ساخت paging در جدول Html با استفاده از jQuery، AJAX و JSON
چهارشنبه 19 آبان 1395در این مقاله ما قصد داریم که نحوه پیاده سازی paging در جدول Html با استفاده از jQuery AJAX و JSON در ASP.Net را با یک مثال توضیح دهیم.

به منظور ایجاد طراحی ساده تر، یک GridView ساختگی به عنوان جدول HTML ارائه کرده ایم که بعد برای پر کردن این جدول با استفاده از jQuery AJAX از JSON و در ASP.Net استفاده خواهد شد.
پایگاه داده :
برای این مقاله ما از پایگاه داده ماکروسافت Northwind استفاده کرده ایم که میتوانید از اینجا دانلود کنید.
نشانه گذاری HTML :
در html زیر یک GridView با شناسه gvCustomers و یک div قرار داده شده است.
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false" RowStyle-BackColor="#A1DCF2"
HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White">
<Columns>
<asp:BoundField ItemStyle-Width="150px" DataField="CustomerID" HeaderText="CustomerID" />
<asp:BoundField ItemStyle-Width="150px" DataField="ContactName" HeaderText="Contact Name" />
<asp:BoundField ItemStyle-Width="150px" DataField="City" HeaderText="City" />
</Columns>
</asp:GridView>
<br />
<div class="Pager"></div>
NameSpace :
شما نیاز به وارد کردن namespace های زیر دارید.
using System.Data; using System.Web.Services; using System.Configuration; using System.Data.SqlClient;
پرکردن Gridview با داده های مصنوعی :
در رویداد Page Load صفحه ما Gridview را با داده های مصنوعی پر میکنیم
که ما این کار را با JQuery انجام میدهیم.
ما یک PageSize متغییر ساخته ایم که تصمیم خواهد گرفت که هر تعدادی از رکوردها در صفحه ای از GridView نمایش داده
شود.
private static int PageSize = 10;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDummyRow();
}
}
private void BindDummyRow()
{
DataTable dummy = new DataTable();
dummy.Columns.Add("CustomerID");
dummy.Columns.Add("ContactName");
dummy.Columns.Add("City");
dummy.Rows.Add();
gvCustomers.DataSource = dummy;
gvCustomers.DataBind();
}
صفحه بندی در Store Procedure اس کیو ال :
Store Procedure زیر عملکرد صفحه بندی را در پایگاه داده SQL تامین میکند و داده ها را به هر صفحه برمیگرداند.
CREATE PROCEDURE [dbo].[GetCustomers_Pager]
@PageIndex INT = 1
,@PageSize INT = 10
,@RecordCount INT OUTPUT
AS
BEGIN
SET NOCOUNT ON;
SELECT ROW_NUMBER() OVER
(
ORDER BY [CustomerID] ASC
)AS RowNumber
,[CustomerID]
,[CompanyName]
,[ContactName]
,[City]
INTO #Results
FROM [Customers]
SELECT @RecordCount = COUNT(*)
FROM #Results
SELECT * FROM #Results
WHERE RowNumber BETWEEN(@PageIndex -1) * @PageSize + 1 AND(((@PageIndex -1) * @PageSize + 1) + @PageSize) - 1
DROP TABLE #Results
END
WebMethod برای مدیریت فراخوانی JQuery Ajax :
WebMethod زیر که توسط تابع JQuery Ajax فراخوانی میشود داده های gridview و همچنین صفحه بندی را تامین میکند.
Pageindex شماره صفحه ای را که کاربر کلیک کرده است را به عنوان پارامتر از سمت سرور به متغییر استاتیکی که ما تعریف کرده ایم ارسال میکند.
بر مبنای این پارامتر هاست که میتوانیم رکورد ها از gridviewواکشی کنیم.
این رکورد ها به عنوان XML string سمت کلاینت ارسال میشوند.
