ایجاد منو درWPF
دوشنبه 24 آبان 1395در این مقاله با ارائه یک مثال ساده ، مرحله به مرحله به بررسی چگونگی ایجاد یک منو و چگونگی بارگذاری و load صفحه یا فرم مربوط به آن گزینه از منو ، در WPF خواهیم پرداخت .

راه های مختلفی برای ایجاد منو در WPF وجود دارد ، ما در این مقاله از Frame برای ایجاد منو استفاده خواهیم کرد . با یک جستجوی ساده میتوانید راه های دیگر برای ایجاد منو در WPF را براحتی نیز یافت کنید .
نکته : برای کسانی که با Windows Application در Windows Form آشنایی دارند ، ما میتوانیم MDI ایجاد کنیم . در WPF ما توانایی ایجاد MDI را در فرم های خود نداریم .
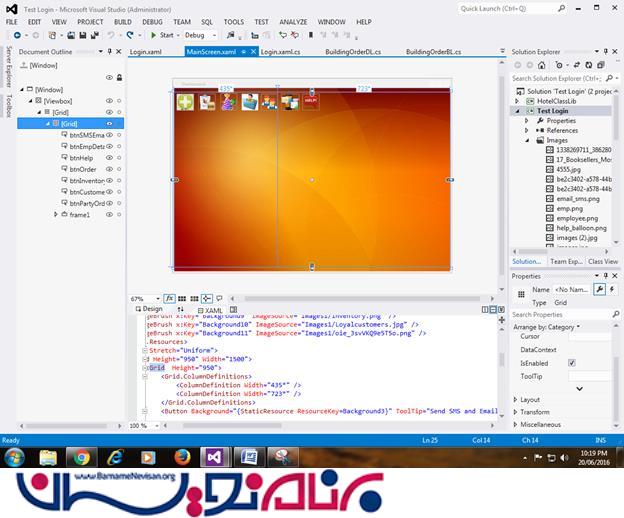
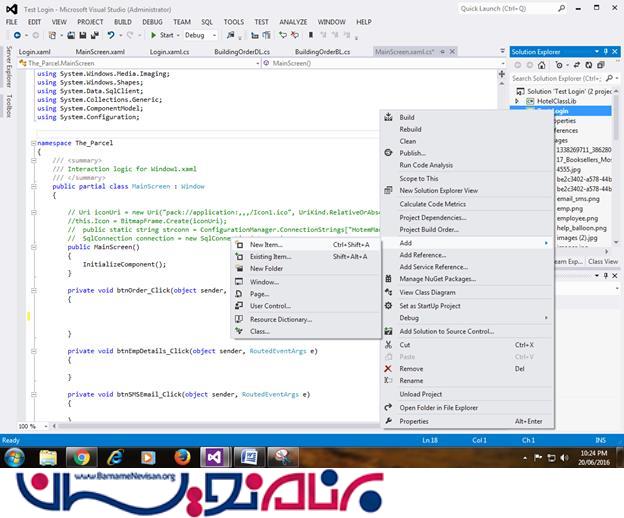
• ابتدا ، Visual Studio را باز کنید :
• حال عکس های مربوط به پروژه را به آن اضافه کنید ، برای ان کار یک فولدر با نام images ساخته و تصاویر را به آن اضافه کنید :

• پس از اضافه کردن تصاویر به پروژه ، کدهای لازم را برای MainScreen یا همان صفحه اصلی خود می نویسیم .
<Window x:Class="The_Parcel.MainScreen"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="{Binding SystemParameters.PrimaryScreenHeight}"
Width="{Binding SystemParameters.PrimaryScreenWidth}"
Title="Dashbooard" Topmost="False" WindowStartupLocation="CenterScreen" WindowStyle="ThreeDBorderWindow" WindowState="Maximized" >
• همانطور که مشاهده میکنید ، title = dashboard میباشد ، این نامگذاری به سلیقه شماست ، که در بالای برنامه نمایش داده خواهد شد . نامی مناسب برای برنامه خود انتخاب کنید :
• Windowstartuplocation : موقعیت مکانی باز شدن صفحه را مشخص میکند . Centerscreen بدین معناست که در وسط صفحه نمایش داده خواهد شد .
• WindowState : وضعیت صفحه را مشخص میکند ، که بصورت Maximize نمایش داده شود یا Minimize .
وضعیت های WindowsState :
Maximized ، صفحه به صورت تمام صفحه نمایش داده خواهد شد . درحالی که در وضعیت Minimized صفحه کوچکی نمایش داده خواهد شد .
