سفارشی سازی Identity برای قرار دادن عکس پروفایل در MVC
چهارشنبه 12 آبان 1395در این مقاله ، ما مطالبی را در مورد سفارشی سازی Identity در ASP.Net MVC خواهیم آموخت . ابتدا ، در مورد آپلود و ذخیره سازی عکس پروفایل کاربر در جدول AspNetUsers در SQL Server مطالبی را بررسی خواهیم کرد . سپس ، زمانی که کاربر وارد سایت میشود عکس پروفایلش را در home page و Title bar خواهد دید .

پیشنیاز ها :
برای این برنامه ، شما نیاز به Visual Studio 2015 دارید .
آموزش تصویری نصب و استفاده از Asp.Net Identity 2
مرحله اول : ایجاد پایگاه داده
ابتدا ، ما یک پایگاه داده برای ذخیره سازی تمام اطلاعات Identityt ایجاد میکنیم . ما از SQl Server 2014 استفاده میکنیم . Script زیر را برای ایجاد پایگاه داده در SQL sqrver خود اجرا کنید .
USE MASTER GO --1) Check for the Database Exists .If the database is exist then drop and create new DB IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'UserProfileDB' ) DROP DATABASE UserProfileDB GO CREATE DATABASE UserProfileDB GO USE UserProfileDB GO
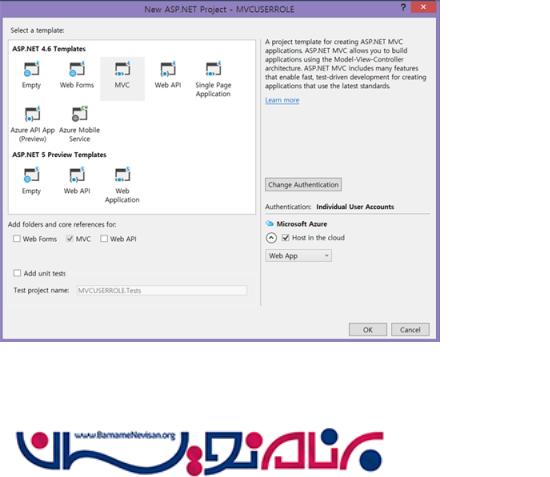
مرحله دوم : ایجاد web application در visual studio 2015
یک پروژه web application با MVC Template ایجاد کنید .

مرحله سوم : web.Config
در فایل web.config شما میتوانید رشته DefaultConnection را پیدا کنید . بصورت پیش فرض ASp.net MVC برای ساخت جداولی نظیر AspNetUsers و ... از این Connection برای ایجاد آنها در پایگاه داده استفاده میکند .
connection string زیر را در web.config قرار دهید . توجه داشته باشید کدی که در زیر قرار دارد نیازمند ویرایش است . نام data source و اطلاعات مربوط به پایگاه داده خود را در آن قرار دهید .
<connectionStrings>
<add name="DefaultConnection" connectionString="data source=YOURSERVERNAME;initial catalog=UserProfileDB;user id=UID;password=PWD;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
public class ApplicationUser : IdentityUser
{
// Here we add a byte to Save the user Profile Pictuer
public byte[] UserPhoto { get; set; }
//We can find this class inside the In IdentityModels.cs in Model folder