[WebMethod]
public static string GetCustomers(int pageIndex)
{
string query = "[GetCustomers_Pager]";
SqlCommand cmd = new SqlCommand(query);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@PageIndex", pageIndex);
cmd.Parameters.AddWithValue("@PageSize", PageSize);
cmd.Parameters.Add("@RecordCount", SqlDbType.Int, 4).Direction = ParameterDirection.Output;
return GetData(cmd, pageIndex).GetXml();
}
private static DataSet GetData(SqlCommand cmd, int pageIndex)
{
string strConnString = ConfigurationManager.ConnectionStrings["conString"].ConnectionString;
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
sda.Fill(ds, "Customers");
DataTable dt = new DataTable("Pager");
dt.Columns.Add("PageIndex");
dt.Columns.Add("PageSize");
dt.Columns.Add("RecordCount");
dt.Rows.Add();
dt.Rows[0]["PageIndex"] = pageIndex;
dt.Rows[0]["PageSize"] = PageSize;
dt.Rows[0]["RecordCount"] = cmd.Parameters["@RecordCount"].Value;
ds.Tables.Add(dt);
return ds;
}
}
}
}
پیاده سازی سمت کلاینت :
در زیر به صورت کامل پیاده سازی سمت کلاینت را میبینید.
در اینجا رویداد Load جی کوئری GridView با PageIndex 1 با استفاده از متد GetCustomers که ASP.Net GridView را پر میکند که در ابتدا با داده های ساختگی پر شده بود.
با استفاده از تعداد رکورد ، صفحه با استفاده از پلاگین جی کوئری ASPSnippets_Pager در داخل div از داده پر شده است.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="ASPSnippets_Pager.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
GetCustomers(1);
});
$(".Pager .page").live("click", function () {
GetCustomers(parseInt($(this).attr('page')));
});
function GetCustomers(pageIndex) {
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{pageIndex: ' + pageIndex + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
}
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
var customers = xml.find("Customers");
var row = $("[id*=gvCustomers] tr:last-child").clone(true);
$("[id*=gvCustomers] tr").not($("[id*=gvCustomers] tr:first-child")).remove();
$.each(customers, function () {
var customer = $(this);
$("td", row).eq(0).html($(this).find("CustomerID").text());
$("td", row).eq(1).html($(this).find("ContactName").text());
$("td", row).eq(2).html($(this).find("City").text());
$("[id*=gvCustomers]").append(row);
row = $("[id*=gvCustomers] tr:last-child").clone(true);
});
var pager = xml.find("Pager");
$(".Pager").ASPSnippets_Pager({
ActiveCssClass: "current",
PagerCssClass: "pager",
PageIndex: parseInt(pager.find("PageIndex").text()),
PageSize: parseInt(pager.find("PageSize").text()),
RecordCount: parseInt(pager.find("RecordCount").text())
});
};
</script>
Css
در زیر CSS های لازم را قرار داده ایم
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.Pager span
{
text-align: center;
color: #999;
display: inline-block;
width: 20px;
background-color: #A1DCF2;
margin-right: 3px;
line-height: 150%;
border: 1px solid #3AC0F2;
}
.Pager a
{
text-align: center;
display: inline-block;
width: 20px;
background-color: #3AC0F2;
color: #fff;
border: 1px solid #3AC0F2;
margin-right: 3px;
line-height: 150%;
text-decoration: none;
}
</style>
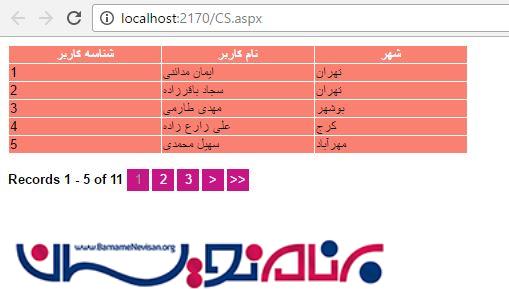
خروجی :

- ASP.net
- 3k بازدید
- 7 تشکر