<Window.Background> <ImageBrush ImageSource="Images/Simple-Orange-Wallpaper.jpg" /> </Window.Background> <Window.Resources> <ImageBrush x:Key="Background1" ImageSource="Images/17_Booksellers_Most.jpg" /> <ImageBrush x:Key="Background2" ImageSource="Images/promotion_new.png" /> <ImageBrush x:Key="Background3" ImageSource="Images/smsalerts.jpg" /> <ImageBrush x:Key="Background4" ImageSource="Images1/reports.jpg" /> <ImageBrush x:Key="Background5" ImageSource="Images1/xyz.png" /> <ImageBrush x:Key="Background6" ImageSource="Images1/partyorders.jpg" /> <ImageBrush x:Key="Background7" ImageSource="Images/help_balloon.png" /> <ImageBrush x:Key="Background8" ImageSource="Images1/neworder.jpg" /> <ImageBrush x:Key="Background9" ImageSource="Images1/inventory.png" /> <ImageBrush x:Key="Background10" ImageSource="Images1/Loyalcustomers.jpg" /> <ImageBrush x:Key="Background11" ImageSource="Images1/oie_3svVKQ9e5T5o.png" /> </Window.Resources>
• کلید هایی را که برای دکمه ها مشخص کردید را به یاد داشته باشید .
• حال دکمه ها را اضافه کنید .
همانطور که در کد زیر مشاهده میکنید ، ما برای دکمه یک کلید مشخص میکنیم :
<ImageBrush x:Key="Background2" ImageSource="Images/promotion_new.png" />
حال ، به دنبال اضافه کردن کلید ها ، آن هارا بوسیله {staticResource ResourceKey=”ItsBackground”}
bind میکنیم .
<Viewbox Stretch="Uniform">
<Grid Height="950" Width="1500">
<Grid Height="950">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="435*" />
<ColumnDefinition Width="723*" />
</Grid.ColumnDefinitions>
<Button Background="{StaticResource ResourceKey=Background3}" ToolTip="Send SMS and Email." Height="91" HorizontalAlignment="Left" Name="btnSMSEmail" VerticalAlignment="Top" Width="100" Click="btnSMSEmail_Click" Grid.Column="1" Margin="19,8,0,0">
