فراخوانی وب متد با استفاده از AngularJs, AJAX و JSON در ASP.Net
دوشنبه 17 آبان 1395در این مقاله ما نحوه فراخوانی وب متد (WebMethod یا PageMethod) را با استفاده از AngularJS ، AJAX و JSON در ASP.Net با استفاده از #C به همراه مثال برای شما توضیح خواهیم داد.

WebMethod :
در اینجا WebMethod با استفاده از AngularJS ، AJAX و JSON فراخوانی خواهد شد.
در داخل WebMethod ،مقدار پارامتر نام، از متد AngularJS برمیگردد و به وب متد میرسد.
[System.Web.Services.WebMethod]
public static string GetCurrentTime(string name)
{
string message = "Hello ";
message += name;
message += "\nCurrent Time: ";
message += DateTime.Now.ToString();
return message;
}
فراخوانی وب متد ( WebMethod ) با استفاده از AngularJS ، AJAX و JSON در ASP.Net :
Html زیر شامل یک div است که برای دستورات ng-app و ng-controller از AngularJS اختصاص داده شده است.
این div شامل یک TextBox و یک Button است که دکمه برای AngularJS ng-click تعریف شده است.
هنگامی که دکمه کلیک میشود تابع ButtonClick اجرا میشود.
در داخل تابع ButtonClick سرویس http$ برای ایجاد یک فراخوانی ajax در ASP.Net WebMethod استفاده شده است.
$http service شامل متد ها و property های زیر است.
property ها :
1-تابع - نوع متد HTTP Request . کهGET یاPOST است.
2-URL - ادرس WebMethod
3-نوع داده - فرمت داده که میتواند XML یا JSON
4- داده(data) - پارامتر هایی که به WebMethod اارسال شده اند.
5-هدر - لیست هدر ها برای HTTP Request
Event Handler :
1-success - این رویداد یک trigger است هنگامی که فراخوانی ajax با موفقیت انجام شود اجرا میشود.
2- error - این رویداد یک trigger است که هنگامی که فراخوانی ajax با خطا مواجه میشود اجرا میشود.
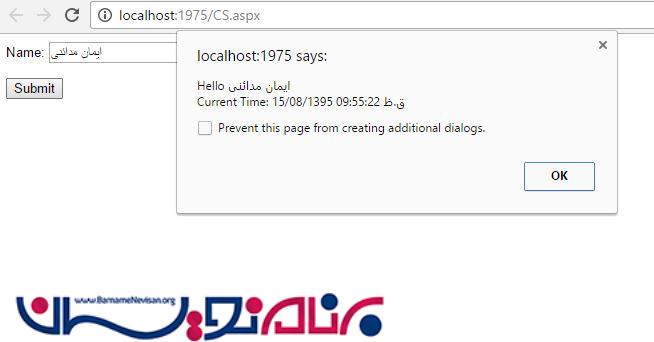
پاسخ از فراخوانی ajax با فرمتjson به رویداد success سرویس http$ میرسد و در آخر نتیجه با استفاده از JavaScript به صورت پیام نمایش داده میشود.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', function ($scope, $http, $window) {
$scope.ButtonClick = function () {
var post = $http({
method: "POST",
url: "Default.aspx/GetCurrentTime",
dataType: 'json',
data: { name: $scope.Name },
headers: { "Content-Type": "application/json" }
});
post.success(function (data, status) {
$window.alert(data.d);
});
post.error(function (data, status) {
$window.alert(data.Message);
});
}
});
</script>
<div ng-app="MyApp" ng-controller="MyController">
Name:
<input type="text" ng-model="Name" />
<br />
<br />
<input type="button" value="Submit" ng-click="ButtonClick()" />
</div>
خروجی :


- ASP.net
- 2k بازدید
- 3 تشکر
