
var userDt = DateTime.Now.ToString("MM/dd/yyyy hh:mm tt"); // return 08/05/2016 12:56 PM
var nwDt = DateTime.Now.ToShortDateString(); // return 08/05/2016 12:56 PM
var nwTm = DateTime.Now.ToShortTimeString(); // return 12:24 PM
DateTime dtByUser = DateTime.Parse(userDt).Date; // return 8/5/2016 12:00:00 AM
var longDt = dtByUser.ToLongDateString(); // return Friday, August 05, 2016
var shortTm = dtByUser.ToLongTimeString(); // return 12:00:00 AM
var formattedDt = dtByUser.ToString("yyyy-MM-dd"); // return 2016-08-05
var fDt = DateTime.Now.ToString("dddd, dd MMMM yyyy"); // return Friday, 05 August 2016
ViewData["removeTm"] = shortDT;
ViewData["nowDt"] = nwDt;
ViewData["nowTm"] = nwTm;
ViewData["userDt"] = dtByUser;
ViewData["longDt"] = longDt;
ViewData["shortTm"] = shortTm;
ViewData["formattedDt"] = formattedDt;
ViewData["fDt"] = fDt;
TimeZone zone = TimeZone.CurrentTimeZone;
ViewData["CurrentTimeZone"] = zone.StandardName;
TimeSpan UTCOffset = zone.GetUtcOffset(DateTime.Now); // return 05:30:00
ViewData["UTCOffset"] = UTCOffset;
System.Globalization.DaylightTime dayLightTm = zone.GetDaylightChanges(dtByUser.Year);
ViewData["dayLightStartTm"] = dayLightTm.Start.ToString("hh:mm:ss tt");
var s = TimeZoneInfo.ConvertTimeBySystemTimeZoneId(DateTime.Now, zone.StandardName); // return 8/5/2016 12:56:18 PM
ViewData["ConvertedTZone"] = s;
return View();
}
}
مرحله دوم : برای action بالا یک view ایجاد کرده ، و از تمامی ViewDataها استفاده میکنیم . کدهای زیر را در View قرار دهید .
@{
ViewBag.Title = "Time & Date";
}
@*Barnamenevisan.org*@
<div style="width: 100%;">
<br/>
<br/>
<div class="panel panel-success">
<div class="panel-heading"> فرمت بندی زمان و تاریخ </div>
<div class="panel-body">
<table style="width: 100%;">
<tr>
<td style="width: 15%;">
Remove Time From Default Date :
</td>
<td style="width: 50%;">
@ViewData["removeTm"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Todays Date :
</td>
<td style="width: 50%;">
@ViewData["nowDt"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Current Time :
</td>
<td style="width: 50%;">
@ViewData["nowTm"]
</td>
</tr>
<tr>
<td style="width: 15%;">
User Date :
</td>
<td style="width: 50%;">
@ViewData["userDt"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Long Date :
</td>
<td style="width: 50%;">
@ViewData["longDt"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Formatted Date:
</td>
<td style="width: 50%;">
@ViewData["formattedDt"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Date :
</td>
<td style="width: 50%;">
@ViewData["fDt"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Current Time Zone :
</td>
<td style="width: 50%;">
@ViewData["CurrentTimeZone"]
</td>
</tr>
<tr>
<td style="width: 15%;">
UTC Offset :
</td>
<td style="width: 50%;">
@ViewData["UTCOffset"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Day Light Start Time :
</td>
<td style="width: 50%;">
@ViewData["dayLightStartTm"]
</td>
</tr>
<tr>
<td style="width: 15%;">
Converted Time :
</td>
<td style="width: 50%;">
@ViewData["ConvertedTZone"]
</td>
</tr>
</table>
</div>
</div>
</div>
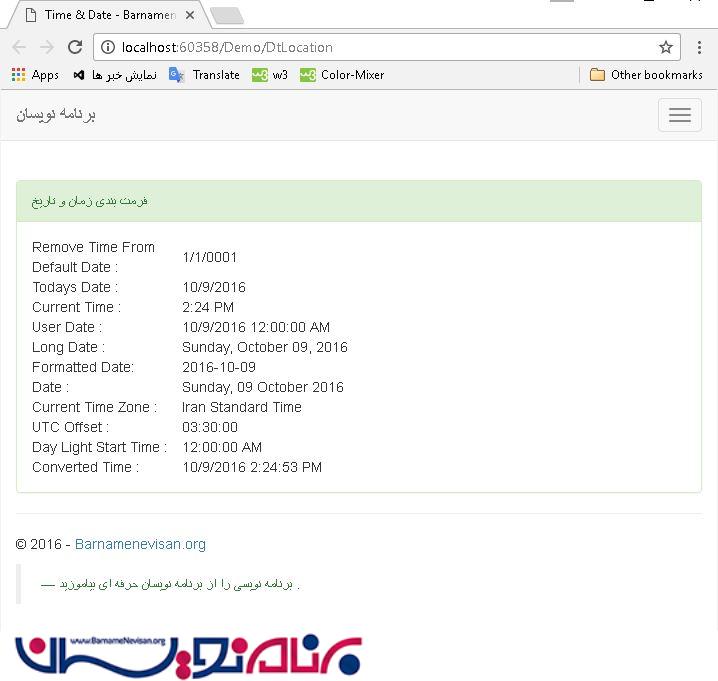
خروجی آن بصورت زیر خواهد بود :

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