</Button>
<Button Background="{StaticResource ResourceKey=Background5}" ToolTip="Manage employee data." Height="92" HorizontalAlignment="Left" Margin="473,7,0,0" Name="btnEmpDetails" VerticalAlignment="Top" Width="90" Click="btnEmpDetails_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background7}" ToolTip="Need help click here." Height="91" HorizontalAlignment="Left" Margin="134,8,0,0" Name="btnHelp" VerticalAlignment="Top" Width="92" Grid.Column="1" Click="btnHelp_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background8}" Height="91" ToolTip="Place New Order" HorizontalAlignment="Left" Margin="14,7,0,0" Name="btnOrder" VerticalAlignment="Top" Width="92" Click="btnOrder_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background9}" ToolTip="View Reports" Height="91" HorizontalAlignment="Left" Margin="132,7,0,0" Name="btnInventory" VerticalAlignment="Top" Width="92" Click="btnInventory_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background10}" ToolTip="View your customers." Height="92" HorizontalAlignment="Left" Margin="365,7,0,0" Name="btnCustomer" VerticalAlignment="Top" Width="92" Click="btnCustomer_Click" Grid.ColumnSpan="2">
</Button>
<Button Background="{StaticResource ResourceKey=Background11}" ToolTip="Party orders coming soon.." Height="92" HorizontalAlignment="Left" Margin="250,6,0,0" Name="btnPartyOrders" VerticalAlignment="Top" Width="92" Click="btnPartyOrders_Click_1">
</Button>
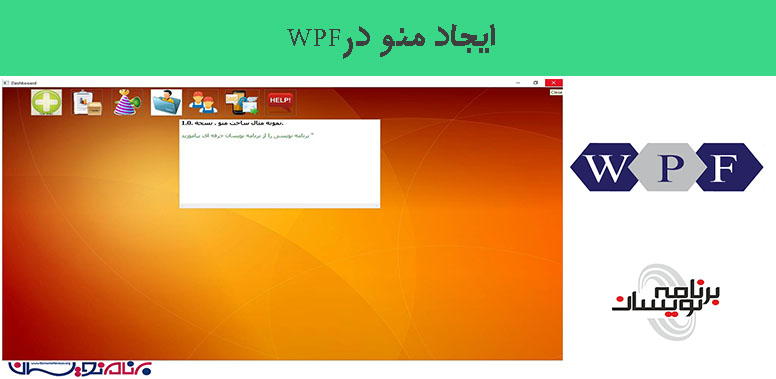
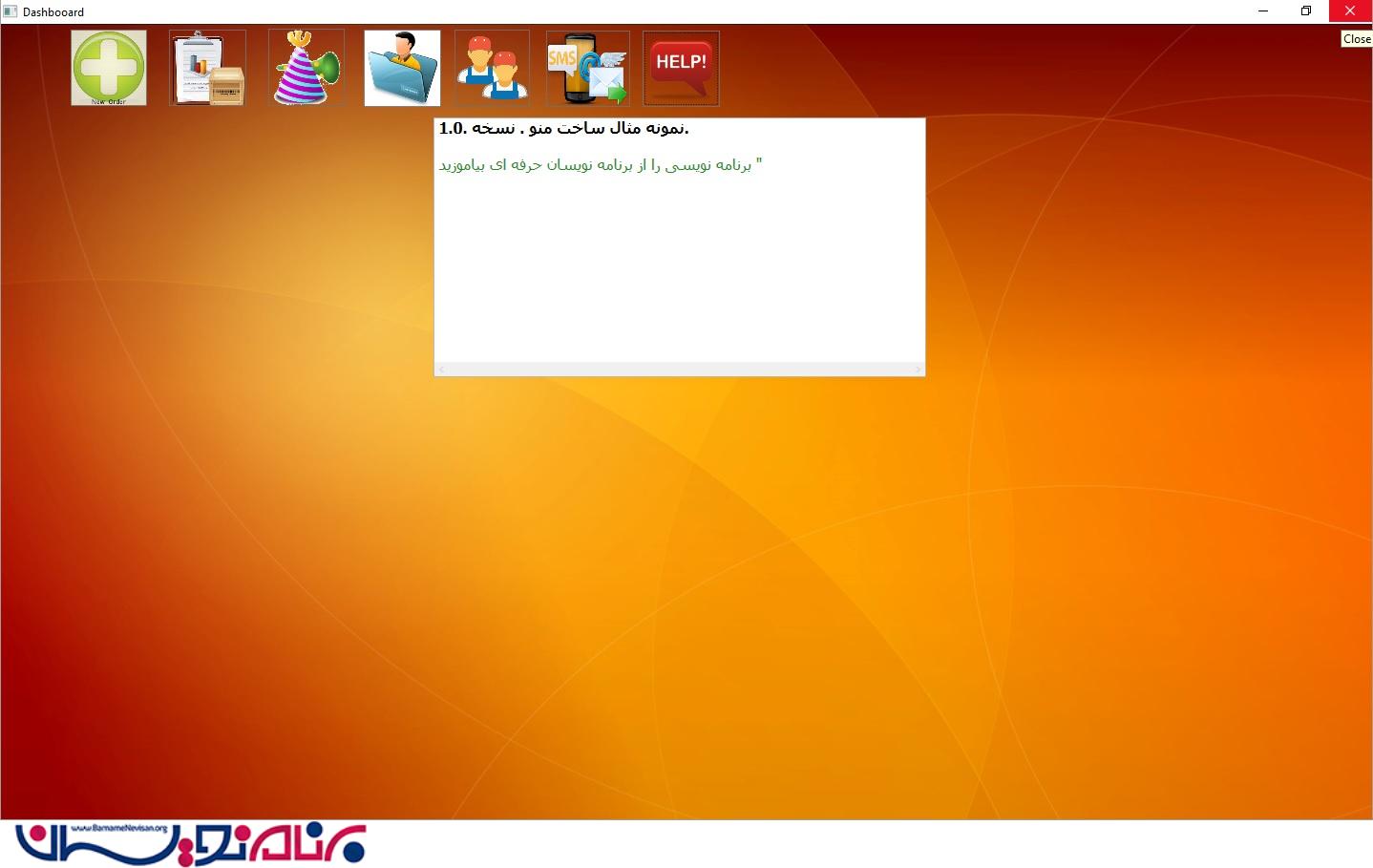
ازاین جا به بعد ، این همانند یک منو نمایش داده خواهد شد ، به تصویر زیر توجه فرمایید :

حال به سراغ اضافه کردن یک frame برای نمایش فرم های مربوط به هر منو می رویم .