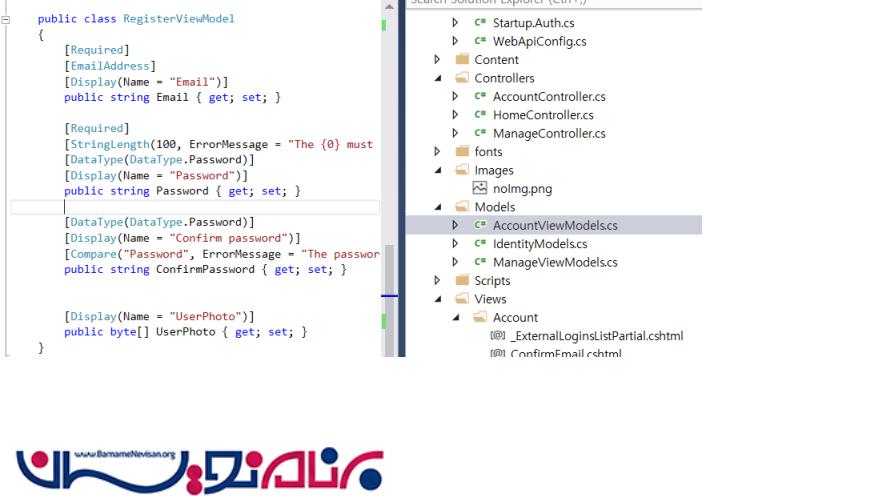
مرحله پنجم : قسمت MVC Model
در RegisterViewModel ، AccountViewModel.cs را پیدا کرده و مشخصه هایی را همانند زیر به ان اضافه کنید :
[Display(Name = "UserPhoto")]
public byte[] UserPhoto { get; set; }

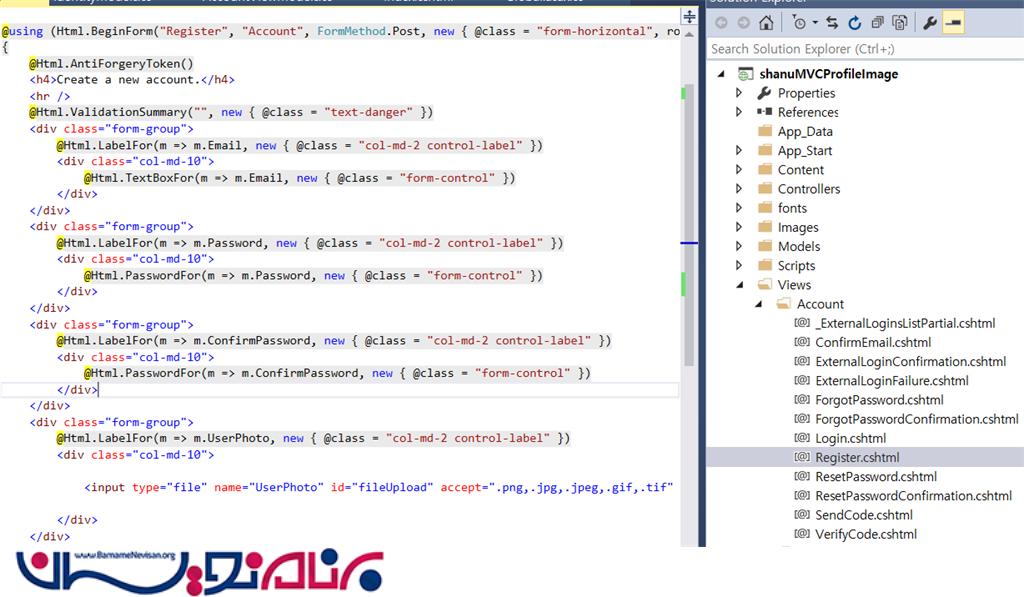
مرحله ششم : برای آپلود تصویر register View را ویرایش کنید
همانطور که در زیر نشان داده شده است ، در Register.cshtml تغییرات زیر را اعمال کنید :
@using(Html.BeginForm("Register", "Account", FormMethod.Post, new {
@class = "form-horizontal", role = "form", enctype = "multipart/form-data"
})) {
بعد ، ما باید صفحه Register خود را سفارشی کنیم ، کد زیر را برای آپلود عکس به آن اضافه کنید :
<div class="form-group">
@Html.LabelFor(m => m.UserPhoto, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
<input type="file" name="UserPhoto" id="fileUpload" accept=".png,.jpg,.jpeg,.gif,.tif" />
</div>
</div>