یک تگ معمولی <Frame></Frame> در اینجا ایجاد خواهد شد . و ما یکسری property برای آن مشخص میکنیم :
VerticalAlignment="Stretch" Width="1480" NavigationUIVisibility="Hidden" Grid.ColumnSpan="2" <Frame Height="900" HorizontalAlignment="Left" Name="frame1" VerticalAlignment="Stretch" Width="1480" NavigationUIVisibility="Hidden" Grid.ColumnSpan="2" Margin="6,104,0,6"></Frame>
• کد نهایی :
MainScren.Xaml :
<Window x:Class="The_Parcel.MainScreen"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="{Binding SystemParameters.PrimaryScreenHeight}"
Width="{Binding SystemParameters.PrimaryScreenWidth}"
Title="Dashbooard" Topmost="False" WindowStartupLocation="CenterScreen" WindowStyle="ThreeDBorderWindow" WindowState="Maximized" >
<Window.Background>
<ImageBrush ImageSource="Images/Simple-Orange-Wallpaper.jpg" />
</Window.Background>
<Window.Resources>
<ImageBrush x:Key="Background1" ImageSource="Images/17_Booksellers_Most.jpg" />
<ImageBrush x:Key="Background2" ImageSource="Images/promotion_new.png" />
<ImageBrush x:Key="Background3" ImageSource="Images/smsalerts.jpg" />
<ImageBrush x:Key="Background4" ImageSource="Images1/reports.jpg" />
<ImageBrush x:Key="Background5" ImageSource="Images1/xyz.png" />
<ImageBrush x:Key="Background6" ImageSource="Images1/partyorders.jpg" />
<ImageBrush x:Key="Background7" ImageSource="Images/help_balloon.png" />
<ImageBrush x:Key="Background8" ImageSource="Images1/neworder.jpg" />
<ImageBrush x:Key="Background9" ImageSource="Images1/inventory.png" />
<ImageBrush x:Key="Background10" ImageSource="Images1/Loyalcustomers.jpg" />
<ImageBrush x:Key="Background11" ImageSource="Images1/oie_3svVKQ9e5T5o.png" />
</Window.Resources>
<Viewbox Stretch="Uniform">
<Grid Height="950" Width="1500">
<Grid Height="950">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="435*" />
<ColumnDefinition Width="723*" />
</Grid.ColumnDefinitions>
<Button Background="{StaticResource ResourceKey=Background3}" ToolTip="Send SMS and Email." Height="91" HorizontalAlignment="Left" Name="btnSMSEmail" VerticalAlignment="Top" Width="100" Click="btnSMSEmail_Click" Grid.Column="1" Margin="19,8,0,0">
</Button>
<Button Background="{StaticResource ResourceKey=Background5}" ToolTip="Manage employee data." Height="92" HorizontalAlignment="Left" Margin="473,7,0,0" Name="btnEmpDetails" VerticalAlignment="Top" Width="90" Click="btnEmpDetails_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background7}" ToolTip="Need help click here." Height="91" HorizontalAlignment="Left" Margin="134,8,0,0" Name="btnHelp" VerticalAlignment="Top" Width="92" Grid.Column="1" Click="btnHelp_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background8}" Height="91" ToolTip="Place New Order" HorizontalAlignment="Left" Margin="14,7,0,0" Name="btnOrder" VerticalAlignment="Top" Width="92" Click="btnOrder_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background9}" ToolTip="View Reports" Height="91" HorizontalAlignment="Left" Margin="132,7,0,0" Name="btnInventory" VerticalAlignment="Top" Width="92" Click="btnInventory_Click">
</Button>
<Button Background="{StaticResource ResourceKey=Background10}" ToolTip="View your customers." Height="92" HorizontalAlignment="Left" Margin="365,7,0,0" Name="btnCustomer" VerticalAlignment="Top" Width="92" Click="btnCustomer_Click" Grid.ColumnSpan="2">
</Button>
<Button Background="{StaticResource ResourceKey=Background11}" ToolTip="Party orders coming soon.." Height="92" HorizontalAlignment="Left" Margin="250,6,0,0" Name="btnPartyOrders" VerticalAlignment="Top" Width="92" Click="btnPartyOrders_Click_1">
</Button>
<Frame Height="900" HorizontalAlignment="Left" Name="frame1" VerticalAlignment="Stretch" Width="1480" NavigationUIVisibility="Hidden" Grid.ColumnSpan="2" Margin="6,104,0,6"></Frame>
</Grid>
</Grid>
</Viewbox>
</Window>
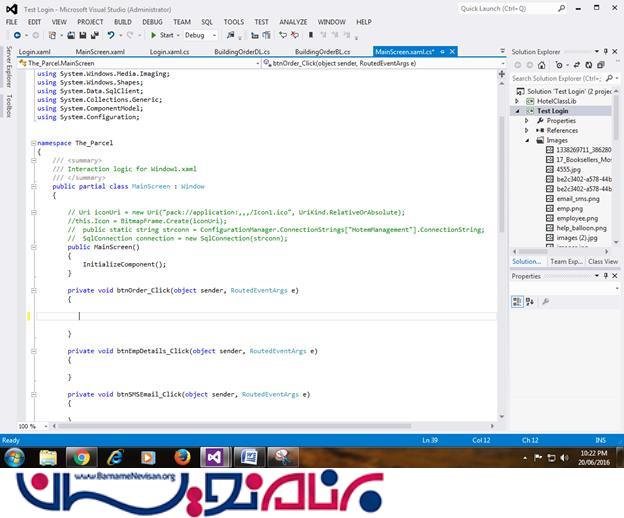
• با دو بار کلیک کردن بر روی هر دکمه ، وارد فضای جدید میشوید که در آنجا شما میتوانید eventای را برای آن دکمه تعریف کنید :

حال ، فرم ساده ای همانند زیر به آن اضافه میکنیم :

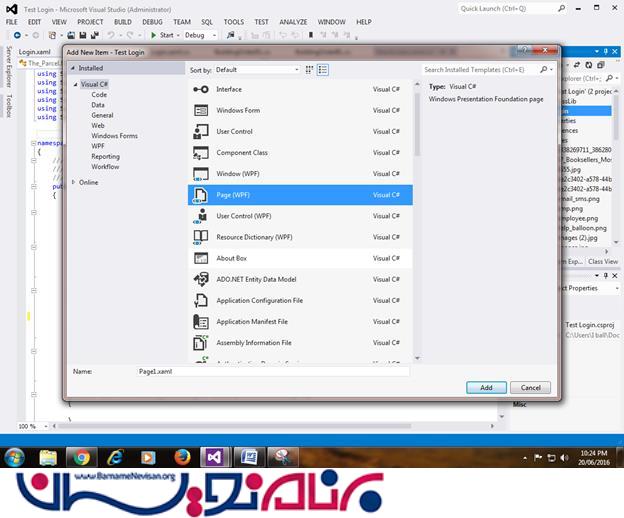
همانند زیر صفحه را مشخص کنید :

نام مناسبی برای آن انتخاب کنید :
چیزی که شما میخواهیم به عنوان نسخه برنامه نمایش داده شود را ، اضافه کنید :
Page2.Xaml :
<Page x:Class="The_Parcel.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="192" d:DesignWidth="469"
Title="Page1">
<Grid Height="958" Width="604">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="7*" />
<ColumnDefinition Width="1169*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="361*" />
<RowDefinition Height="597*" />
</Grid.RowDefinitions>
<RichTextBox SpellCheck.IsEnabled="True" Margin="4,8,0,43" Name="RichTextBox1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="588" Height="310" FontSize="18" FontFamily="Tahoma" IsReadOnly="True" Grid.ColumnSpan="2" ScrollViewer.HorizontalScrollBarVisibility="Visible" >
<FlowDocument>
<Paragraph>
<Bold FontFamily="Tahoma">Welcome To Parcel V 1.0 .</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Page>
• حال ، دوباره به Mainscreen.xaml.cs بروید و تکه کد زیر را به آن اضافه کنید :
private void btnHelp_Click(object sender, RoutedEventArgs e)
{
frame1.Source = new Uri("Page2.xaml", UriKind.Relative);
}
کد نهایی Mainscrren.xaml.cs :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Data.SqlClient;
using System.Collections.Generic;
using System.ComponentModel;
using System.Configuration;
namespace The_Parcel
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class MainScreen : Window
{
// Uri iconUri = new Uri("pack://application:,,,/Icon1.ico", UriKind.RelativeOrAbsolute);
//this.Icon = BitmapFrame.Create(iconUri);
// public static string strconn = ConfigurationManager.ConnectionStrings["HotemManagement"].ConnectionString;
// SqlConnection connection = new SqlConnection(strconn);
public MainScreen()
{
InitializeComponent();
}
private void btnOrder_Click(object sender, RoutedEventArgs e)
{
}
private void btnEmpDetails_Click(object sender, RoutedEventArgs e)
{
}
private void btnSMSEmail_Click(object sender, RoutedEventArgs e)
{
}
private void btnCustomer_Click(object sender, RoutedEventArgs e)
{
}
private void btnPartyOrders_Click_1(object sender, RoutedEventArgs e)
{
//frame1.Source = new Uri("Partorders.xaml", UriKind.Relative);
MessageBox.Show("Coming Soon.......");
}
private void btnHelp_Click(object sender, RoutedEventArgs e)
{
frame1.Source = new Uri("Page2.xaml", UriKind.Relative);
}
private void btnInventory_Click(object sender, RoutedEventArgs e)
{
}
}
}
خروجی برنامه بصورت زیر خواهد بود :

- WPF
- 4k بازدید
- 1 تشکر