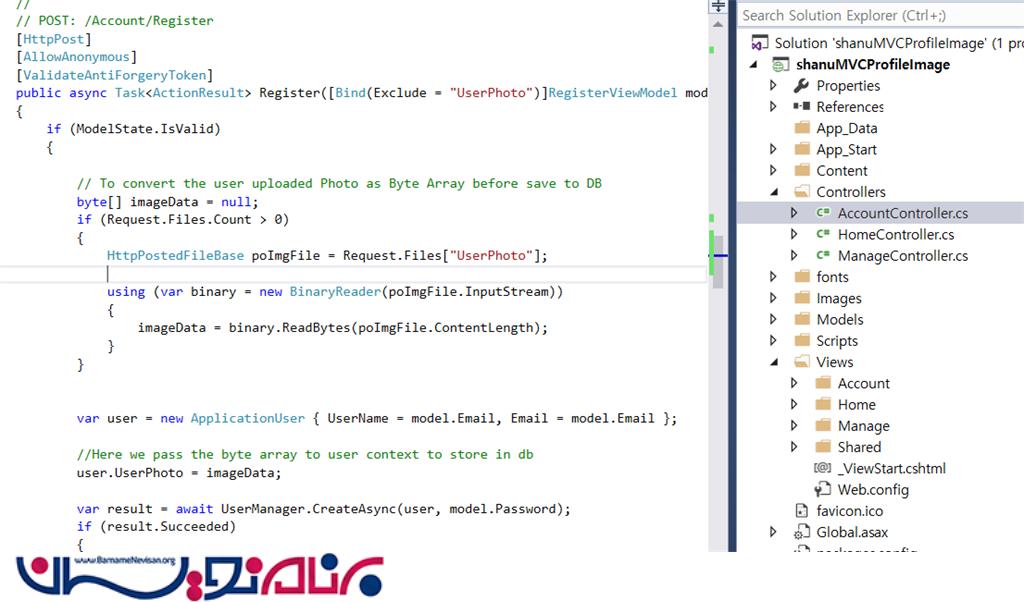
مرحله هفتم : قسمت Conroller MVC

در AccountController.cs ، ما کدهای متد Register ، Post را به منظور ذخیره سازی عکس آپلود شده در پایگاه داده ، بروزرسانی میکنیم.در آن متد ، ما تصویر آپلود شده را در آرایه ای از byte ها ذخیره خواهیم کرد و از این آرایه ای از byte ها را در پایگاه داده خود ذخیره میکنیم .
if (ModelState.IsValid) {
// To convert the user uploaded Photo as Byte Array before save to DB
byte[] imageData = null;
if (Request.Files.Count > 0) {
HttpPostedFileBase poImgFile = Request.Files["UserPhoto"];
using(var binary = new BinaryReader(poImgFile.InputStream)) {
imageData = binary.ReadBytes(poImgFile.ContentLength);
}
}
var user = new ApplicationUser {
UserName = model.Email, Email = model.Email
};
//Here we pass the byte array to user context to store in db
user.UserPhoto = imageData;
در زیر کدهای کامل Register post method را مشاهده میکنید :
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register([Bind(Exclude = "UserPhoto")]RegisterViewModel model)
{
if (ModelState.IsValid)
{
// To convert the user uploaded Photo as Byte Array before save to DB
byte[] imageData = null;
if (Request.Files.Count > 0)
{
HttpPostedFileBase poImgFile = Request.Files["UserPhoto"];
using (var binary = new BinaryReader(poImgFile.InputStream))
{
imageData = binary.ReadBytes(poImgFile.ContentLength);
}
}
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
//Here we pass the byte array to user context to store in db
user.UserPhoto = imageData;
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
await SignInManager.SignInAsync(user, isPersistent:false, rememberBrowser:false);
// For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// await UserManager.SendEmailAsync(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>");
return RedirectToAction("Index", "Home");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}
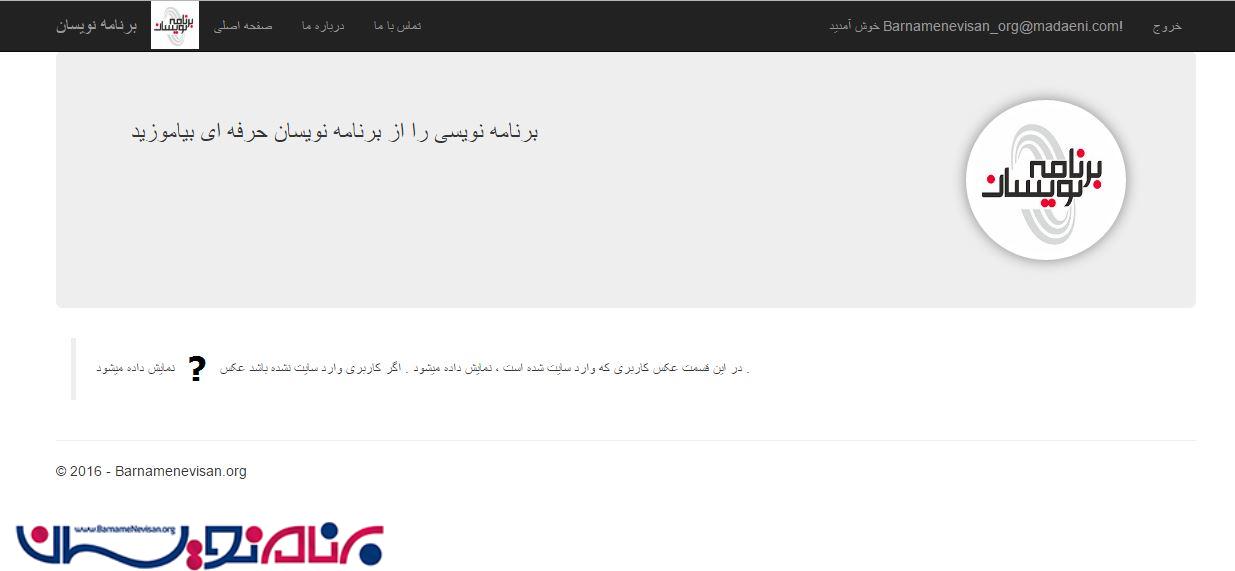
در HomeController ، یک متد با نام UserPhotos ایجاد میکنیم و برای نمایش تصویر به کاربر آن را به صفحه View بازمیگردانیم . درون این متد ، ما مجاز بودن (Authenticated) کاربر را بررسی میکنیم . اگر کاربر وارد سایت شده بود ، تصویری را که خود کاربر برای نمایش انتخاب کرده است را نمایش میدهیم :

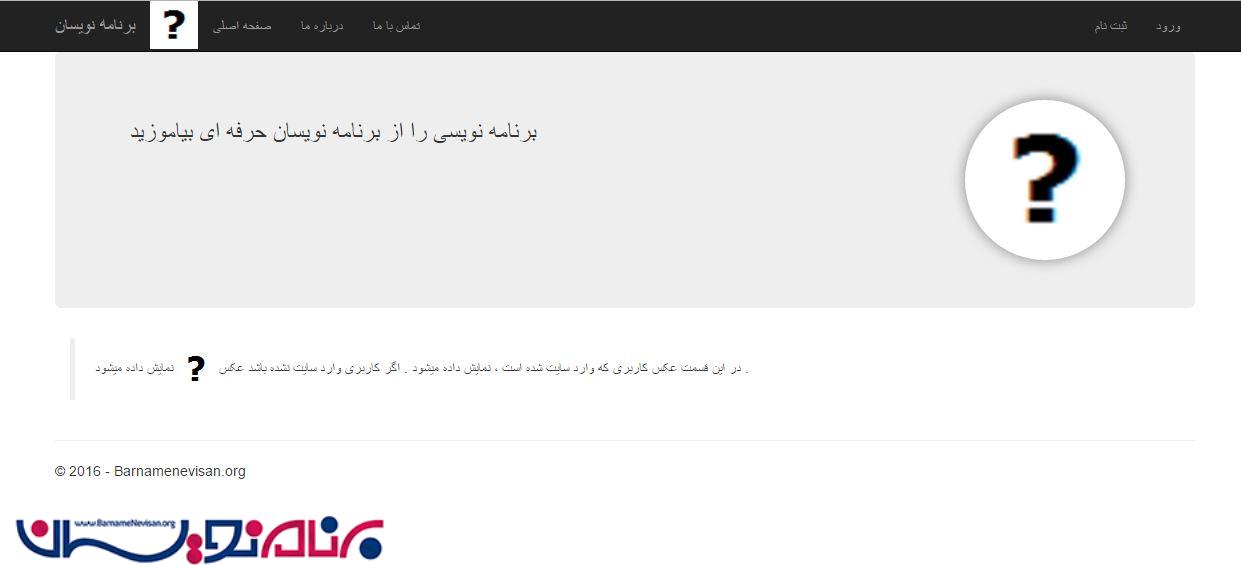
در غیر این صورت یک تصویر پیش فرض که در پروژه ما تصویر یک "؟" را نمایش میدهیم .

کد زیر ، مجاز بودن یا نبودن کاربر را چک میکند و در صورت معتبر بودن کاربر عکس آن را به صفحه View ارسال میکند . این متدی است که ما در Home Controller ایجاد کردیم :
public FileContentResult UserPhotos()
{
if (User.Identity.IsAuthenticated)
{
String userId = User.Identity.GetUserId();
if (userId == null)
{
string fileName = HttpContext.Server.MapPath(@"~/Images/noImg.png");
byte[] imageData = null;
FileInfo fileInfo = new FileInfo(fileName);
long imageFileLength = fileInfo.Length;
FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess.Read);
BinaryReader br = new BinaryReader(fs);
imageData = br.ReadBytes((int)imageFileLength);
return File(imageData, "image/png");
}
// to get the user details to load user Image
var bdUsers = HttpContext.GetOwinContext().Get<ApplicationDbContext>();
var userImage = bdUsers.Users.Where(x => x.Id == userId).FirstOrDefault();
return new FileContentResult(userImage.UserPhoto, "image/jpeg");
}
else
{
string fileName = HttpContext.Server.MapPath(@"~/Images/noImg.png");
byte[] imageData = null;
FileInfo fileInfo = new FileInfo(fileName);
long imageFileLength = fileInfo.Length;
FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess.Read);
BinaryReader br = new BinaryReader(fs);
imageData = br.ReadBytes((int)imageFileLength);
return File(imageData, "image/png");
}
}
مرحله نهم : قسمت View

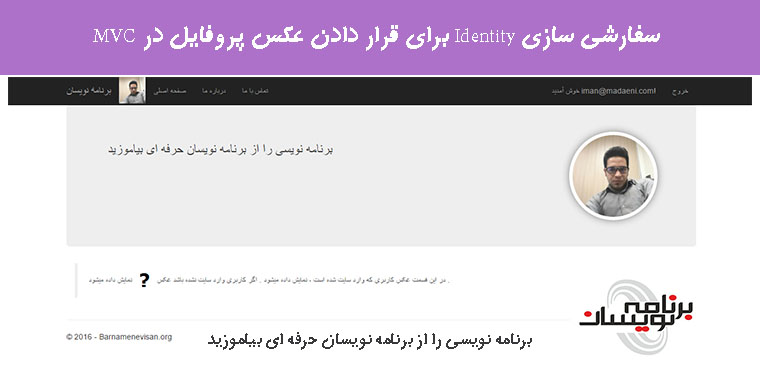
در Home Index ، ما کد زیر را برای نشان دادن تصویر کاربر در صورت لاگین شدن ، مینویسیم .
<h1>Shanu Profile Image ..
<img src="@Url.Action("UserPhotos", "Home" )" style="width:160px;height:160px; background: #FFFFFF;
margin: auto;
-moz-border-radius: 60px;
border-radius: 100px;
padding: 6px;
box-shadow: 0px 0px 20px #888;" />
</h1>
Layout.cshtml_ :
برای نمایش عکس پروفایل کاربر لاگین شده در بالای صفحه ، کد زیر را در loyaout قرار میدهیم :
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>
<img src="@Url.Action("UserPhotos", "Home" )" height="48" width="48" />
</li>
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
مرحله ده : برنامه را اجرا کنید و خروجی را مشاهده کنید .
آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 21 تشکر
